Ada banyak sekali animasi yang bisa dibuat hanya dengan bermodalkan bahasa pemograman CSS. Salah satunya adalah animasi gelombang di footer. Selain tampilan tampilan footer, dengan bahasa pemograman CSS nantinya kita akan membuat animasi gelombang di footer. Tidak hanya satu atau dua gelombang saja, kita akan membuat empat animasi gelombang sekaligus di footer.
Lalu, bagaimana caranya membuat animasi gelombang di footer dengan menggunakan bahasa pemograman CSS? Yuks langsung saja buka computer kamu, dan ikuti beberapa langkah mudah dibawah ini.
Pastikan kamu sudah menginstall XAMPP.
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di computer kamu, di sini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html>
<head>
<title>Membuat Animasi Footer Ombak dengan CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div class="wave wave1"></div>
<div class="wave wave2"></div>
<div class="wave wave3"></div>
<div class="wave wave4"></div>
</section>
<div class="content">
<div>
<div><b>Cara Membuat Animasi Gelombang di Footer dengan CSS </b></div>
<div><b>Nama Perusahaan</b></div>
<div><a href="#">Tentang Perusahaan</a></div>
<div><a href="#">Kontak Perusahaan</a></div>
</div>
</div>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite -> htdocs -> buat folder baru dengan nama FooterGelombang -> simpan kode diatas dengan nama index.html.
3. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah alamat url: http://localhost/FooterGelombang.

4. Untuk membuat footer, ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
position: relative;
width: 100%;
height: 100vh;
background: #000;
overflow: hidden;
}
section .wave{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 198px;
background: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/85486/wave.svg);
background-size: 1600px 198px;
}
Simpan kode CSS di folder xampplite – htdocs – pilih folder FooterGelombang – buat folder baru dengan nama CSS – simpan code CSS dengan nama style.css.
5. Refresh alamat url : http://localhost/FooterGelombang. berikut tampilan dari footer, namun animasi gelombang belum muncul.

6. Untuk menambahkan animasi bergelombang di footer, buka kembali file style.css dan lanjutkan ketik kode CSS dibawah ini.
section .wave.wave1{
animation: animate-wave-1 10s linear infinite;
z-index: 1000;
opacity: 1;
animation-delay: 0s;
bottom: 0;
}
section .wave.wave2{
animation: animate-wave-2 5s linear infinite;
z-index: 999;
opacity: 0.5;
animation-delay: -5s;
bottom: 10px;
}
section .wave.wave3{
animation: animate-wave-3 10s linear infinite;
z-index: 998;
opacity: 0.2;
animation-delay: -2s;
bottom: 15px;
}
section .wave.wave4{
animation: animate-wave-4 2s linear infinite;
z-index: 997;
opacity: 0.7;
animation-delay: -5s;
bottom: 20px;
}
@keyframes animate-wave-1{
0%{
background-position-x: 0;
}
100%{
background-position-x: 1600px;
}
}
@keyframes animate-wave-2{
0%{
background-position-x: 0;
}
100%{
background-position-x: -1600px;
}
}
@keyframes animate-wave-3{
0%{
background-position-x: 0;
}
100%{
background-position-x: 1600px;
}
}
@keyframes animate-wave-4{
0%{
background-position-x: 0;
}
100%{
background-position-x: -1600px;
}
}
.content {
z-index: 2;
display: grid;
grid-template-columns: 1fr auto;
grid-gap: 4rem;
padding: 2rem;
background: #6495ed;
}
.content a, .content p {
color: #F5F7FA;
text-decoration: none;
}
.content b {
color: white;
}
.content p {
margin: 0;
font-size: .75rem;
}
Jangan lupa untuk Ctrl+S.
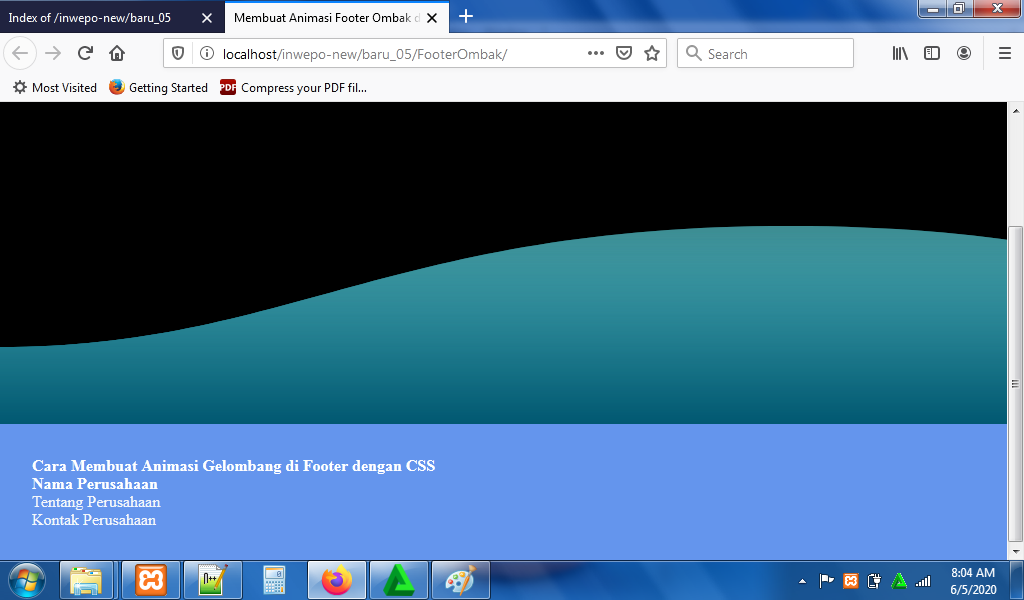
7. Refresh kembali alamat url : http://localhost/FooterGelombang. Tampilan animasi gelombang di foote dengan bahasa pemograman CSS. Ada empat buah gelombang di footer yang akan bergerak otomatis sesuai dengan pengaturan di file style.css.

Tampilan lainnya dari animasi gelombang di footer.

8. Selesai, menarik sekali bukan?.
Catatan :
- Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
- Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/FooterGelombang. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika anda meng-klik start Apache di XAMPP Control Panel. FooterGelombang menunjuk pada folder FooterGelombang saya di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code diatas.
Demikian penjelasan dari tutorial “Cara Membuat Animasi Gelombang di Footer dengan CSS”. Selamat mencoba.


















