canvas signature
Dengan semakin berkembangnya jaman dan majunya teknologi, kini orang mulai beralih dari dokumen fisik ke dokumen digital. Ada banyak sekali manfaat yang bisa diperoleh dengan menggunakan dokumen digital seperti lebih mudah dicari, tidak memakan tempat, dan kurangnya resiko data rusak atau hilang.
Karena menggunakan dokumen digital, maka tanda tangan juga harus digital. Nah, kali ini kita akan mencoba membuat canvas signature. Manfaat canvas signature memang tidak bisa dirasakan secara langsung, namun melalui aplikasi ini kita bisa melatih tanda tangan secara digital.
Dengan menggunakan bahasa pemrograman JavaScript, kita dapat dengan mudah membuat canvas signature. Lalu, bagaimana caranya membuat canvas signature dengan bahasa pemrograman JavaScript? Mudah kok, yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download plugin. Letakkan file plugin di folder yang sama dengan index.html.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html>
<head>
<title>Membuat Canvas Signature dengan JavaScript</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="sign.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#myCanvas {
border:4px solid #b22222;
border-radius: 25px;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<input type="button" value="Reset" id='resetSign'>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama CanvasSignature – simpan kode di atas dengan nama html. Karena script CSS hanya sedikit, maka script CSS akan di masukkan langsung di file index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/CanvasSignature. Tampilan canvas signature yang sudah memiliki border.

5. Agar bisa membuat tanda tangan di canvas signature, ketikkan kode JavaScript berikut ini di file index.html. Letakkan kode JavaScript diantara kode <head>…</head>.
<script>
$(document).ready(function()
{
$('#myCanvas').sign({
resetButton: $('#resetSign'),
lineWidth: 5
});
});
</script>
Jangan lupa Ctrl+S.
6. Reload alamat url : http://localhost/CanvasSignature. Sekarang canvas signature sudah dapat digunakan, berikut tampilan awalnya.

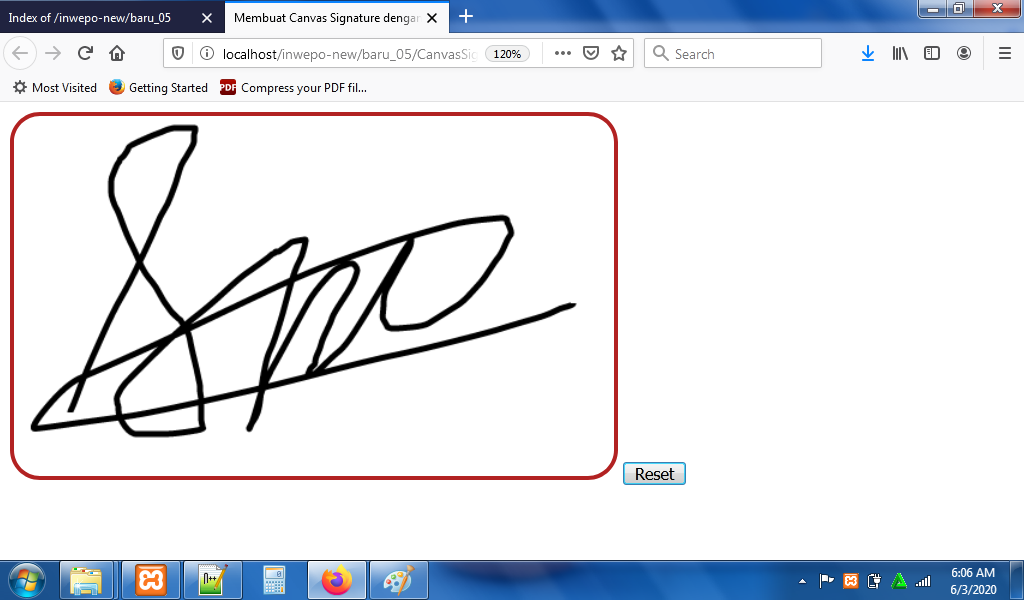
Buat tanda tangan dan klik tombol untuk menghapus tanda tangan.

7. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Canvas Signature dengan JavaScript’. Selamat mencoba.


















