Color picker adalah aplikasi yang berfungsi untuk mengetahui kode pada setiap warna yang ditampilkan pada gambar di layar komputer atau situs web. Nah, kali ini kita akan mencoba membuat sebuah aplikasi color picker yang akan menampilkan tiga struktur warna sekaligus.
Lalu, bagaimana caranya membuat aplikasi picker color dengan JavaScript? Yuks langsung saja buka computer kamu dan ikuti beberapa langkah mudah dibawah ini. Baca juga: Cara Install PHP dengan XAMPP di Windows
Tutorial
1. Download script Color Picker. Letakkan semua folder dan file pendukung di folder PickerColor.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di computer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=5.0, minimum-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#42445A"/>
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#42445A"/>
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#42445A"/>
<!-- Icons -->
<link rel="icon" href="st/favicon.png"/>
<link rel="fluid-icon" href="st/favicon.png"/>
<link rel="apple-touch-icon" href="st/favicon.png"/>
<!-- Style sheets -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,400&display=swap" rel="stylesheet">
<link href="dist/themes/classic.min.css" rel="stylesheet"/>
<link href="dist/themes/monolith.min.css" rel="stylesheet"/>
<link href="dist/themes/nano.min.css" rel="stylesheet"/>
<link href="st/styles.css" rel="stylesheet"/>
<title>Membuat Aplikasi Picker Color dengan JavaScript</title>
</head>
<body>
<header>
<h1>Create a color picker application</h1>
</header>
<main>
<div class="theme-container"></div>
<div class="pickr-container"></div>
<p>(Tap it)</p>
</main>
<script src="dist/pickr.es5.min.js"></script>
<script src="st/script.js"></script>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite, htdocs, buat folder baru dengan nama PickerColor lalu simpan kode diatas dengan nama index.html.
4. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/PickerColor.

5. Untuk membuat background aplikasi, buka kembali lembar baru di teks editor dan ketikkan script code CSS berikut ini.
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body,
html {
height: 100%;
width: 100%;
background: white;
font-family: 'Montserrat', serif;
}
body {
background: #dcdcdc;
}
body header {
position: relative;
padding: 10vh 0;
text-align: center;
color: #36425b;
}
body header h1 {
font-size: 3.5em;
font-weight: 300;
font-family: 'Montserrat', sans-serif;
}
body header a {
display: inline-block;
text-decoration: none;
font-weight: 500;
font-size: 0.8em;
color: white;
margin-top: 5vh;
padding: 0.75em 1.25em;
transition: 0.3s all;
background: #4285f4;
border-radius: 50em;
box-shadow: 0 0.15em 0.5em rgba(66, 133, 244, 0.75);
font-family: 'Montserrat', sans-serif;
}
body header a:hover {
background: #4291f6;
}
body main {
margin: 0 auto;
display: flex;
align-items: center;
flex-direction: column;
}
.theme-container button {
font-family: 'Montserrat', sans-serif;
font-weight: 500;
font-size: 0.95em;
color: #36425b;
outline: none;
background: #e4f1ff;
border: none;
border-bottom: 2px solid rgba(80, 139, 234, 0.67);
padding: 0.6em 0.8em 0.5em;
cursor: pointer;
transition: all 0.3s;
margin: 0 0.5em;
opacity: 0.45;
text-transform: capitalize;
}
.theme-container button.active {
opacity: 1;
}
.theme-container h3 {
font-weight: 500;
color: #36425b;
}
.pickr-container {
margin-top: 2em;
}
main > p {
margin-top: 0.35em;
font-size: 0.75em;
font-weight: 500;
color: #42445a;
}
@-webkit-keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@media screen and (max-width: 1000px) {
body header {
font-size: 0.6em;
padding: 7vh 0;
}
body header a {
padding: 1em 2em;
font-weight: 600;
font-size: 1.05em;
}
main > section {
min-width: 90%;
}
main > section h2 {
font-size: 1em;
}
main > section pre {
font-size: 0.9em;
}
main section.demo .hint svg {
height: 1.2em;
}
main section.demo .hint span {
transform: translate3d(-3em, -1.4em, 0);
font-size: 0.6em;
}
}
Simpan kode CSS diatas di folder xampplite, htdocs, pilih folder PickerColor lalu buat folder baru dengan nama st lalu simpan kode diatas dengan nama styles.css.
