Cara Membuat Aplikasi Text To Speech dengan JavaScript
Kini kita dapat menampilkan aplikasi text to speech di website. Pada umumnya apilkasi text to speech ada hanya terdapat di smartphone. Tak perlu berlama-lama lagi, yuk langsung saja buka komputer kamu, dan kita akan membuat aplikasi text to speech dengan JavaScript.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Membuat Aplikasi Text To Speech</title> <script src="script.js" defer></script> <link rel="stylesheet" href="style.css"> </head> <body> <textarea id="text"></textarea> <label for="speed">Speed</label> <input type="number" name="spee" id="speed" min=".5" max="3" step=".5" value="1"> <button id="play-button">Play</button> <button id="pause-button">Pause</button> <button id="stop-button">Stop</button> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama TextToSpeech – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/TextToSpeech.

4. Ketikkan kode CSS berikut ini.
body {
width: 90%;
margin: 0 auto;
margin-top: 1rem;
background: #2c3e50;
}
#text {
width: 100%;
height: 50vh;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama TextToSpeech– simpan code CSS dengan nama style.css.
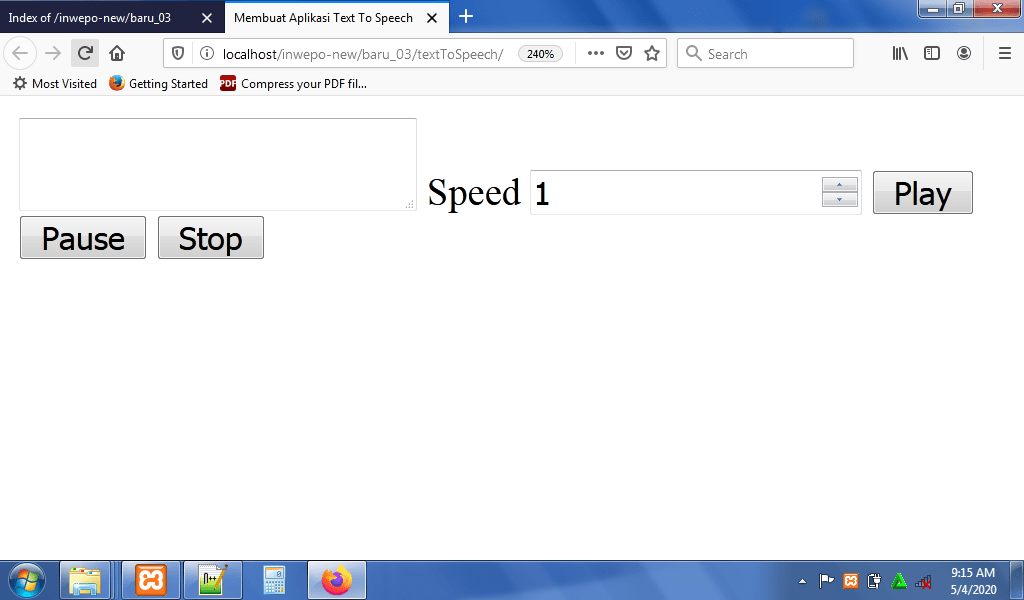
5. Reload alamat url : http://localhost/TextToSpeech. Tampilan awal dari aplikasi text to speech.

