Watermark merupakan tanda pengenal yang merekat pada file. Baik itu gambar, video atau file lainnya. Biasanya watermark ini berbentuk nama atau gambar dan logo dari si pemilik foto tersebut. Dengan memasang watermark guna untuk menghindari terjadinya foto atau file tersebut dicuri oleh orang lain dan digunakan untuk kepentingannya sendiri tanpa seizin si pemilik foto aslinya.
Dalam dunia Blogging memasang watermark menjadi hal yang ‘harus’, terlebih lagi jika konten pada Blog itu berisikan tutorial yang notabenenya harus memberikan gambar step-by-step.
Memasang watermark pada gambar yang akan dipasang ke dalam postingan blog biasanya dilakukan satu-persatu dengan di edit manual. Tentu hal itu sangat memakan waktu.
Namun, seiring dengan perkembangan zaman, kini orang yang ahli dalam programmer dan meng-oprek template blog telah memberikan sebuah script kode yang memiliki fungsi untuk menampilkan watermark pada gambar secara otomatis.
Nah, pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Memasang Watermark Otomatis pada Gambar di Postingan Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Cara Memasang Watermark pada Gambar di Blogger
1. Log in ke akun Blogger – Tema – Edit Html.

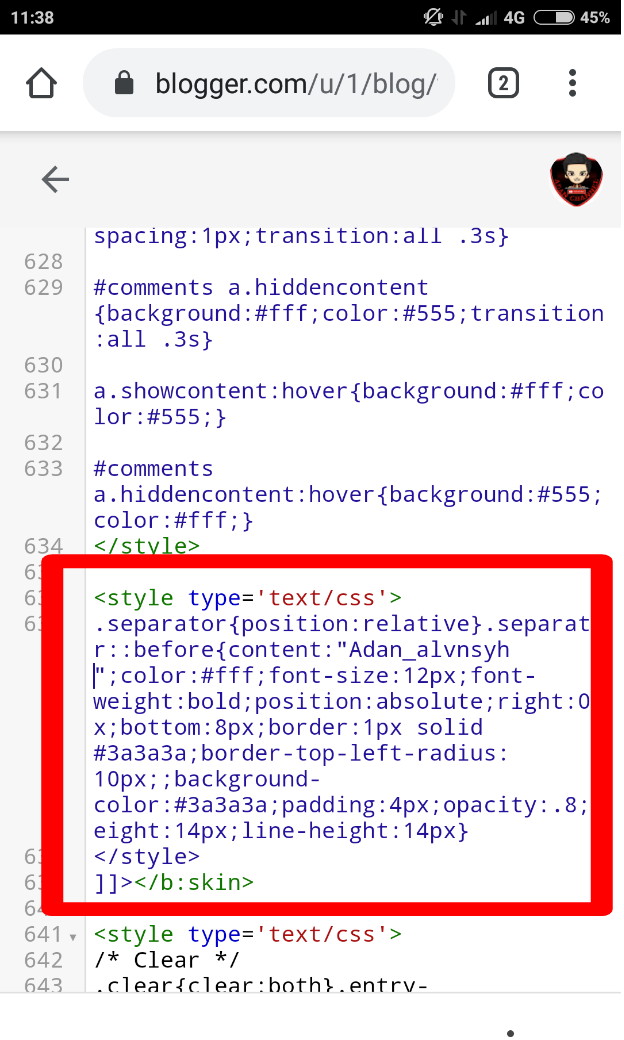
2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]] ></b:skin> atau </style>.

<style type='text/css'>
.separator{position:relative}
.separator::before{content:"Adan_alvnsyh";color:#fff;font-size:12px;font-weight:bold;position:absolute;
right:0px;bottom:8px;border:1px solid #3a3a3a;border-top-left-radius: 10px;;background-color:#3a3a3a
;padding:4px;opacity:.8;height:14px;line-height:14px}
</style>
Catatan:
Ganti Adan_alvnsyh dengan nama kamu atau blog kamu.
3. Simpan Tema.
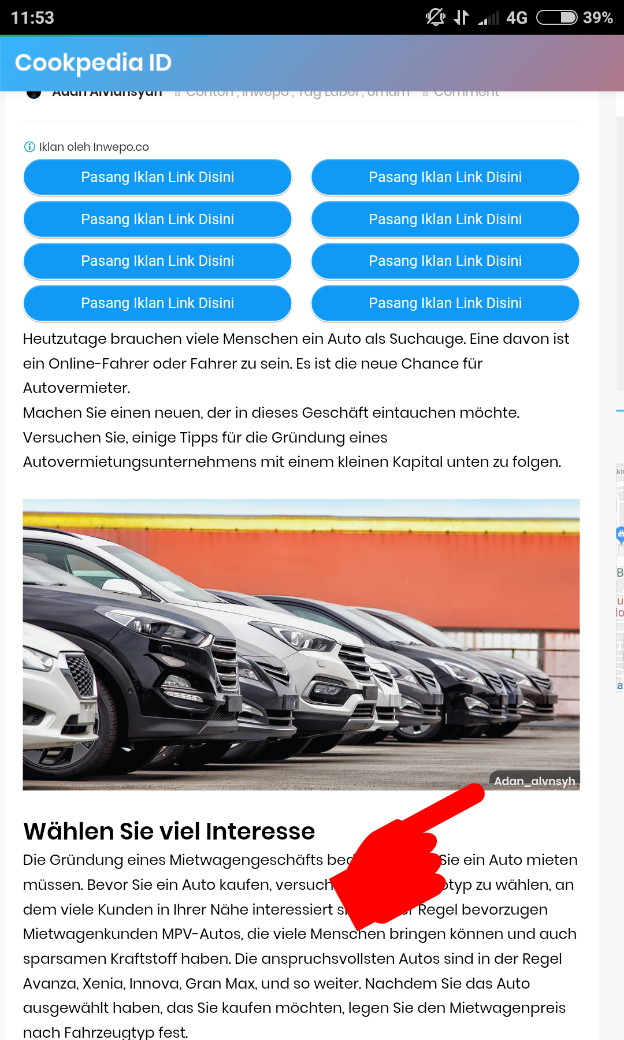
Berikut adalah tampilan watermark yang telah terpasang pada gambar di Postingan Blogger.

Sekian tutorial Cara Memasang Watermark Otomatis pada Gambar di Postingan Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.









ArRahim
Juni 19, 2020 at 22:38
Min, minta reques donk bikinkan tutorial cara membuat tombol prev-next post pada blogspot yang sama/persis seperti di blog ini. soalnya kebanyakan bloger buat tutorial tombolnya yang dibawah postingan gak di samping kiri – kanan ky diblog ini.