6. Reload alamat website http://localhost/PickerColor. Tampilan background aplikasi picker color.

7. Untuk menampilkan aplikasi picker color, buka kembali lembar baru di teks editor dan ketikkan script code JavaScript berikut ini.
const pickrContainer = document.querySelector('.pickr-container');
const themeContainer = document.querySelector('.theme-container');
const themes = [
[
'classic',
{
swatches: [
'rgba(244, 67, 54, 1)',
'rgba(233, 30, 99, 0.95)',
'rgba(156, 39, 176, 0.9)',
'rgba(103, 58, 183, 0.85)',
'rgba(63, 81, 181, 0.8)',
'rgba(33, 150, 243, 0.75)',
'rgba(3, 169, 244, 0.7)',
'rgba(0, 188, 212, 0.7)',
'rgba(0, 150, 136, 0.75)',
'rgba(76, 175, 80, 0.8)',
'rgba(139, 195, 74, 0.85)',
'rgba(205, 220, 57, 0.9)',
'rgba(255, 235, 59, 0.95)',
'rgba(255, 193, 7, 1)'
],
components: {
preview: true,
opacity: true,
hue: true,
interaction: {
hex: true,
rgba: true,
hsva: true,
input: true,
clear: true,
save: true
}
}
}
],
[
'monolith',
{
swatches: [
'rgba(244, 67, 54, 1)',
'rgba(233, 30, 99, 0.95)',
'rgba(156, 39, 176, 0.9)',
'rgba(103, 58, 183, 0.85)',
'rgba(63, 81, 181, 0.8)',
'rgba(33, 150, 243, 0.75)',
'rgba(3, 169, 244, 0.7)'
],
defaultRepresentation: 'HEXA',
components: {
preview: true,
opacity: true,
hue: true,
interaction: {
hex: false,
rgba: false,
hsva: false,
input: true,
clear: true,
save: true
}
}
}
],
[
'nano',
{
swatches: [
'rgba(244, 67, 54, 1)',
'rgba(233, 30, 99, 0.95)',
'rgba(156, 39, 176, 0.9)',
'rgba(103, 58, 183, 0.85)',
'rgba(63, 81, 181, 0.8)',
'rgba(33, 150, 243, 0.75)',
'rgba(3, 169, 244, 0.7)'
],
defaultRepresentation: 'HEXA',
components: {
preview: true,
opacity: true,
hue: true,
interaction: {
hex: false,
rgba: false,
hsva: false,
input: true,
clear: true,
save: true
}
}
}
]
];
const buttons = [];
let pickr = null;
for (const [theme, config] of themes) {
const button = document.createElement('button');
button.innerHTML = theme;
buttons.push(button);
button.addEventListener('click', () => {
const el = document.createElement('p');
pickrContainer.appendChild(el);
// Delete previous instance
if (pickr) {
pickr.destroyAndRemove();
}
// Apply active class
for (const btn of buttons) {
btn.classList[btn === button ? 'add' : 'remove']('active');
}
// Create fresh instance
pickr = new Pickr(Object.assign({
el, theme,
default: '#42445a'
}, config));
});
themeContainer.appendChild(button);
}
buttons[0].click();
Simpan kode JavaScript diatas di folder xampplite, htdocs, pilih folder PickerColor, pilih folder st lalu simpan kode diatas dengan nama script.js.
