Breadcumb merupakan sebuah menu navigasi yang ada pada postingan artikel dari suatu website. Menu navigasi ini umumnya berisikan label atau kategori dari artikel tersebut. Selain mempercantik tampilan blog, Breadcumb juga memiliki peran terhadap SEO. Breadcumb yang merupakan salah satu faktor pendukung dari SEO sebuah web.
Pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang Breadcumb SEO di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Cara Memasang Breadcumbs di Blogger
1. Log in ke akun Blogger -Tema – Edit Html.

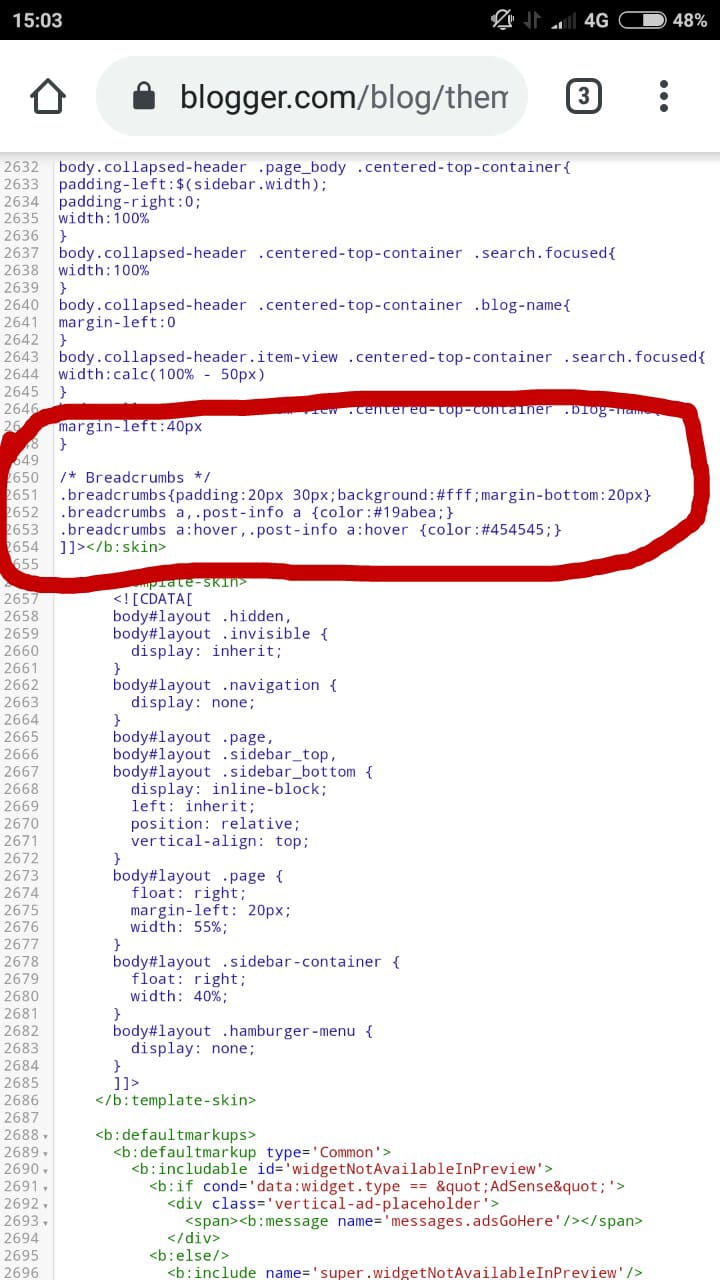
2. Masukan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]]></b:skin> atau </style>

