Widget Recent Post adalah sebuah widget yang memiliki fungsi untuk menampilkan artikel atau postingan terbaru dari suatu website. Biasanya letak widget recent post berada di atas postingan web dan home page web.
Pada umumnya widget recent post dengan animasi slider ini kerap digunakan pada website film atau anime. Namun tidak jarang juga digunakan pada web pribadi.
Jika kamu termasuk seseorang yang mementingkan kecepatan loading web, saya sarankan untuk tidak memasang widget recent post dengan animasi slider ini. Mengapa? karena jika memasangnya akan membebankan loading web kamu. Tapi pasti akan mengurangi performa kecepatan loading web kamu
Pada artikel kali ini, penulis akan memberikan sedikit tutorial singkat Cara Memasang Widget Recent Post dengan Animasi Slider di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial di bawah ini.
Cara Memasang Widget Recent Post dengan Animasi Slider
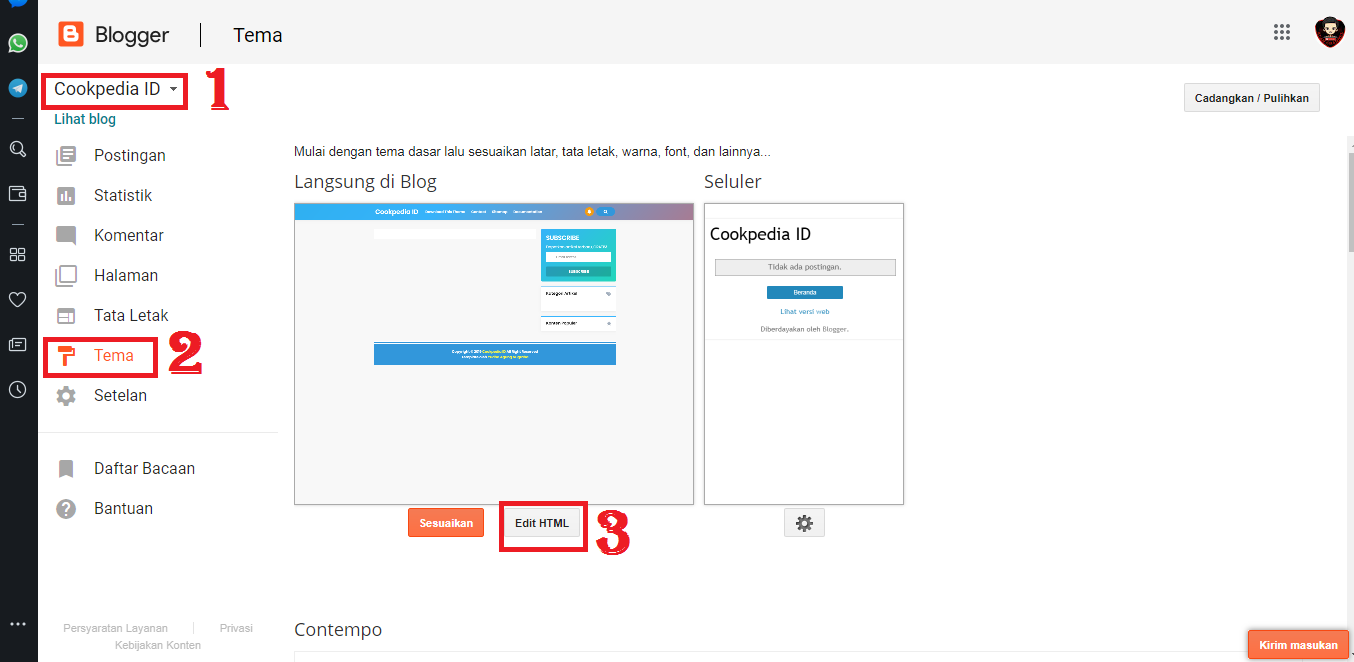
1. Log in ke akun Blogger – Tema – Edit HTML

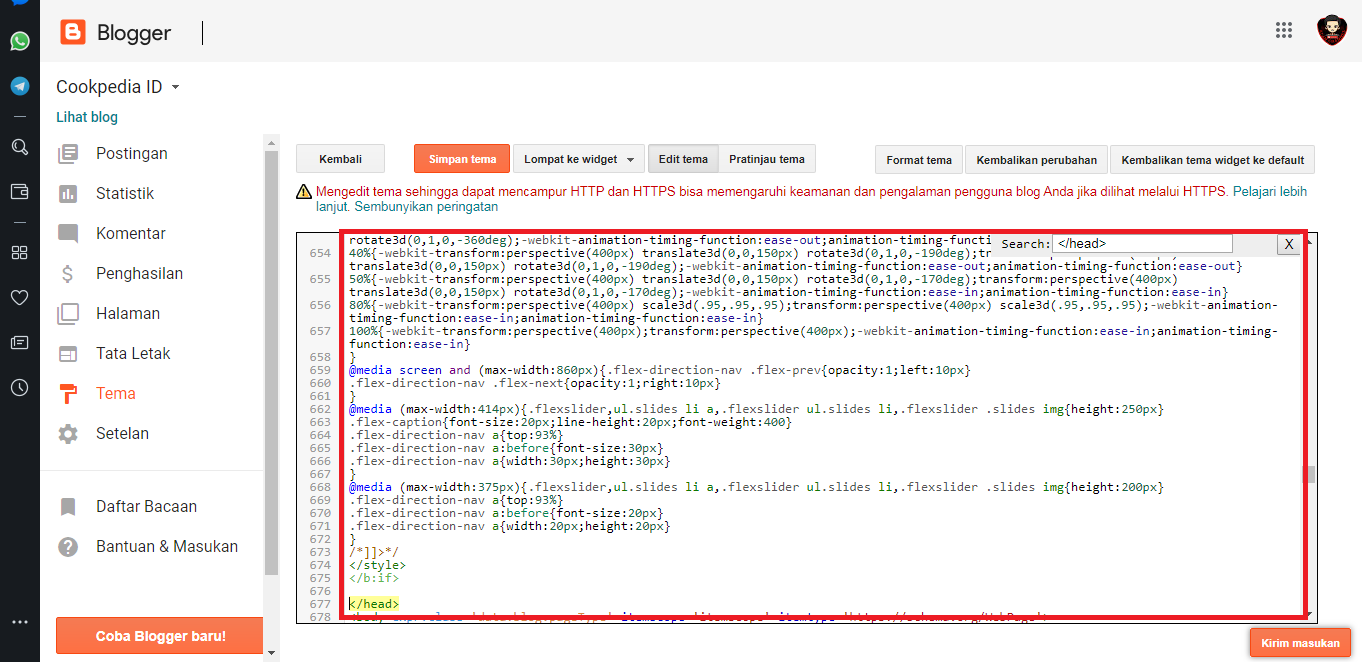
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode </head>

<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
/*<![CDATA[*/
/* Recent Posts Slider */
.flex-direction-nav a,.flex-direction-nav a:before{color:#f1f1f1;text-shadow: 1px 1px 0 #000;}
@font-face{font-family:flexslider-icon;src:url(https://cdn.rawgit.com/woocommerce/FlexSlider/master/fonts/flexslider-icon.eot);src:url(https://cdn.rawgit.com/woocommerce/FlexSlider/master/fonts/flexslider-icon.eot?#iefix) format('embedded-opentype'),url(https://cdn.rawgit.com/woocommerce/FlexSlider/master/fonts/flexslider-icon.woff) format('woff'),url(https://cdn.rawgit.com/woocommerce/FlexSlider/master/fonts/flexslider-icon.ttf) format('truetype'),url(https://cdn.rawgit.com/woocommerce/FlexSlider/master/fonts/flexslider-icon.svg#flexslider-icon) format('svg');font-weight:400;font-style:normal}
.flex-container a:hover,.flex-slider a:hover{outline:0}
.flex-control-nav,.flex-direction-nav,.slides,.slides>li{margin:0;padding:0;list-style:none}
.flex-pauseplay span{text-transform:capitalize}
