Dengan bantuan dari bahasa JavaScript, kita dapat dengan mudah membuat dua macam tampilan dalam satu menu. Kali ini, kita akan mencoba membuat menu yang memiliki mode dark dan mode light sekaligus. Bagaimana cara membuatnya? Yuk buka komputer kamu, dan ikuti beberapa langkah mudah berikut untuk membuat dark/light menu dengan JavaScript.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <meta charset="utf-8"> <title>dark mode menu</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="theme-switch"> <div class="switch"></div> </div> <div class="navigation"> <ul> <a href="" class="active">Home</a> <a href="">About Us</a> <a href="">Gallery</a> <a href="">Our Team</a> <a href="">Testimony</a> </ul> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama DarkLightMenu – simpan kode di atas dengan nama index.html.
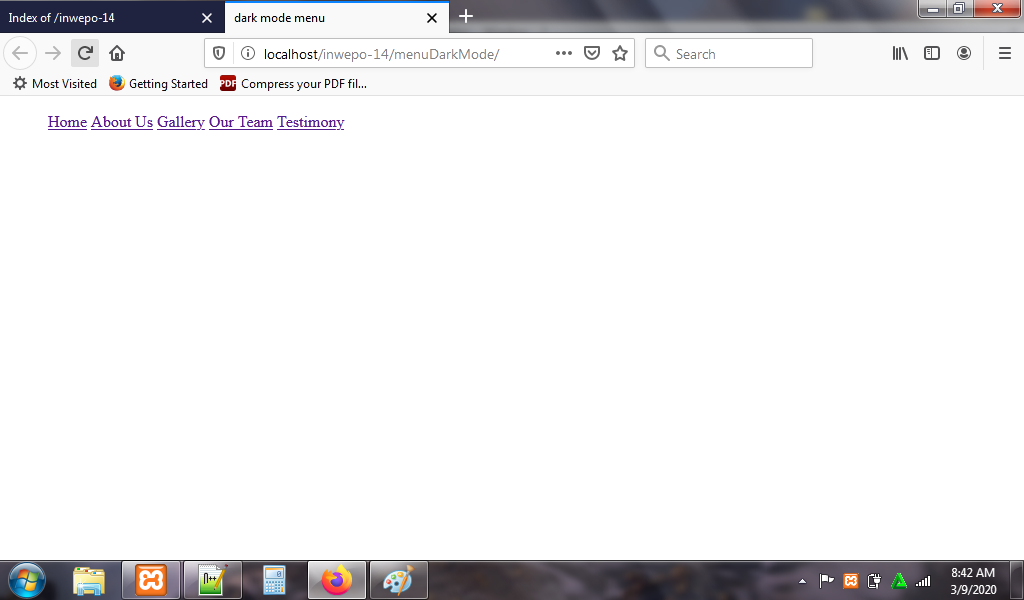
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/DarkLightMenu.

4. Ketikkan kode CSS3 berikut ini.
:root{
--background: #000;
--text: white;
--highlight: deepskyblue;
}
body{
background: var(--background);
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
transition: 0.5s background ease;
}
.theme-switch{
--background: white;
--text: #000;
color: var(--text);
width: 70px;
height: 30px;
background: var(--highlight);
border-radius: 50px;
position: relative;
}
.theme-switch .switch{
background: white;
width: 24px;
height: 24px;
background: var(--background);
border-radius: 100%;
position: absolute;
top: 3px;
left: 4px;
transition: 0.5s all ease;
}
.light-theme{
--background: white;
--text: #000;
background: var(--background);
}
.light-theme .theme-switch{
background: var(--text);
}
.light-theme .theme-switch .switch{
transform: translateX(37px);
}
.light-theme a{
color: var(--text);
}
.navigation{
display: flex;
justify-content: center;
}
ul{
display: flex;
list-style: none;
}
ul a{
margin: 10px;
position: relative;
color: var(--text);
font-family: tahoma;
font-size: 20px;
text-transform: uppercase;
text-decoration: none;
}
ul a:before{
position: absolute;
bottom: -2px;
content: '';
width: 100%;
height: 3px;
background: var(--highlight);
transform: translateX(-100%);
opacity: 0;
}
ul a:hover:before{
opacity: 1;
transition: 0.5s transform ease, 0.8s opacity ease;
transform: translateX(0);
}
ul.active{
color: var(--highlight);
}
ul.active:hover:before{
opacity: 0;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama DarkLightMenu – simpan code CSS3 dengan nama style.css.
5. Reload alamat url : http://localhost/DarkLightMenu. Klik tombol switch untuk mengubah mode menu. Namun tumbol switch belum berfungsi.

