Membuat menu restoran 3D dengan CSS salah satu cara untuk mendesain situs website agar lebih menarik. Website merupakan salah satu media promosi yang paling ampuh untuk mempromosikan sebuah restoran. Untuk mempercantik tampilan website, kita bisa menambahkan efek 3 dimensi di menu makanan. Untuk menampilkan 3 dimensi di menu makanan juga tidaklah sulit, kita hanya membutuhkan bahasa pemograman CSS.
Lalu, bagaimana caranya membuat menu makanan di restoran menjadi 3D dengan bahasa pemograman CSS? Yuks langsung saja buka computer kamu dan ikuti beberapa langkah mudah dibawah ini.
1. Siapkan gambar menu makanan, dan masukkan ke dalam folder food. Letakkan folder food di folder yang sama dengan file index.html dan style.css.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di computer kamu, disini penulis menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Menu 3D dengan CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="food-card">
<div class="food-card__image">
<img src="foods/01.jpg" alt="">
</div>
<div class="food-card__details">
<span class="food-card__name">Lumpia</span>
<span class="food-card__desc">Crispi & Gurih</span>
<div class="food-card__price">Rp. 15.000,-</div>
<div class="food-card__rating">
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star"></div>
</div>
</div>
</div>
<div class="food-card">
<div class="food-card__image">
<img src="foods/02.jpg" alt="">
</div>
<div class="food-card__details">
<span class="food-card__name">Tempe Mendoan</span>
<span class="food-card__desc">Gurih & Lezat</span>
<div class="food-card__price">Rp. 15.000,-</div>
<div class="food-card__rating">
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star food-card__star--gold"></div>
</div>
</div>
</div>
<div class="food-card">
<div class="food-card__image">
<img src="foods/03.jpeg" alt="">
</div>
<div class="food-card__details">
<span class="food-card__name">Candil</span>
<span class="food-card__desc">Kenyal & Manis</span>
<div class="food-card__price">Rp. 10.000,-</div>
<div class="food-card__rating">
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star food-card__star--gold"></div>
<div class="food-card__star"></div>
<div class="food-card__star"></div>
</div>
</div>
</div>
</body></html>
Simpan kode HTML5 diatas di folder xampplite – htdocs – buat folder baru dengan nama Menu3D, simpan kode diatas dengan nama index.html.
4. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/Menu3D

5. Ketikkan script code CSS berikut dilembar kerja baru.
body {
font-family: "Monteserrat", sans-serif;
background-color: #e8e6e7;
perspective: 2000px;
position: relative;
height: 100vh;
}
.food-card {
background-color: #fff;
position: relative;
width: 325px;
overflow: hidden;
border-radius: 30px;
box-shadow: -30px 70px 150px -20px rgba(51, 51, 51, 0.25);
transform-style: preserve-3d;
transform: rotatex(22deg) rotate(-14deg) rotatey(17deg) translatez(var(--z));
position: absolute;
transition: transform 0.3s;
}
Simpan kode HTML5 diatas di folder xampplite – htdocs – pilih folder Menu3D, simpan kode diatas dengan nama style.css.
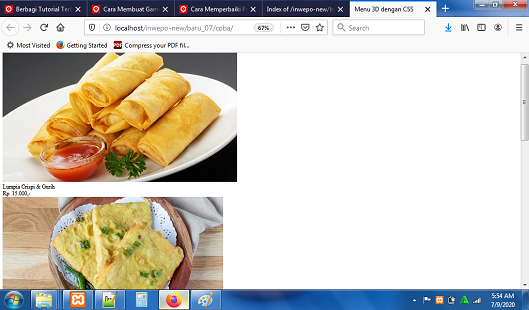
6. Reload alamat website: http://localhost/ Menu3D. Tampilan dari menu makanan, namun efek 3D belum tampil.

