Blogger adalah salah satu layanan website yang berisi publikasi blog dari masing-masing pengguna. Blogger ini bisa digunakan secara gratis dengan mematuhi peraturan yang ada. Blog ini biasanya berisi pengalaman hidup, urusan bisnis, cerpen, karya tulis, dan sebagainya.
Bootstrap adalah suatu pustaka kode script CSS yang siap untuk dipakai secara langsung. Bootstrap ini salah satu CSS Framework yang populer bagi web programmer pada saat ini.
Ternyata, Bootstrap juga bisa diterapkan di dalam Blogger. Cocok bagi kamu yang malas atau kurang mengerti dalam ngotak-atik kode script CSS di Blogger.
Penulis akan berikan tutorial sederhana cara custom button style dengan Bootstrap ke dalam Blogger. Ini berguna apabila kamu malas atau kurang mengerti cara mengedit kode script CSS di blogger.
Langkah:
1. Buka web browser di komputer atau laptop kamu.
2. Buka situs Blogger dan tunggu beberapa saat sampai muncul tampilan homepage.
3. Silahkan klik Sign In.
4. Silahkan isi email dan password kamu di Gmail login. Kemudian, tekan Enter. Tunggu beberapa saat sampai muncul halaman dashboard.
5. Silahkan pilih blog kamu yang ada atau membuat blog yang baru.

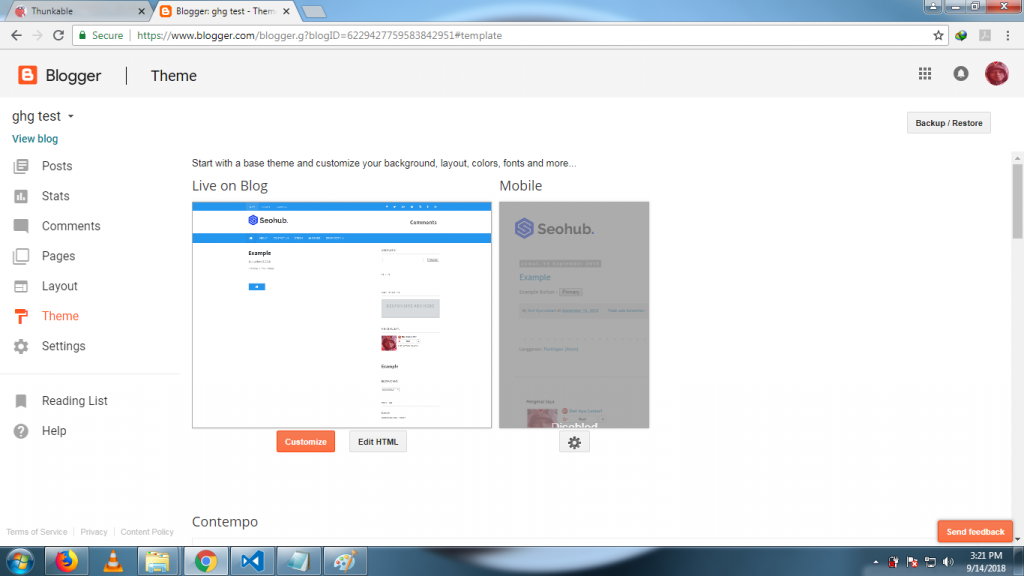
6. Klik Tema atau Theme – Klik Edit HTML. Tunggu beberapa saat.

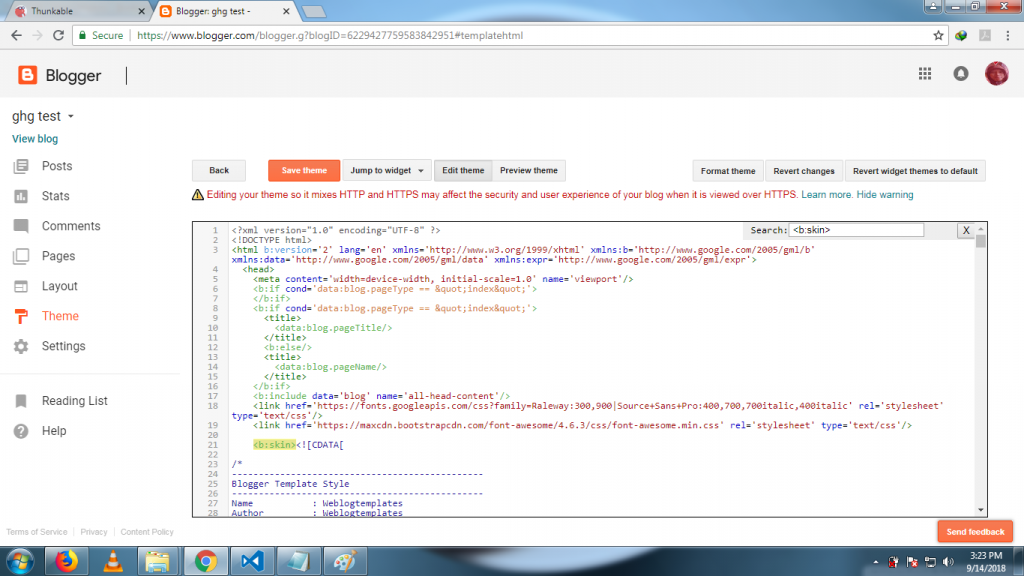
7. Tekan CTRL + F di bagian kode script. Ketikkan <b:skin> di kolom teks, kemudian tekan Enter.

