Aplikasi Menggambar
Dengan menggunakan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat aplikasi menggambar. Aplikasi ini memiliki banyak keunggulan diantaranya adalah kamu bisa mengatur besar kecil ukuran kuas, pilihan warna lebih banyak, tombol simpan yang bisa menyimpan gambar kamu sebelum aplikasi ditutup, tombol ulangi untuk membuat lembar kerja baru, dan tombol hapus untuk menghapus bagian gambar yang tidak dibutuhkan.
Lalu, bagaimana caranya membuat aplikasi menggambar dengan bahasa pemrograman CSS dan JavaScript? Mudah kok, yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Cara Membuat Aplikasi Menggambar dengan JavaScript
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Membuat Aplikasi Menggambar dengan JavaScript</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=yes">
<!--jQuery UI south-street theme(green)-->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/south-street/jquery-ui.css">
<!--custom style-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--title-->
<div id="header">Aplikasi Menggambar</div>
<!--input-->
<div class="inputContainer" >
<!--color-->
<div class="input" id="colorInput">
<input type="color" list id="paintColor">
</div>
<!--line thickeness-->
<div class="input" id="thickenessInput">
<div id="circle"></div>
</div>
<!--slider-->
<div class="input">
<div id="slider"></div>
</div>
</div>
<!--canvas-->
<div id="canvasContainer">
<canvas id="paint" width="500px" height="400px"></canvas>
</div>
<!-- buttons-->
<div class="btnContainer">
<!--Erase button -->
<div class="btnInput">
<span id="erase" class="button">Hapus</span>
</div>
<!--Save button -->
<div class="btnInput">
<span id="save" class="button">Simpan</span>
</div>
<!--Reset button -->
<div class="btnInput">
<span id="reset" class="button">Ulangi</span>
</div>
</div>
<!-- jQuery-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- jQuery UI-->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<!--javascript-->
<script src="javascript.js">
</script>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Drawing – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Drawing.

4. Untuk membuat background aplikasi menggambar, ketikkan script code CSS berikut ini.
body{
background: #b22222;
background-size: cover;
text-align: center;
}
/*title*/
#header{
background: #2c3e50;
height: 50px;
width: 500px;
margin: 10px auto;
font-size: 2em;
color: white;
text-align:center;
line-height: 50px;
border-radius: 10px;
}
/*input container*/
.inputContainer{
width:200px;
margin: 10px auto;
}
/*color input, line thickeness, slider */
.input{
height: 30px;
font-size: 1.5em;
}
#paintColor{
width: 200px;
margin: 0 auto;
}
#slider{
width: 200px;
margin: 20px auto;
}
#circle{
width: 3px;
height: 3px;
background-color: black;
border-radius: 50%;
margin: 10px auto 0 auto;
position: absolute;
top: 50%;
left: 50%;
/*top left corner is centered, we need to move half od diameter to left and up*/
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
#thickenessInput{
position: relative;
}
/*canvas*/
#canvasContainer{
width: 500px;
height: 400px;
border: 2px solid rgba(0,100,0, 0.5);
border-radius: 10px;
margin: 10px auto;
}
#paint{
background-color: white;
cursor: crosshair;
}
/*buttons*/
.btnContainer{
width: 399px;
margin: 0 auto;
}
.btnInput{
width:133px;
color: darkgreen;
font-size: 1.3em;
font-weight: bold;
float: left;
margin-top: 10px;
margin-bottom: 20px;
}
.button{
background-color: white;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0px 3px rgba(0,100,0, 0.6);
-webkit-box-shadow: 0px 3px rgba(0,100,0, 0.6);
-moz-box-shadow: 0px 3px rgba(0,100,0, 0.6);
-o-box-shadow: 0px 3px rgba(0,100,0, 0.6);
-ms-box-shadow: 0px 3px rgba(0,100,0, 0.6);
position: relative;
}
.button:hover{
color: white;
background: linear-gradient(white, darkgreen);
background: #2c3e50;
}
.button:active{
top: 4px;
}
.eraseMode{
background-color: red;
color: white;
}
Simpan kode CSS di atas di folder xampplite – htdocs – pilih folder Drawing – simpan kode di atas dengan nama style.css.