.flexslider{height:480px;padding:0;margin:10px 0 20px;background:#fff;position:relative;zoom:1;-webkit-box-shadow:2px 2px 3px rgba(0,0,0,.05);-o-box-shadow:2px 2px 3px rgba(0,0,0,.05);-ms-box-shadow:2px 2px 3px rgba(0,0,0,.05);box-shadow:2px 2px 3px rgba(0,0,0,.05);}
.flexslider .slides>li{display:none;-webkit-backface-visibility:hidden}
.flexslider .slides:after{content:"020";display:block;clear:both;visibility:hidden;line-height:0;height:0}
html[xmlns] .flexslider .slides{display:block}
* html .flexslider .slides{height:1%}
.no-js .flexslider .slides>li:first-child{display:block}
.flexslider .slides{zoom:1}
.flexslider .slides img{width:100%;display:block;height:480px;-moz-user-select:none}
.flex-viewport{max-height:2000px;-webkit-transition:all 1s ease;-moz-transition:all 1s ease;-ms-transition:all 1s ease;-o-transition:all 1s ease;transition:all 1s ease}
.loading .flex-viewport{max-height:300px}
.carousel li{margin-right:5px}
.flex-direction-nav a{text-decoration:none;display:block;width:40px;height:40px;margin:-20px 0 0;position:absolute;top:50%;z-index:10;overflow:hidden;opacity:0;cursor:pointer;-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out}
.flex-direction-nav a:before{font-family:flexslider-icon;font-size:40px;display:inline-block;content:'f001'}
.flex-direction-nav a.flex-next:before{content:'f002'}
.flex-direction-nav .flex-prev{left:-50px}
.flex-direction-nav .flex-next{right:-50px;text-align:right}
.flexslider:hover .flex-direction-nav .flex-prev{opacity:.7;left:10px}
.flexslider:hover .flex-direction-nav .flex-prev:hover{opacity:1}
.flexslider:hover .flex-direction-nav .flex-next{opacity:.7;right:10px}
.flexslider:hover .flex-direction-nav .flex-next:hover{opacity:1}
.flex-direction-nav .flex-disabled{opacity:0!important;filter:alpha(opacity=0);cursor:default;z-index:-1}
.flex-pauseplay a{display:block;width:20px;height:20px;position:absolute;bottom:5px;left:10px;opacity:.8;z-index:10;overflow:hidden;cursor:pointer;color:#000}
.flex-pauseplay a:before{font-family:flexslider-icon;font-size:20px;display:inline-block;content:'f004'}