/* Breadcrumbs */
.breadcrumbs{padding:20px 30px;background:#fff;margin-bottom:20px}
.breadcrumbs a,.post-info a {color:#19abea;}
.breadcrumbs a:hover,.post-info a:hover {color:#454545;}
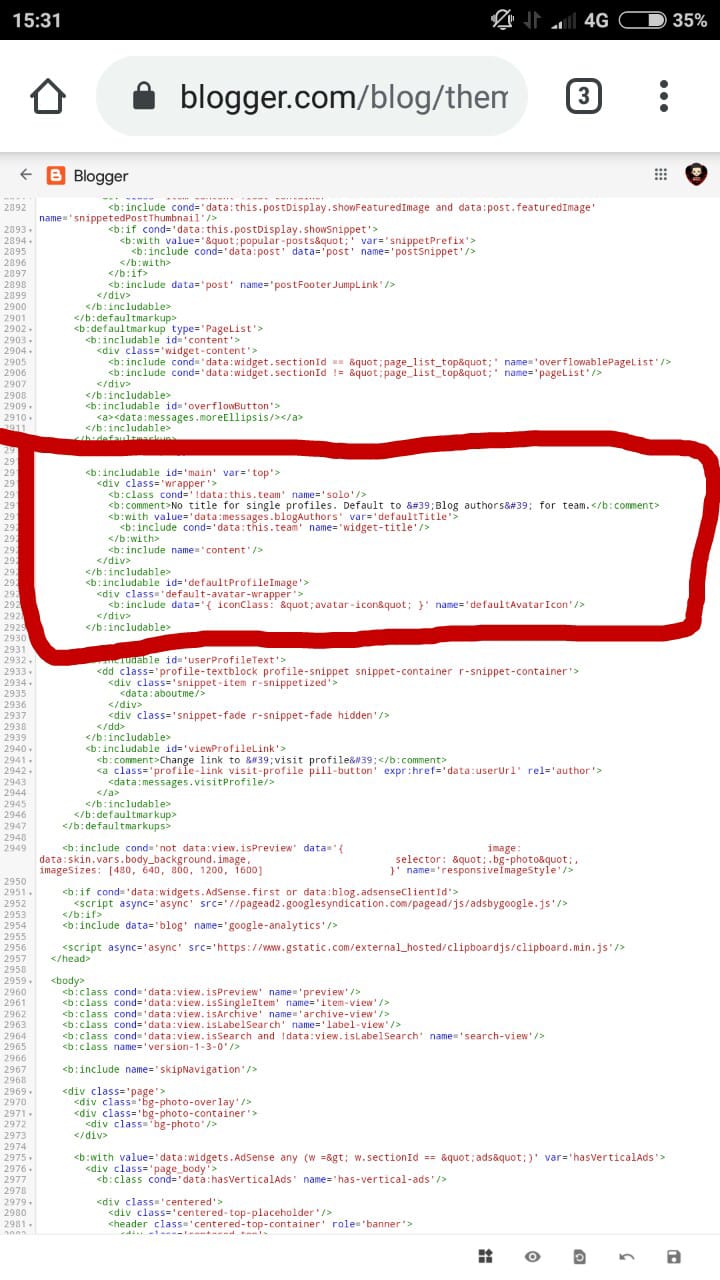
3. Cari dan temukan kode Html yang hampir mirip seperti di bawah ini.

