Cara Membuat BMI Calculator dengan JavaScript
BMI Calculator digunakan untuk menghitung berat badan ideal. Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah menampilkan BMI Calculator di website. Lalu, bagaimana cara membuat BMI Calculator dengan CSS dan JavaScript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>BMI Calculator</title>
</head>
<body>
<h1>BMI Calculator</h1>
<div id="container">
<label for="weight-input" id="wlabel">Your Weight(kg):</label><input type="text" id="weight-input">
<label for="height-input" id="hlabel">Your Height(cm):</label><input type="text" id="height-input">
<button id="btn">Calculate</button>
<label for="bmi-output" id="bmilabel">Your BMI:</label><input type="text" id="bmi-output">
</div>
<div id="table">
<table>
<caption>BMI INDEX</caption>
<tr>
<th>Underweight</th>
<th>Healthy</th>
<th>Overweight</th>
<th>Obese</th>
</tr>
<tr>
<td>Below 18.5</td>
<td>18.5–24.9</td>
<td>25.0–29.9</td>
<td>30.0 and above</td>
</tr>
</table>
</div>
<script src="main.js"></script>
</body>
</html>
Simpan kode HTLM di atas di folder xampplite – htdocs – buat folder baru dengan nama BMICalculator – simpan kode di atas dengan nama index.html.
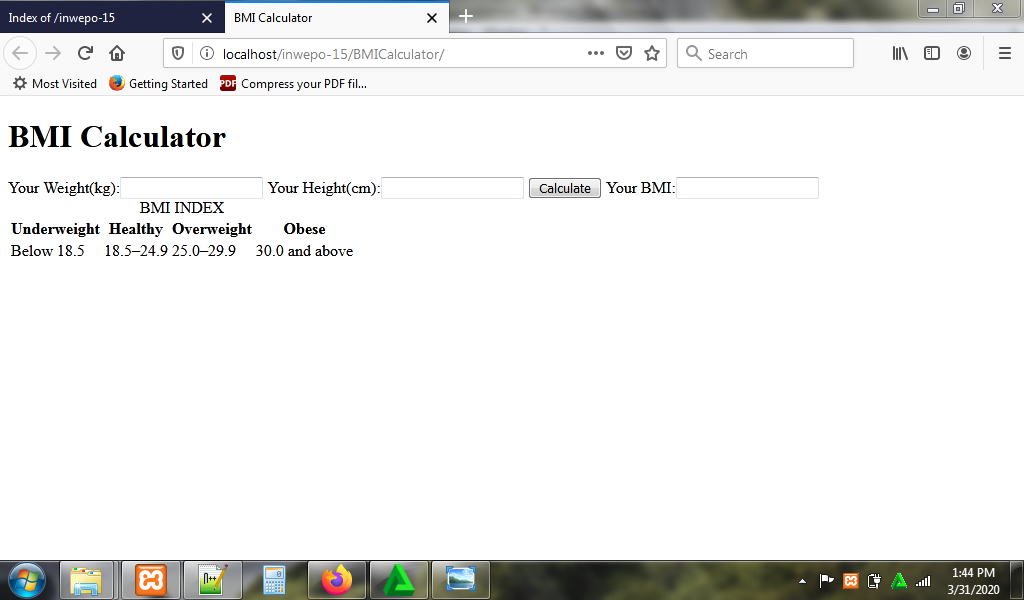
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/BMICalculator.

4. Ketikkan kode CSS berikut ini.
html {
background-color: #b22222;
height: 100%;
}
h1 {
color: white;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
#container {
height: 300px;
width: 550px;
background-color: #eee8aa;
display: grid;
grid-template-columns: 50px 1fr 1fr 1fr 50px;
grid-template-rows: 100px 1fr 1fr;
margin: 0 auto;
border: 5px solid #daa520;
}
#weight-input{
height: 25px;
width: 250px;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 1;
align-self: center;
}
#wlabel {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 1;
}
#height-input{
height: 25px;
width: 250px;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 2;
align-self: center;
}
#hlabel {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 2;
}
#bmi-output {
height: 25px;
width: 250px;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 3;
align-self: center;
}
#bmilabel {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 3;
}
#btn {
height: 25px;
width: 75px;
grid-column-start: 3;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 2;
align-self: center;
justify-self: center;
}
#table {
height: 100px;
width: 550px;
background-color: #eee8aa;
margin: 0 auto;
border: 5px solid #daa520;
}
table, th, td {
margin: auto;
text-align: center;
border: 1px solid black;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama BMICalculator – simpan code CSS dengan nama style.css.
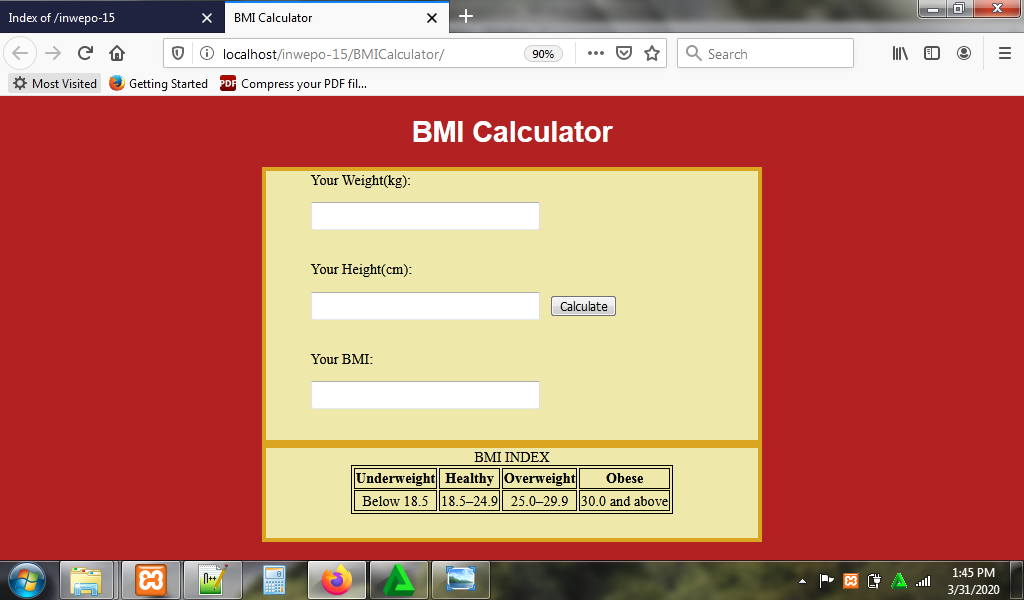
5. Reload alamat url : http://localhost/BMICalculator. Tampilan dari BMI Calculator, namun belum bisa digunakan.

