Cara Memasang Tombol Go Up dan Go Down di Blogger
Jika kamu mempunyai website atau blog, pengunjung adalah salah satu hal yang sangat penting, maka dari itu semua yang ada di blog haruslah bisa digunakan dengan nyaman dan baik oleh pengunjung. Banyak sekali cara yang bisa kamu lakukan untuk membuat pengunjung mendapatkan pengalaman terbaik saat berkunjung ke blog kamu, salah satunya dengan cara menambahkan tombol Go Up dan Go Down.
Dengan menambahkan tombol ini akan mempermudah pengunjung untuk menelusuri blog kamu, pengunjung akan lebih mudah kembali ke atas atau ke bawah pada bagian blog kamu tanpa harus melakukan scroll dengan mouse. Tombol ini sangat berfungsi sekali buat blog yang memuat informasi yang cukup banyak. Untuk menambahkan Tombol Go up dan Go down di Blogger, kamu bisa mengikuti tutorial berikut ini.
Langkah:
1. Pertama buka blogger.com pada browser kamu dan login dengan akun Gmail.
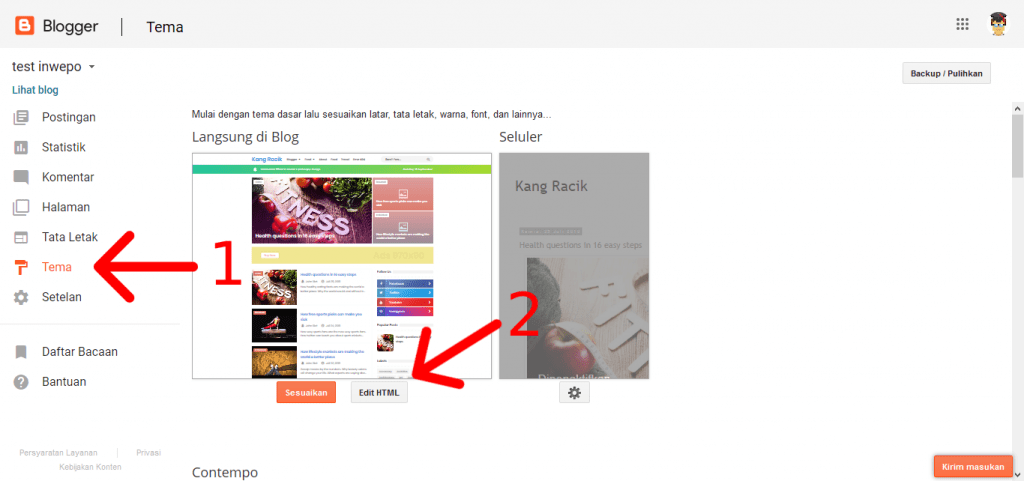
2. Selanjutnya masuk ke HTML Editor dengan cara pilih menu Tema pada sidebar dan klik Edit HTML.

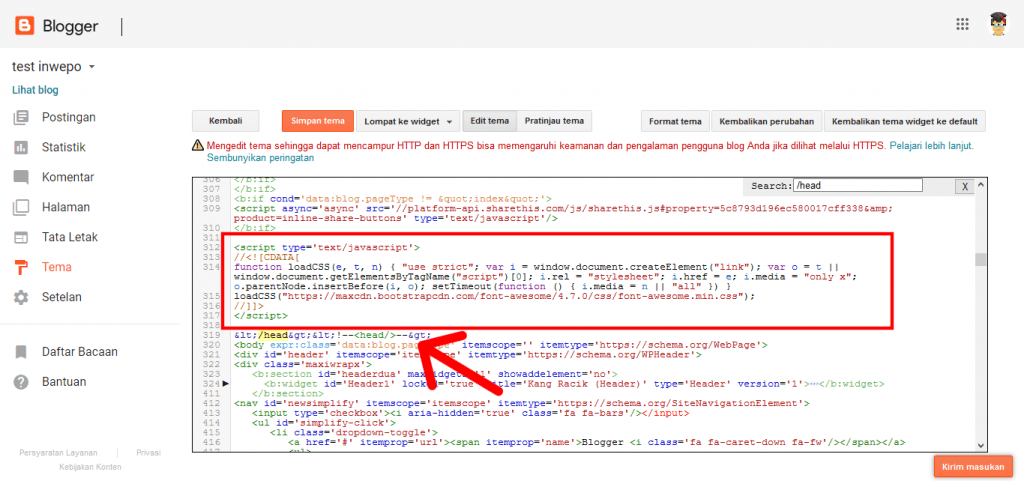
3. Tambahkan code fontawesome berikut ini sebelum code </head> atau </head><!–<head/>–> pada html editor
Note : jika di blog kamu sudah terdapat code fontawesome tidak perlu ditambahkan lagi.

