Berfokus pada bidang desain serta artistik, kehadiran P5.js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web. Seringkali, penggunaan P5.js dilibatkan dalam pemberian efek background (maupun transisi) pada suatu website. Juga, para pengembang web sering berinteraksi dengan bahasa pemrograman terkait sebagai media animasi (melalui berbagai package yang telah mendukung P5.js)
Sebagai presentasi dari fungsionalitas animasi, pada artikel kali ini, kita akan membuat animasi dripping menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Dripping Effect</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.8/p5.min.js"></script> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
html, body {
margin: 0;
}
canvas {
display: block;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
html, body {
margin: 0;
}
canvas {
display: block;
}
</style>
4. Pada bagian <script>, masukkan kode berikut:
let points;
let stepsPerFrame;
function setup() {
stepsPerFrame = 5;
createCanvas(windowWidth, windowHeight);
noFill();
strokeWeight(3);
reset();
}
function draw() {
for (let i = 0; i < stepsPerFrame; i++) {
stroke(0, 255 - i * 255 / stepsPerFrame);
drawLine();
}
}
function reset() {
background("white");
resetPoints();
}
function resetPoints() {
points = [];
for (let i = 0; i < windowWidth; i++) {
points.push([i, 0]);
}
}
function drawLine() {
beginShape();
let atLeastOneOnScreen = false;
points.forEach(p => {
vertex(p[0], p[1]);
p[1] += noise(frameCount / 100 + p[0] / 25);
if (p[1] < windowHeight * 1.1) {
atLeastOneOnScreen = true;
}
});
endShape();
if (!atLeastOneOnScreen) {
reset();
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
let points;
let stepsPerFrame;
function setup() {
stepsPerFrame = 5;
createCanvas(windowWidth, windowHeight);
noFill();
strokeWeight(3);
reset();
}
function draw() {
for (let i = 0; i < stepsPerFrame; i++) {
stroke(0, 255 - i * 255 / stepsPerFrame);
drawLine();
}
}
function reset() {
background("white");
resetPoints();
}
function resetPoints() {
points = [];
for (let i = 0; i < windowWidth; i++) {
points.push([i, 0]);
}
}
function drawLine() {
beginShape();
let atLeastOneOnScreen = false;
points.forEach(p => {
vertex(p[0], p[1]);
p[1] += noise(frameCount / 100 + p[0] / 25);
if (p[1] < windowHeight * 1.1) {
atLeastOneOnScreen = true;
}
});
endShape();
if (!atLeastOneOnScreen) {
reset();
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
</script>
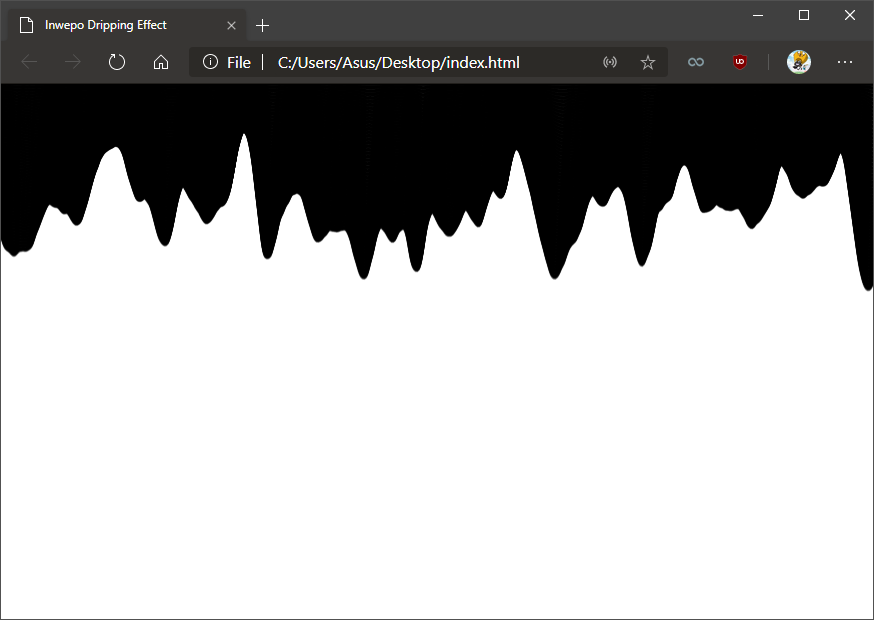
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, akan muncul halaman website dengan konten animasi dripping yang di tandai dengan perubahan warna (dari putih ke hitam) yang dibentuk seperti halnya rembesan air pada umumnya. Sesuaikan penggunaan animasi dripping dengan website yang telah kamu buat.

Demikian tutorial cara membuat animasi dripping dengan Javascript. Semoga bermanfaat.


















