Pada kesempatan kali ini, saya ingin membahas bagaimana cara membuat perhitungan umur bedasarkan tahun kelahiran dengan menggunakan JavaScript. Nantinya user akan memasukkan tanggal lahir mereka, dan dengan menggunakan fungsi new Date (), program akan menghitung usia dengan membandingkan antara hari ini dan inputan tanggal.
Tak perlu berlama-lama lagi, berikut merupakan langkah-langkah untuk membuat aplikasi sederhana perhitungan umur bedasarkan tahun kelahiran :
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html> <head> <title>Menghitung Umur Berdasarkan Tanggal Lahir</title> </head> <body> <center> <div class="col-md-3"></div> <div class="col-md-6 well"> <font FONT FACE="Comic Sans MS" size="5" color='brown'> <B>Menghitung Umur Berdasarkan Tanggal Lahir</b></font> <br/><br/> <div class="col-md-3"></div> <div class="col-md-6"> <div class="form-inline"> <input type="date" id="birthday"/> <button class="btn btn-primary" onclick="getAge();">Hitung</button> </br> <font FONT FACE="verdana" size="4" color='green'> <B>Umur Anda adalah: <span id="result" class="text-primary"></span></b></font> </div> </div> </div> </center> </body> </html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tanggal.php”.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tanggal.php

4. Untuk dapat menjalankan programnya, di bawah </div> diatas </body> tambahkan kode JavaScript di bawah ini.
<script>
function getAge() {
var date = document.getElementById('birthday').value;
if(date === ""){
alert("Please complete the required field!");
}else{
var today = new Date();
var birthday = new Date(date);
var year = 0;
if (today.getMonth() < birthday.getMonth()) {
year = 1;
} else if ((today.getMonth() == birthday.getMonth()) && today.getDate() < birthday.getDate()) {
year = 1;
}
var age = today.getFullYear() - birthday.getFullYear() - year;
if(age < 0){
age = 0;
}
document.getElementById('result').innerHTML = age;
}
}
</script>
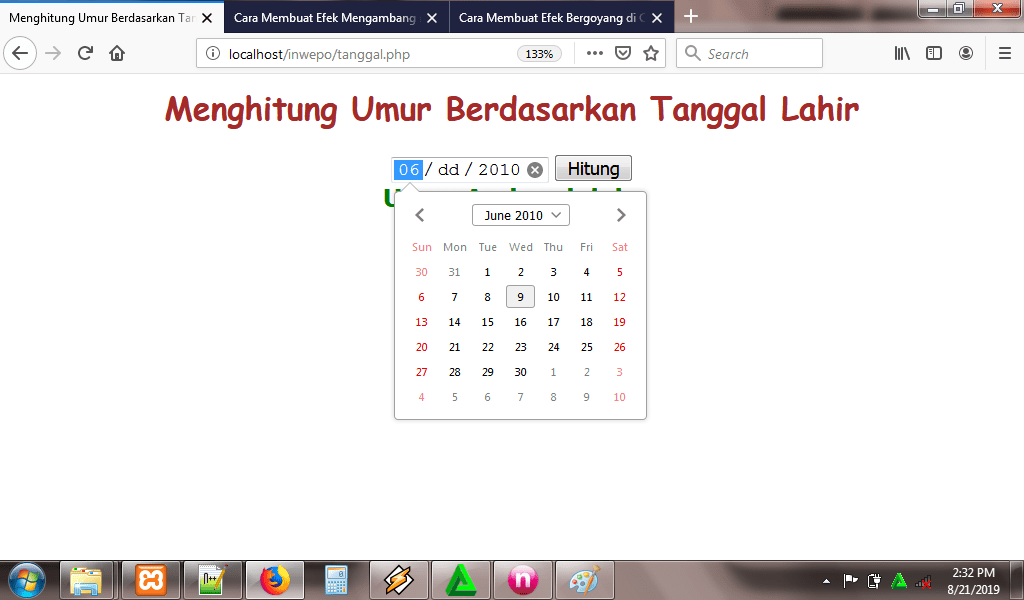
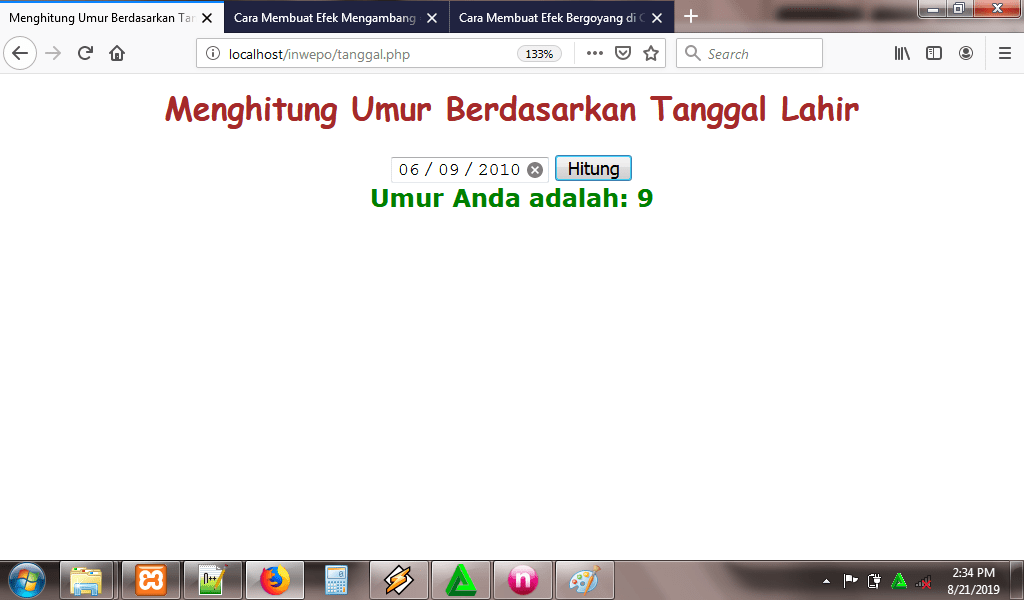
5. Reload kembali http://localhost/inwepo/tanggal.php, dan berikut hasilnya:

Hasil:

Sekian tutorial “Cara Membuat Aplikasi Hitung Umur Sederhana dengan JavaScript”. Selamat mencoba.


















