Widget Recent Comments merupakan sebuah widget yang memiliki fungsi untuk menampilkan komentar terbaru dari suatu postingan artikel dalam blog secara otomatis. Biasanya widget ini kerap digunakan pada website forum diskusi atau lainnya.
Untuk pengguna CMS WordPress biasanya sudah tersedia sebuah plugin yang memiliki fungsi sama namun cara penggunaannya lebih mudah. Berbeda dengan CMS Blogger yang mengharuskan untuk memasang kode tertentu agar bisa menampilkannya.
Nah, pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Memasang Widget Recent Comments dengan CSS di Blogger. Widget ini sudah dilengkapi dengan avatar/gambar dan nama dari pengunjung blog yang berkomentar di Postingan tersebut. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html.

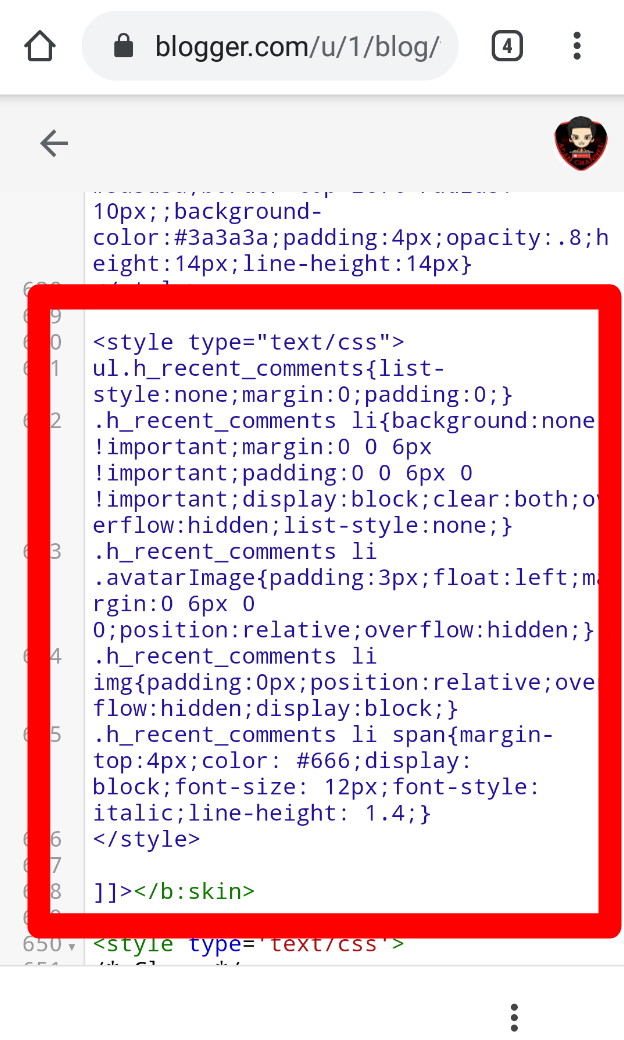
2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]] ></b:skin> atau </style>

<style type="text/css">
ul.h_recent_comments{list-style:none;margin:0;padding:0;}
.h_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.h_recent_comments li .avatarImage{padding:3px;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.h_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.h_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
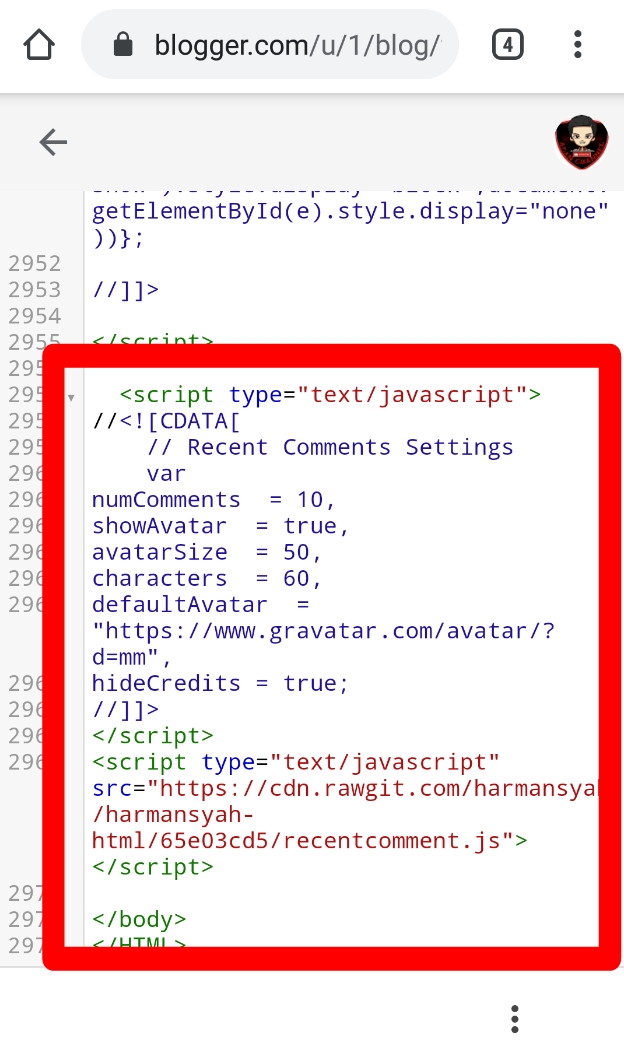
3. Masukan kode Javascript di bawah ini tepat sebelum kode </body>

