Tombol Buka-Tutup Komentar atau Show and Hide Comment di Blogger yang memiliki fungsi tak lain untuk menyembunyikan dan menampilkan kolom komentar.
Di samping itu tombol ini juga dapat meringankan loading blog, yang di mana jika ada artikel yang memiliki banyak komentar, maka tidak perlu lama menunggu untuk Load semua komen tersebut.
Nah, di artikel ini penulis akan memberikan tutorial singkat Cara Membuat Tombol Buka Tutup Komentar dengan Efek Animasi Bounce di Blogger.
Sedikit berbeda dengan Tombol Buka dan Tutup Komentar yang sebelumnya, tombol yang kali ini sudah dilengkapi dengan Efek Animasi Bounce atau Melambung/Menyembul sehingga terlihat lebih keren dan sangat cocok buat kamu yang suka mempercantik tampilan blog. Jika kamu tertarik untuk memasang nya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log In ke akun Blogger – Tema – Edit Html.
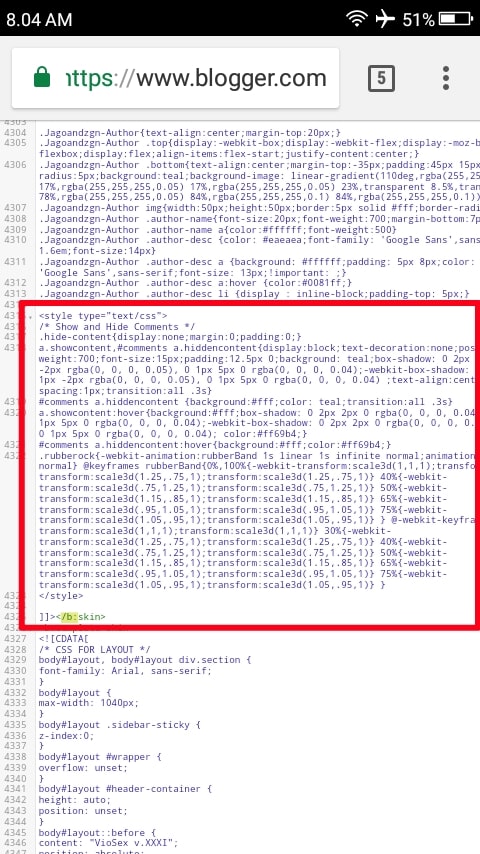
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

<style type="text/css">
/* Show
and Hide Comments */
.hide-content{display:none;margin:0;padding:0;}
a.showcontent,#comments a.hiddencontent{display:block;text-decoration:none;position:relative;color:#fff;font-weight:700;font-size:15px;padding:12.5px 0;background:#ff69b4;box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.04), 0 3px 1px -2px rgba(0, 0, 0, 0.05), 0 1px 5px 0 rgba(0, 0, 0, 0.04);-webkit-box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.04), 0 3px 1px -2px rgba(0, 0, 0, 0.05), 0 1px 5px 0 rgba(0, 0, 0, 0.04) ;text-align:center;margin:30px auto;letter-spacing:1px;transition:all .3s}
#comments a.hiddencontent {background:#fff;color:#ff69b4;transition:all .3s}
a.showcontent:hover{background:#fff;box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.04), 0 3px 1px -2px rgba(0, 0, 0, 0.05), 0 1px 5px 0 rgba(0, 0, 0, 0.04);-webkit-box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.04), 0 3px 1px -2px rgba(0, 0, 0, 0.05), 0 1px 5px 0 rgba(0, 0, 0, 0.04); color:#ff69b4;}
#comments a.hiddencontent:hover{background:#fff;color:#ff69b4;}
.rubberock{-webkit-animation:rubberBand 1s linear 1s infinite normal;animation:rubberBand 1s linear 1s infinite normal} @keyframes rubberBand{0%,100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)} 30%{-webkit-transform:scale3d(1.25,.75,1);transform:scale3d(1.25,.75,1)} 40%{-webkit-transform:scale3d(.75,1.25,1);transform:scale3d(.75,1.25,1)} 50%{-webkit-transform:scale3d(1.15,.85,1);transform:scale3d(1.15,.85,1)} 65%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1)} 75%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1)} } @-webkit-keyframes rubberBand{0%,100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)} 30%{-webkit-transform:scale3d(1.25,.75,1);transform:scale3d(1.25,.75,1)} 40%{-webkit-transform:scale3d(.75,1.25,1);transform:scale3d(.75,1.25,1)} 50%{-webkit-transform:scale3d(1.15,.85,1);transform:scale3d(1.15,.85,1)} 65%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1)} 75%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1)} }
</style>
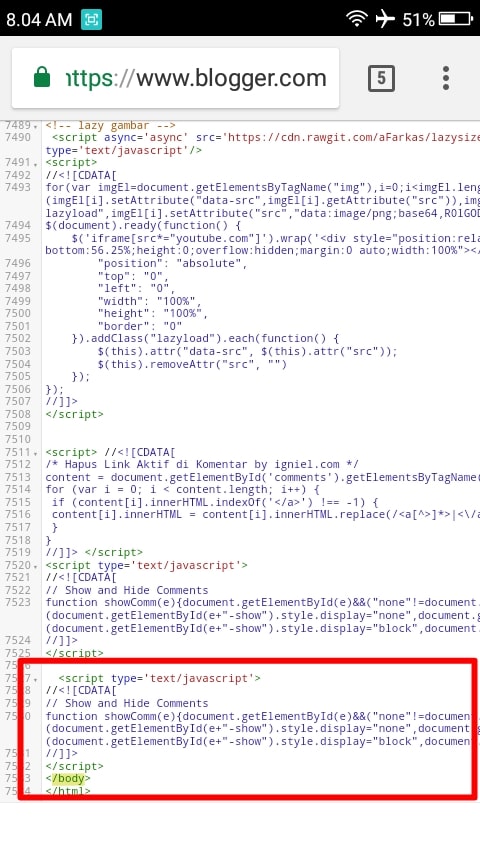
2. Selanjutnya masukan kode JavaScript di bawah ini tepat sebelum kode </body>