6. Agar aplikasi bisa digunakan, buka kembali text editor dan ketikkan kode JavaScript berikut.
const playButton = document.getElementById('play-button')
const pauseButton = document.getElementById('pause-button')
const stopButton = document.getElementById('stop-button')
const textInput = document.getElementById('text')
const speedInput = document.getElementById('speed')
let currentCharacter
playButton.addEventListener('click', () => {
playText(textInput.value)
})
pauseButton.addEventListener('click', pauseText)
stopButton.addEventListener('click', stopText)
speedInput.addEventListener('input', () => {
stopText()
playText(utterance.text.substring(currentCharacter))
})
const utterance = new SpeechSynthesisUtterance()
utterance.addEventListener('end', () => {
textInput.disabled = false
})
utterance.addEventListener('boundary', e => {
currentCharacter = e.charIndex
})
function playText(text) {
if (speechSynthesis.paused && speechSynthesis.speaking) {
return speechSynthesis.resume()
}
if (speechSynthesis.speaking) return
utterance.text = text
utterance.rate = speedInput.value || 1
textInput.disabled = true
speechSynthesis.speak(utterance)
}
function pauseText() {
if (speechSynthesis.speaking) speechSynthesis.pause()
}
function stopText() {
speechSynthesis.resume()
speechSynthesis.cancel()
}
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama TextToSpeech– simpan code JavaScript dengan nama script.js.
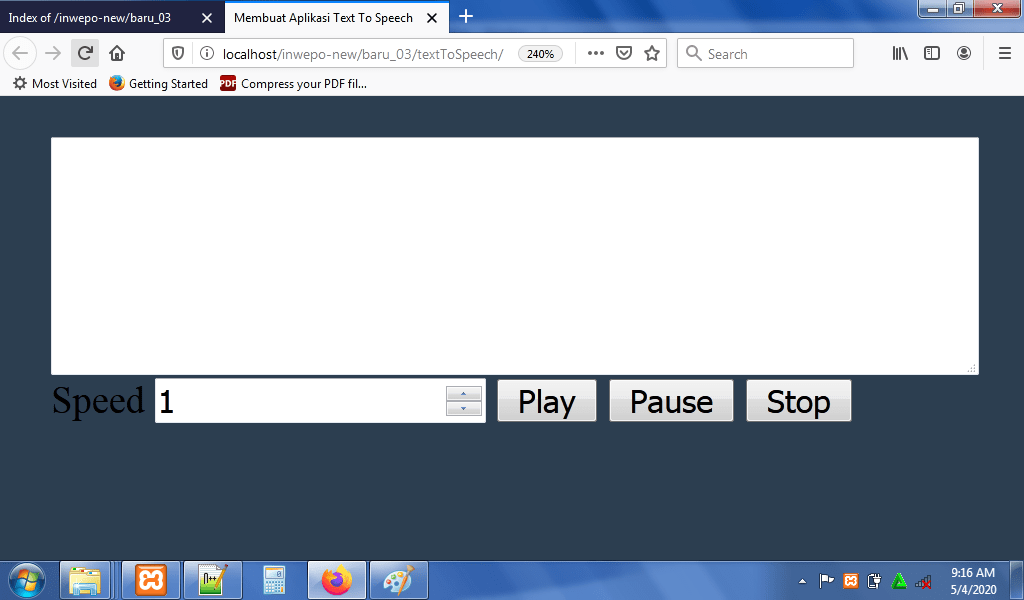
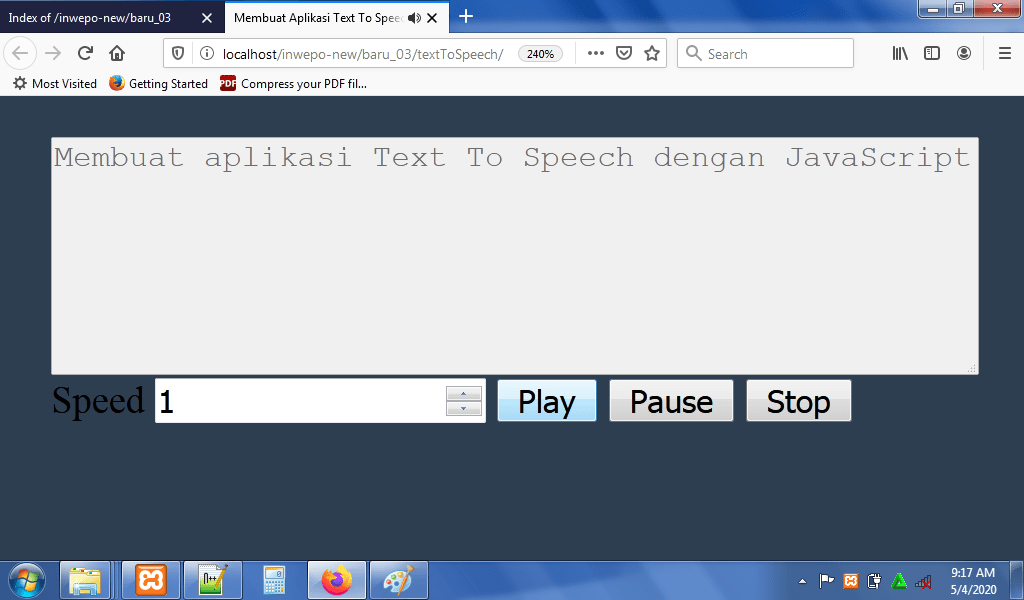
7. Reload alamat url : http://localhost/TextToSpeech. Tampilan dari aplikasi text to speech.

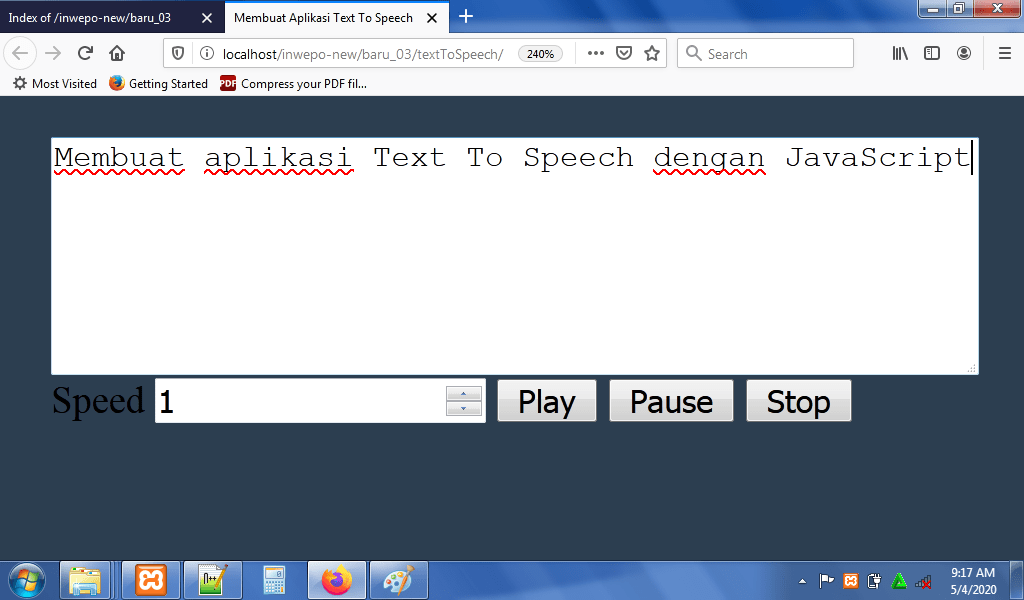
Ketikkan teks yang ingin diubah menjadi suara.

Atur kecepatan pembacaan teks, dan klik tombol play untuk mendengarkan teks.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Text To Speech dengan JavaScript’. Selamat mencoba.


