8. Silahkan salin link Bootstrap di bawah ini.
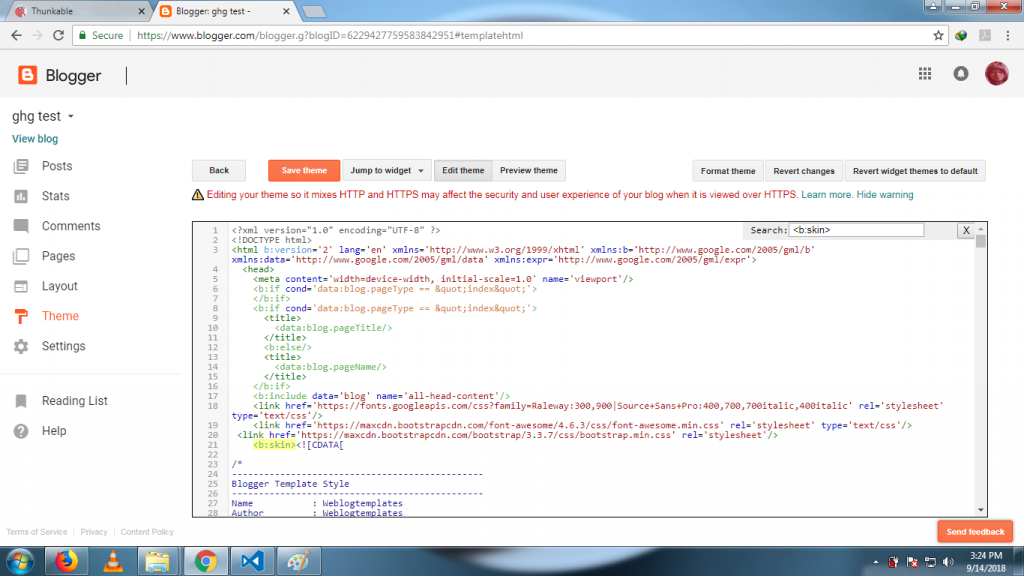
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet'/>
Kemudian, tempelkan link tersebut di atas barisan <b:skin>

9. Klik Save Theme untuk menyimpan perubahan kode script tadi.
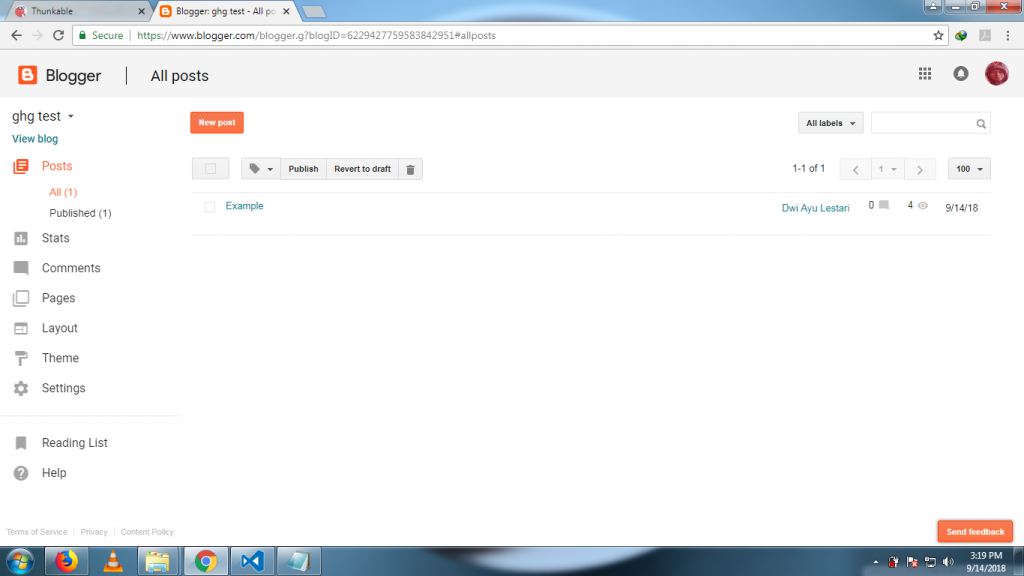
10. Klik Posts, Pages, atau Layout untuk membuat button style dengan CSS. Kita fokuskan ke bagian Posts – Klik New Post.

