Aplikasi note
Aplikasi note atau aplikasi catatan umumnya terdapat di komputer atau handphone. Namun dengan menggunakan bahasa pemrograman CSS dan JavaScript, kita dapat membuat aplikasi note tampil di website. Bahasa pemrograman CSS berfungsi membuat background aplikasi, sedangkan bahasa pemrograman JavaScript berfungsi agar aplikasi ini bisa digunakan. Selain bisa membuat catatan, aplikasi ini juga memiliki fitur memberi warna berbeda di setiap catatan yang dibuat.
Lalu, bagaimana caranya membuat aplikasi note dengan bahasa pemrograman CSS dan JavaScript? Yuk buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/2483004d01.js" SameSite="None"></script>
<script src="https://www.w3schools.com/lib/w3color.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel='stylesheet' href='style.css'>
<title>Cara Membuat Aplikasi Note dengan JavaScript</title>
</head>
<body>
<div>
<!-- INPUT -->
<section id="home">
<div class="container">
<div class="header upper">Aplikasi Note</div>
<div class="flex">
<div class="header-bar"></div>
</div>
<div class="flex row-gt-sm">
<div class="flex flex-50-gt-sm">
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 mx-auto">
<input id="input-field" class="form-control" type="text" placeholder="Tuliskan sesuatu..">
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 mx-auto">
<div id='color-select'>
<div class='color-box' style="background-color: #fff;"></div>
<div class='color-box' style="background-color: #FFD37F;"></div>
<div class='color-box' style="background-color: #FFFA81;"></div>
<div class='color-box' style="background-color: #D5FA80;"></div>
<div class='color-box' style="background-color: #78F87F;"></div>
<div class='color-box' style="background-color: #79FBD6;"></div>
<div class='color-box' style="background-color: #79FDFE;"></div>
<div class='color-box' style="background-color: #7AD6FD;"></div>
<div class='color-box' style="background-color: #7B84FC;"></div>
<div class='color-box' style="background-color: #D687FC;"></div>
<div class='color-box' style="background-color: #FF89FD;"></div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 mx-auto my-1 text-right">
<button id="btn-save" type="button" class="btn btn-outline-info"><span class="fa fa-plus"></span></button>
<button id="btn-delete" type="button" class="btn btn-outline-danger"><span id="btn-icon"
class="fa fa-eraser"></span></button>
</div>
</div>
</div>
<!-- TASKS -->
<div class="flex row-gt-sm">
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12">
<div class="container">
<div class="row">
<div id='listed' class="col-11 col-sm-11 col-md-11 col-lg-11 col-xl-11 p-3 card-columns">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js"></script>
<script type='text/javascript' src='app.js'></script>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama NoteApp – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/NoteApp.

4. Ketikkan kode CSS berikut ini untuk membuat background game.
:root {
--detail-color: #D10294;
--section-color: #616161;
--white-color: #F8F8FF;
--header-color: #444649;
}
body {
color: var(--white-color);
font-family: Arial, Helvetica, sans-serif;
text-align: center;
margin: 0px;
font-size: 8pt;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
overflow-x: hidden;
}
section {
padding: 70px 0 70px 0;
color: var(--section-color);
line-height: 11pt;
position: relative;}
section .container {
max-width: 1200px;
margin: 0 auto;
padding: 0 10px;
width: 100%;
box-sizing: border-box; }
section .flex-50-gt-sm {
display: block;
}
section:nth-of-type(2) {
height: calc(78.3vh + 53px);
}
.flex {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;}
.flex.wrap {
flex-wrap: wrap;}
.flex.row {
flex-direction: row;
}
.header {
font-size: 25pt;
position: relative;
color: var(--header-color);
position: relative;
}
.header-bar {
margin: 25px 0 60px 0;
width: 70px;
height: 4px;
background: var(--header-color);
}
.highlight {
color: var(--detail-color);
}
.label {
font-size: 14pt;
font-weight: 500;
}
.upper {
text-transform: uppercase;
}
@media screen and (min-width: 290px){
.header {
font-size: 18pt;
}
}
@media screen and (min-width: 600px){
body {
font-size: 12pt;
}
section {
line-height: 18pt;
padding: 100px 0 130px 0;}
section .container {
padding: 0 10px;
}
.container {
padding: 0 20px;
}
.header {
font-size: 30pt;
}
.header-bar {
margin: 25px 0 50px 0;
}
.label {
font-size: 18pt;
}
}
@media screen and (min-width: 960px){
.flex.row-gt-sm {
flex-direction: row;}
.flex-50-gt-sm {
-webkit-flex: 1 1 50%;
-ms-flex: 1 1 50%;
flex: 1 1 50%;
max-width: 50%;
max-height: 100%;
box-sizing: border-box;
}
}
/* ITEM */
.within-list {
cursor: pointer;
}
.card-columns {
@include media-breakpoint-only(lg) {
column-count: 4;
}
@include media-breakpoint-only(xl) {
column-count: 5;
}
}
#listed:nth-child(odd):hover {
cursor: pointer;
}
/* FIXED LIST OF COLORS */
#color-select {
display: flex;
padding: 5px 10px 0 0;
}
.color-box {
border: solid 1px #929292;
border-radius: 50%;
height: 18px;
width: 18px;
margin-left: 5px;
}
Simpan kode CSS di atas di folder xampplite – htdocs – buka folder NoteApp – simpan kode di atas dengan nama style.css.