7. Untuk membuat tampilan 3D, buka kembali file style.css dan lanjutkan ketikkan script code CSS dibawah ini.
.food-card:nth-child(1) {
left: 40%;
top: 29%;
z-index: 1;
--z: 30px;
}
.food-card:nth-child(1):hover {
--z: 50px;
}
.food-card:nth-child(2) {
left: 51%;
top: 33%;
z-index: 2;
--z: 50px;
}
.food-card:nth-child(2):hover {
--z: 70px;
}
.food-card:nth-child(3) {
top: 37%;
left: 35%;
--z: -20px;
}
.food-card:nth-child(3):hover {
--z: 0;
}
.food-card:hover {
z-index: 5;
}
.food-card__image {
position: relative;
height: 160px;
}
.food-card__image > img {
max-width: 100%;
border-bottom-right-radius: 30px;
transform: rotate(8deg) translate(-10px, -55px);
position: absolute;
height: 200px;
object-fit: cover;
object-position: center;
}
.food-card__details {
display: grid;
grid-row-gap: 8px;
grid-template: 1fr 1fr / 1fr 1fr;
padding: 8px 30px 20px;
}
.food-card__name {
grid-column: 1;
grid-row: 1;
font-size: 18px;
font-weight: bold;
color: #11313c;
}
.food-card__price {
grid-column: 2;
grid-row: 1;
font-size: 18px;
font-weight: bold;
color: #f7736e;
text-align: right;
}
.food-card__desc {
grid-column: 1;
grid-row: 2;
font-size: 14px;
font-weight: 500;
color: #949a98;
}
.food-card__rating {
grid-column: 2;
grid-row: 2;
text-align: right;
}
.food-card__star {
width: 16px;
height: 16px;
background-color: #dadada;
display: inline-block;
clip-path: polygon(
50% 0%,
61% 35%,
98% 35%,
68% 57%,
79% 91%,
50% 70%,
21% 91%,
32% 57%,
2% 35%,
39% 35%
);
}
.food-card__star:not(:last-child) {
margin-right: 6px;
}
.food-card__star--gold {
background-color: #e6c356;
}
Jangan lupa untuk tekan Ctrl+S untuk menyimpan script code tersebut.
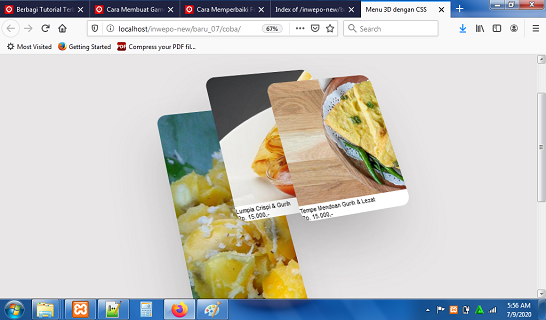
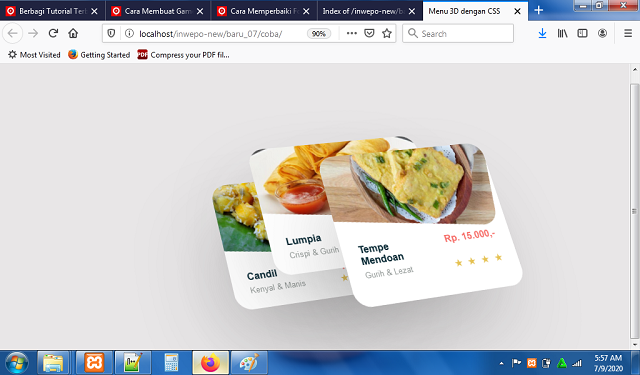
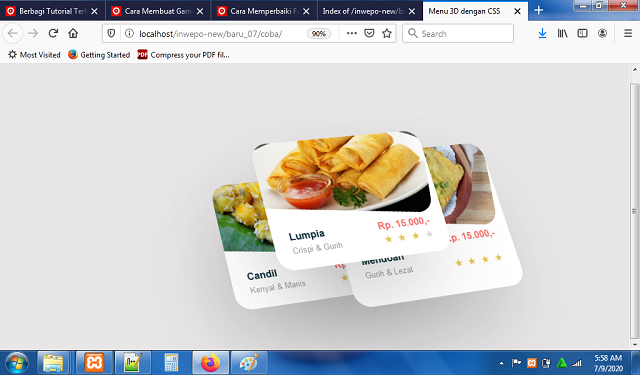
8. Reload alamat website: http://localhost/Menu3D. Tampilan awal menu makan.

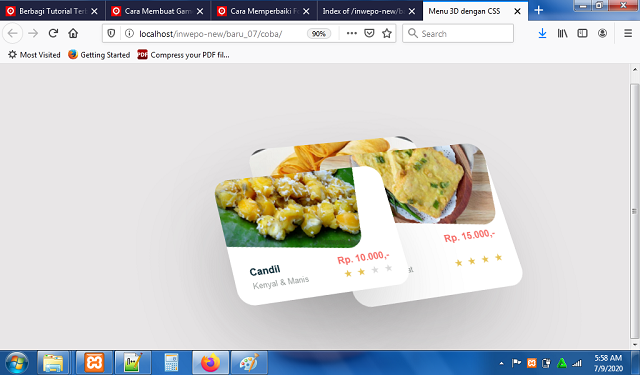
Untuk menampilkan menu makanan yang berada dibawah, klik menu makan tersebut.

Tampilan lainnya dari menu makanan 3D.

Selesai, menarik sekali bukan?. Demikian penjelasan dari tutorial Cara Membuat Menu Restoran 3D dengan CSS. Selamat mencoba.


















