Dengan bantuan dari bahasa JavaScript, kita dapat dengan mudah menampilkan efek brightness screen di website. Bagaimana cara membuatnya? Yuk, buka komputer kamu, dan kita buat brightness screen di website dengan JavaScript.
Tutorial
1. Siapkan gambar untuk dijadikan background. Letakkan gambar di folder yang sama dengan index.html, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Membuat Efek Kecerahan Cahaya</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
</head>
<body>
<div class="container">
<div class="brightness-box">
<i class="far fa-sun"></i>
<input type="range" id="range" min="10" max="100" value="100">
<i class="fas fa-sun"></i>
</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama BrightnessEfek – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/BrightnessEfek.

5. Ketikkan kode CSS3 berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
background: url(bg.jpeg) no-repeat center;
min-height: 100vh;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}
.brightness-box{
width: 400px;
height: 60px;
background: #f9f9f9;
border-radius: 8px;
padding: 0 20px;
display: flex;
align-items: center;
justify-content: space-between;
}
.brightness-box i{
margin: 0 10px;
}
#range{
width: 100%;
-webkit-appearance: none;
background: #0a85ff;
height: 3px;
outline: none;
}
#range::-webkit-slider-thumb{
-webkit-appearance: none;
width: 22px;
height: 22px;
background: #333;
border-radius: 50%;
cursor: pointer;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama BrightnessEfek – simpan code CSS3 dengan nama style.css.
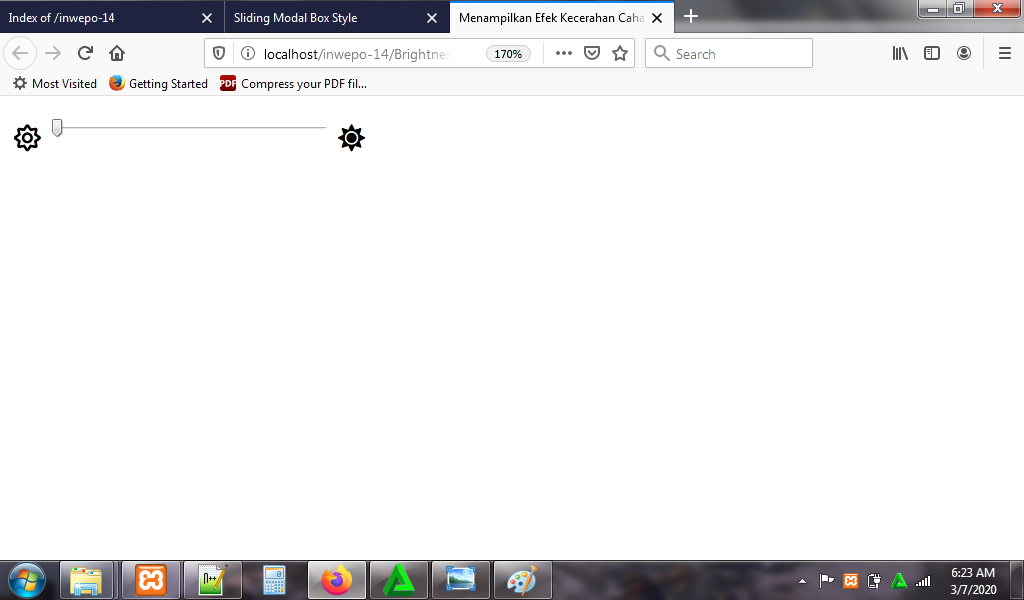
6. Reload alamat url : http://localhost/BrightnessEfek, dan tampilan brightness screen belum aktif.

