Tombol Buka-Tutup pada kolom komentar Blog yang memiliki fungsi tak lain untuk menyembunyikan dan menampilkan kolom komentar pada Blog. Selain itu tombol ini juga dapat meringankan loading blog serta mempercantik tampilan blog agar terlihat lebih rapih.
Nah, pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Memasang Tombol Buka / Tutup Komentar di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html.

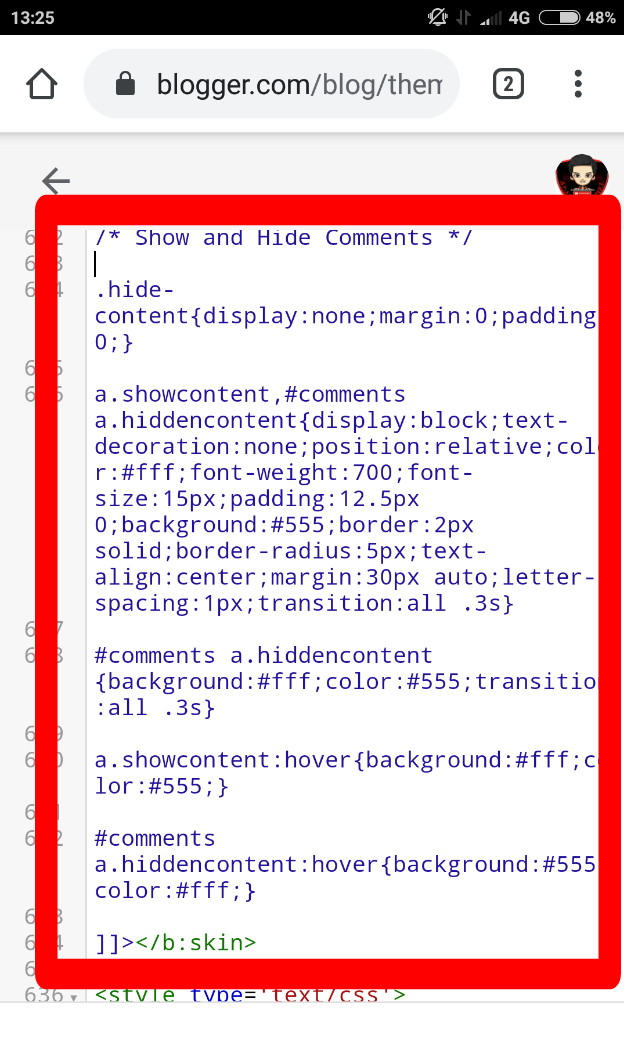
2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]] ></b:skin> atau </style>

<style type='text/css' >
/* Show and Hide Comments */
.hide-content{display:none;margin:0;padding:0;}
a.showcontent,#comments a.hiddencontent{display:block;text-decoration:none;position:relative;color:#fff;font-weight:700;font-size:15px;padding:12.5px 0;background:#555;border:2px solid;border-radius:5px;text-align:center;margin:30px auto;letter-spacing:1px;transition:all .3s}
#comments a.hiddencontent {background:#fff;color:#555;transition:all .3s}
a.showcontent:hover{background:#fff;color:#555;}
#comments a.hiddencontent:hover{background:#555;color:#fff;}
</style>
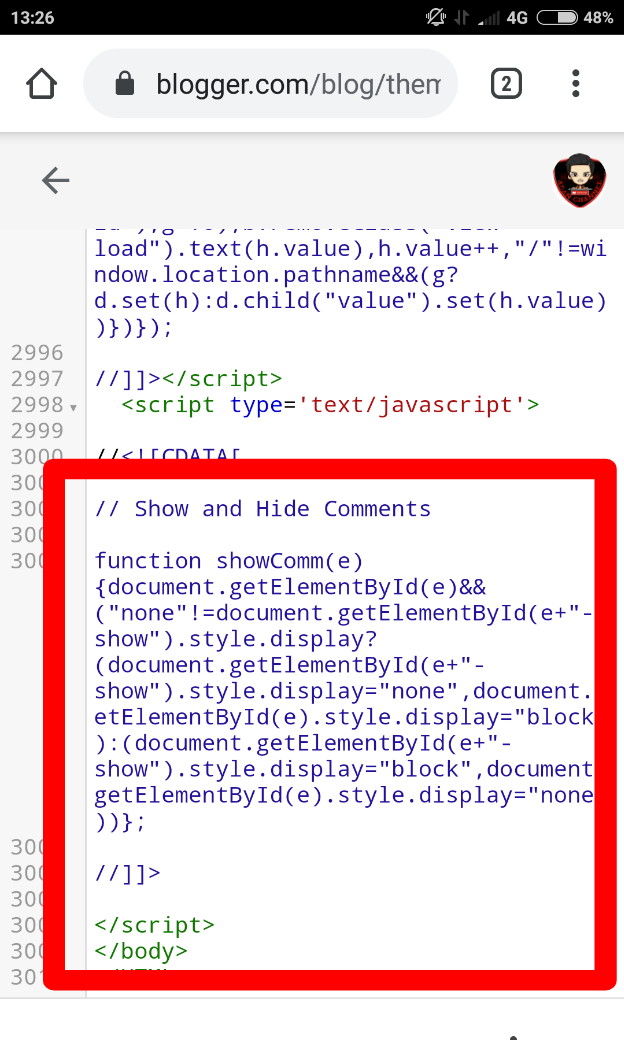
3. Masukan kode Javascript di bawah ini tepat diatas kode </body>

