Fanspage atau komunitas pada Facebook biasanya digunakan untuk membagikan informasi, atau bahkan dapat digunakan untuk berjualan secara online. Agar fanspage kamu memiliki banyak pengikut, tentunya kamu harus mempromosikan fanspage tersebut, banyak cara yang dapat kamu lakukan untuk mempromosikan fanspage, salah satunya yaitu dengan memasang widget fanspage Facebook pada blog kamu.
Langkah:
1. Buka laman resmi untuk membuat Plugin fanspage dari Facebook di Page Plugin
https://developers.facebook.com/docs/plugins/page-plugin/
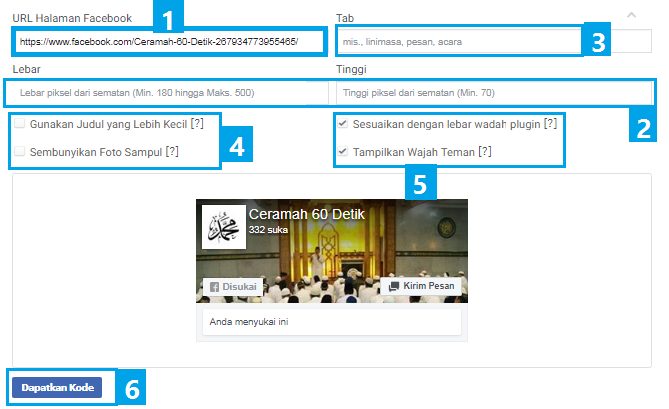
2. Scroll sedikit ke bawah, maka kamu akan menemukan tampilan seperti berikut.

Keterangan:
- Pada bagian Facebook Page Url, masukan url link fanspage Facebook kamu.
- Pada bagian width dan height di kosongkan saja agar ukurannya menyesuaikan ukuran template blog kamu.
- Untuk bagian Tabs jika kamu ingin widget fanspage menampilkan postingan yang kamu kirimkan di fanspage, maka isi dengan timeline atau linimasa, tetapi jika kamu ingin widget tersebut tidak menampilkan postingan, maka di kosongkan saja.
- Jika kamu ingin membuat judul yang lebih kecil pada widget, maka centang bagian ‘Gunakan Judul yang Lebih Kecil’ atau jika kamu ingin tampilan widget tidak menggunakan foto sampul, maka centang ‘Sembunyikan Foto Sampul’ untuk tampilan standarnya tidak usah centang dua-duanya (dikosongkan).
- Jangan lupa pastikan pada bagian ‘Sesuaikan dengan lebar wadah plugin’ dan ‘Tampilkan Wajah Teman’ telah kamu centang, agar tampilan widget menjadi responsive.
- Terakhir, jika semuanya telah selesai, klik tombol Dapatkan Kode yang ada di pojok paling bawah.
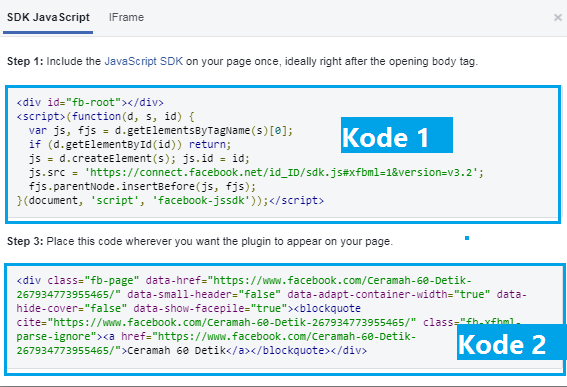
3. Setelah klik tombol ‘Dapatkan Kode’ maka akan muncul kode atau Javascript berikut ini.

4. Buka dasboard blogger kamu – Tema – Edit HTML.
5. Tempelkan kode 1 tepat di bawah tag <body> dan klik simpan tema, apabila ada kendala saat menyimpan tema, yaitu muncul masalah ‘Kesalahan saat mengurai XML, baris 2663, kolom 70: The reference to entity “version” must end with the ‘;’ delimiter’ maka kamu harus memparse kode 1 tersebut di Parse HTML setelah kode 1 telah di parse, cobalah tempelkan kode yang telah di parse saja.
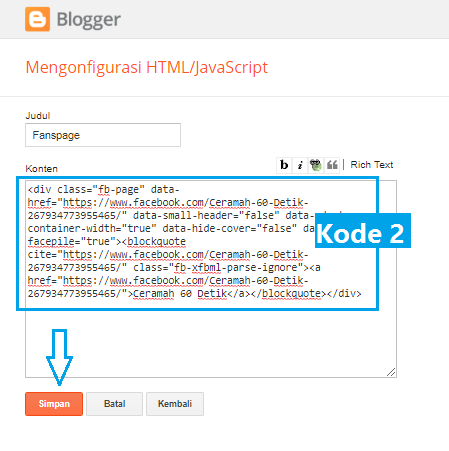
6. Untuk kode 2, jika kamu ingin meletakkan widget ini pada sidebar, maka buka Tata Letak – Tambahkan Widget – HTML/Javascript dan pastekan kode 2 disana, lalu klik tombol simpan.

Dan selesai, sekarang kamu berhasil memasang widget fanspage Facebook pada blog kamu, semoga tutorial ini dapat bermanfaat.


















