Pernah mendapatkan pesan “Your site has no hreflang tags, Google uses hreflang tags to match the user’s language preference to the right variation of your pages.” pada saat membuka Google webmaster?
Tag hreflang merupakan salah satu meta tag yang direkomendasikan oleh Google webmaster yang berfungsi untuk menentukan bahasa dari website yang di tampilkan dalam hasil pencarian Google, mungkin fitur ini sudah lama ada, tapi penulis baru melihatnya karena penulis sendiri jarang sekali membuka Google webmaster.
Berdasarkan informasi dari panduan Google Webmaster kita harus menambahkan tag hreflang di template website yang digunakan.

Untuk mengatasi masalah ini kamu dapat mengikuti panduan berikut untuk pengguna WordPress:
1. Masuk ke halaman admin dashboard WordPress.
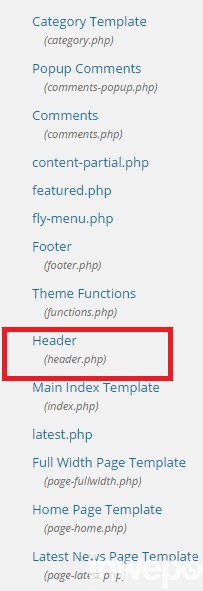
2. Masuk ke menu Appearance lalu editor. Kita akan menambahkan kode tag di tema wordpress yang digunakan.
3. Pilih script header.php

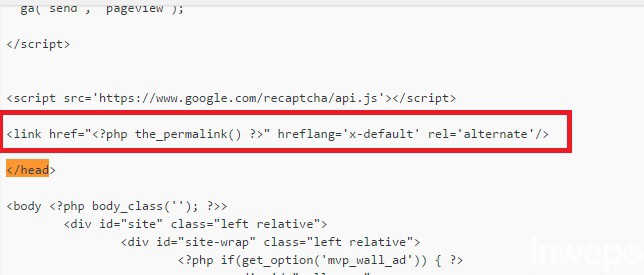
4. Cari kode </head> untuk memudahkan pencarian gunakan search CTRL+F.
5. Tambahkan kode berikut ini:
<link href="<?php the_permalink() ?>" hreflang='x-default' rel='alternate'/>
Masukan kode di atas atau sebelum kode </head>.

6. Simpan.
1. Masuk ke edit html template blogspot kamu.
2. Kemudian tambahkan kode berikut ini:
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
Masukan kode di atas atau sebelum kode </head>.
3. Simpan.



















Adi Topandi
Maret 3, 2016 at 06:25
Terimakasih tutorialnya, baru tau saya heheh soalnya dulu gak pernah cari eh ada yang share nanti mau dicoba ke blog WP saya