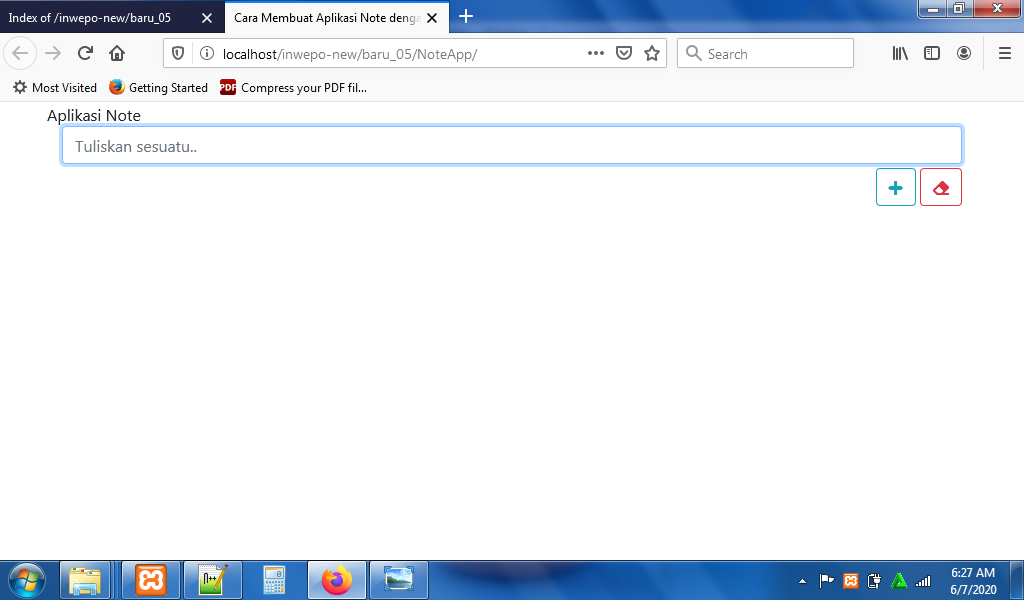
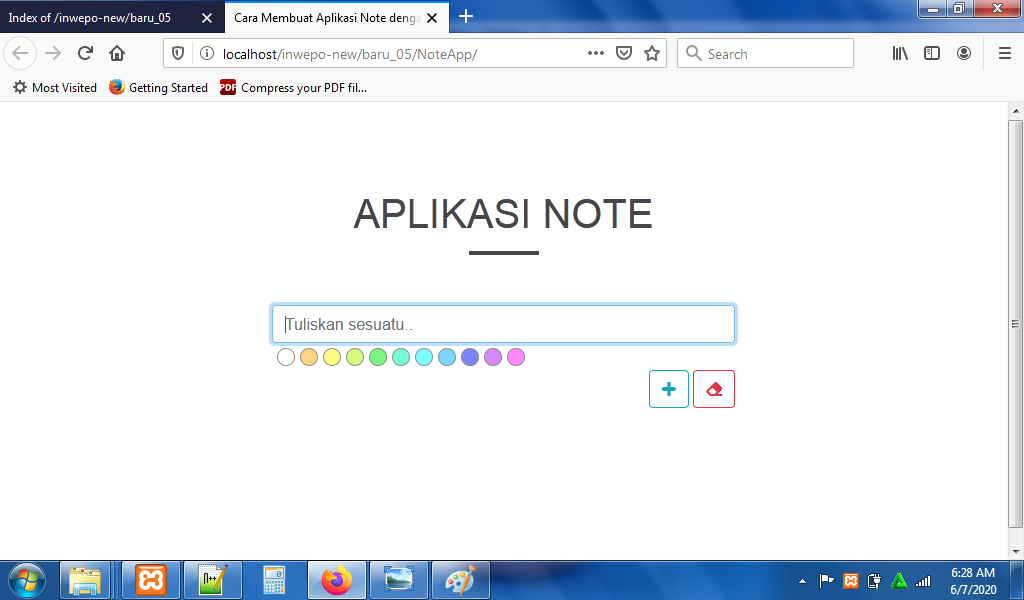
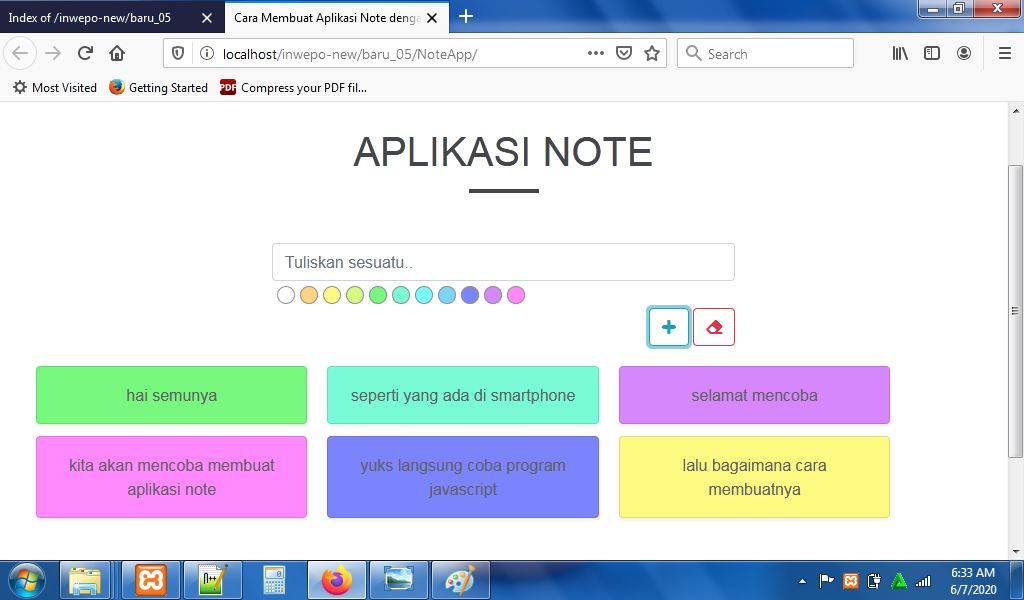
5. Reload alamat url : http://localhost/NoteApp. Tampilan awal aplikasi note, namun aplikasi belum bisa digunakan.

