Cara Membuat Contact Form Sederhana dengan Javascript
Seringkali, pembuatan Form dikaitkan dengan bahasa pemrograman HTML, dikarenakan HTML telah menyediakan template untuk pembuatan form. Seiring dengan perkembangannya, pembuatan form tidak selalu harus melalui HTML. Bahasa pemrograman seperti Javascript, jQuery maupun React mempermudah pengguna dalam pembuatan form secara dinamis yang nantinya akan terintegrasi dengan HTML.
Pada artikel kali ini, kita akan membuat contact form menggunakan metode penambahan element di Javascript.
Langkah:
1. Terlebih dahulu, buatlah file yang bernama index.html dengan konten file sebagai berikut:
<html>
<head>
<title>Inwepo</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div id="main">
<h1>Inwepo Contact Form</h1>
<div id="contact-form"></div>
<script src="script.js"></script>
</div>
</body>
</html>
2. Lalu, buatlah file yang bernama script.js dengan konten file sebagai berikut:
//Inisialisasi, Pembuatan Element, Aksi, dan Metode
var x = document.getElementById("form");
var createform = document.createElement('form');
createform.setAttribute("action", "");
createform.setAttribute("method", "post");
x.appendChild(createform);
//Tambahkan Heading & Heading Line Untuk Title
var heading = document.createElement('h2');
heading.innerHTML = "Kontak Kami";
createform.appendChild(heading);
var line = document.createElement('hr');
createform.appendChild(line);
//Beri Jarak Setelah Heading Line
var linebreak = document.createElement('br');
createform.appendChild(linebreak);
//Tambahkan Label Untuk Form
var namelabel = document.createElement('label');
namelabel.innerHTML = "Nama kamu : ";
createform.appendChild(namelabel);
//Tambah Kolom Input Untuk Form
var inputelement = document.createElement('input');
inputelement.setAttribute("type", "text");
inputelement.setAttribute("name", "dname");
createform.appendChild(inputelement);
//Beri Jarak Setelah Input
var linebreak = document.createElement('br');
createform.appendChild(linebreak);
//Tambahkan Label Untuk Form
var emaillabel = document.createElement('label');
emaillabel.innerHTML = "Email kamu : ";
createform.appendChild(emaillabel);
//Tambahkan Kolom Input Untuk Form
var emailelement = document.createElement('input');
emailelement.setAttribute("type", "text");
emailelement.setAttribute("name", "demail");
createform.appendChild(emailelement);
//Beri Jarak Setelah Input
var emailbreak = document.createElement('br');
createform.appendChild(emailbreak);
//Tambahkan Label Untuk Form
var messagelabel = document.createElement('label');
messagelabel.innerHTML = "Pesan kamu : ";
createform.appendChild(messagelabel);
//Tambahkan Kolom Input Untuk Form
var texareaelement = document.createElement('textarea');
texareaelement.setAttribute("name", "dmessage");
createform.appendChild(texareaelement);
//Beri Jarak Setelah Input
var messagebreak = document.createElement('br');
createform.appendChild(messagebreak);
//Tambahkan Button Submit Untuk Pengiriman Data
var submitelement = document.createElement('input');
submitelement.setAttribute("type", "submit");
submitelement.setAttribute("name", "dsubmit");
submitelement.setAttribute("value", "Submit");
createform.appendChild(submitelement);
Pada kode Javascript di atas, kita menginisialisasi serta membuat konten yang diperlukan pada form kita. Adapun perintah yang digunakan pada Javascript ialah sebagai berikut:
- getElementById : Ambil (serta tambahkan) informasi yang terdapat pada nama id terkait, yang ada pada HTML.
- createElement : Buat obyek yang nantinya akan ditampilkan pada HTML (obyek harus merupakan perintah HTML).
- setAttribute : atur konten yang akan ditampilkan pada HTML (menyesuaikan dengan jenis obyek yang di panggil).
- appendChild : tambahkan hasil konten menuju obyek (yang nantinya akan di tampilkan pada HTML).
