Cara Membuat Aplikasi Height Converter dengan JavaScript
Dengan bahasa pemrograman JavaScript, kita dapat dengan mudah membuat aplikasi height converter. Lalu bagaimana cara membuat aplikasi height converter? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Height Converter</title>
</head>
<body>
<h1>Height Converter</h1>
<div id="container">
<input type="text" id="input">
<button id="meter">Convert to Meter</button><button id="feet">Convert to Feet</button>
<input type="text" id="output">
</div>
<script src="main.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama HeightConverter – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/HeightConverter.

4. Ketikkan kode CSS berikut ini.
html {
background-color: #b22222;
height: 100%;
}
h1 {
color: #f0e68c;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
#container {
height: 200px;
width: 550px;
background-color: #f0e68c;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 50px 1fr;
margin: 0 auto;
border: 5px solid #daa520;
}
#input {
height: 25px;
width: 250px;
grid-column-start: 2;
grid-column-end: 4;
justify-self: center;
align-self: center;
}
#meter {
height: 25px;
width: 125px;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 2;
justify-self: center;
align-self: center;
}
#feet {
height: 25px;
width: 125px;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 2;
justify-self: center;
align-self: center;
}
#output {
height: 25px;
width: 250px;
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 3;
justify-self: center;
align-self: center;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama HeightConverter – simpan code CSS dengan nama style.css.
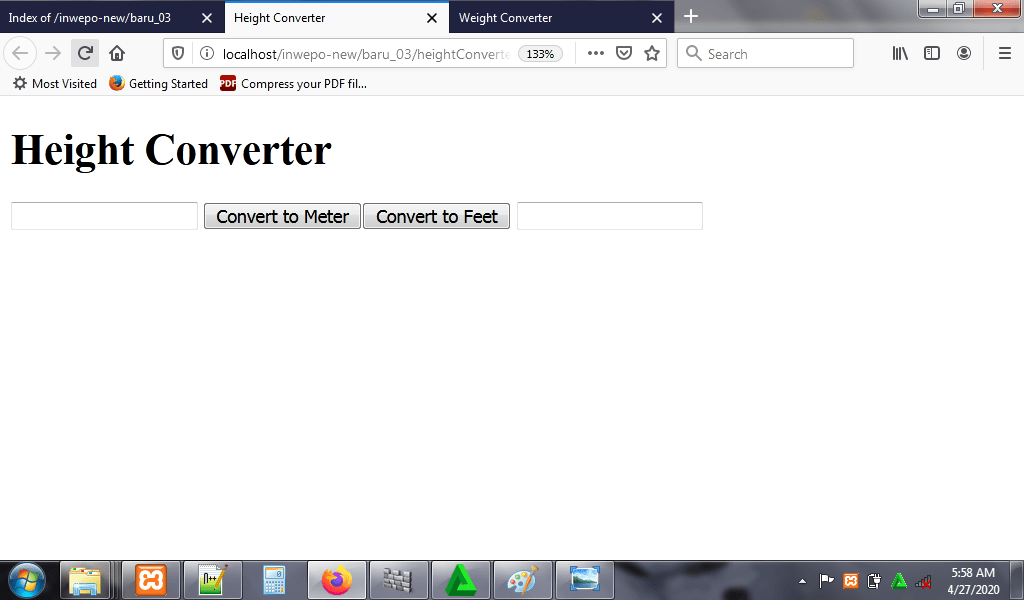
5. Reload alamat url : http://localhost/HeightConverter. Tampilan dari aplikasi height converter.

Tapi aplikasi height converter belum berfungsi.