.flex-pauseplay a:hover{opacity:1}
.flex-pauseplay a.flex-play:before{content:'f003'}
.flex-control-nav{width:100%;position:absolute;bottom:10px;text-align:center}
.flex-control-nav li{margin:0 6px;display:inline-block;zoom:1}
.flex-control-paging li a{width:11px;height:11px;display:block;background:#eee;background:rgba(238,238,238,.5);cursor:pointer;text-indent:-9999px;-webkit-box-shadow:inset 0 0 3px rgba(0,0,0,.3);-moz-box-shadow:inset 0 0 3px rgba(0,0,0,.3);-o-box-shadow:inset 0 0 3px rgba(0,0,0,.3);box-shadow:inset 0 0 3px rgba(0,0,0,.3);-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}
.flex-control-paging li a:hover{background:#FF1744;background:rgba(255,23,68,.7)}
.flex-control-paging li a.flex-active{background:#fff;background:rgba(255,255,255,.9);cursor:default}
.flex-control-thumbs{margin:5px 0 0;position:static;overflow:hidden}
.flex-control-thumbs li{width:25%;float:left;margin:0}
.flex-control-thumbs img{width:100%;height:auto;display:block;opacity:.7;cursor:pointer;-moz-user-select:none;-webkit-transition:all 1s ease;-moz-transition:all 1s ease;-ms-transition:all 1s ease;-o-transition:all 1s ease;transition:all 1s ease}
.flex-control-thumbs img:hover{opacity:1}
.flex-control-thumbs .flex-active{opacity:1;cursor:default}
.flexslider.loading:after{content:'';position:absolute;top:0;right:0;bottom:0;left:0;background:url(https://2.bp.blogspot.com/-j5_B6uRRf_I/WUnnQw-tddI/AAAAAAAArpQ/tN7vxuosXf0w2g4qOHqH6UD02hi-al-uACLcBGAs/s1600/loadingbox.gif) center center no-repeat;background-color:rgba(255,255,255,.9);z-index:9999}
.flexslider.loading ol,.flexslider.loading ul.flex-direction-nav,.loading .flex-caption{display:none}
.flexslider a{text-decoration:none}
.flex-caption{position:relative;padding-left:15px;padding-right:15px;height:auto;color:#f1f1f1;font-family:'Open Sans',sans-serif;font-weight:500;font-size:36px;line-height:1.2;text-align:center;text-shadow: 1px 1px 0 #000;margin:0;-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;backface-visibility:hidden}