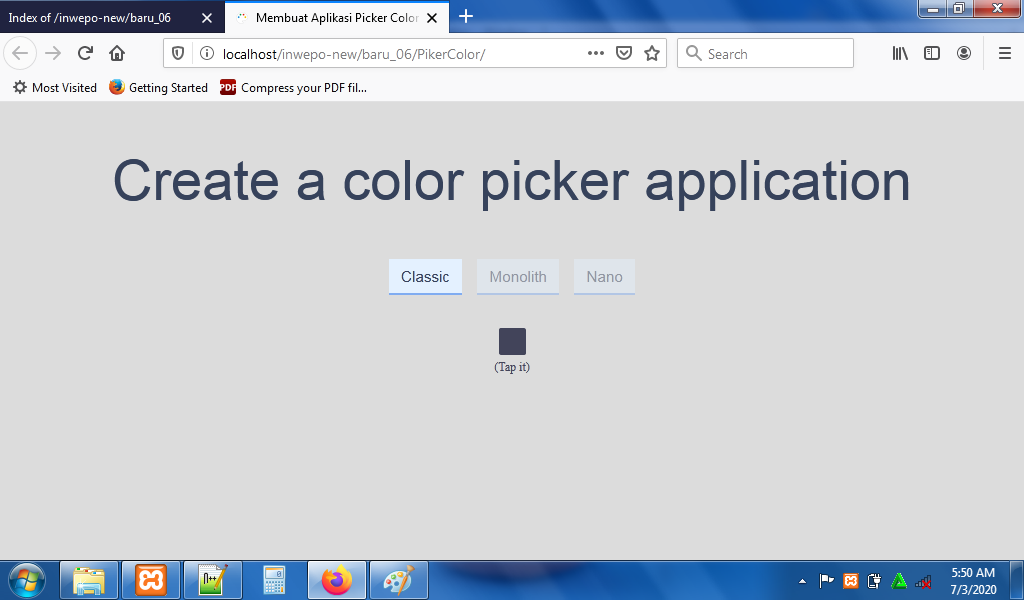
8. Reload alamat website: http://localhost/PickerColor. Tampilan awal dari aplikasi picker color.

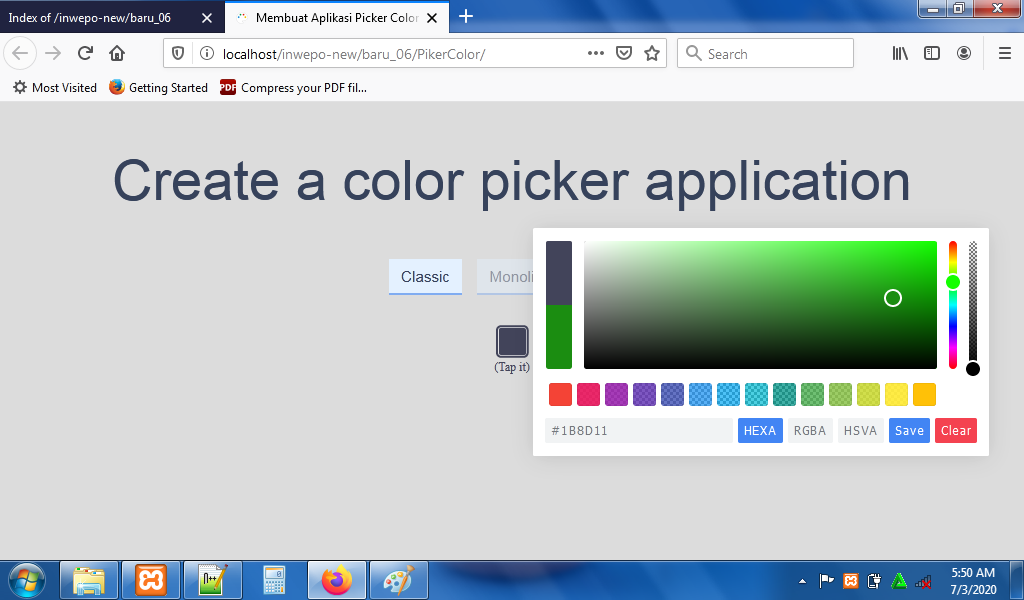
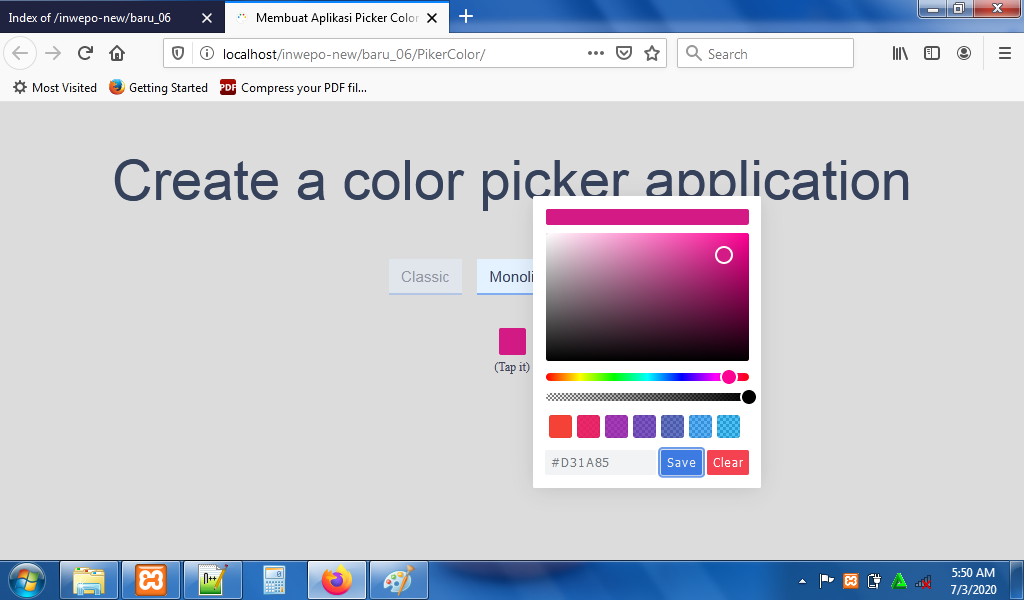
Aplikasi ini menampilkan 3 pilihan struktur warna yaitu classic, monolith, dan nano. Untuk menampilan struktur warna classic, klik tombol classic, tap warna untuk membuka pilihan warna, dan pilih warna.

Untuk menampilan struktur warna monolith, klik tombol monolith, tap warna untuk membuka pilihan warna, dan pilih warna.

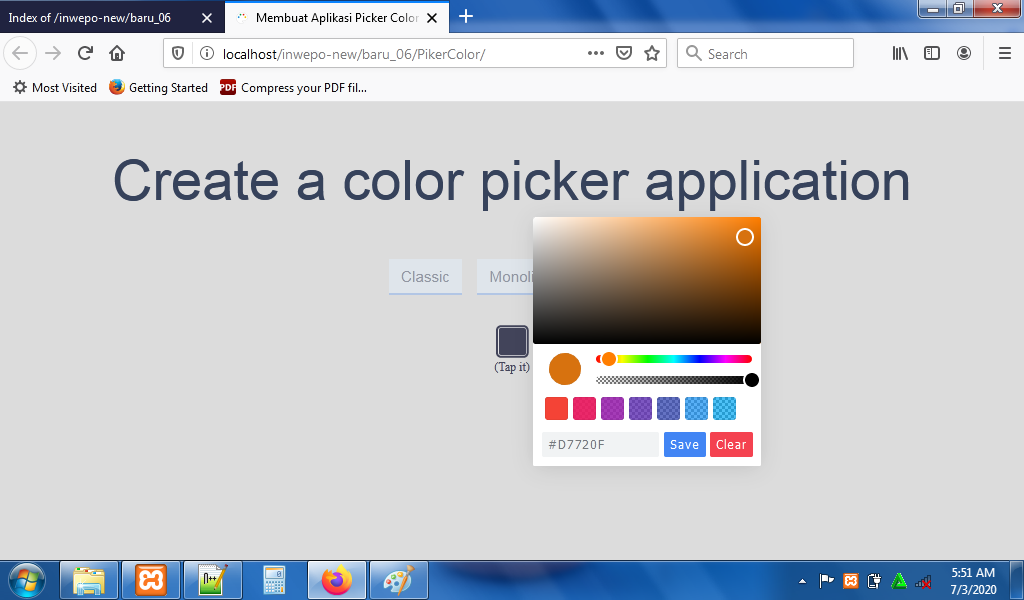
Untuk menampilan struktur warna nano, klik tombol nano, tap warna untuk membuka pilihan warna, dan pilih warna.

9. Selesai. Menarik sekali bukan?
Catatan:
Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/ PickerColor. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika anda meng-klik start Apache di XAMPP Control Panel. PickerColor menunjuk pada folder PickerColor saya di xampplite, htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code diatas.
Demikian penjelasan dari tutorial Cara Membuat Aplikasi Picker Color dengan JavaScript. Selamat mencoba.


