6. Agar aplikasi height converter dapat digunakan, buka kembali text editor dan ketikkan kode JavaScript berikut.
let meterbtn = document.getElementById('meter');
let feetbtn = document.getElementById('feet');
meterbtn.addEventListener('click', function(){
let input = document.getElementById('input').value;
document.getElementById('output').value = input / 3.281 + " Meter";
})
feetbtn.addEventListener('click', function(){
let input = document.getElementById('input').value;
document.getElementById('output').value = input * 3.281 + " Feet";
})
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama HeightConverter – simpan kode di atas dengan nama main.js.
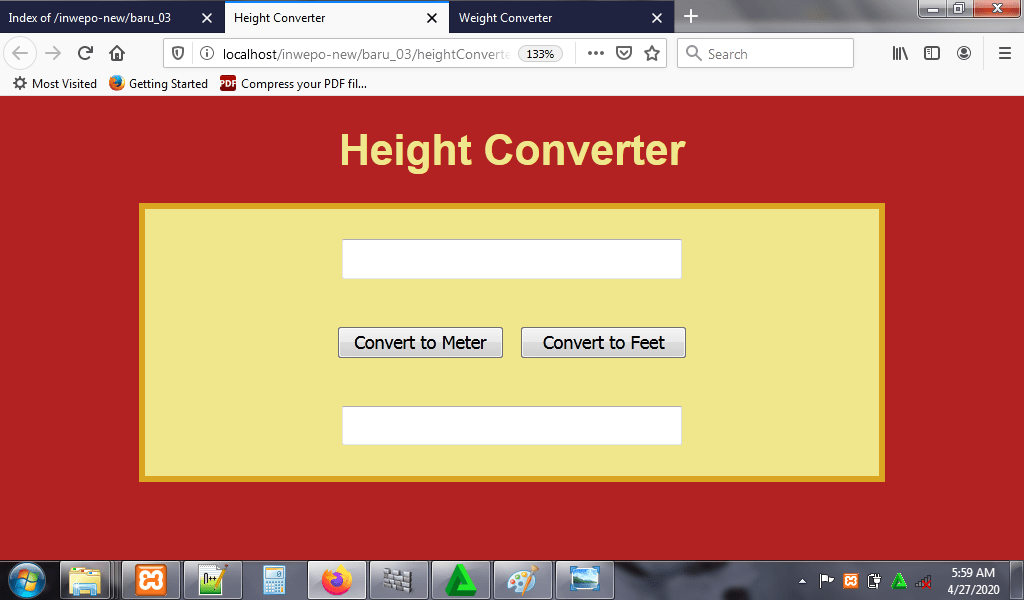
7. Reload alamat url : http://localhost/HeightConverter. Kini awal dari aplikasi height converter.

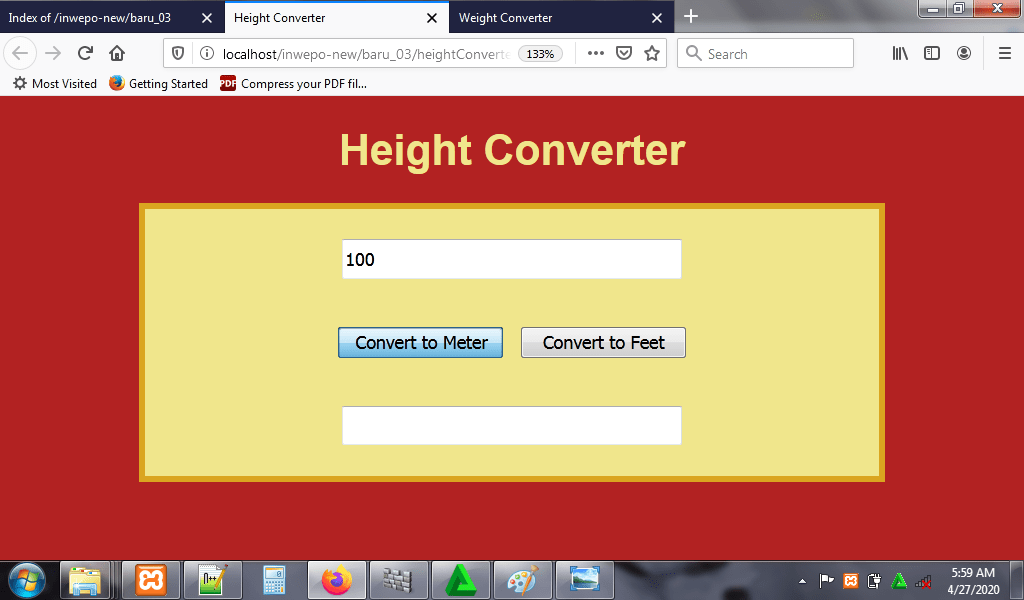
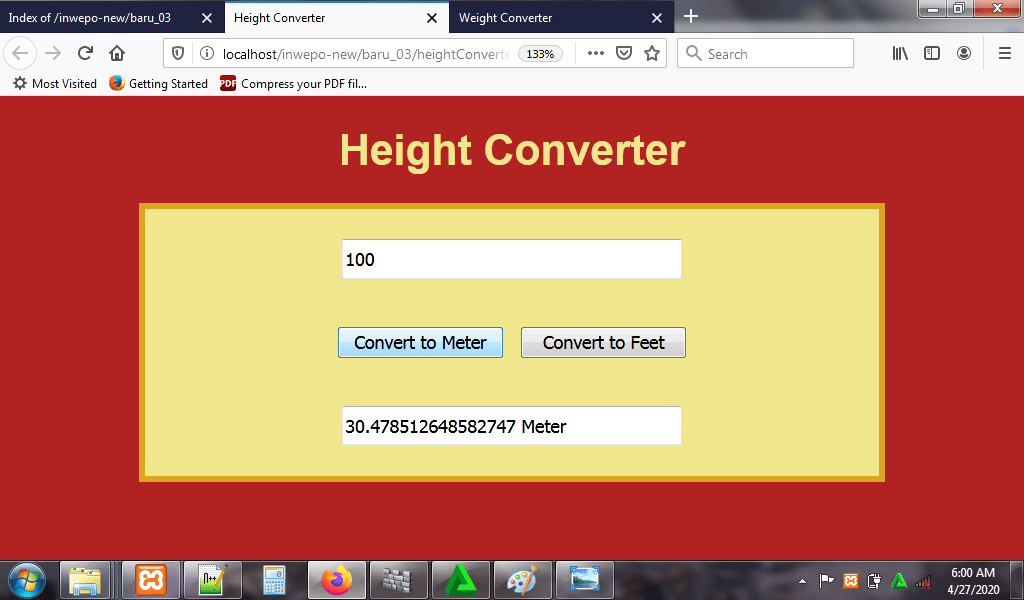
Tampilan ketika aplikasi meng-convert tinggi ke meter.