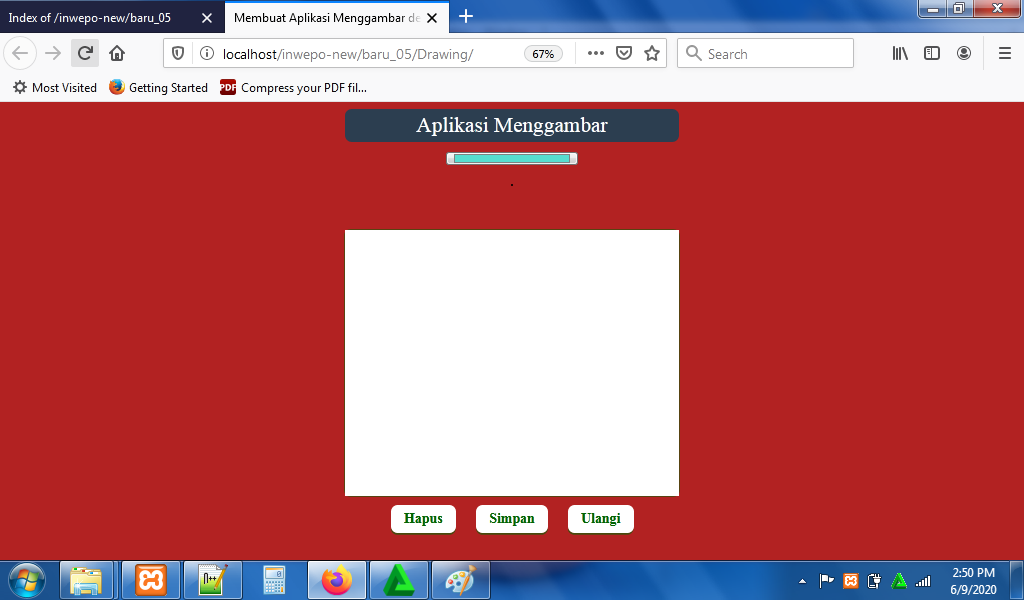
5. Reload alamat url : http://localhost/Drawing. Tampilan background aplikasi menggambar.

6. Agar aplikasi bisa digunakan, ketikkan script code JavaScript berikut ini.
$(function(){
//paintingerasing or not
var paint = false;
//painting or erasing
var paint_erase="paint";
//get the canvas and context
var canvas = document.getElementById("paint");
var ctx = canvas.getContext("2d");
//get the canvas container
var container =$("#canvasContainer");
//mouse position
var mouse= {x:0, y:0};
//load saved work from local storage
if (localStorage.getItem("imgCanvas")!= null){
var img = new Image();
img.onload = function(){
ctx.drawImage(img, 0,0);
}
img.src = localStorage.getItem("imgCanvas");
}
//set drawing parameters(lineWidth, lineJoin, lineCup)
ctx.lineWidth=3;
ctx.lineJoin="round";
ctx.lineCap="round";
//click inside container
container.mousedown(function(e){
paint = true;
ctx.beginPath();
//mouse coordinate inside of the container
mouse.x = e.pageX - this.offsetLeft; //distance between mouse and left border of page minus distance from the page left border to canvas
mouse.y = e.pageY - this.offsetTop;
ctx.moveTo(mouse.x, mouse.y);
});
//move the mouse while holding mouse key
container.mousemove(function(e){
mouse.x = e.pageX - this.offsetLeft;
mouse.y = e.pageY - this.offsetTop;
if(paint==true){
if(paint_erase=="paint"){
// get color input
ctx.strokeStyle=$("#paintColor").val();
}
else
{
//white color
ctx.strokeStyle="white";
}
ctx.lineTo(mouse.x, mouse.y);
ctx.stroke();
}
});
//mouse up-- not paintingerasing anymore
container.mouseup(function(){
paint = false;
});
//if we leave the container we are not paintingerasing anymore
container.mouseleave(function(){
paint = false;
});
//click on the reset button
$("#reset").click(function(){
//clear canvas
ctx.clearRect(0,0, canvas.width, canvas.height);
paint_erase="paint";
$("#erase").removeClass("eraseMode");
});
//click on the save button
//save on user's browser
$("#save").click(function(){
if(typeof(localStorage)!= null)
{//check if the browser supports localStorage
//store data
localStorage.setItem("imgCanvas", canvas.toDataURL());
}
else{
window.alert("Your browser does not support local storage");}
});
//click on the erase button
$("#erase").click(function(){
if(paint_erase=="paint"){
paint_erase="erase";
}
else{
paint_erase="paint";
}
$(this).toggleClass("eraseMode");
});
//change color input
$("#paintColor").change(function(){
$("#circle").css("background-color", $(this).val());
});
//change lineWidth using slider
$("#slider").slider({
//slider values for changing cicrle size
min: 3,
max: 30,
slide:function(event, ui){
$("#circle").height(ui.value);
$("#circle").width(ui.value);
//correspond to selected line thickeness
ctx.lineWidth = ui.value;
}
});
});
Simpan kode JavaScript di atas di folder xampplite – htdocs – pilih folder Drawing – simpan kode di atas dengan nama javascript.js.
