Bagi pemilik blog atau web yang merupakan publisher iklan seperti AdSense, tentu hal ini merupakan masalah yang cukup merepotkan. Karena jika iklan tidak muncul di websitenya, maka penghasilan mereka tidak ada. Oleh karenanya perlu ada tindakan untuk mengatasi ekstensi AdBlock ini.
Apa itu AdBlock?
AdBlock merupakan ekstensi browser yang berfungsi untuk mencegah iklan untuk di browser yang ada di perangkat kamu. Biasanya orang yang menginstall adblock ini agar orang tersebut bisa mengunjungi suatu website tanpa ada gangguan iklan yang menghalangi.
Di artikel ini, penulis akan memberikan tutorial dan penjelasan cara memasang script Anti AdBlock Killer yang sangat cocok untuk kamu bagi publisher AdSense. Jika kamu memasang script Anti AdBlock ini, nantinya web/blog kamu akan memunculkan notifikasi agar pengunjung kamu mematikan fitu AdBlock nya dan memasukan url web kamu ke dalam whitelist.
Cara Memasang Anti AdBlock di Blogger
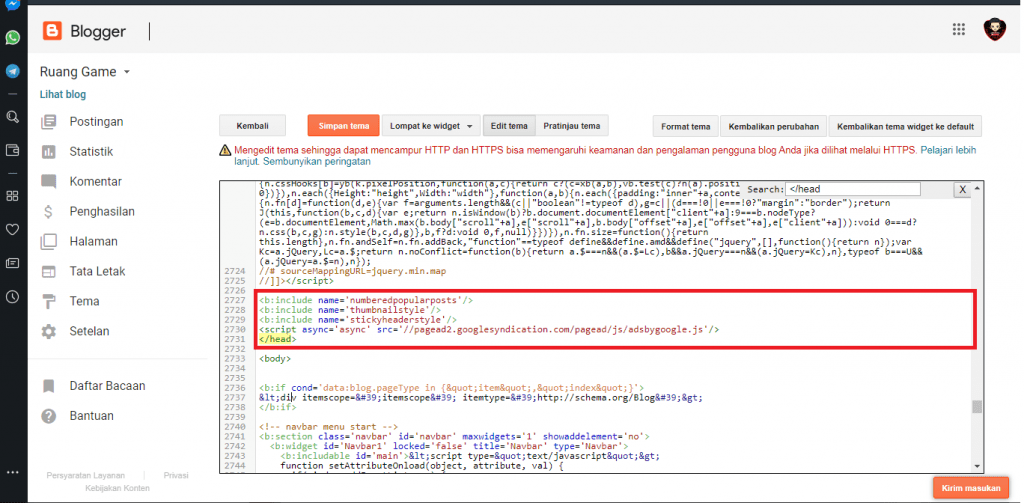
1. Cari kode JavaScript external AdSense yang terpasang di web/blog kamu, lalu HAPUS. Biasanya berletak di antara <head> dan </head>

<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
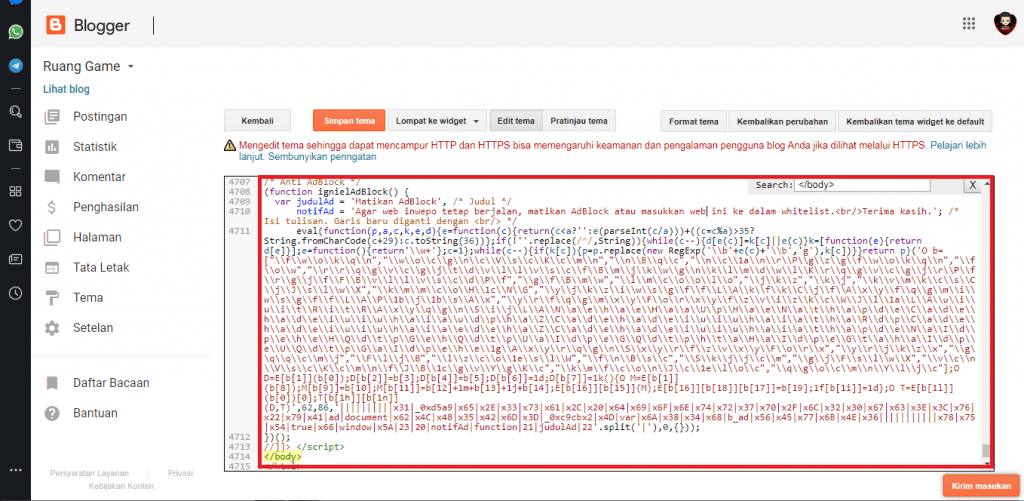
2. Lalu ganti dengan Script di bawah dan pastekan sebelum kode </body>

<script> //<![CDATA[
/* Anti AdBlock */
(function ignielAdBlock() {
var judulAd = 'Matikan AdBlock', /* Judul */
notifAd = 'Agar web inwepo tetap berjalan, matikan AdBlock atau masukkan web ini ke dalam whitelist.<br/>Terima kasih.'; /* Isi tulisan. Garis baru diganti dengan <br/> */