<script type='text/javascript'>
//<![CDATA[
// Show and Hide Comments
function showComm(e){document.getElementById(e)&&("none"!=document.getElementById(e+"-show").style.display?(document.getElementById(e+"-show").style.display="none",document.getElementById(e).style.display="block"):(document.getElementById(e+"-show").style.display="block",document.getElementById(e).style.display="none"))};
//]]>
</script>
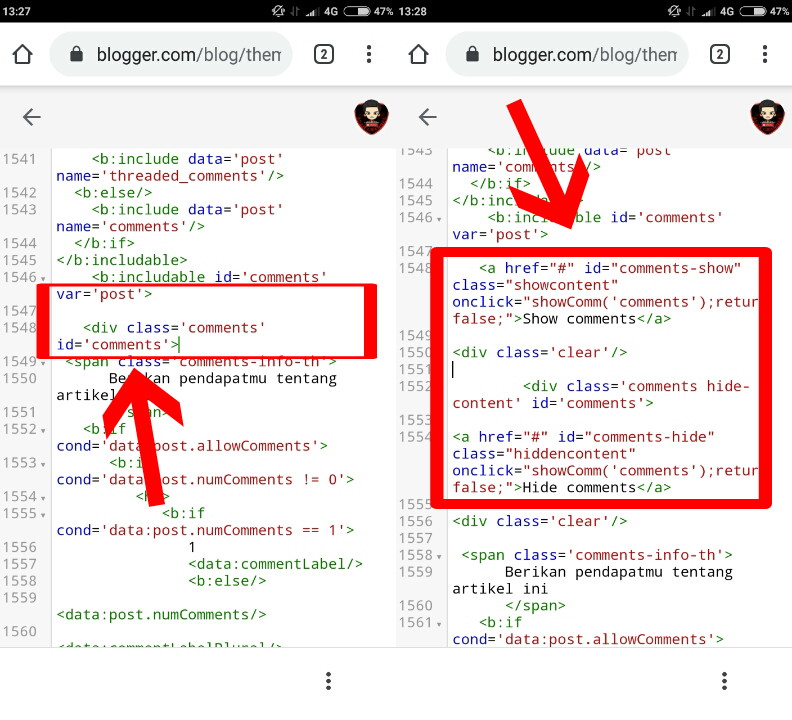
4. Cari dan temukan Markup Kode yang serupa seperti ini <div class=’comments’ id=’comments’>. Biasanya terdapat dua kode, kamu ganti keduanya dengan kode pemanggil di bawah ini.

<a href="#" id="comments-show" class="showcontent" onclick="showComm('comments');return false;">Show comments</a>
<div class='clear'/>
<div class='comments hide-content' id='comments'>
<a href="#" id="comments-hide" class="hiddencontent" onclick="showComm('comments');return false;">Hide comments</a>
<div class='clear'/>
5. Simpan Tema.
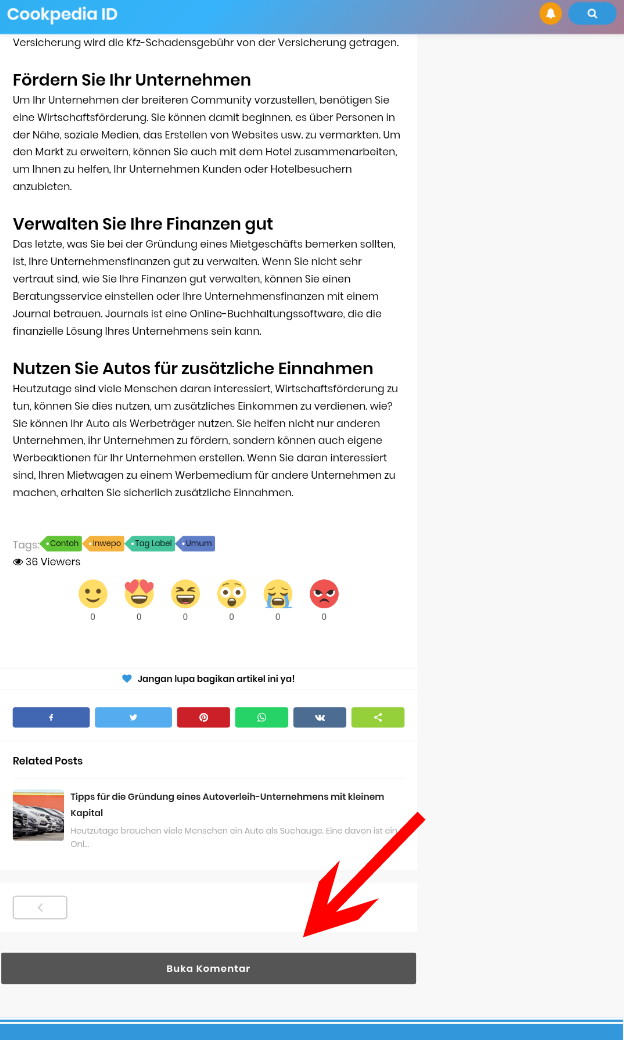
Berikut adalah tampilan Tombol Buka dan Tutup Komentar yang telah terpasang di Blogger.

Untuk menampilkan kolom komentarnya, kamu bisa klik Buka Komentar. Jika ingin menyembunyikannya, kamu klik Tutup Komentar.
Sekian tutorial Cara Mudah Memasang Tombol Buka / Tutup Komentar di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.









aksal mursalat
Desember 6, 2019 at 23:06
mau tanya mas kenapa saya pasang di blog saya show dan hidenya muncul kedua2nya yaa
terimakasih
adi
Januari 17, 2020 at 14:32
ijin coment bang …
mantap kode work bisa diterapkan..
cari disana sini ini yang majur..
maju terus
Habibi Muzakkir
Mei 25, 2021 at 21:46
Kenapa ya mas pada template Viomaqz 4.6.0 saya ngak bisa muncul tombolnya, mohon pencerahannya mas??