Min dan max merupakan salah satu atribut yang ada di bahasa pemograman HTML. Fungsi dari atribut min dan max adalah memberi batas minimum dan maksimum yang boleh diinputkan. Min dan max digunakan untuk menginput angka, sedangkan pada inputan teks min dan max tidak akan bekerja. Dalam penggunaan atribut min dan max, kita dapat mengatur input yang boleh masuk, seperti:
Aturan Nilai Input Min dan Max di HTML
- Tidak boleh menginput angka negative
- Tidak boleh menginput angka kurang dari -10 dan angka lebih dari 15, atau
- Boleh input tahun di atas tahun 2000
Mari kita coba langsung dengan beberapa contoh di bawah ini.
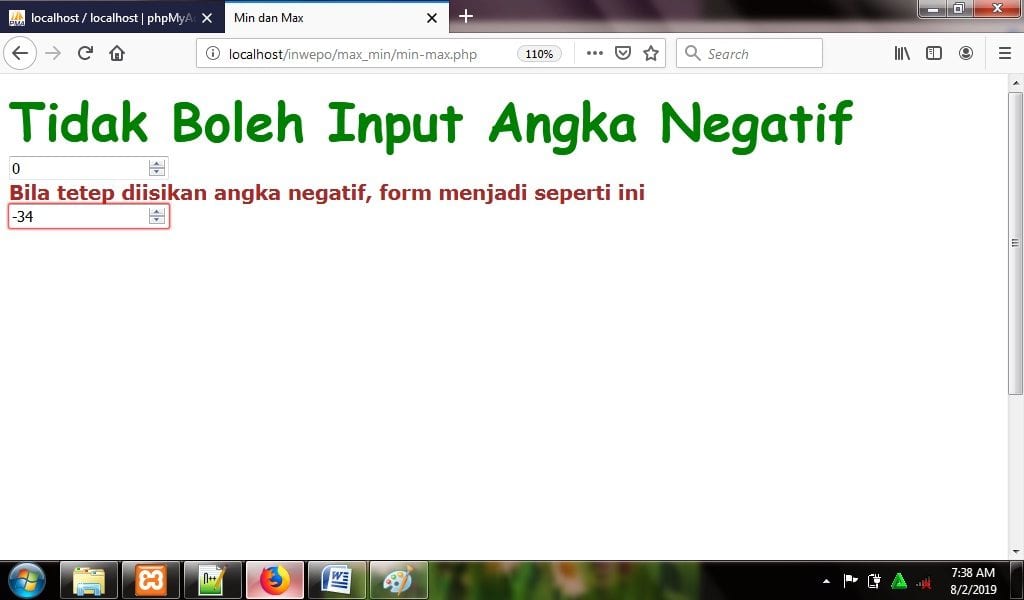
Tidak Boleh Input Angka Negative
Agar tidak bisa input angka negative, kita perlu membatasi nilai min menjadi ‘0’.
Cara Membatasi Nilai Input Min dan Max di HTML
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html> <head> <title>Min dan Max</title> </head> <body> <font FONT FACE="Comic Sans MS" size="7" color='green'> <B>Tidak Boleh Input Angka Negatif</b></font> <br/> <input type="number" min="0" /></br> <font FONT FACE="verdana" size="4" color='brown'> <B>Bila tetep diisikan angka negatif, form menjadi seperti ini</b></font> <br/> <input type="number" min="0" /> </body> </html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “min-max.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/min-max.php

Hanya boleh input dari angka -10 sampai 10
Nilai yang boleh diinputkan adalah -10 sampai 10, maka dapat ditentukan nilai min = -10 dan nilai max = 10.
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html> <head> <title>Min dan Max</title> </head> <body> <font FONT FACE="Comic Sans MS" size="7" color='green'> <B>Input Angka 1 sampai 5</b></font> <br/> <input type="number" min="1" max="5" /> </body> </html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “min-max.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/min-max.php

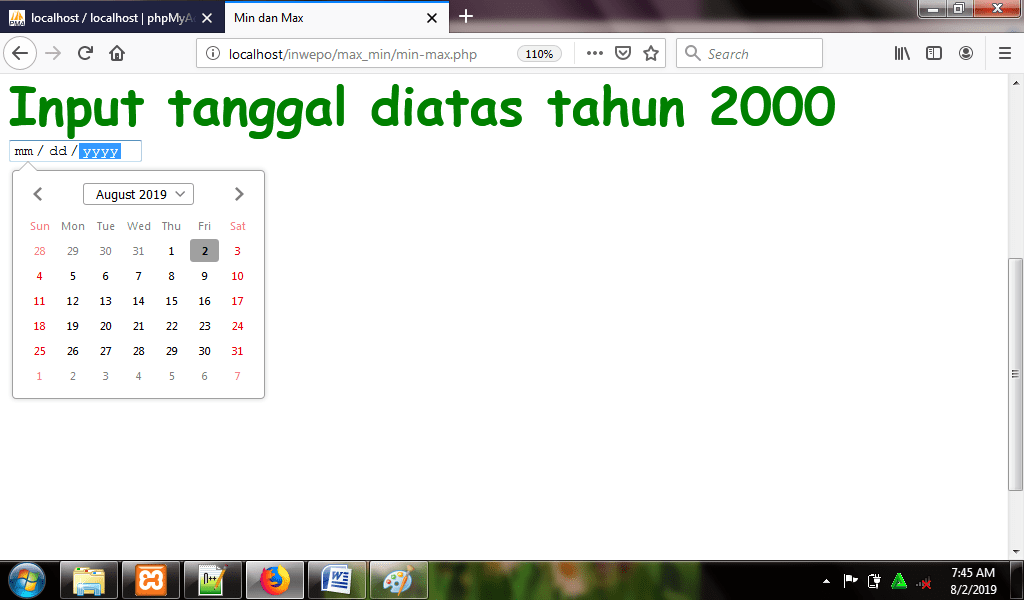
Input tanggal di atas tahun 2000
Agar tanggal yang diinputkan di atas tahun 2000, maka batas min = 2000-12-30
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html> <head> <title>Min dan Max</title> </head> <body> <font FONT FACE="Comic Sans MS" size="7" color='green'> <B>Input tanggal diatas tahun 2000</b></font> <br/> <input type="date" min="2000-12-30" /> </body> </html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “min-max.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/min-max.php

Hasil:

Demikian penjelasan dari tutorial tentang ‘Cara Membatasi Nilai Input Min dan Max di HTML’. Selamat mencoba.








