View Counter merupakan sebuah fitur yang memiliki fungsi untuk menghitung jumlah pengunjung dari suatu Website. Untuk memasang fitur View Counter biasanya diperlukan sebuah Database untuk menyimpan data-data yang dikumpulkan dari Website itu.
Jika untuk pengguna CMS WordPress sudah disediakannya sebuah plugin. Jadi kamu hanya perlu meng -install plugin tersebut. Berbeda untuk CMS Blogger, kita harus memanfaatkan Firebase Console Google untuk menyimpan semua data tersebut dan ditambah beberapa kode Script.
Nah, pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang View Counter di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Login atau Register akun di Firebase Google
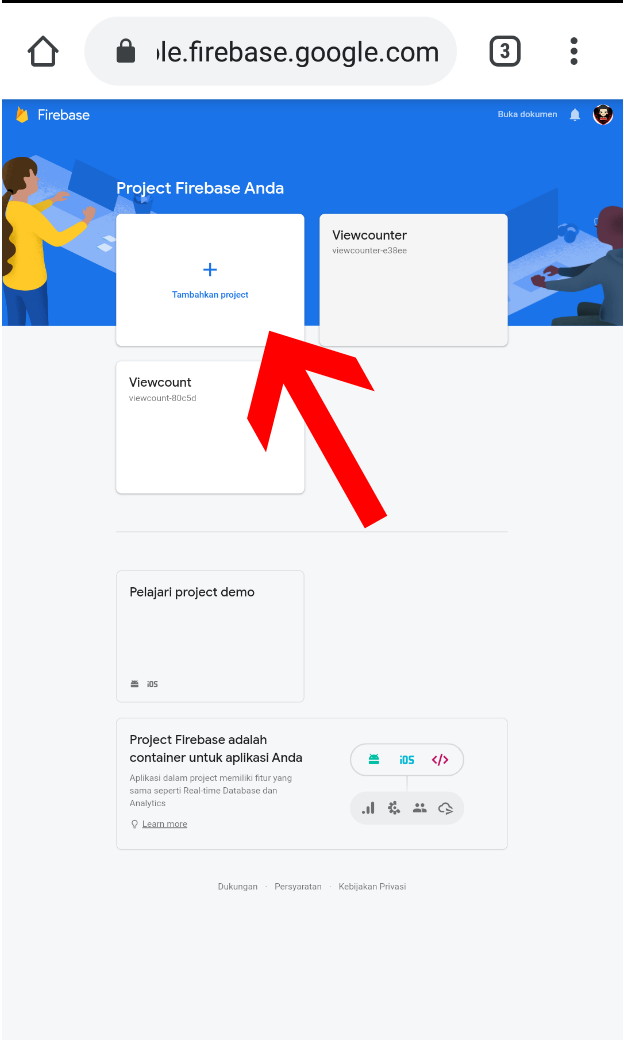
2. Pilih Tambahkan Proyek.

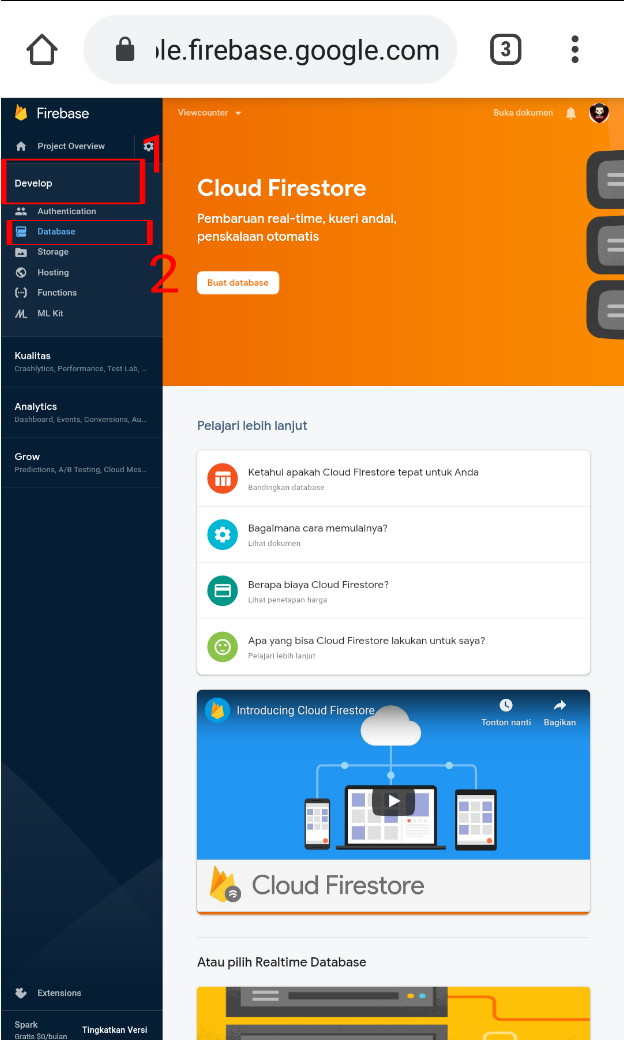
3. Setelah berhasil membuat proyek baru, kamu akan di bawa ke halaman selanjutnya. Setelah itu pilih menu Develop – Database.