<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 10,
showAvatar = true,
avatarSize = 50,
characters = 60,
defaultAvatar = "https://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="https://rawgit.com/harmansyah/harmansyah-html/65e03cd5/recentcomment.js"></script>
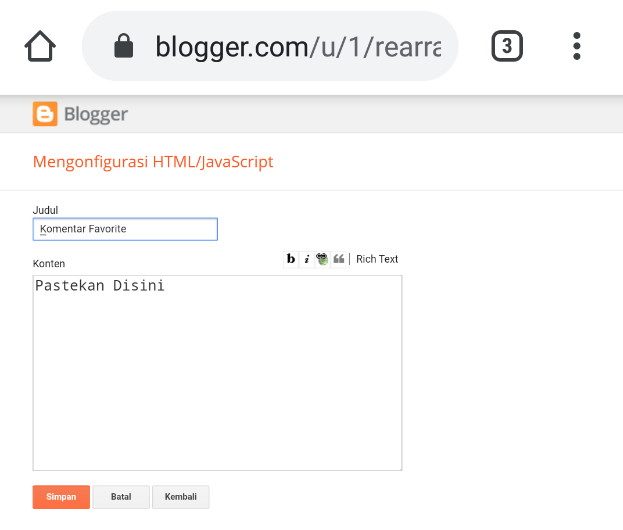
4. Selanjutnya kamu pilih menu Tata Letak – Tambahkan Gagdet – HTML/Javascript – Pastekan kode pemanggil di bawah ini.

<script type="text/javascript" src="https://cookpediaid.blogspot.com/feeds/comments/default?alt=json&callback=h_recent_comments&max-results=10"></script>
Catatan:
Ganti https://cookpediaid.blogspot.com dengan URL Blog / Website kamu.
5. Selesai.
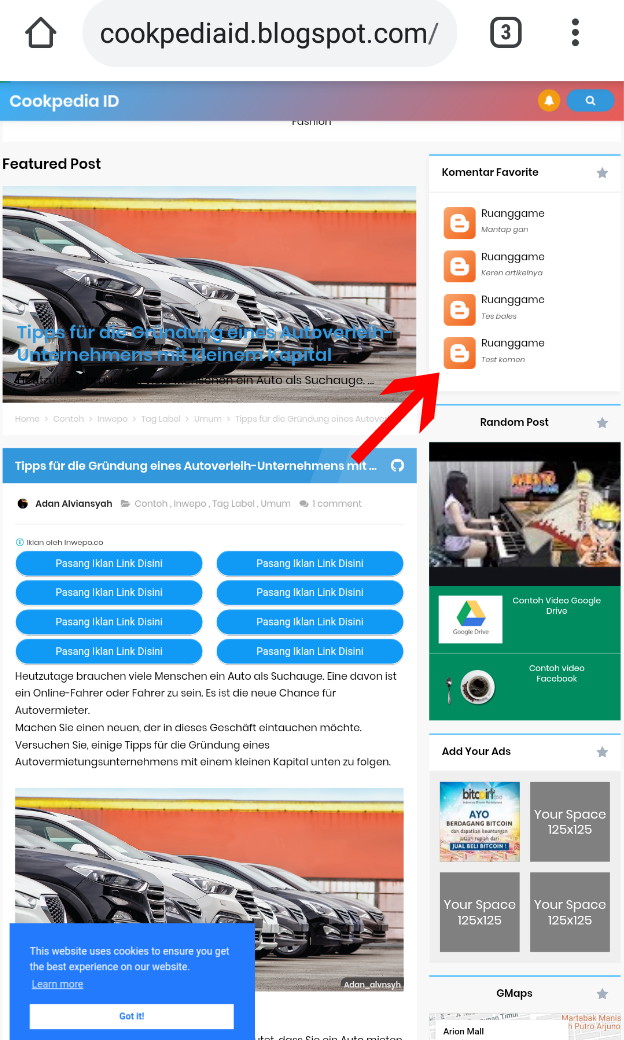
Berikut adalah tampilan Widget Recent Comments yang telah terpasang di Blogger.

Sekian tutorial Cara Memasang Widget Recent Comments dengan CSS di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















