Pada kesempatan kali ini penulis akan memberikan tutorial singkat Cara Memasang Widget Rating Bintang dengan CSS di Blogger. Jika kamu tertarik untuk memasang nya, kamu bisa simak dalam tutorial berikut ini.
Rating Count Star atau Peringkat Bintang yang memiliki fungsi untuk memberikan penilaian dari artikel dalam suatu web. Yang dimana kita dapat memberikan penilaian dengan memberikan jumlah bintang. Widget ini juga sudah dilengkapi dengan penghitungnya, yang dimana dapat menyimpan jumlah pengguna yang telah memberikan penilaiannya.
Cara Memasang Widget Rating Count Star di Blogger
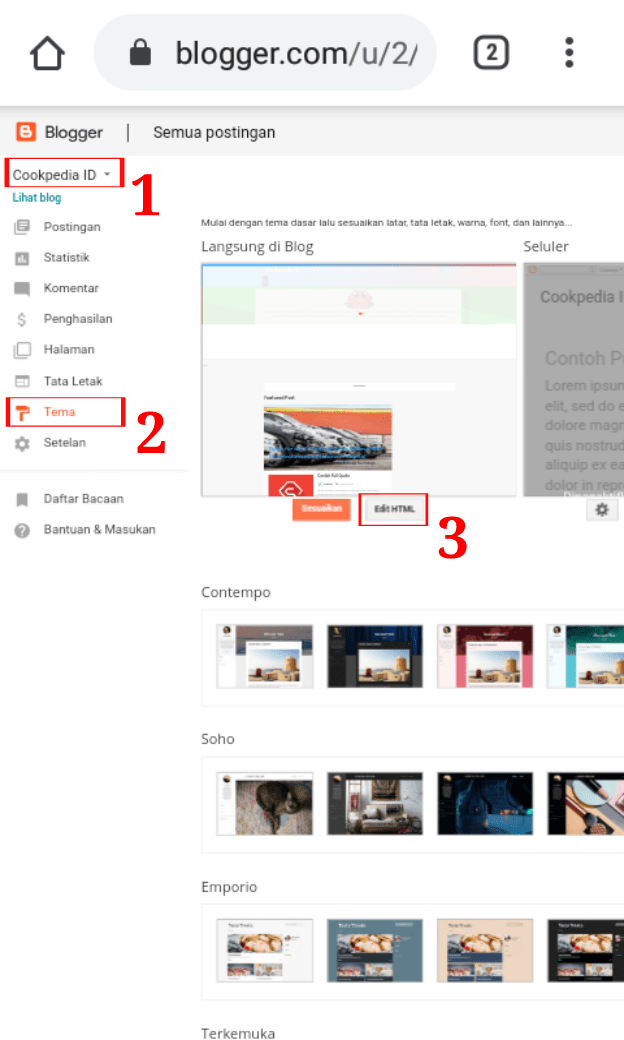
1. Log in ke akun Blogger – Tema – Edit Html.

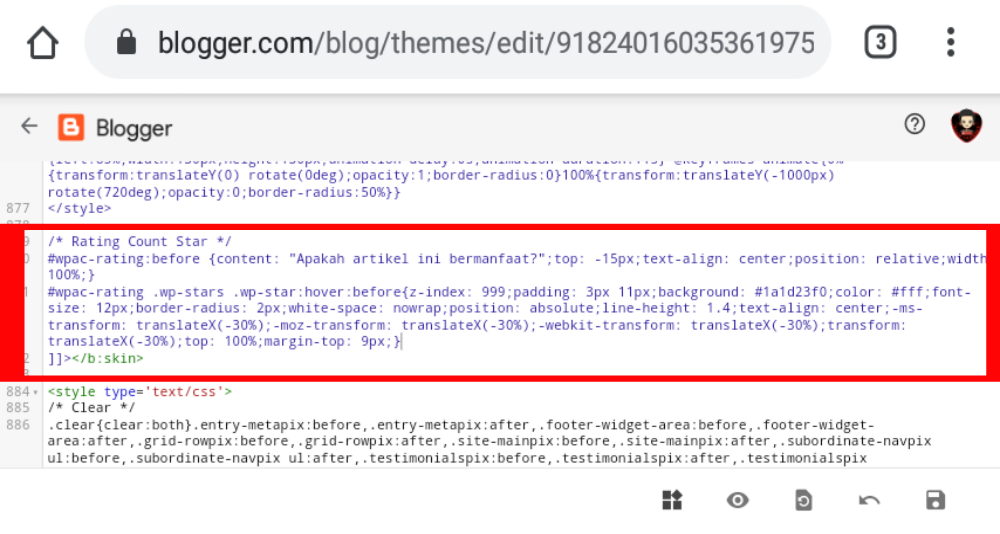
2. Copy dan Paste kode Style CSS di bawah ini tepat sebelum kode ]]></b:skin> atau </style>

