Facebook yang merupakan salah satu platform media sosial terbesar di dunia saat ini. Banyak beragam sumber informasi yang bisa kita dapatkan dari Facebook.
Maka tidak heran jika Facebook kerap menjadi sumber berita favorit bagi kalangan Blogger dan web portal berita. Kita dapat dengan mudah menggunakan Facebook sebagai sumber referensi artikel. Kita dapat memasukan sebagian atau seluruh postingan Facebook ke dalam Blog, termasuk Video Facebook.
Pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasukan / Embed Video Facebook agar Responsive di Blogger. Jika kamu tertarik, kamu bisa simak dalam tutorial berikut ini
Tutorial
1. Log in ke akun Blogger – Tema – Edit HTML.

2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]]></b:skin> atau </style

.facebook,.facebook_box{margin:0 auto;width:100%}
.facebook-resposive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;margin:0}
.facebook img{width:100%;height:auto;display:block;z-index:1}
.facebook iframe{position:absolute;top:0;left:-2px;width:calc(100% + 4px);height:100%;z-index:3;}
.facebook-resposive:after{content:"";cursor:pointer;margin:auto;width:80px;height:80px;background-image:url("data:image/svg+xml;charset=utf8,%3csvg viewBox='0 0 24 24' width='24' height='24' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%23ffffff' d='M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M10,16.5L16,12L10,7.5V16.5Z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");background-position:center;-webkit-background-size:111px 111px;background-size:111px 111px;position:absolute;top:0;bottom:0;left:0;right:0;cursor:pointer;transition:all .2s ease-out;z-index:2;display:inline-block!important;border-radius:100%;overflow:hidden}
.facebook-resposive:before{content:"";cursor:pointer;margin:auto;width:80px;height:80px;background-color:#000;opacity:.3;position:absolute;top:0;bottom:0;left:0;right:0;z-index:1;border-radius:100%}
.facebook-resposive:hover:before{opacity:.7}
@media screen and (max-width:960px){.facebook-resposive:after,.facebook-resposive:before{width:66px;height:66px;}
.facebook-resposive:after{-webkit-background-size:92px 92px;background-size:92px 92px
3. Masukan kode JavaScript di bawah ini sebelum kode </body>

<script>
//<![CDATA[
function videoPlay(n){return n.innerHTML=n.innerHTML.replace("<!--","").replace("-->",""),n.onclick=null,!1}
function init() {
var imgDefer = document.getElementsByTagName('img');
for (var i=0; i<imgDefer.length; i++) {
if(imgDefer[i].getAttribute('data-src')) {
imgDefer[i].setAttribute('src',imgDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
//]]>
</script>
4. Simpan Tema.
5. Buat postingan artikel baru dan masuk ke mode HTML bukan Compose. Lalu pastekan kode pemanggil di bawah ini.

<div class="facebook_box">
<div class="facebook" onclick="videoPlay(this)">
<div class="facebook-resposive">
<picture>
<source srcset="https://3.bp.blogspot.com/-DhomcsJuE4E/XRK3gpdpkDI/AAAAAAAADpI/15LkgOEsryUGnFj2F_ZuuQtRZcPK1RO7gCLcBGAs/s1600-rw/52590739_2195779350751978_3300639387238268928_n.jpg" type="image/webp"/>
<source srcset="https://3.bp.blogspot.com/-DhomcsJuE4E/XRK3gpdpkDI/AAAAAAAADpI/15LkgOEsryUGnFj2F_ZuuQtRZcPK1RO7gCLcBGAs/s1600/52590739_2195779350751978_3300639387238268928_n.jpg" type="image/jpg"/>
<img src="data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=" data-src="https://3.bp.blogspot.com/-DhomcsJuE4E/XRK3gpdpkDI/AAAAAAAADpI/15LkgOEsryUGnFj2F_ZuuQtRZcPK1RO7gCLcBGAs/s1600/52590739_2195779350751978_3300639387238268928_n.jpg" alt="Video Thumbnail" width="1280" height="720"/>
</picture>
<!-- <iframe src="https://www.facebook.com/plugins/video.php?href=MASUKAN-URL/&width=500&show_text=false&height=280&autoplay=1&mute=0" width="500" height="280" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media; autoplay" allowFullScreen="true" data-autoplay="true"></iframe> -->
</div>
</div>
</div>
Catatan:
MASUKAN-URL : Ganti dengan url postingan/video yang ada di Facebook.
6. Selesai.
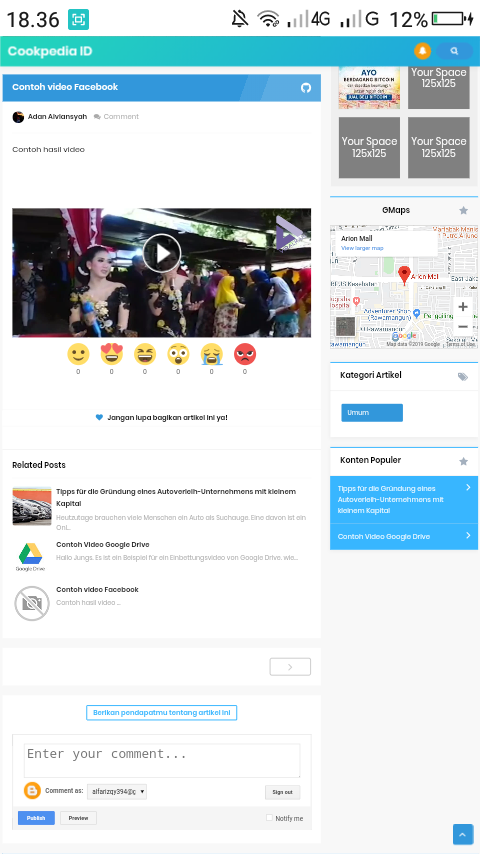
Berikut adalah tampilan Video Facebook yang telah di Embed ke dalam Blogger.

Sekian tutorial Cara Mudah Memasukan / Embed Video Facebook agar Responsive di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