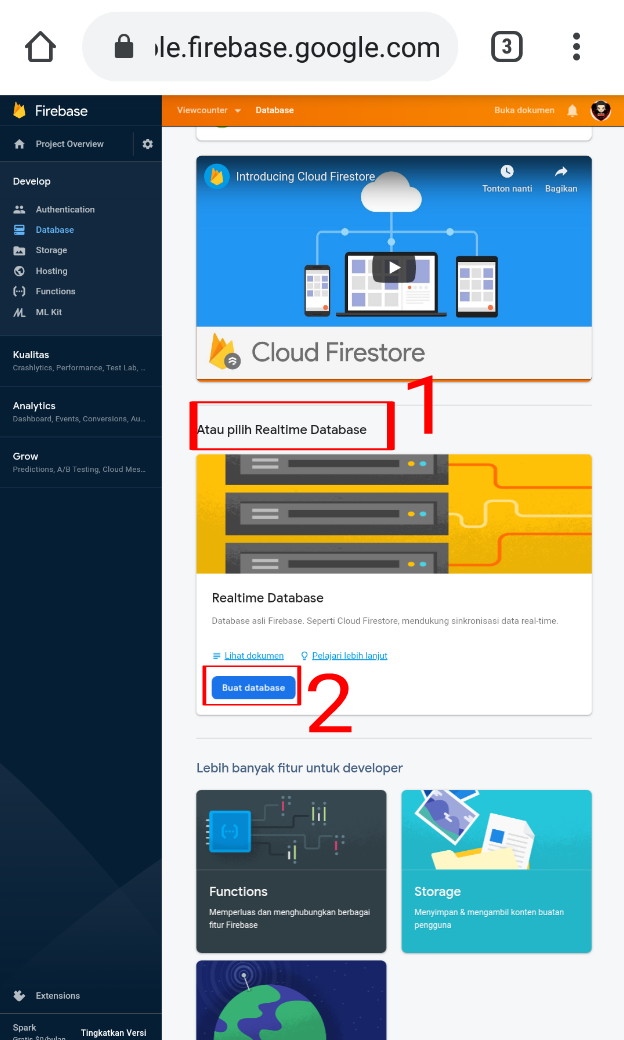
4. Scroll atau geser ke bawah dan pilih menu Real time dan buat Database baru.

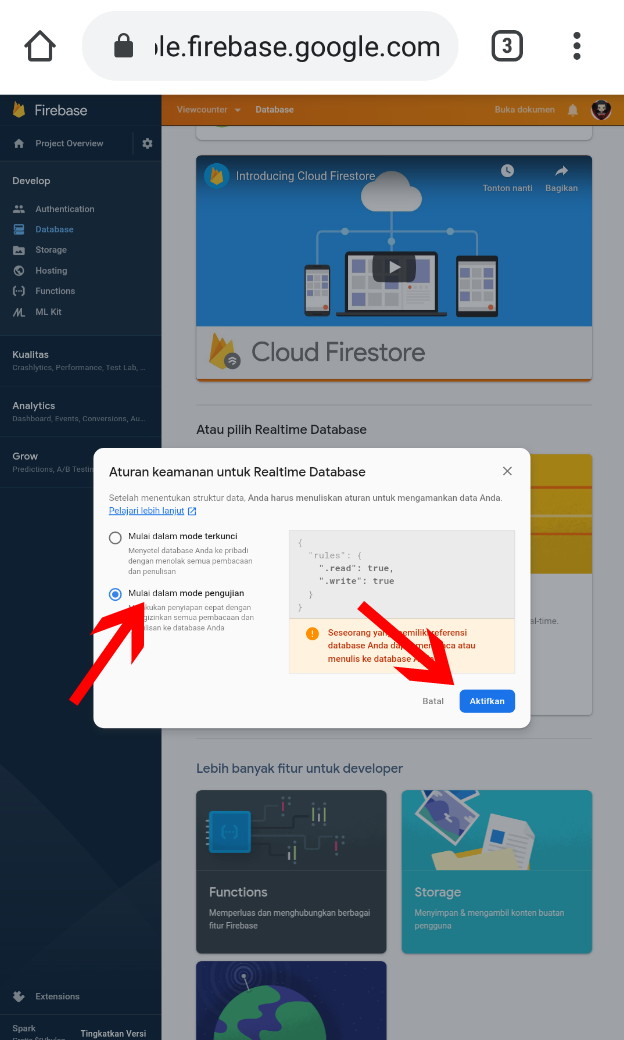
5. Langkah selanjutnya kamu pilih Mulai dalam mode pengujian – Aktifkan

