Scramble ?
Dalam bahasa Inggris, kata scramble memiliki makna ‘beracak’. Namun dangan bahasa pemrograman JavaScript, kita dapat dengan mudah membuat menampilkan teks secara beracak. Nantinya sebelum menampilkan teks lengkap akan muncul animasi scramble yang berupa symbol yang terus beracak sampai membentuk teks.
Lalu, bagaimana caranya membuat animasi teks scramble dengan bahasa pemrograman JavaScript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download file plugin (https://drive.google.com/file/d/1Wc299xDIZ9oHYGgkzP01xRRYrsWVSEtl/view). Letakkan file plugin di folder yang sama dengan file index.html dan style.css.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cara Membuat Animasi Scramble Teks dengan JavaScript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="text"></div>
</div>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Scramble – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Scramble.

5. Untuk membuat background, buka lembar kerja baru di teks editor dan ketikkan script code CSS berikut ini.
@import 'https://fonts.googleapis.com/css?family=Roboto+Mono:100';
html,
body {
font-family: 'Roboto Mono', monospace;
background: #191970;
height: 100%;
}
.container {
height: 100%;
width: 100%;
justify-content: center;
align-items: center;
display: flex;
}
.text {
font-weight: 100;
font-size: 28px;
color: #fafafa;
}
.dud {
color: #757575;
}
Simpan kode CSS di atas di folder xampplite – htdocs – pilih folder Scramble – simpan kode di atas dengan nama style.css.
6. Reload alamat url : http://localhost/Scramble. Tampilan background dari animasi teks scramble.

7. Untuk menampilkan teks dan membuat efek scramble-nya, buka kembali file index.html dan ketikkan kode JavaScript berikut ini. Letakkan kode JavaScript diantara kode <body> … <body>. Jangan lupa untuk Ctrl+S.
<script src="scramble.js"></script>
<script>
const phrases = ['Hallo,', 'Kawan-kawan Inwepo', 'kita akan membuat scramble efek', 'dengan', 'CSS dan JavaScript', 'selamat mencoba', 'keep enjoying :)'];
const el = document.querySelector('.text');
const fx = new TextScramble(el);
let counter = 0;
const next = () => {
fx.setText(phrases[counter]).then(() => {
setTimeout(next, 800);
});
counter = (counter + 1) % phrases.length;
};
next();
</script>
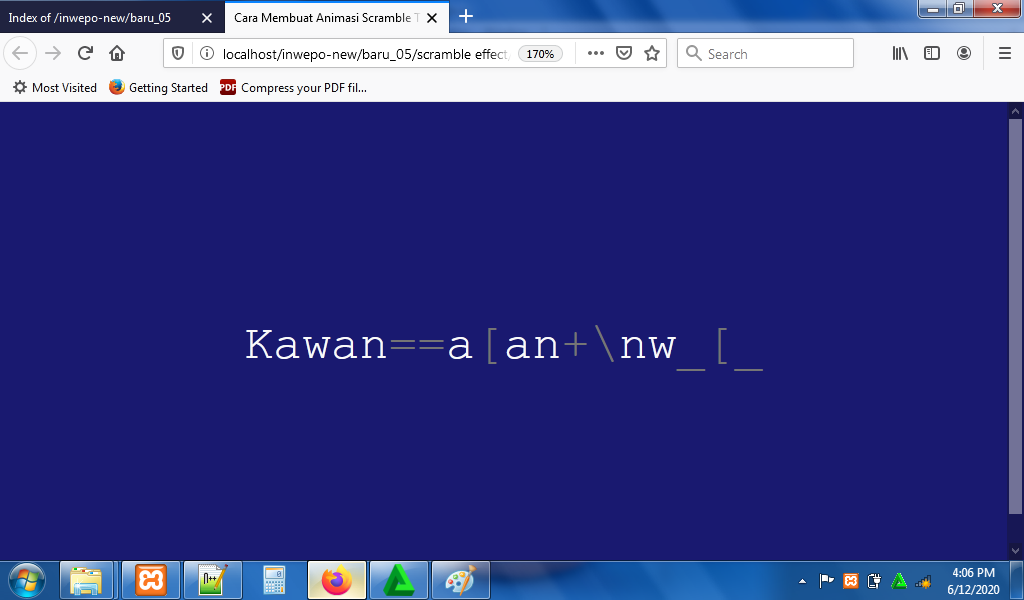
8. Reload alamat url : http://localhost/Scramble. Sebelum menampilkan teks asli, animasi scramble akan menampilkan symbol secara acak.

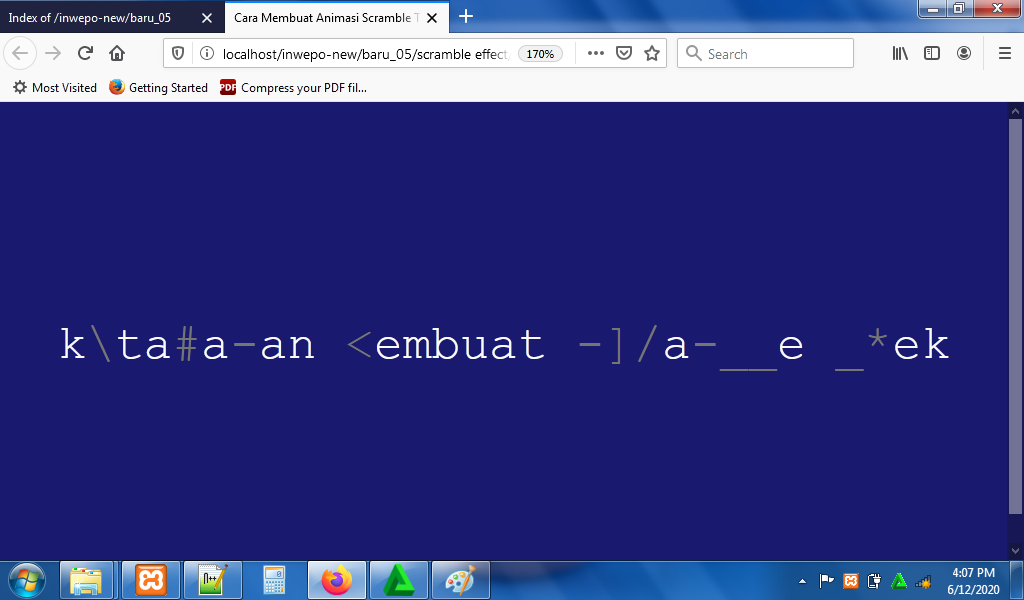
Tampilan dari animasi teks scramble lainnya.

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Animasi Teks Scramble dengan JavaScript’. Selamat mencoba.


