6. Agar aplikasi bisa digunakan, buka lembar kerja baru di teks editor dan ketikkan kode JavaScript berikut ini.
var inputEl = document.getElementById('input-field');
var colorsEl = document.getElementsByClassName('color-box');
var btnSaveEl = document.getElementById('btn-save');
var btnDeleteEl = document.getElementById('btn-delete');
var listEl = document.getElementById('listed');
var noteCount = 0;
var activeNote = null;
for (var i = 0; i < colorsEl.length; i++) {
var color = convertColor(colorsEl[i].style.backgroundColor);
colorsEl[i].setAttribute('onclick', 'inputColor("' + color + '")');
}
function convertColor(color) {
var result = w3color(color.toLowerCase());
return result.valid ? result.toHexString() : '';
}
function inputColor(color) {
inputEl.style.backgroundColor = color;
}
inputEl.onkeypress = function (event) {
var keycode = (event.keyCode ? event.keyCode : event.which);
if (keycode == '13') {
btnSaveEl.onclick();
}
}
btnSaveEl.onclick = function () {
var text = inputEl.value;
if (text === '') {
alert('Tolong buat catatan.');
return;
}
var id = noteCount + 1;
var color = inputEl.style.backgroundColor;
if (activeNote) {
document.querySelector('#listed div[id=note' + activeNote + ']').style.backgroundColor = color;
document.querySelector('#listed div[id=note' + activeNote + '] p').textContent = text;
document.getElementById("btn-icon").classList.remove("fa-remove");
document.getElementById("btn-icon").classList.add("fa-eraser");
activeNote = null;
} else {
var textEl = document.createElement('p');
textEl.setAttribute('class', 'card-text p-3');
textEl.appendChild(document.createTextNode(text));
var containerEl = document.createElement('div');
containerEl.setAttribute('id', 'note' + id);
containerEl.setAttribute('class', 'card shadow-sm rounded');
containerEl.setAttribute('onclick', 'editNote(' + id + ')');
containerEl.style.backgroundColor = color || '#fff';
containerEl.appendChild(textEl);
listEl.appendChild(containerEl);
noteCount++;
}
inputEl.value = '';
inputEl.style.backgroundColor = '#fff';
}
function editNote(id) {
var itemEl = document.getElementById('note' + id);
var textItem = itemEl.querySelector('p').textContent;
activeNote = id;
inputEl.value = textItem;
inputEl.style.backgroundColor = itemEl.style.backgroundColor;
document.getElementById("btn-icon").classList.remove("fa-eraser");
document.getElementById("btn-icon").classList.add("fa-remove");
}
btnDeleteEl.onclick = function () {
if (activeNote) {
var note = listEl.querySelector('div[id=note' + activeNote + ']');
note.remove();
activeNote = null;
}
inputEl.value = '';
inputEl.style.backgroundColor = '#fff';
document.getElementById("btn-icon").classList.remove("fa-remove");
document.getElementById("btn-icon").classList.add("fa-eraser");
}
Simpan kode JavaScript di atas di folder xampplite – htdocs – buka folder NoteApp – simpan kode di atas dengan nama app.js.