<style type='text/css'>
/* Rating Count Star */
#wpac-rating:before {content: "Apakah artikel ini bermanfaat?";top: -15px;text-align: center;position: relative;width: 100%;}
#wpac-rating .wp-stars .wp-star:hover:before{z-index: 999;padding: 3px 11px;background: #1a1d23f0;color: #fff;font-size: 12px;border-radius: 2px;white-space: nowrap;position: absolute;line-height: 1.4;text-align: center;-ms-transform: translateX(-30%);-moz-transform: translateX(-30%);-webkit-transform: translateX(-30%);transform: translateX(-30%);top: 100%;margin-top: 9px;}
</style>
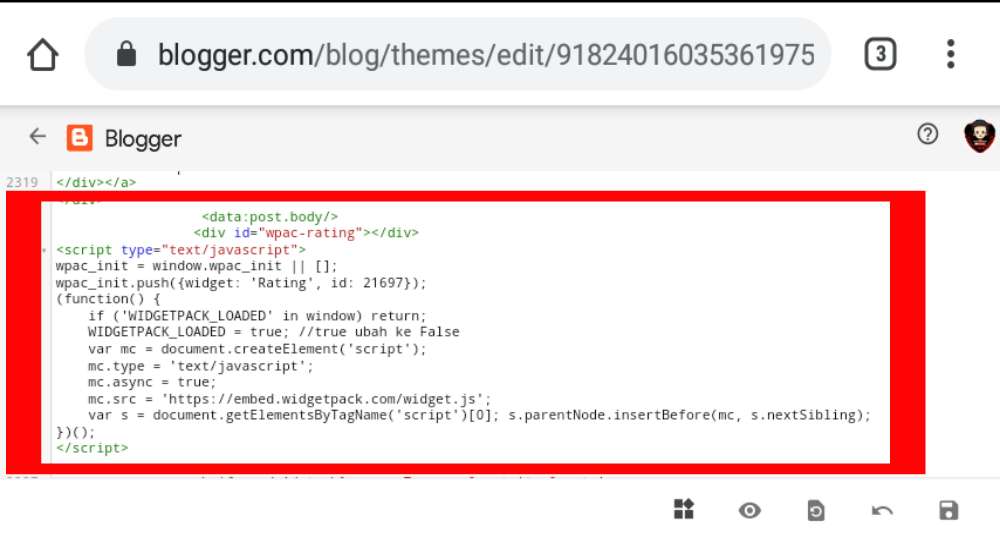
3. Selanjutnya masukan markup kode pemanggil di bawah. Untuk penempatannya bisa kamu sesuaikan.
Sebagai contoh disini penulis memasang nya di akhir postingan artikel yang dimana di pastekan tepat sesudah kode <data:post.body/>

<div id="wpac-rating"></div>
<script type="text/javascript">
wpac_init = window.wpac_init || [];
wpac_init.push({widget: 'Rating', id: 21697});
(function() {
if ('WIDGETPACK_LOADED' in window) return;
WIDGETPACK_LOADED = true; //true ubah ke False
var mc = document.createElement('script');
mc.type = 'text/javascript';
mc.async = true;
mc.src = 'https://embed.widgetpack.com/widget.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(mc, s.nextSibling);
})();
</script>
4. Simpan Tema.
5. Selesai.
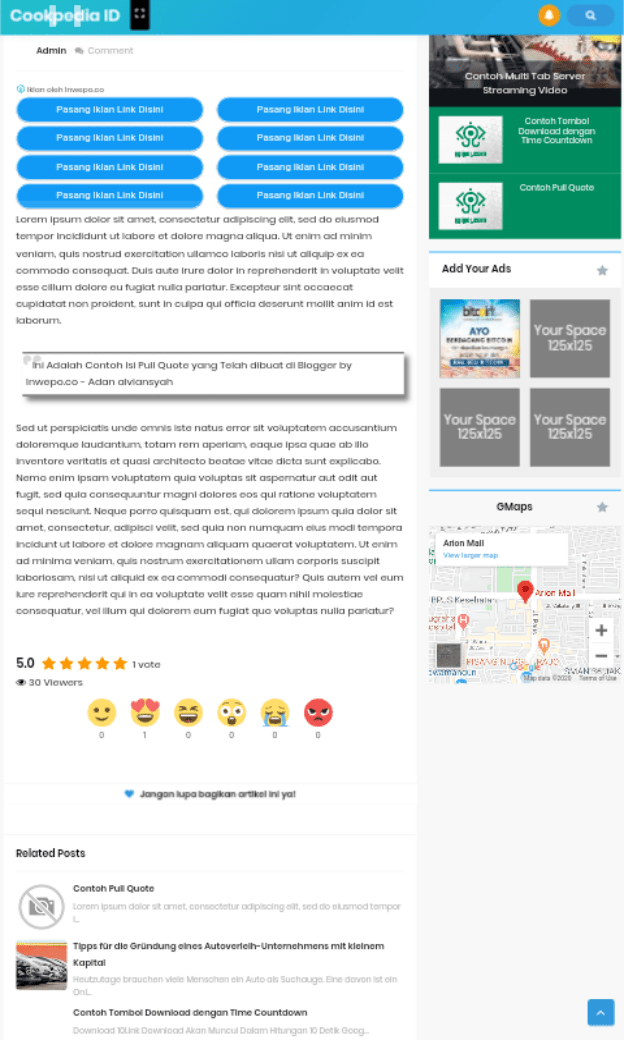
Berikut adalah tampilan Widget Rating Bintang dengan CSS yang telah terpasang di Blogger.

Sekian tutorial Cara Memasang Widget Rating Bintang dengan CSS di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.



















Mila
April 11, 2020 at 12:00
Gimana cara kecilkan bintang sama fontnya bang?