.flex-caption span{display:block;vertical-align:middle;height:auto}
.flex-caption.overlayDark,.flex-caption.overlayLight{margin-bottom:-60px;bottom:110px;position:absolute;width:100%;z-index:2;display:none}
.flexslider ul.slides li.flex-active-slide .flex-caption.overlayLight{display:block;-webkit-backface-visibility:visible;backface-visibility:visible;-webkit-animation-name:flip;animation-name:flip;-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
ul.slides li a{display:block;overflow:hidden;height:480px;position:relative;}
.flexslider ul{margin:0!important;padding:0!important;line-height:initial!important}
.flexslider ul.flex-direction-nav li{margin:0;padding:0;line-height:initial}
.flexslider ul.slides li{margin-bottom:0!important;height:480px;position:relative;}
.flexslider ul li{margin-bottom:0!important;}
.flexslider .flex-viewport ul li .overlay{background:#000;opacity:.2;position:absolute;top:0;left:0;width:100%;height:100%;z-index:1}
.flexslider img{padding:0;border:none;-webkit-box-shadow:none;box-shadow:none}
ul.flex-direction-nav,ul.flex-direction-nav li{position:static}
.error{font-family:monospace,sans-serif}
@-webkit-keyframes flip{0%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-360deg);transform:perspective(400px) rotate3d(0,1,0,-360deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
40%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
50%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
80%{-webkit-transform:perspective(400px) scale3d(.95,.95,.95);transform:perspective(400px) scale3d(.95,.95,.95);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
100%{-webkit-transform:perspective(400px);transform:perspective(400px);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
}
@keyframes flip{0%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-360deg);transform:perspective(400px) rotate3d(0,1,0,-360deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
40%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
50%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