<b:includable id='main' var='top'>...</b:includable>
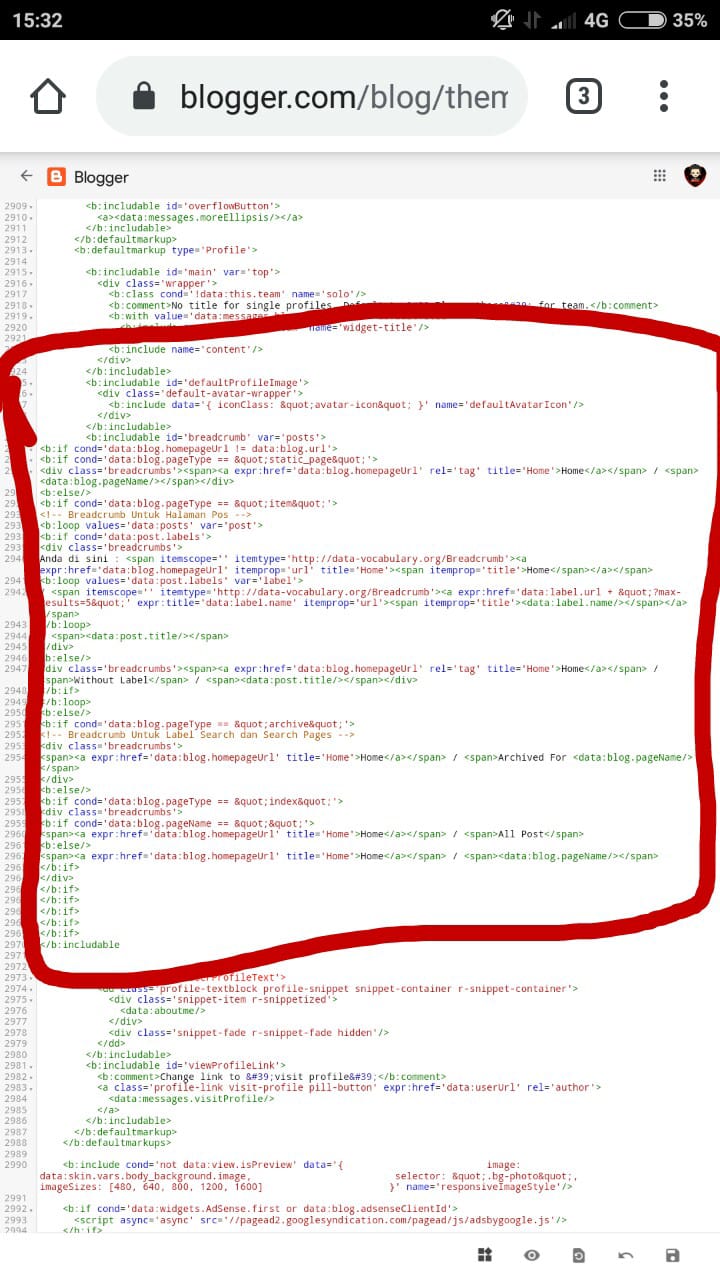
4. Copy dan Pastekan kode Breadcumbs di bawah ini tepat sesudah kode tadi.

<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag' title='Home'>Home</a></span> / <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- Breadcrumb Untuk Halaman Pos --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs'> Anda di sini : <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'><span itemprop='title'>Home</span></a></span> <b:loop values='data:post.labels' var='label'> / <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?max-results=5"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span> </b:loop> / <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag' title='Home'>Home</a></span> / <span>Without Label</span> / <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- Breadcrumb Untuk Label Search dan Search Pages --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></span> / <span>Archived For <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></span> / <span>All Post</span> <b:else/> <span><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></span> / <span><data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable>
5. Simpan Tema.
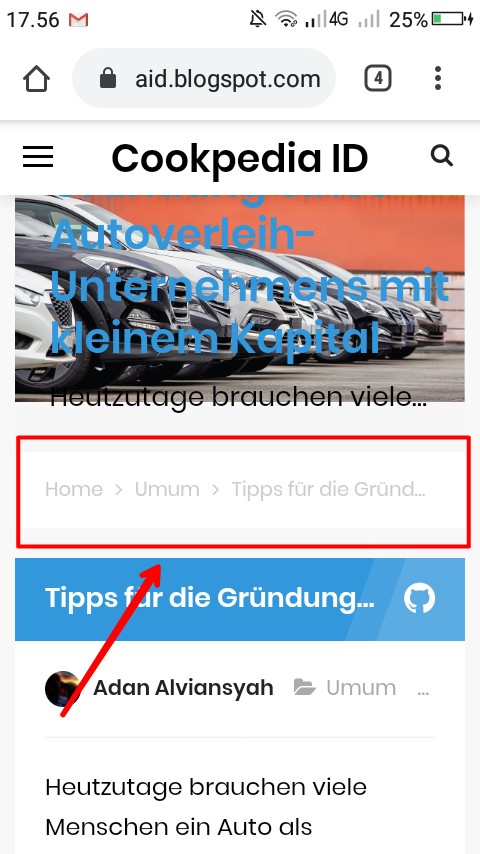
Berikut adalah tampilan Breadcumbs yang telah terpasang di Blogger.

Sekian tutorial Cara Mudah Memasang Breadcumbs SEO di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.