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('O b=["\f\w\o\k\q\n","\w\o\c\g\n\c\V\s\c\K\c\m\n","\n\B\q\c","\n\ca\n\r\P\g\z\g\f\w\o\k\q\n","\f\o\w","\r\r\q\g\v\c\g\j\t\d\v\l\l\v\s\c\f\B\m\j\k\w\g\n\k\l\m\d\w\l\K\r\q\g\v\c\g\j\r\P\f\r\g\j\f\F\B\v\l\l\v\s\c\d\P\f","\g\f\B\m\w","\l\m\c\o\o\l\o","\j\k\z","\k\j","\k\v\m\k\c\s\C\j\J\s\l\w\X","\k\m\m\c\o\Hc\N\G","\y\j\k\z\i\w\s\g\f\f\L\A\k\f\k\C\j\f\A\x\y\f\q\g\m\i\w\s\g\f\f\L\A\Pb\jb\s\A\x","\y\r\f\q\g\m\x\y\F\o\r\x\y\f\z\v\i\z\k\c\W\J\la\L\A\u\i\u\i\t\R\i\t\R\A\x\y\q\g\n\S\i\j\L\A\N\a\e\h\a\e\H\a\a\U\p\H\a\e\N\a\t\h\a\p\d\e\C\a\d\e\h\a\d\e\i\u\i\u\h\a\i\a\u\d\p\h\a\Z\C\a\d\e\h\a\d\e\i\u\i\u\h\a\i\a\t\h\a\R\d\p\C\a\d\e\h\a\d\e\i\u\i\u\h\a\i\a\e\d\e\h\a\Z\C\a\d\e\h\a\d\e\i\u\i\u\h\a\i\a\t\h\a\p\d\e\N\a\I\d\p\e\h\e\H\Q\d\t\p\G\e\h\Q\d\t\p\U\a\I\d\p\e\G\Q\d\t\p\h\t\a\H\a\I\d\p\e\G\t\a\h\a\I\d\p\e\U\Q\d\t\p\G\a\I\d\p\e\h\eg\A\x\y\r\q\g\n\S\x\y\r\f\z\v\x\y\F\o\r\x","\y\r\j\k\z\x","\g\q\q\c\m\j","\F\l\j\B","\l\z\c\oe\s\l\W","\f\n\B\s\c","\S\k\j\j\c\m","\g\j\F\s\l\w\X","\v\c\n\V\s\c\K\c\m\n\f\J\Bc\g\v\Y\g\K\c","\k\m\f\c\o\n\J\ce\l\o\c","\q\g\o\c\m\n\Y\l\j\c"];O D=E[b[1]](b[0]);D[b[2]]=b[3];D[b[4]]=b[5];D[b[6]]=1d;D[b[7]]=1k(){O M=E[b[1]](b[8]);M[b[9]]=b[10];M[b[11]]=b[12]+1m+b[13]+1j+b[14];E[b[16]][b[15]](M);E[b[16]][b[18]][b[17]]=b[19];1f[b[1i]]=1d};O T=E[b[1l]](b[0])[0];T[b[1h]][b[1n]](D,T)',62,86,'||||||||||x31|_0xd5a9|x65|x2E|x33|x73|x61|x2C|x20|x64|x69|x6F|x6E|x74|x72|x37|x70|x2F|x6C|x32|x30|x67|x63|x3E|x3C|x76|x22|x79|x41|ad|document|x62|x4C|x48|x35|x42|x6D|x3D|_0xc9cbx2|x4D|var|x6A|x38|x34|x68|b_ad|x56|x45|x77|x6B|x4E|x36|||||||||||x78|x75|x54|true|x66|window|x5A|23|20|notifAd|function|21|judulAd|22'.split('|'),0,{}));
})();