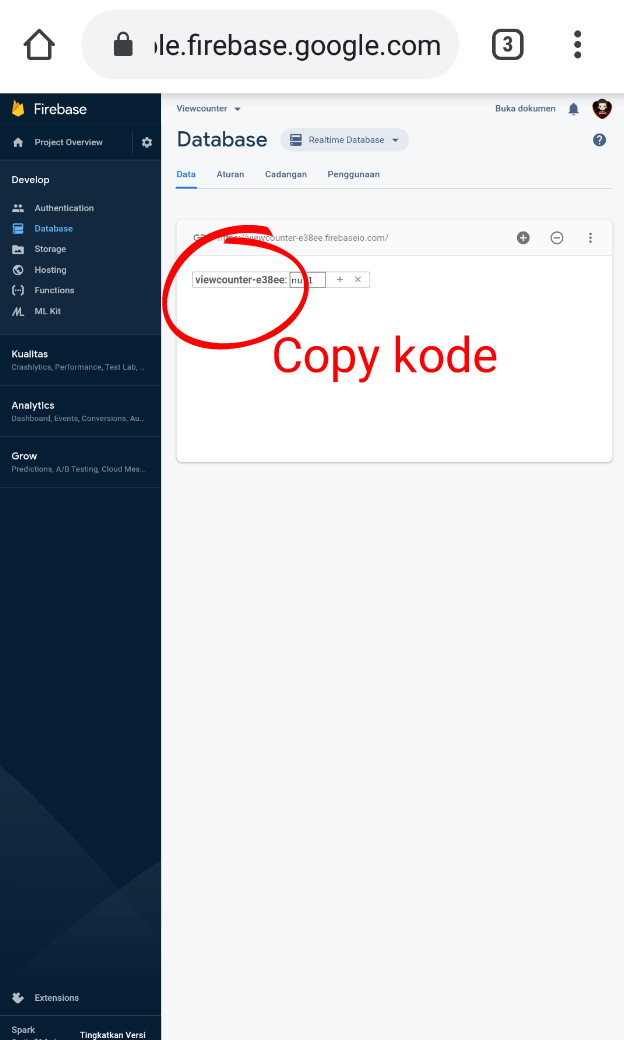
6. Selanjutnya kamu copy kode ID Firebasenya ke dalam notepad terlebih dahulu.

7. Langkah ke -tujuh kamu Log in ke akun Blogger – Tema – Edit Html.

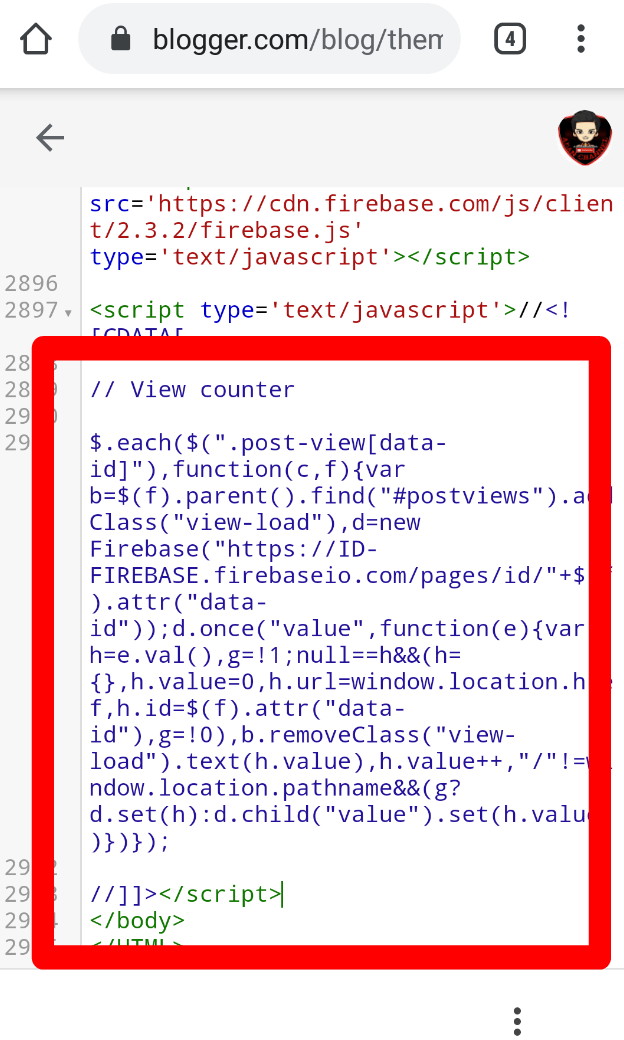
8. Masukan kode Javascript di bawah ini dan taruh tepat sebelum kode </body>