7. Untuk mengaktifkan efek brightness screen, buka kembali file index.html, dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script>
rangeInput = document.getElementById('range');
container = document.getElementsByClassName('container')[0];
rangeInput.addEventListener("change",function(){
container.style.filter = "brightness(" + rangeInput.value + "%)";
});
</script>
Jangan lupa Ctrl+S.
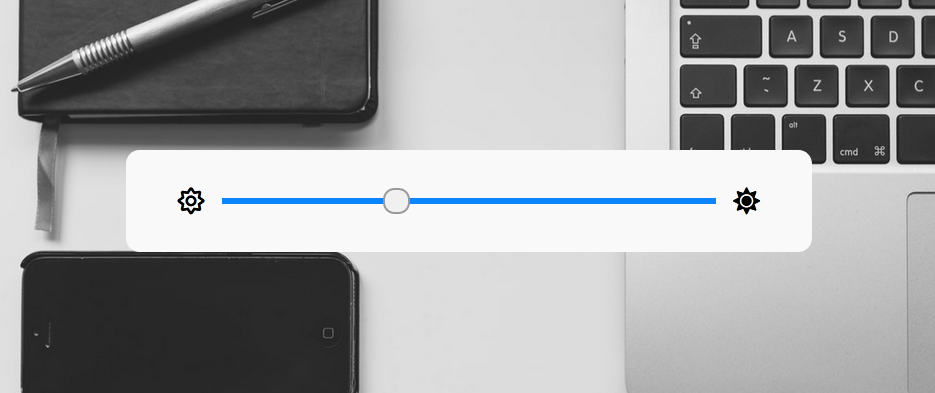
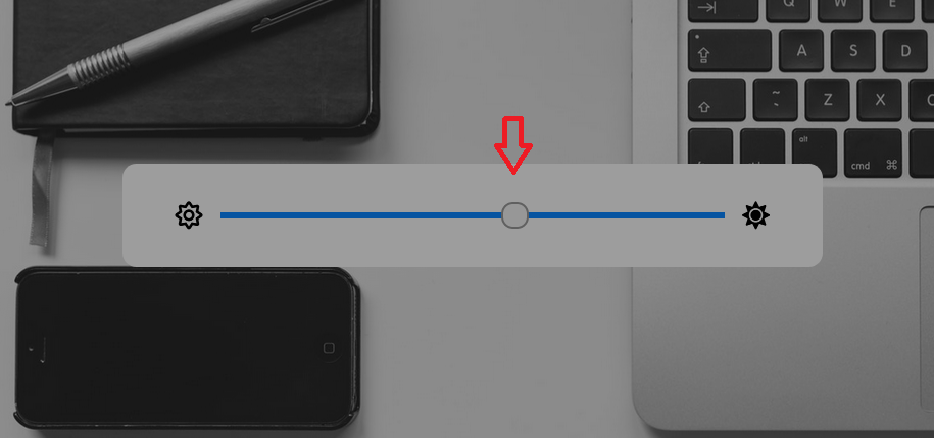
8. Reload alamat url : http://localhost/BrightnessEfek. Tampilan tercerah dari brightness screen.

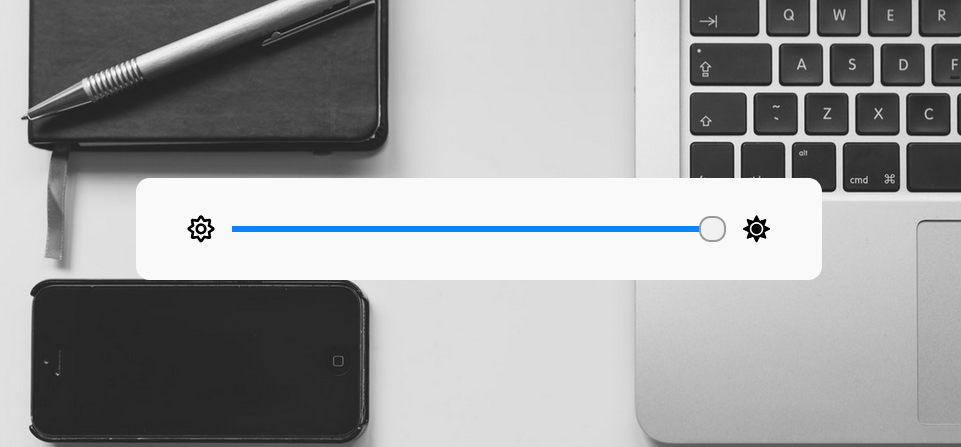
Tampilan ketika brightness screen dikurangi menjadi sekitar 60%.

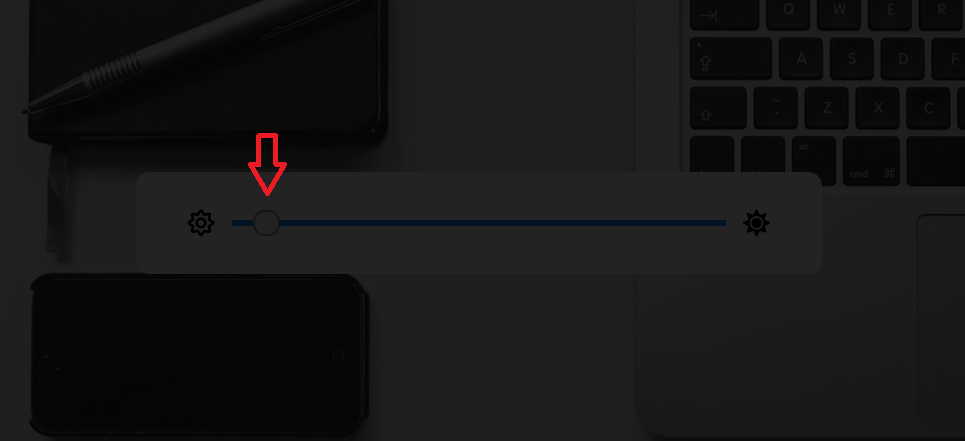
Tampilan ketika brightness screen dikurangi menjadi sekitar 10%.

9.Karena icon cahaya berasal dari:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
maka komputer kamu harus terkoneksi internet. Jika tidak, maka simbol tidak akan muncul.
10. Selesai. Menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Brightness Screen di Website dengan JavaScript’. Selamat mencoba.


















