Cara Membuat Action Button Share dengan JavaScript
Seiring perkembangan desain, semakin banyak tampilan website yang menarik dan unik. Salah satunya adalah tampilan action button share. Dengan menggunakan tampilan ini, tombol share akan memiliki ruang lebih sedikit tetapi akan memiliki efek yang lebih menarik.
Lalu, bagaimana cara membuat action button share dengan JavaScript? Tidak usah menunggu lagi, yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Siapkan beberapa gambar ikon social media yang bisa kamu download terlebih dahulu.
Letakkan gambar ikon social media di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Action Button Share</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="action">
<span>+</span>
<ul>
<li><img src="1.png">Share on Facebook</li>
<li><img src="2.png">Share on Twitter</li>
<li><img src="3.png">Share on Instagram</li>
<li><img src="4.png">Share on WhatsApp</li>
<li><img src="5.png">Share on Linkedin</li>
</ul>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama ActionButtonShare – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/ActionButtonShare.

5. Ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
body{
min-height: 100vh;
background: linear-gradient(#7d6cfc,#c635ea);
}
.action{
position: fixed;
bottom: 50px;
left: 50px;
width: 50px;
height: 50px;
background: #fff;
border-radius: 50%;
cursor: pointer;
box-shadow: 0 5px 5px rgba(0,0,0,0.1);
}
.action span{
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
color: #a13dea;
font-size: 2em;
transition: 0.3em ease-in-out;
}
.action.active span{
transform: rotate(135deg);
}
.action ul{
position: absolute;
bottom: 55px;
background: #fff;
min-width: 250px;
padding: 20px;
border-radius: 20px;
opacity: 0;
visibility: hidden;
transition: 0.3s;
}
.action.active ul{
bottom: 65px;
opacity: 1;
visibility: visible;
transition:0.3s;
}
.action ul li{
list-style: none;
display: flex;
justify-content: flex-start;
align-items: 10px 0;
padding: 10px 0;
transition: 0.3s;
}
.active ul li:hover{
font-weight: 600;
}
.action ul li:not(:last-child){
border-bottom: 1px solid rgba(0,0,0,0.1);
}
.action ul li img{
margin-right: 10px;
opacity: 0.2;
transform: scale(0.8);
}
.action ul li:hover img{
opacity:0.8
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama ActionButtonShare– simpan code CSS dengan nama style.css.
6. Reload alamat url : http://localhost/ActionButtonShare. Tampilan dari awal dari action button share. Klik ikon + dan pilih social media mana yang ingin kamu gunakan. Namun action button share belum berfungsi karena ketika ikon + di-klik belum bisa menampilkan ikon social media.

7. Agar action button share bisa berfungsi, buka file index.html dan tambahkan kode javascript sebelum kode </body>.
<script type="text/javascript">
function actionToggle(){
var action = document.querySelector('.action');
action.classList.toggle('active')
}
</script>
Selain itu tambahkan kode JavaScript pada kode html berikut pada class=”action”.
<div class="action" onclick="actionToggle();">
Jangan lupa Ctrl+S.
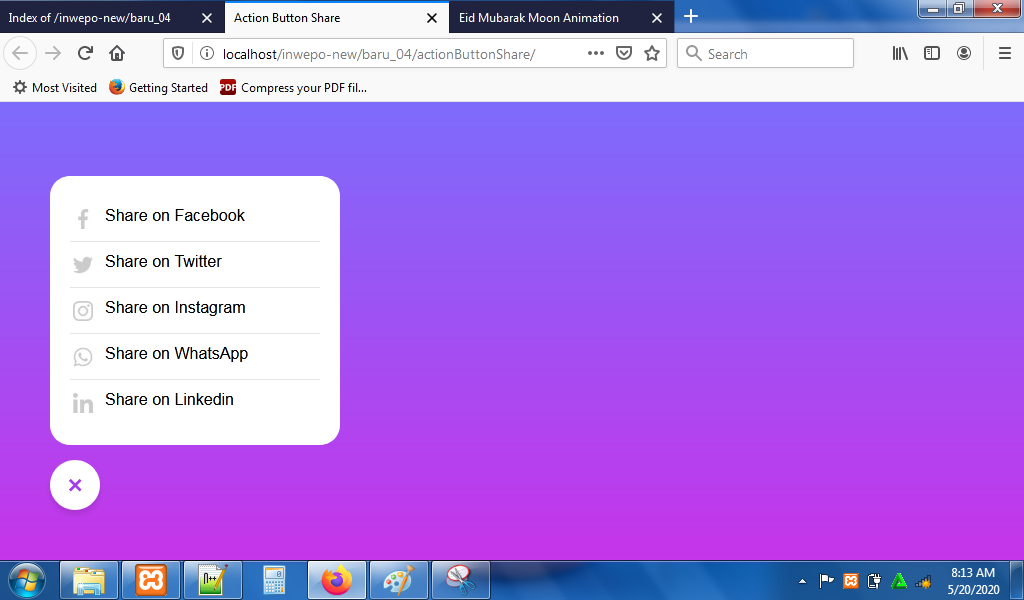
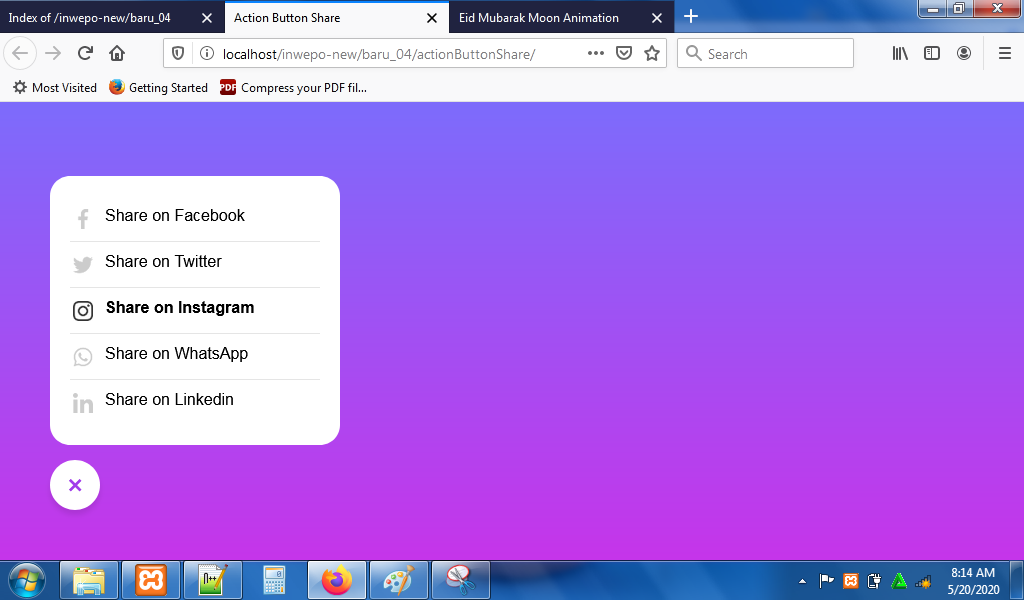
8. Reload alamat url : http://localhost/ActionButtonShare. Tampilan ikon + akan berubah menjadi x ketika membuka action button share.

Ketika salah satu ikon sosial media dipilih, maka ikon sosial media akan memiliki tampilan Bold (garis tebal).

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Action Button Share dengan JavaScript’. Selamat mencoba.


