<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>
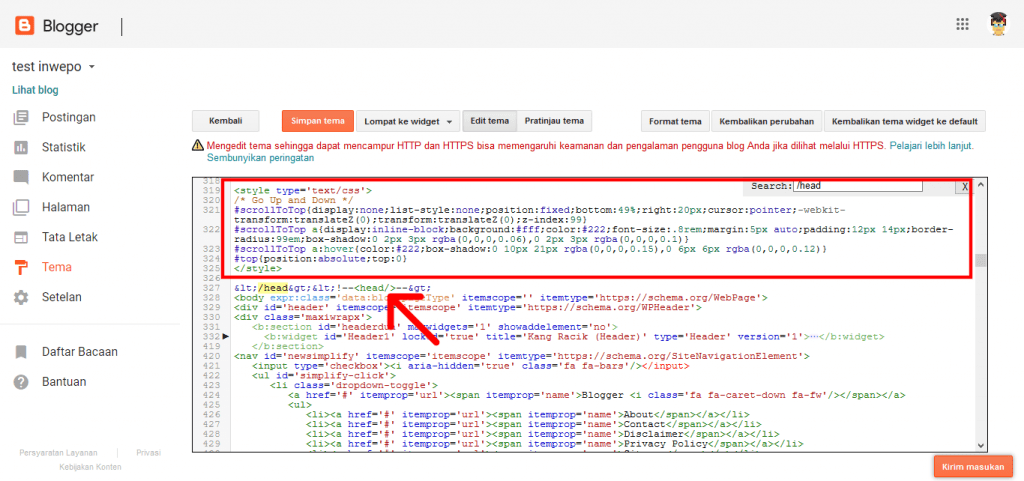
4. Selanjutnya tambahkan code css di bawah ini tepat sebelum code </head> atau </head><!–<head/>–>
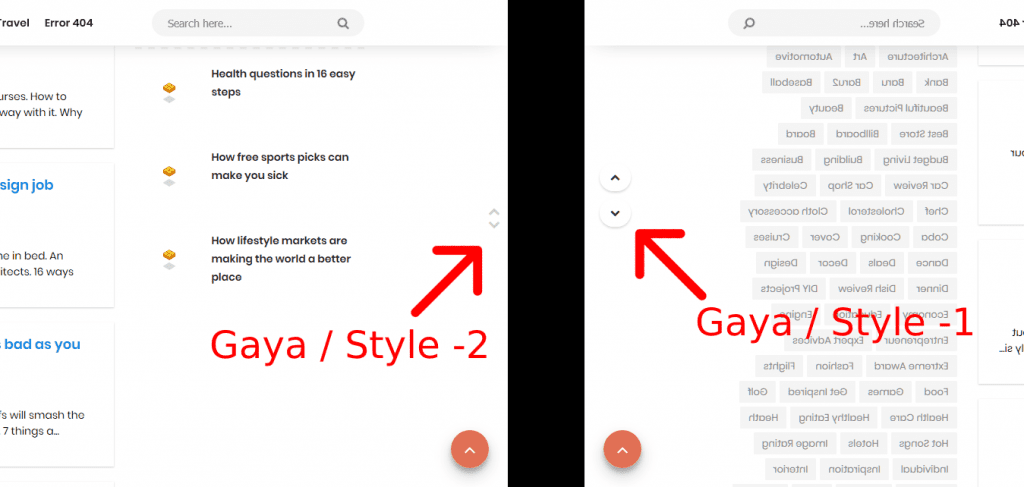
Note : pilih salah satu, untuk tampilan code 1 dan 2 silahkan lihat di gambar akhir. Untuk gaya / style 2 terlihat lebih simple dari gaya / style 1.