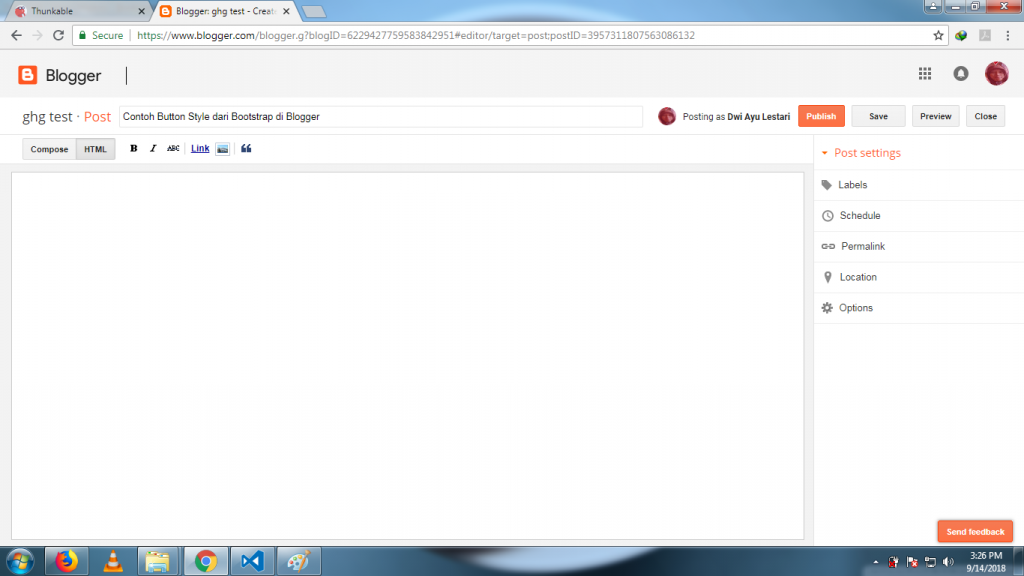
11. Silahkan klik HTML untuk membuka lembaran post dengan menggunakan kode script.
12. Ketikkan judul posting adalah “Contoh Button Style dari Bootstrap di Blogger”.

13. Ketikkan kode script di bawah ini.
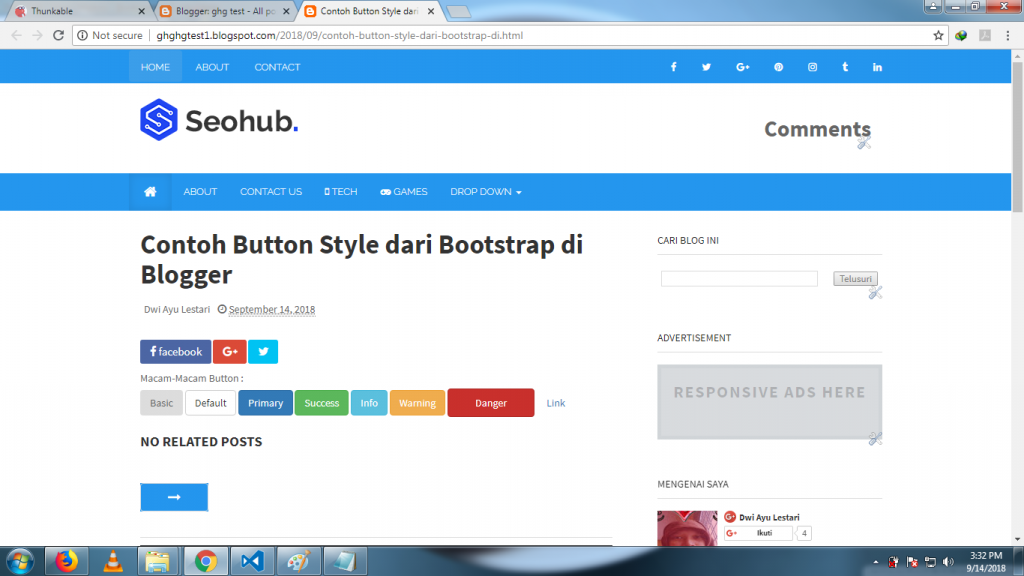
Macam-Macam Button :<br /> <button class="btn" type="button">Basic</button> <button class="btn btn-default" type="button">Default</button> <button class="btn btn-primary" type="button">Primary</button> <button class="btn btn-success" type="button">Success</button> <button class="btn btn-info" type="button">Info</button><br /> <button class="btn btn-warning" type="button">Warning</button> <button class="btn btn-danger" type="button">Danger</button> <button class="btn btn-link" type="button">Link</button>
14. Setelah itu, klik Publish. Tunggu beberapa saat sampai kembali ke halaman dashboard.

15. Silahkan klik Views pada judul posting yang tadi. Lihat hasilnya.

Kamu juga bisa menggunakan Bootstrap untuk membuat Page (halaman) atau mengatur Layout (tampilan) Blogger tersebut, tanpa harus mengedit kode script CSS secara manual.
Demikian tutorial cara custom button style dengan Bootstrap di Blogger. Selamat mencoba.


