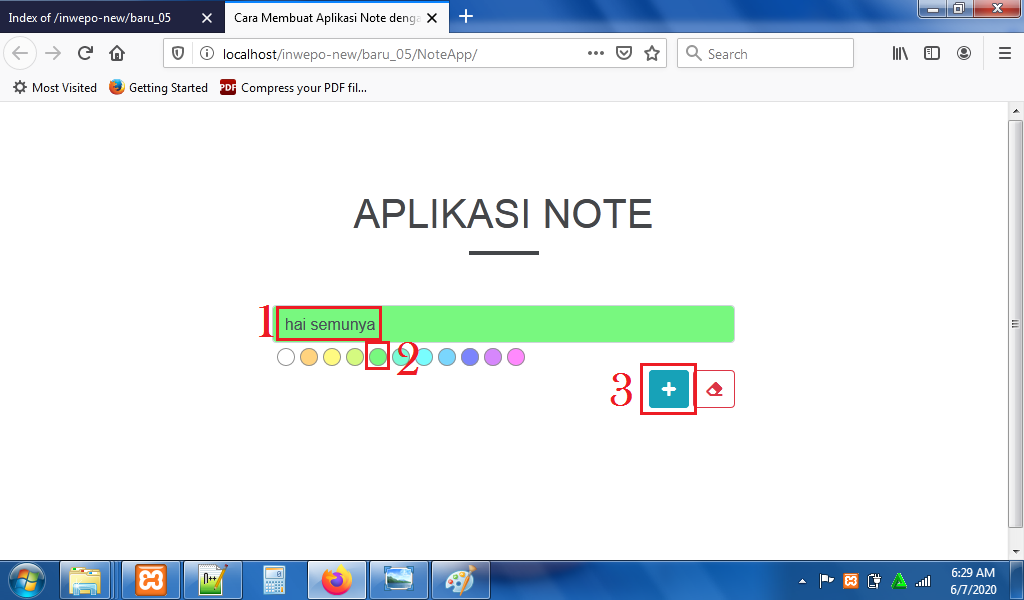
7. Reload alamat url : http://localhost/NoteApp. Tuliskan catatan di form – pilih warna catatan – klik ikon ‘+’.

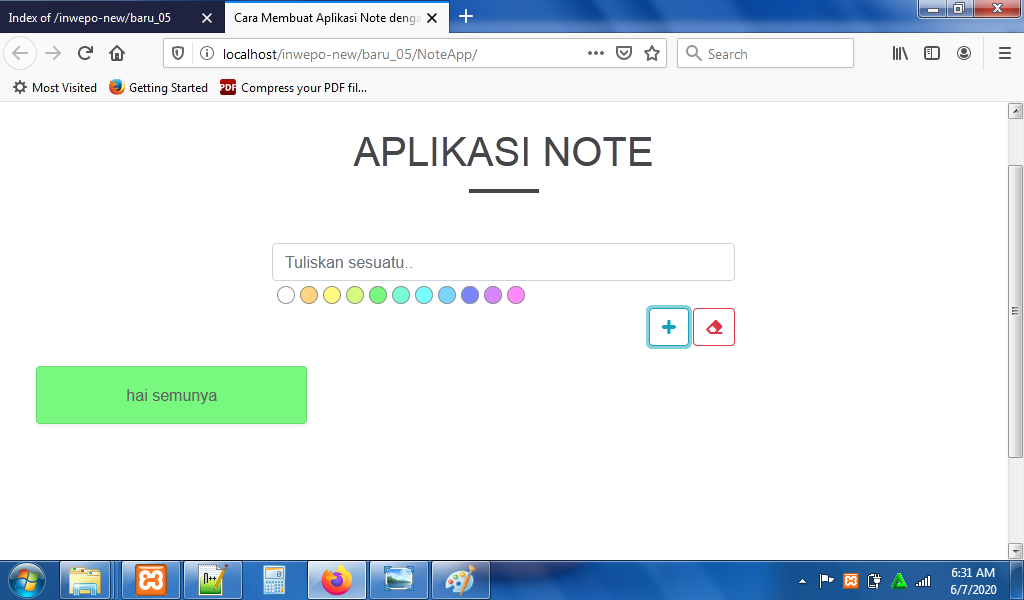
Hasilnya sebagai berikut.

Berikut beberapa catatan yang sudah dibuat.