Style / gaya 1
<style type='text/css'>
/* Go Up and Down */
#scrollToTop{display:none;list-style:none;position:fixed;bottom:49%;right:20px;cursor:pointer;-webkit-transform:translateZ(0);transform:translateZ(0);z-index:99}
#scrollToTop a{display:inline-block;background:#fff;color:#222;font-size:.8rem;margin:5px auto;padding:12px 14px;border-radius:99em;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1)}
#scrollToTop a:hover{color:#222;box-shadow:0 10px 21px rgba(0,0,0,0.15),0 6px 6px rgba(0,0,0,0.12)}
#top{position:absolute;top:0}
</style>
Style / Gaya 2
<style type='text/css'>
/* Go Up and Down */
#scrollToTop{display:none;list-style:none;position:fixed;bottom:49%;right:10px;cursor:pointer;-webkit-transform:translateZ(0);transform:translateZ(0);z-index:99}
#scrollToTop a{color:rgba(0,0,0,0.2);font-size:16px}
#scrollToTop a:hover{color:rgba(0,0,0,0.5)}
#top{position:absolute;top:0}
</style>
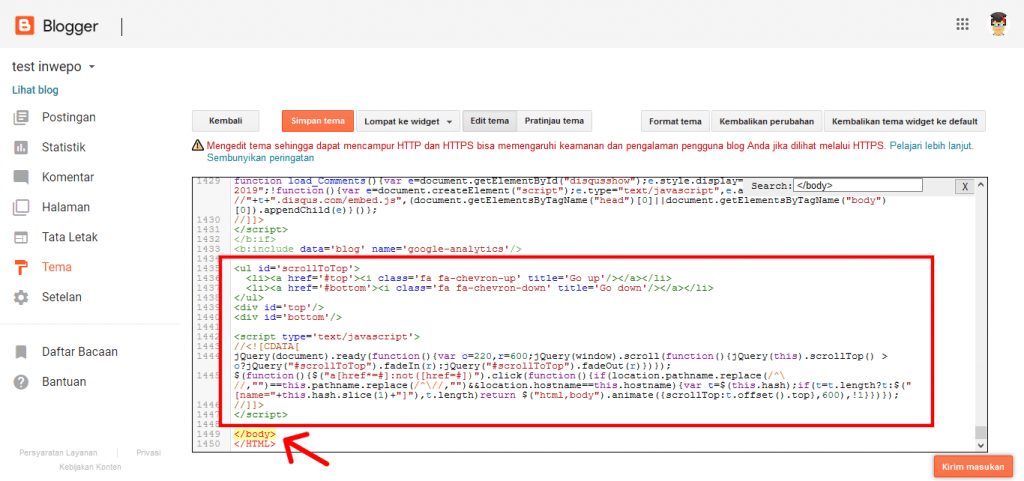
5. Tambahkan kode di bawah ini sebelum code </body>

<ul id='scrollToTop'> <li><a href='#top'><i class='fa fa-chevron-up' title='Go up'/></a></li> <li><a href='#bottom'><i class='fa fa-chevron-down' title='Go down'/></a></li> </ul> <div id='top'/> <div id='bottom'/>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function(){var o=220,r=600;jQuery(window).scroll(function(){jQuery(this).scrollTop() > o?jQuery("#scrollToTop").fadeIn(r):jQuery("#scrollToTop").fadeOut(r)})});
$(function(){$("a[href*=#]:not([href=#])").click(function(){if(location.pathname.replace(/^//,"")==this.pathname.replace(/^//,"")&&location.hostname==this.hostname){var t=$(this.hash);if(t=t.length?t:$("[name="+this.hash.slice(1)+"]"),t.length)return $("html,body").animate({scrollTop:t.offset().top},600),!1}})});
//]]>
</script>
6. Terakhir silahkan simpan dengan menekan tombol Simpan Tema dan lihat hasilnya.

Demikianlah tutorial cara membuat tombol go up dan go down untuk Blogger, untuk hasilnya akan muncul pada bagian kanan dan melayang, selain itu kamu bisa mengatur warna dan tata letak dengan mengedit css yang telah kamu tambahkan tadi. Semoga bermanfaat.


