6. Untuk mengaktifkan tombol switch, buka kembali file index.html, dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(".theme-switch").on("click", () => {
$("body").toggleClass("light-theme");
});
</script>
Jangan lupa Ctrl+S.
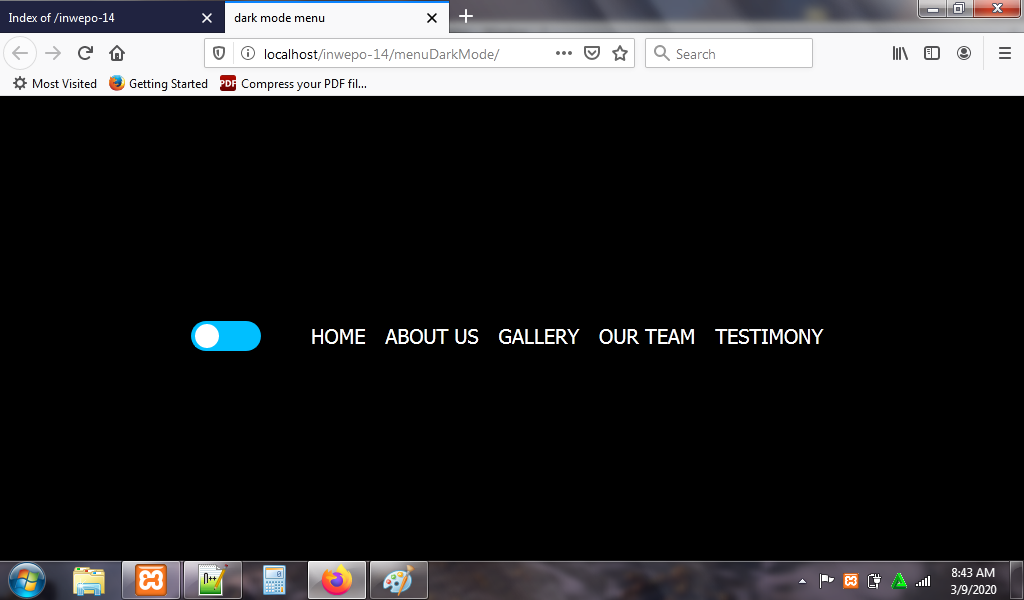
7. Reload alamat url : http://localhost/DarkLightMenu. Tampilan awal menu.

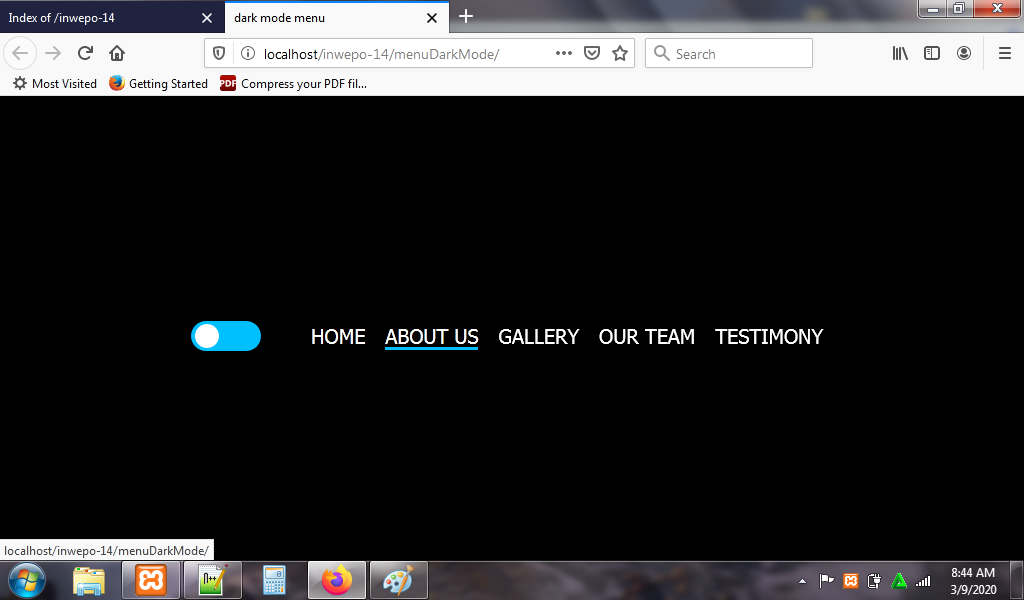
Tampilan ketika salah satu menu di-klik.

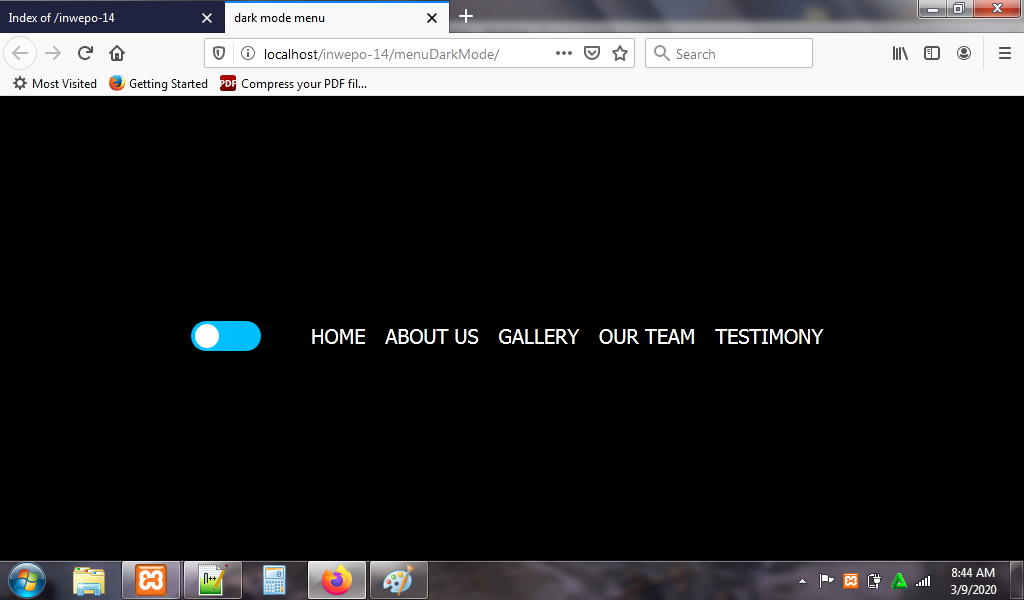
Ketika tombol switch di-klik, maka mode berubah menjadi light.

Tampilan ketika salah satu menu di-klik.

8. Selesai. Sangat mudah bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Dark/Light Menu dengan JavaScript’. Selamat mencoba.


