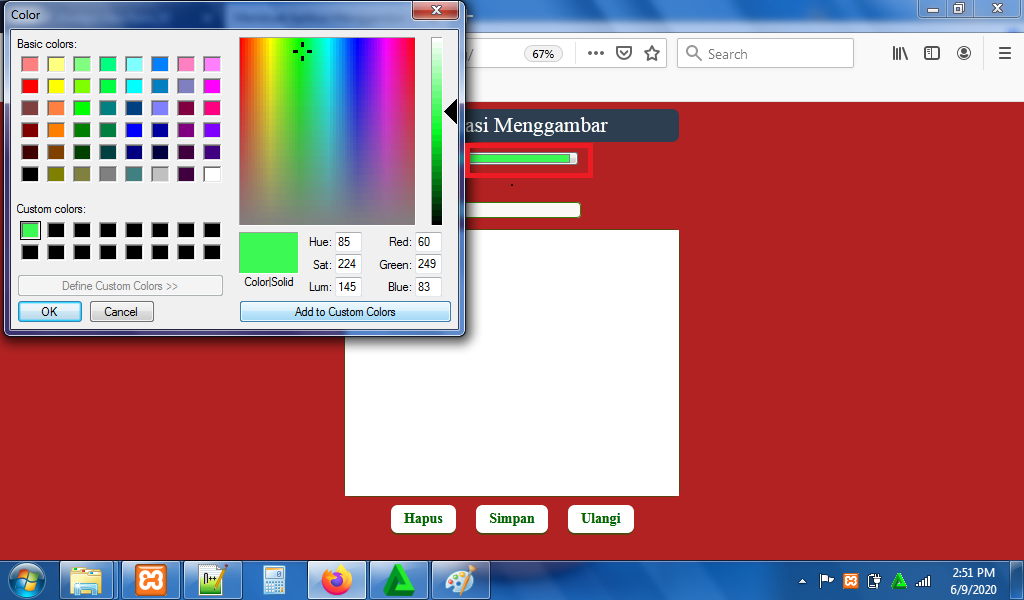
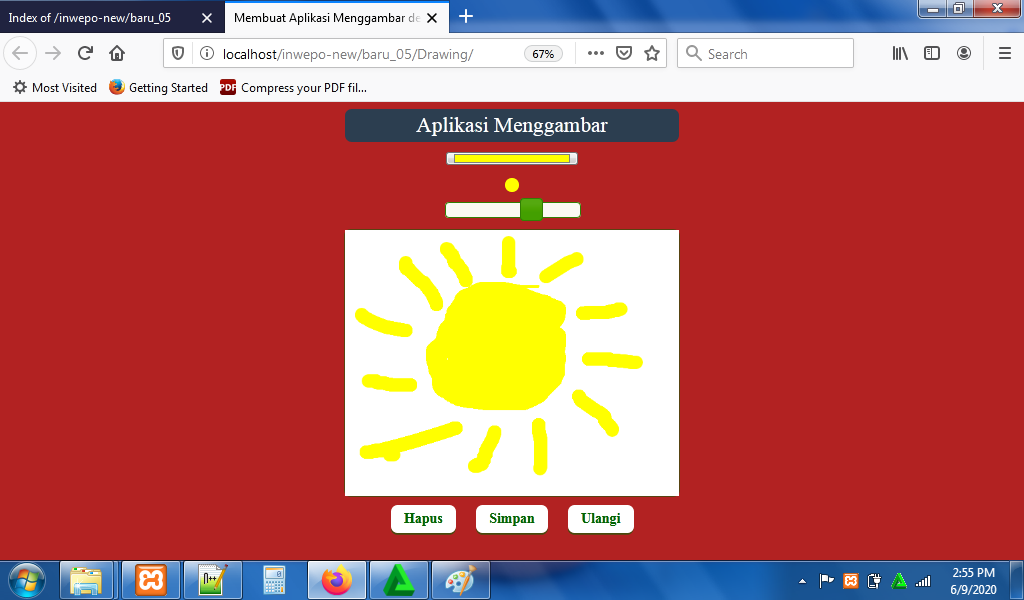
7. Reload alamat url : http://localhost/Drawing. Tampilan awal aplikasi menggambar. Klik ikon warna untuk memilih warna.

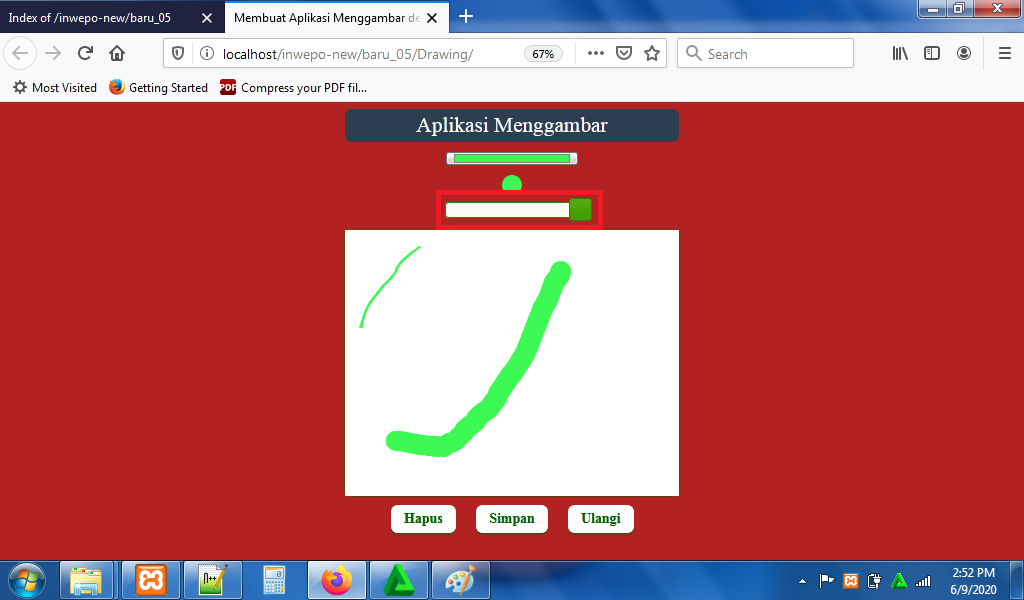
Geser kotak hijau untuk mengecilkan dan memperbesar ukuran kuas.

Klik hapus, dan hapus bagian dari gambar yang perlu dihapus. Sebelum aplikasi ditutup, klik simpan agar gambar kamu tetap ada ketika aplikasi dibuka kembali. Klik ulangi untuk mendapatkan lembar kerja baru.

8. Selesai, menarik sekali bukan?.
Catatan:
- Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
- Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/Drawing. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. Drawing menunjuk pada folder Drawing saya di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code di atas.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Menggambar dengan JavaScript’. Selamat mencoba.


