<script src='https://firebase.com/js/client/2.3.2/firebase.js' type='text/javascript'></script>
<script type='text/javascript'>//<![CDATA[
// View counter
$.each($(".post-view[data-id]"),function(c,f){var b=$(f).parent().find("#postviews").addClass("view-load"),d=new Firebase("https://ID-FIREBASE.firebaseio.com/pages/id/"+$(f).attr("data-id"));d.once("value",function(e){var h=e.val(),g=!1;null==h&&(h={},h.value=0,h.url=window.location.href,h.id=$(f).attr("data-id"),g=!0),b.removeClass("view-load").text(h.value),h.value++,"/"!=window.location.pathname&&(g?d.set(h):d.child("value").set(h.value))})});
//]]></script>
Catatan:
Ganti ID-Firebase dengan ID Firebase kamu yang telah di copy sebelumnya.
9. Copy kode pemanggil di bawah ini dan Pastekan di mana saja sesuai selera kamu. Umumnya diletakkan di bagian Tag Breadcumb, atau bisa di akhir postingan.
<span class='post-view' expr:data-id='data:post.id'><i class='fa fa-eye'/> <span class='view-load' id='postviews'>0</span> Viewers </span>
10. Selesai.
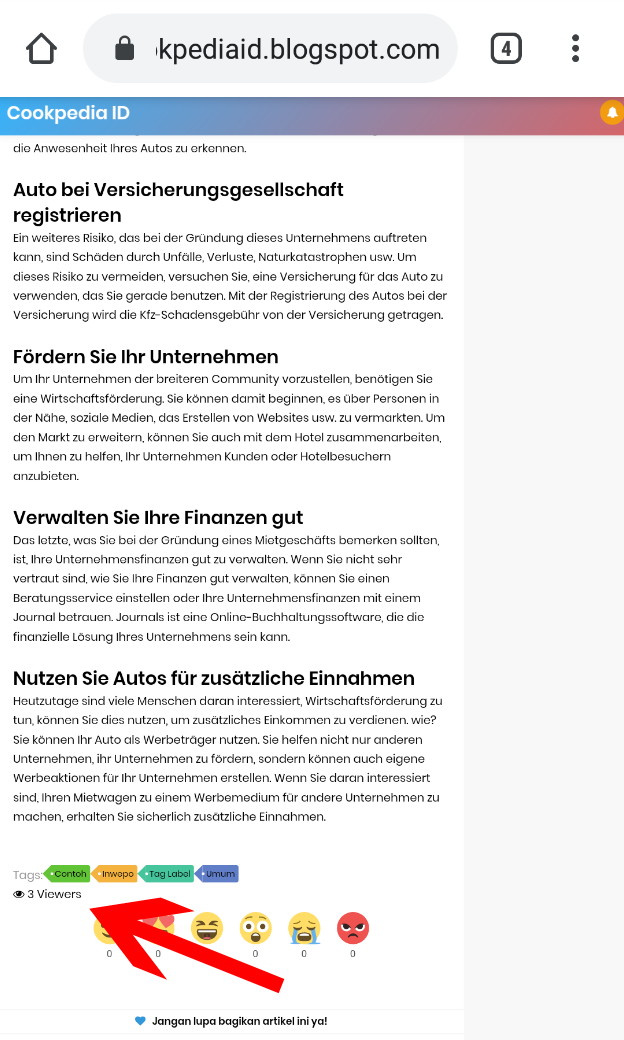
Berikut adalah tampilan View Counter yang telah terpasang di Blogger.

Sekian tutorial Cara Mudah Memasang Widget View Counter di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.