//]]> </script>
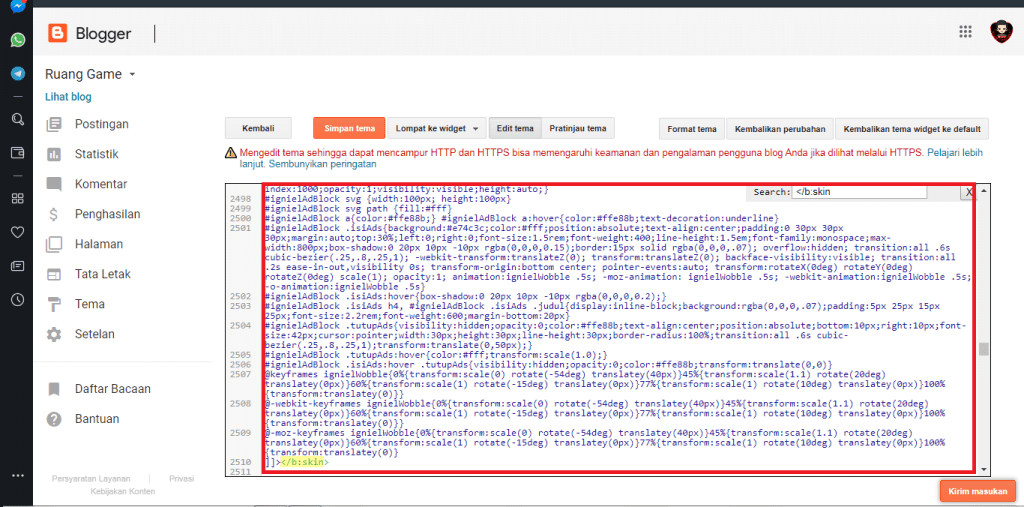
3. Setelah itu, kita akan mempercantik tampilan AdBlock nya dengan CSS. Copy dan Pastekan Style Css di bawah ini sebelum ]]></b:skin> atau </style>

/* Anti AdBlock */
#ignielAdBlock {background:rgba(0,0,0,0.85);padding:0;position:fixed;bottom:0;left:0;top:-100px;right:0;z-index:1000;opacity:1;visibility:visible;height:auto;}
#ignielAdBlock svg {width:100px; height:100px}
#ignielAdBlock svg path {fill:#fff}
#ignielAdBlock a{color:#ffe88b;} #ignielAdBlock a:hover{color:#ffe88b;text-decoration:underline}
#ignielAdBlock .isiAds{background:#e74c3c;color:#fff;position:absolute;text-align:center;padding:0 30px 30px 30px;margin:auto;top:30%;left:0;right:0;font-size:1.5rem;font-weight:400;line-height:1.5em;font-family:monospace;max-width:800px;box-shadow:0 20px 10px -10px rgba(0,0,0,0.15);border:15px solid rgba(0,0,0,.07); overflow:hidden; transition:all .6s cubic-bezier(.25,.8,.25,1); -webkit-transform:translateZ(0); transform:translateZ(0); backface-visibility:visible; transition:all .2s ease-in-out,visibility 0s; transform-origin:bottom center; pointer-events:auto; transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg) scale(1); opacity:1; animation:ignielWobble .5s; -moz-animation: ignielWobble .5s; -webkit-animation:ignielWobble .5s; -o-animation:ignielWobble .5s}
#ignielAdBlock .isiAds:hover{box-shadow:0 20px 10px -10px rgba(0,0,0,0.2);}
#ignielAdBlock .isiAds h4, #ignielAdBlock .isiAds .judul{display:inline-block;background:rgba(0,0,0,.07);padding:5px 25px 15px 25px;font-size:2.2rem;font-weight:600;margin-bottom:20px}