<script type='text/javascript'>
//<![CDATA[
// Show and Hide Comments
function showComm(e){document.getElementById(e)&&("none"!=document.getElementById(e+"-show").style.display?(document.getElementById(e+"-show").style.display="none",document.getElementById(e).style.display="block"):(document.getElementById(e+"-show").style.display="block",document.getElementById(e).style.display="none"))};
//]]>
</script>
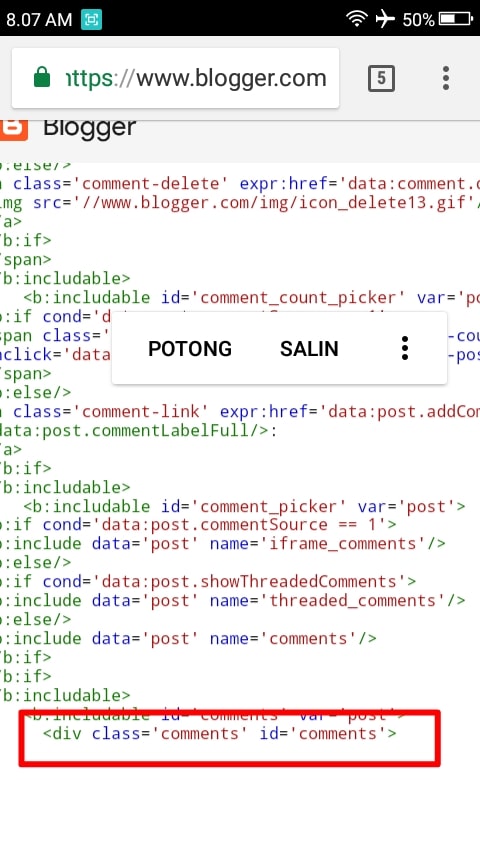
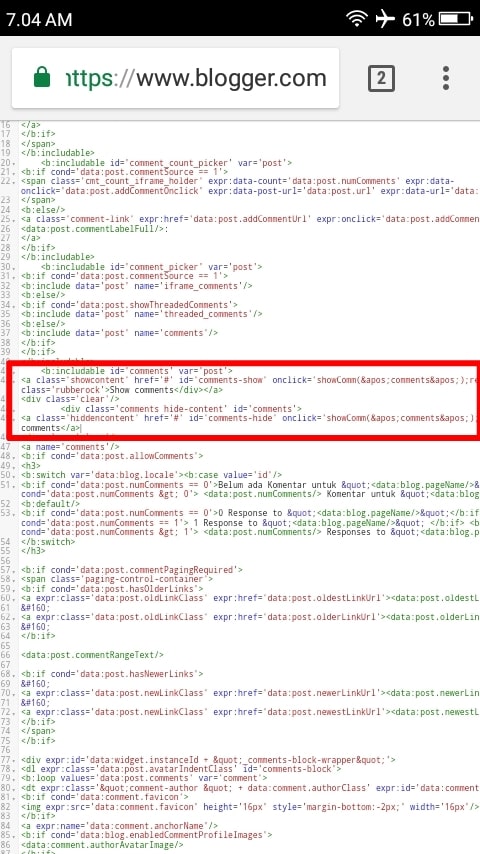
3. Terakhir, cari dan temukan markup kode <div class=’comments’ id=’comments’>

Lalu kamu ganti dengan kode di bawah ini.

<a href="#" id="comments-show" class="showcontent" onclick="showComm('comments');return false;"><div class='rubberock'>Show comments</div></a>
<div class='clear'/>
<div class='comments hide-content' id='comments'>
<a href="#" id="comments-hide" class="hiddencontent" onclick="showComm('comments');return false;">Hide comments</a>
<div class='clear'/>
4. Simpan Tema.
5. Selesai.
Berikut adalah tampilan Tombol Buka Tutup Komentar dengan Efek Animasi Bounce yang telah terpasang di Blogger.
Live Preview

Sekian tutorial Cara Memasang Tombol Buka Tutup Komentar dengan Efek Animasi Bounce di Blogger yang telah penulis bagikan untuk kamu. Semoga bermanfaat.