6. Agar BMI Calculator dapat digunakan, ketikkan kode JavaScript berikut ini.
let btn = document.getElementById('btn');
btn.addEventListener('click', function(){
let weight = document.getElementById('weight-input').value;
let height = document.getElementById('height-input').value;
let finalbmi = (weight / (height * height) * 10000);
document.getElementById('bmi-output').value = finalbmi;
})
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama BMICalculator – simpan code CSS dengan nama main.js.
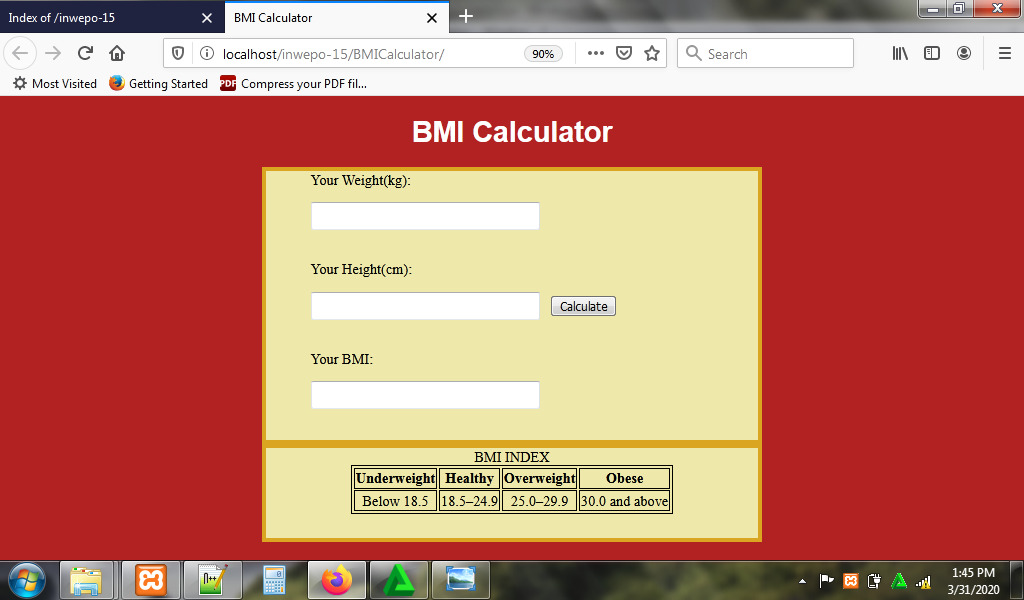
7. Reload alamat url : http://localhost/BMICalculator. Tampilan awal BMI Calculator.

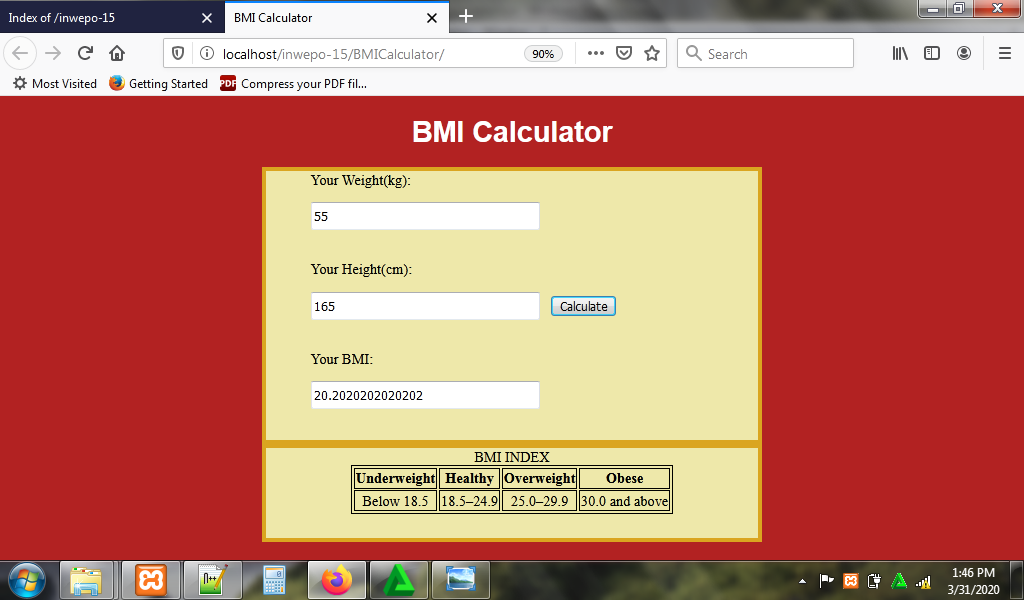
Tampilan ketika BMI Calculator digunakan.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat BMI Calculator dengan JavaScript’. Selamat mencoba.


