3. Setelah itu, buatlah file yang bernama style.css dengan konten file sebagai berikut:
/* Pengaturan Tampilan Pada Form */
/* Atur Ukuran Konten Pada Elemen Div (serta jenis font-nya) */
div#main{
width:830px;
height:650px;
margin:0 auto;
font-family:'Segoe UI',sans-serif
}
/* Atur Posisi, Ukuran, Serta Tampilan Pada Form */
div#form{
text-align:center;
border:1px solid #ccc;
width:300px;
padding:0 50px 15px;
margin-top:20px;
box-shadow:0 0 15px;
border-radius:6px;
float:left
}
/* Atur Heading */
#main h1{
margin-top:40px
}
/* Atur Heading Line */
hr{
margin-top:-5px
}
/* Atur Label */
label{
float:left;
font-size:16px
}
/* Atur Kolom Input Untuk Subyek Text */
input[type="text"]{
width:100%;
margin-top:10px;
height:35px;
margin-bottom:25px;
padding:10px;
border:3px solid #2BC1F2
}
/* Atur Kolom Textarea */
textarea{
width:100%;
border:3px solid #2BC1F2;
padding:10px;
margin-bottom:25px;
margin-top:10px;
height:100px;
resize:none
}
/* Atur Kolom Submit */
input[type="submit"]{
width:100%;
padding:10px 45px;
background-color:#2BC1F2;
border:none;
color:#fff;
font-size:18px;
font-weight:700;
cursor:pointer;
font-family:'Segoe UI',sans-serif
}
Penggunaan CSS di maksudkan agar tampilan form menjadi lebih menarik serta mudah untuk di gunakan oleh pengguna. Sesuaikan tampilan form dengan keinginan kamu.
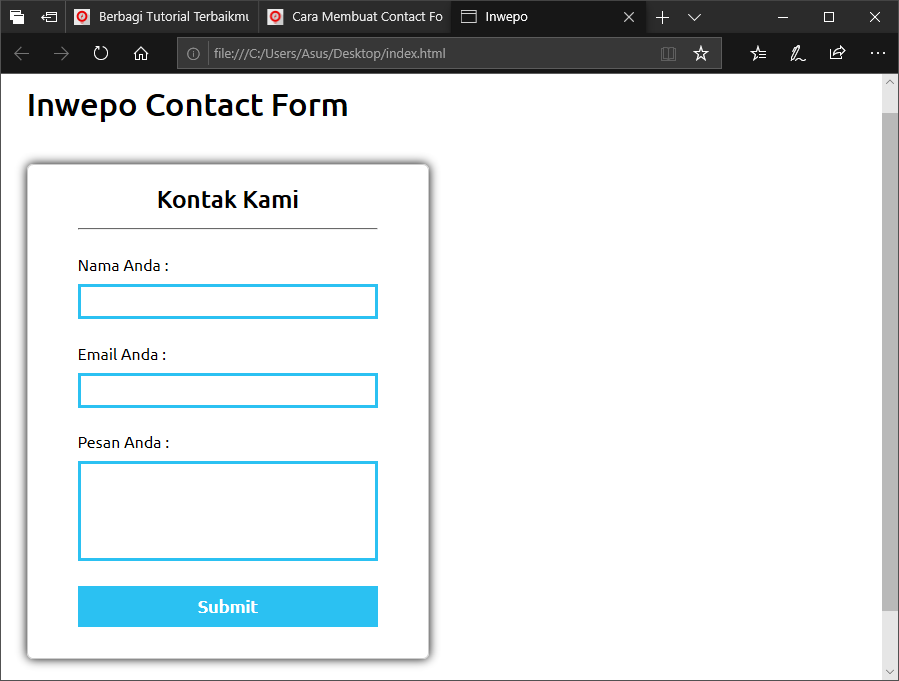
4. Simpan file yang telah dibuat, lalu jalankan file tersebut melalui browser. Jika berhasil, nantinya akan muncul form dengan kolom informasi yang dapat kita isi sesuai dengan kebutuhannya.

Demikian tutorial cara membuat Contact Form sederhana dengan Javascript. Semoga bermanfaat.