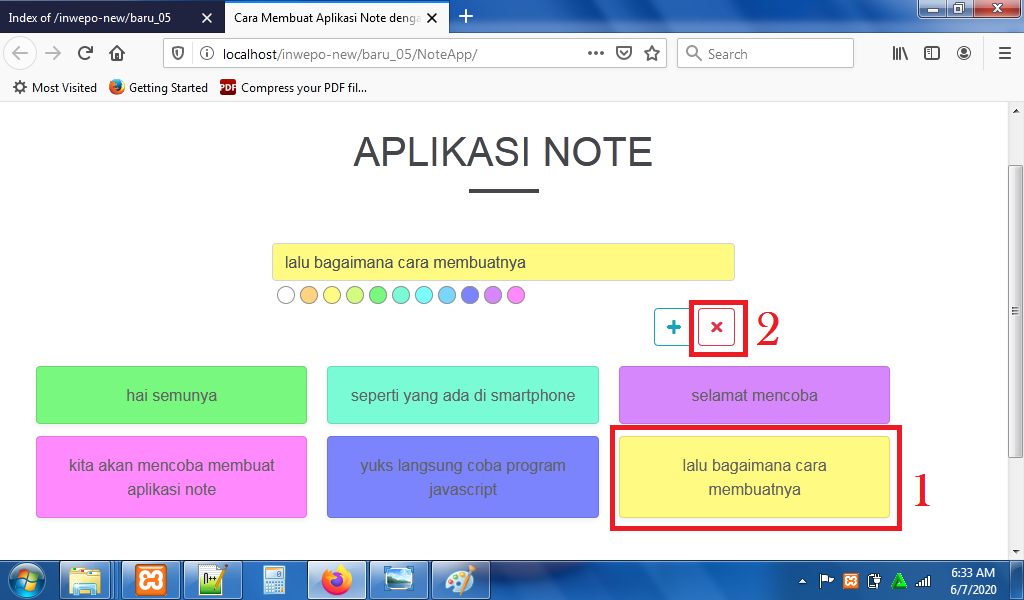
Untuk menghapus catatan, klik catatan yang ingin dihapus dan klik ikon ‘x’.

8. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Note dengan JavaScript’. Selamat mencoba.


















