Processing ialah bahasa pemrograman yang dikhususkan dibidang desain maupun artistik. Mendukung bahasa pemrograman Java, Javascript, hingga Python, kita bisa menggunakan Processing melalui bahasa lainnya yang mendukung.
Sebagai alternatif dari Javascript, P5.js (yang merupakan percabangan dari Processing) memiliki fungsi bawaan yang mendukung kerja Javascript pada umumnya, seperti dukungan DOM hingga fungsi pemanggilan data melalui bahasa pemrograman pihak ketiga.
Salah satu keunikan dari Processing (dalam dukungan bahasa pemrograman apapun), ialah fokus penggunaannya yang selalu didasari oleh konsep Pemrograman Berbasis Obyek, dimana penggunanya diharuskan untuk mendeklarasikan suatu obyek terlebih dahulu sebelum menggunakan berbagai fungsi pemrograman di dalamnya.
Pada artikel kali ini, kita akan menggunakan bahasa pemrograman P5.js untuk membuat suatu ilustrasi animasi hexagon.
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Hexagon Animation</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.7/p5.min.js"></script> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
body {
margin: 0;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
body {
margin: 0;
}
</style>
4. Pada bagian <script>, masukkan kode berikut:
var rat = 1.9;
function setup() {
createCanvas(windowWidth, windowHeight);
noStroke();
}
function draw() {
background(20);
var size = 60;
var offset = size * rat;
for (var x = 0; x <= width + size; x += size * 2) {
for (var y = 0; y <= height + offset; y += offset) {
var x0 = 0;
if (y % (offset * 2) == 0) {
fill(100,100,255);
x0 = size;
} else {
fill(250,20,20);
xo = 0;
}
hexagon(x + x0, y, size);
}
}
header();
}
function hexagon(a, b, size) {
var diff =
sin(radians(dist(a, b, width / 2, height / 2) - frameCount)) * size / rat;
beginShape();
for (var i = 0; i < 6; i++) {
var angle = PI * i / 3;
vertex(
a + sin(angle) * (size / rat - diff),
b + cos(angle) * (size / rat - diff)
);
}
endShape(CLOSE);
}
function header(){
fill(250,20,20);
rect(0,0,width,100);
fill(255);
textFont('Segoe UI');
textSize(50);
textAlign(CENTER);
text("Inwepo Hexagon Animation", width/2, 60);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
var rat = 1.9;
function setup() {
createCanvas(windowWidth, windowHeight);
noStroke();
}
function draw() {
background(20);
var size = 60;
var offset = size * rat;
for (var x = 0; x <= width + size; x += size * 2) {
for (var y = 0; y <= height + offset; y += offset) {
var x0 = 0;
if (y % (offset * 2) == 0) {
fill(100,100,255);
x0 = size;
} else {
fill(250,20,20);
xo = 0;
}
hexagon(x + x0, y, size);
}
}
header();
}
function hexagon(a, b, size) {
var diff =
sin(radians(dist(a, b, width / 2, height / 2) - frameCount)) * size / rat;
beginShape();
for (var i = 0; i < 6; i++) {
var angle = PI * i / 3;
vertex(
a + sin(angle) * (size / rat - diff),
b + cos(angle) * (size / rat - diff)
);
}
endShape(CLOSE);
}
function header(){
fill(250,20,20);
rect(0,0,width,100);
fill(255);
textFont('Segoe UI');
textSize(50);
textAlign(CENTER);
text("Inwepo Hexagon Animation", width/2, 60);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
</script>
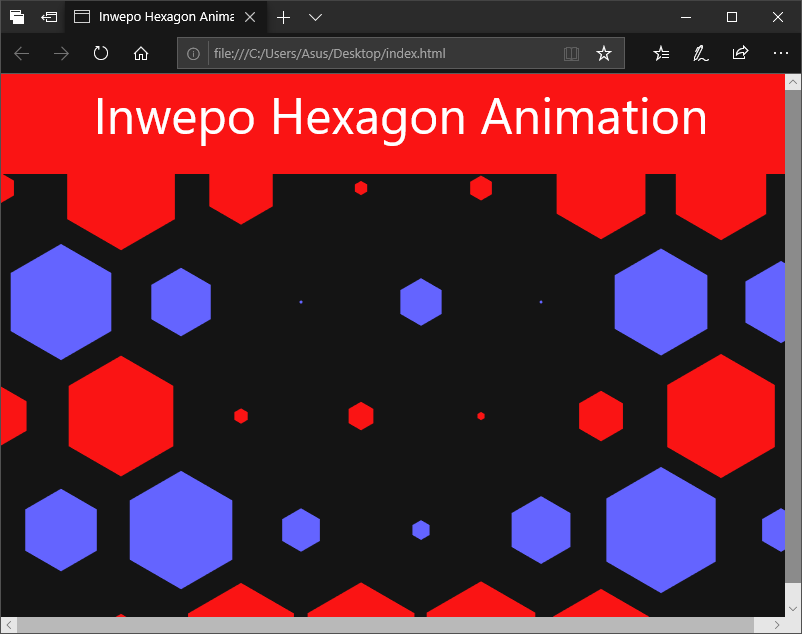
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, nantinya halaman website akan menampilkan konten teks menyertakan animasi hexagon, yang berada di bagian belakang / background dari website terkait. Sesuaikan penggunaan animasi hexagon dengan website yang telah kamu buat.

Demikian tutorial cara membuat animasi hexagon dengan Javascript. Semoga bermanfaat.


