#ignielAdBlock .tutupAds{visibility:hidden;opacity:0;color:#ffe88b;text-align:center;position:absolute;bottom:10px;right:10px;font-size:42px;cursor:pointer;width:30px;height:30px;line-height:30px;border-radius:100%;transition:all .6s cubic-bezier(.25,.8,.25,1);transform:translate(0,50px);}
#ignielAdBlock .tutupAds:hover{color:#fff;transform:scale(1.0);}
#ignielAdBlock .isiAds:hover .tutupAds{visibility:hidden;opacity:0;color:#ffe88b;transform:translate(0,0)}
@keyframes ignielWobble{0%{transform:scale(0) rotate(-54deg) translatey(40px)}45%{transform:scale(1.1) rotate(20deg) translatey(0px)}60%{transform:scale(1) rotate(-15deg) translatey(0px)}77%{transform:scale(1) rotate(10deg) translatey(0px)}100%{transform:translatey(0)}}
@-webkit-keyframes ignielWobble{0%{transform:scale(0) rotate(-54deg) translatey(40px)}45%{transform:scale(1.1) rotate(20deg) translatey(0px)}60%{transform:scale(1) rotate(-15deg) translatey(0px)}77%{transform:scale(1) rotate(10deg) translatey(0px)}100%{transform:translatey(0)}}
@-moz-keyframes ignielWobble{0%{transform:scale(0) rotate(-54deg) translatey(40px)}45%{transform:scale(1.1) rotate(20deg) translatey(0px)}60%{transform:scale(1) rotate(-15deg) translatey(0px)}77%{transform:scale(1) rotate(10deg) translatey(0px)}100%{transform:translatey(0)}
4. Simpan.
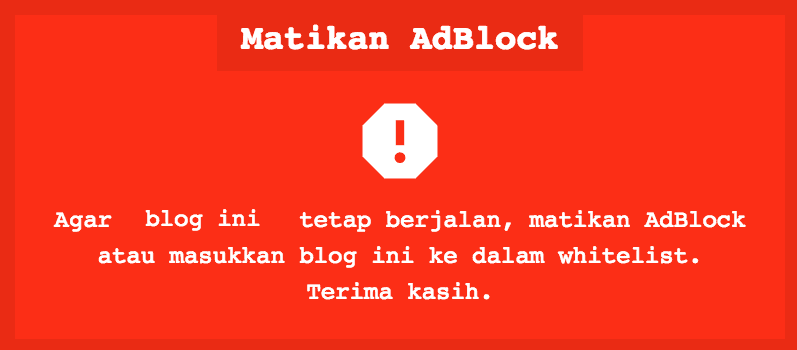
Berikut adalah tampilan Notifikasi Pop Up Anti AdBlock yang akan muncul jika pengunjung blog kamu mengaktifkan fitur AdBlock.

Demikian tutorial Cara Memasang Anti AdBlock Keren dengan CSS di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan soal ini. Jangan sungkan untuk berkomentar di bawah ya. Semoga Bermanfaat.


















