Hampir semua blog yang ada di internet mencantumkan kontak yang bisa dihubungi, dengan tujuan mempermudah para pengunjung agar bisa berkomunikasi dengan admin blog secara cepat, efektif, dan pastinya tidak ribet.
Meski sudah mencantumkan kontak yang bisa dihubungi, faktanya banyak para pengunjung blog enggan memanfaatkan fitur tersebut. Hasilnya, inovasi baru pun dibuat dimana muncul aplikasi perpesanan gratis atau live chat untuk memantau dan mengobrol dengan para pengunjung blog, seperti Tawk To dan masih banyak lagi.
Kamu yang menggunakan Blogger juga bisa menambahkan live chat di blog yang kamu kelola agar para pengunjung bisa lebih mudah ketika ingin berkomunikasi. Namun, apabila kamu sudah pernah menggunakan live chat dan ingin menggantinya dengan aplikasi lain, maka kamu bisa menggantinya dengan WhatsApp.
Bagaimana caranya? Berikut ini cara-cara yang bisa kamu lakukan untuk memasukkan WhatsApp di Blogger.
Langkah:
1. Buka https://whatshelp.io/widget
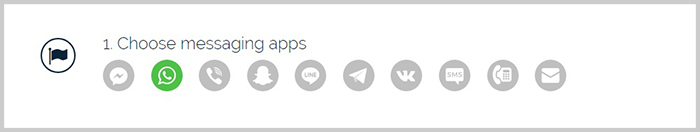
2. Pilih WhatsApp di choose messaging apps.

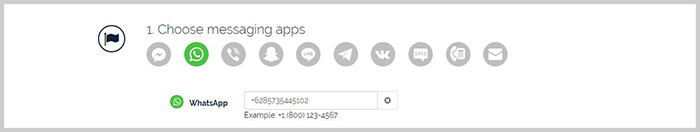
3. Setelah itu, silakan isi nomor pada kolom yang disediakan.

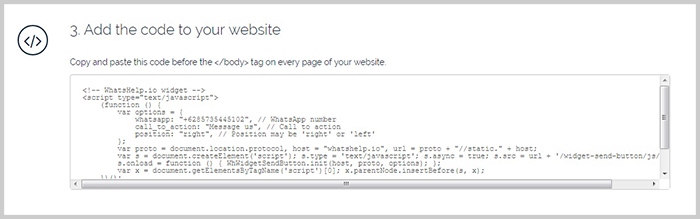
4. Pada add the code to your website masukkan alamat email kamu. Kemudian, klik get button code dan salin kode yang muncul di tema blog kamu.

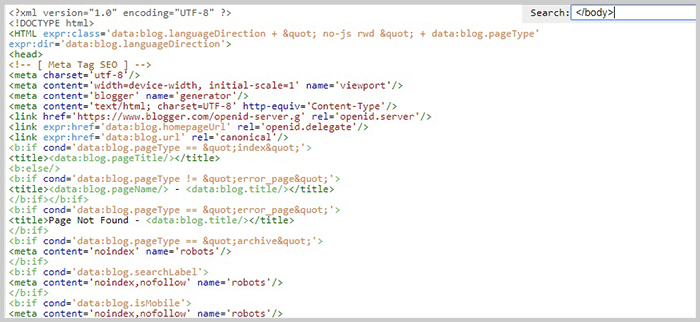
5. Masuk ke blogger.com – tema – edit HTML – Ctrl+F di dalam tema. Kemudian, tempelkan </body> di kolom pencarian.

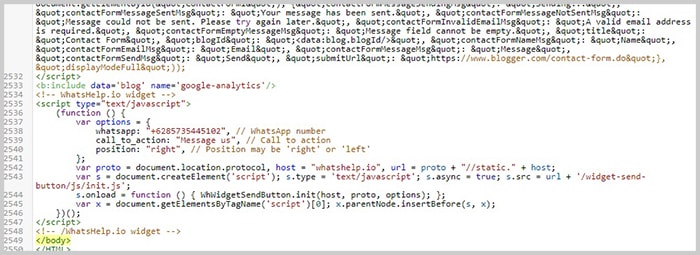
6. Tempelkan kode yang sudah didapatkan dari WhatsHelp di atas </body>.

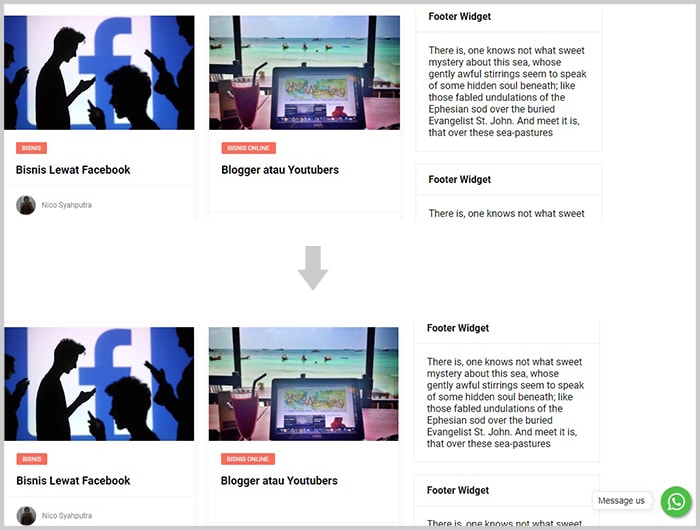
7. Kurang lebih seperti inilah tampilan sebelum dan sesudah adanya widget WhatsApp.

8. Proses selesai.
Selain WhatsApp, kamu juga bisa menempatkan aplikasi lain, seperti Facebook Messenger, Line, dan Telegram. Kamu juga bisa mengubah warna aplikasi, posisi, hingga call to action di customize your button.
Demikian tutorial cara memasang widget WhatsApp di Blogger. Semoga bermanfaat.



















Tambunan Pagaraji
Agustus 30, 2019 at 13:56
Thanks bro… nice info
riswan
Juli 14, 2022 at 15:47
sangat membantu sekali trimakasih