80%{-webkit-transform:perspective(400px) scale3d(.95,.95,.95);transform:perspective(400px) scale3d(.95,.95,.95);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
100%{-webkit-transform:perspective(400px);transform:perspective(400px);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
}
@media screen and (max-width:860px){.flex-direction-nav .flex-prev{opacity:1;left:10px}
.flex-direction-nav .flex-next{opacity:1;right:10px}
}
@media (max-width:414px){.flexslider,ul.slides li a,.flexslider ul.slides li,.flexslider .slides img{height:250px}
.flex-caption{font-size:20px;line-height:20px;font-weight:400}
.flex-direction-nav a{top:93%}
.flex-direction-nav a:before{font-size:30px}
.flex-direction-nav a{width:30px;height:30px}
}
@media (max-width:375px){.flexslider,ul.slides li a,.flexslider ul.slides li,.flexslider .slides img{height:200px}
.flex-direction-nav a{top:93%}
.flex-direction-nav a:before{font-size:20px}
.flex-direction-nav a{width:20px;height:20px}
}
/*]]>*/
</style>
</b:if>
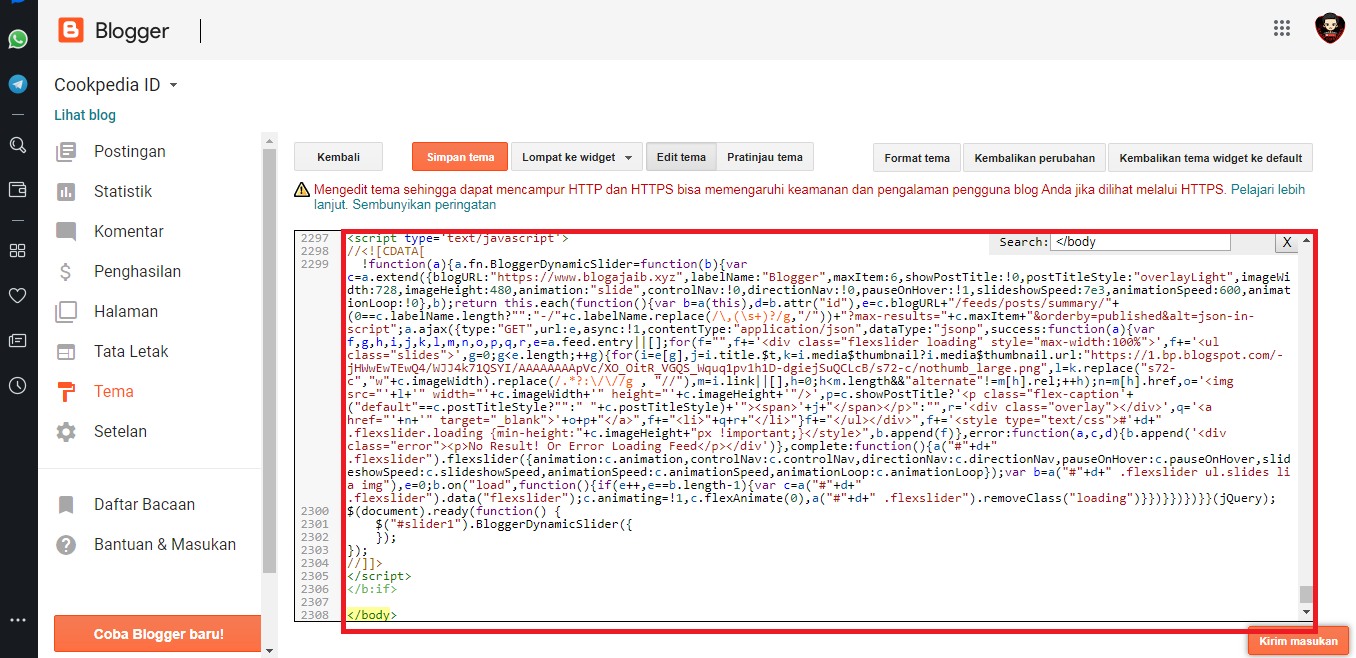
3. Masukan kode JavaScript di bawah ini tepat di atas kode </body>

<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script async='async' src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.0/jquery.flexslider-min.js'/>
<script type='text/javascript'>
//<![CDATA[
!function(a){a.fn.BloggerDynamicSlider=function(b){var c=a.extend({blogURL:"",labelName:"",maxItem:6,showPostTitle:!0,postTitleStyle:"overlayLight",imageWidth:728,imageHeight:480,animation:"slide",controlNav:!0,directionNav:!0,pauseOnHover:!1,slideshowSpeed:7e3,animationSpeed:600,animationLoop:!0},b);return this.each(function(){var b=a(this),d=b.attr("id"),e=c.blogURL+"/feeds/posts/summary/"+(0==c.labelName.length?"":"-/"+c.labelName.replace(/,(s+)?/g,"/"))+"?max-results="+c.maxItem+"&orderby=published&alt=json-in-script";a.ajax({type:"GET",url:e,async:!1,contentType:"application/json",dataType:"jsonp",success:function(a){var f,g,h,i,j,k,l,m,n,o,p,q,r,e=a.feed.entry||[];for(f="",f+='<div class="flexslider loading" style="max-width:100%">',f+='<ul class="slides">',g=0;g<e.length;++g){for(i=e[g],j=i.title.