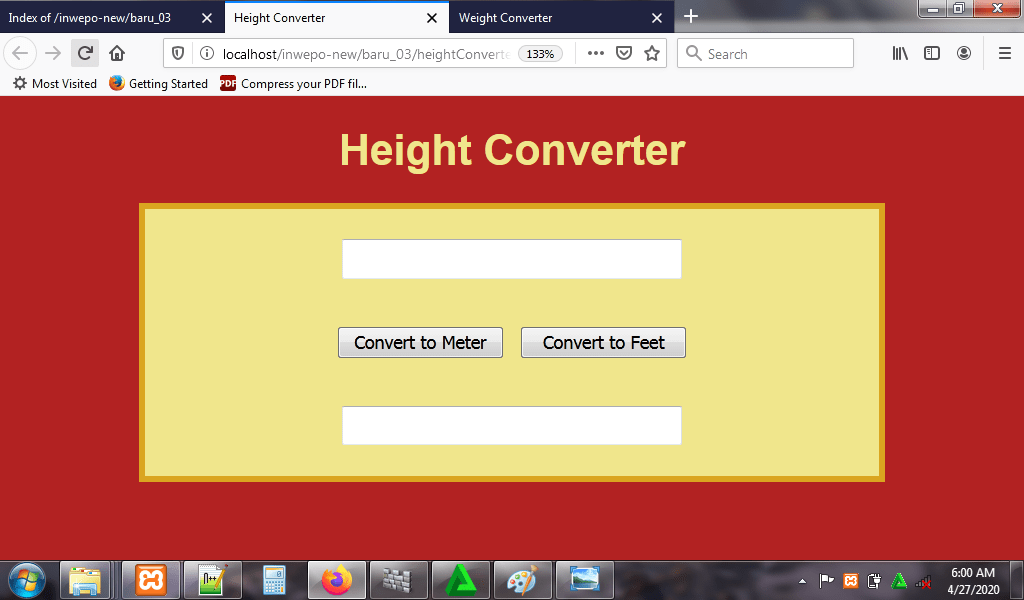
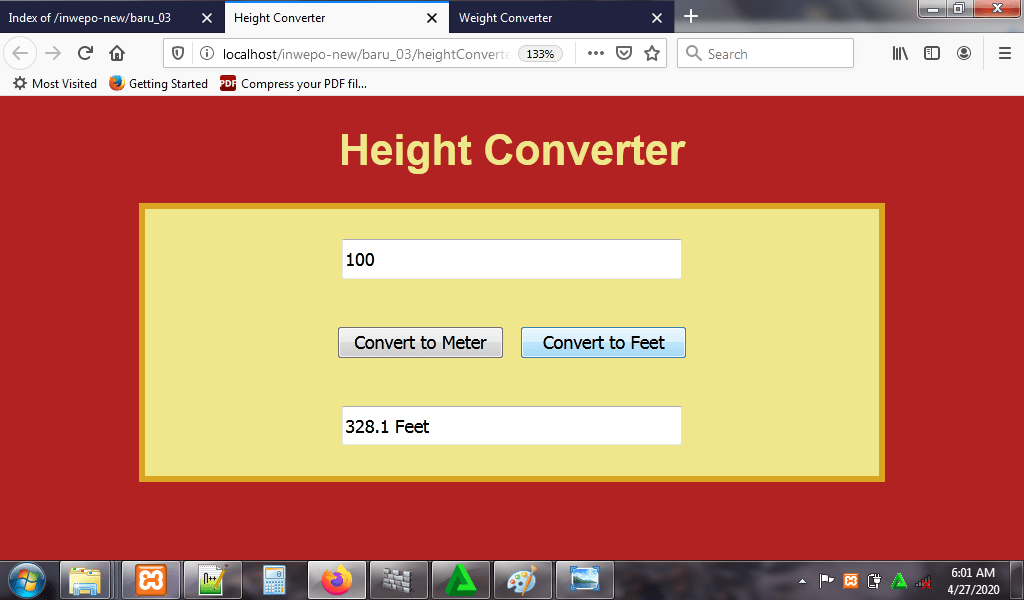
Tampilan ketika aplikasi meng-convert tinggi ke kaki.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Height Converter dengan JavaScript’. Selamat mencoba.


















