Berfokus pada bidang desain serta artistik, kehadiran P5.js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web. Seringkali, penggunaan P5.js dilibatkan dalam pemberian efek background (maupun transisi) pada suatu website. Juga, para pengembang web sering berinteraksi dengan bahasa pemrograman terkait sebagai media animasi (melalui berbagai package yang telah mendukung P5.js).
Sebagai presentasi dari fungsionalitas animasi, pada artikel kali ini, kita akan membuat animasi starfield menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Starfield</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.7/p5.min.js"></script> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
h1, p {
text-align: center;
font-family: 'Segoe UI', 'Courier New', sans-serif;
color: #fff;
}
canvas {
position: fixed;
left: 0;
top: 0;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
h1, p {
text-align: center;
font-family: 'Segoe UI', 'Courier New', sans-serif;
color: #fff;
}
canvas {
position: fixed;
left: 0;
top: 0;
}
</style>
4. Pada bagian <script>, masukkan kode berikut:
var stars = [],
WIDTH = window.innerWidth,
HEIGHT = window.innerHeight,
FPS = 10,
NUM_STARS = WIDTH;
function setup() {
createCanvas(WIDTH, HEIGHT);
for (var i = 0; i < NUM_STARS; i++) {
stars.push({
x: 0,
y: 0,
offset: Math.random() * 360,
orbit: (Math.random()+0.01) * max(WIDTH, HEIGHT),
radius: Math.random() * 2,
vx: Math.floor(Math.random() * 10) - 5,
vy: Math.floor(Math.random() * 10) - 5
});
}
frameRate(FPS);
loop();
}
function draw() {
background(24, 24, 24);
push();
noFill();
colorMode(RGB, 255, 255, 255, 1);
stroke(240,240,240, 1);
strokeCap(ROUND);
strokeWeight(2);
for (var i = 0, x = stars.length; i < x; i++) {
var s = stars[i];
ellipse(s.x, s.y, s.radius, 0);
}
pop();
update();
header();
}
function update() {
var originX = WIDTH / 2;
var originY = HEIGHT / 2;
for (var i = 0, x = stars.length; i < x; i++) {
var s = stars[i];
var rad = (frameCount * (1/(s.orbit*2 + s.offset)) + s.offset) % TAU;
s.x = (originX + cos(rad)*(s.orbit*2));
s.y = (originY + sin(rad)*(s.orbit));
}
}
function header(){
fill(24, 24, 24);
rect(0,0,width,100);
fill(255);
textFont('Segoe UI');
textSize(50);
textAlign(CENTER);
text("Inwepo Starfield", width/2, 60);
}
function windowResized() {
WIDTH = window.innerWidth,
HEIGHT = window.innerHeight,
resizeCanvas(WIDTH, HEIGHT);
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
var stars = [],
WIDTH = window.innerWidth,
HEIGHT = window.innerHeight,
FPS = 10,
NUM_STARS = WIDTH;
function setup() {
createCanvas(WIDTH, HEIGHT);
for (var i = 0; i < NUM_STARS; i++) {
stars.push({
x: 0,
y: 0,
offset: Math.random() * 360,
orbit: (Math.random()+0.01) * max(WIDTH, HEIGHT),
radius: Math.random() * 2,
vx: Math.floor(Math.random() * 10) - 5,
vy: Math.floor(Math.random() * 10) - 5
});
}
frameRate(FPS);
loop();
}
function draw() {
background(24, 24, 24);
push();
noFill();
colorMode(RGB, 255, 255, 255, 1);
stroke(240,240,240, 1);
strokeCap(ROUND);
strokeWeight(2);
for (var i = 0, x = stars.length; i < x; i++) {
var s = stars[i];
ellipse(s.x, s.y, s.radius, 0);
}
pop();
update();
header();
}
function update() {
var originX = WIDTH / 2;
var originY = HEIGHT / 2;
for (var i = 0, x = stars.length; i < x; i++) {
var s = stars[i];
var rad = (frameCount * (1/(s.orbit*2 + s.offset)) + s.offset) % TAU;
s.x = (originX + cos(rad)*(s.orbit*2));
s.y = (originY + sin(rad)*(s.orbit));
}
}
function header(){
fill(24, 24, 24);
rect(0,0,width,100);
fill(255);
textFont('Segoe UI');
textSize(50);
textAlign(CENTER);
text("Inwepo Starfield", width/2, 60);
}
function windowResized() {
WIDTH = window.innerWidth,
HEIGHT = window.innerHeight,
resizeCanvas(WIDTH, HEIGHT);
}
</script>
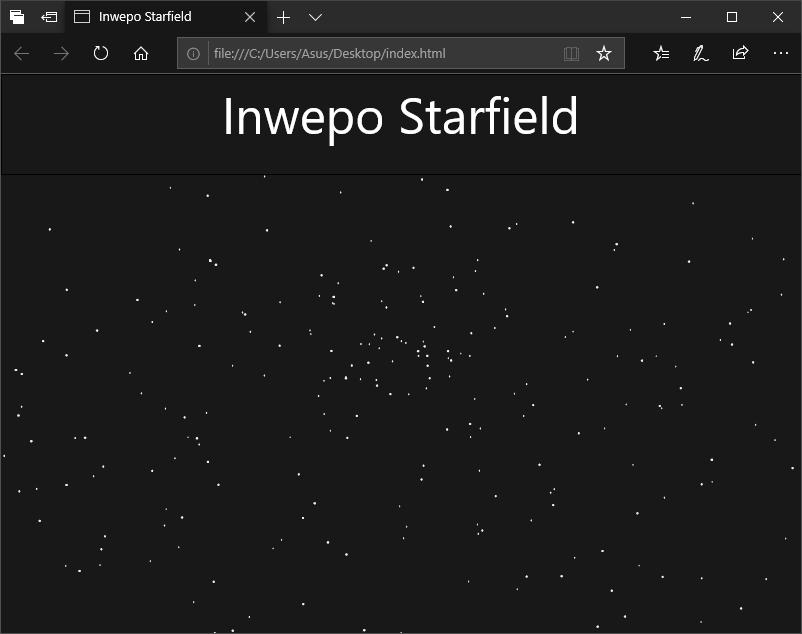
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, pada website, akan memunculkan konten tulisan dan animasi gerakan melingkar suatu obyek layaknya starfield pada umumnya. Sesuaikan penggunaan animasi starfield dengan website yang telah kamu buat.

Demikian tutorial cara membuat animasi starfield dengan Javascript. Semoga bermanfaat.


