$t,k=i.media$thumbnail?i.media$thumbnail.url:"https://1.bp.blogspot.com/-jHWwEwTEwQ4/WJJ4k71QSYI/AAAAAAAApVc/XO_OitR_VGQS_Wquq1pv1h1D-dgiejSuQCLcB/s72-c/nothumb_large.png",l=k.replace("s72-c","w"+c.imageWidth).replace(/.*?:///g , "//"),m=i.link||[],h=0;h<m.length&&"alternate"!=m[h].rel;++h);n=m[h].href,o='<img src="'+l+'" width="'+c.imageWidth+'" height="'+c.imageHeight+'"/>',p=c.showPostTitle?'<p class="flex-caption'+("default"==c.postTitleStyle?"":" "+c.postTitleStyle)+'"><span>'+j+"</span></p>":"",r='<div class="overlay"></div>',q='<a href="'+n+'" target="_blank">'+o+p+"</a>",f+="<li>"+q+r+"</li>"}f+="</ul></div>",f+='<style type="text/css">#'+d+" .flexslider.loading {min-height:"+c.imageHeight+"px !important;}</style>",b.append(f)},error:function(a,c,d){b.append('<div class="error"><p>No Result! Or Error Loading Feed</p></div')},complete:function(){a("#"+d+" .flexslider").flexslider({animation:c.animation,controlNav:c.controlNav,directionNav:c.directionNav,pauseOnHover:c.pauseOnHover,slideshowSpeed:c.slideshowSpeed,animationSpeed:c.animationSpeed,animationLoop:c.animationLoop});var b=a("#"+d+" .flexslider ul.slides li a img"),e=0;b.on("load",function(){if(e++,e==b.length-1){var c=a("#"+d+" .flexslider").data("flexslider");c.animating=!1,c.flexAnimate(0),a("#"+d+" .flexslider").removeClass("loading")}})}})})}}(jQuery);
$(document).ready(function() {
$("#slider1").BloggerDynamicSlider({
});
});
//]]>
</script>
</b:if>
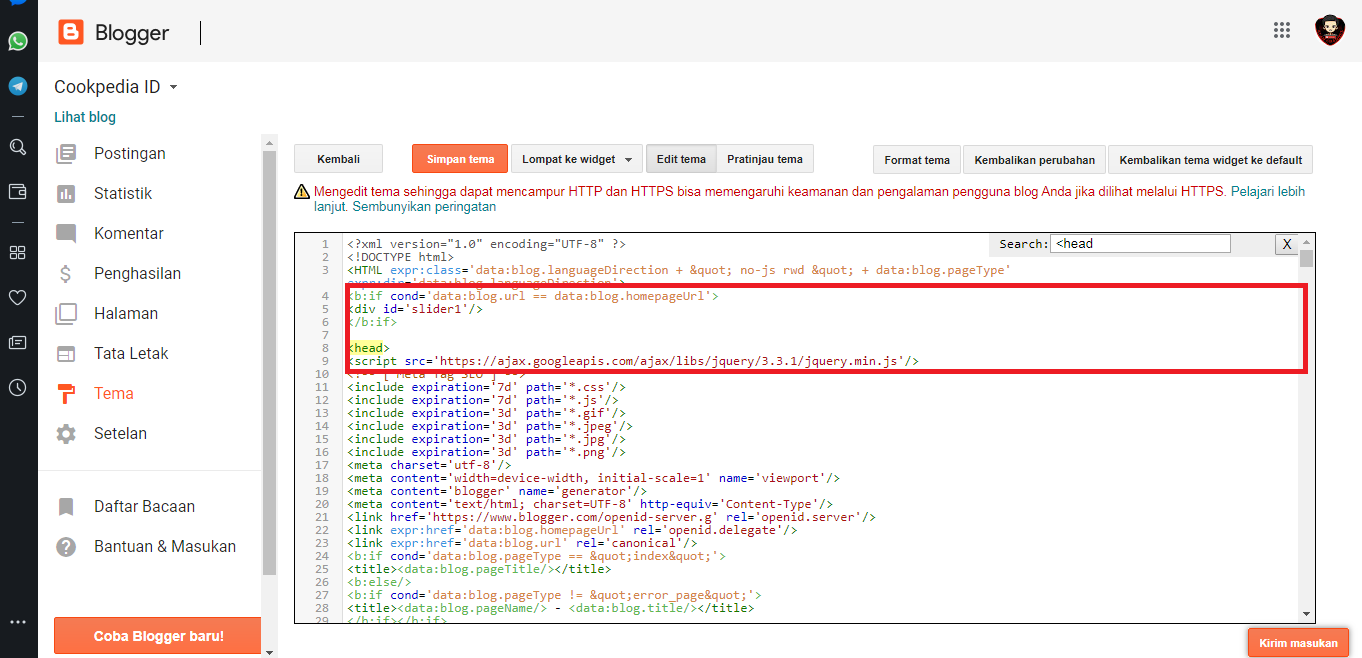
4. Masukan kode pemanggil di bawah ini. Untuk posisinya bebas bisa sesuai selera kamu. Contoh, disini penulis akan meletakannya sebelum kode <head> yang nanti posisinya di atas postingan blog.

<b:if cond='data:blog.url == data:blog.homepageUrl'> <div id='slider1'/> </b:if>
5. Simpan Tema.
Berikut adalah tampilan Widget Recent Post dengan Animasi Slider yang telah terpasang di blogger.
Live Preview

Sekian tutorial Cara Memasang Widget Recent Post dengan Animasi Slider di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















