Cara Membuat Aplikasi Kalkulator Sederhana dengan PHP
Pada kesempatan kali ini, saya ingin membahas bagaimana cara membuat aplikasi kalkulator sederhana dengan menggunakan bahasa pemrograman PHP.
Tak perlu berlama-lama lagi, yuk kita langsung saja ikuti langkah-langkah berikut :
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Kalkulator Sederhana Dengan HTML, PHP, dan CSS3</title>
<link rel="stylesheet" type="text/css" href="kalkulator-style.css">
</head>
<body>
<?php
if(isset($_POST['hitung'])){
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$operasi = $_POST['operasi'];
switch ($operasi) {
case 'tambah':
$hasil = $bil1+$bil2;
break;
case 'kurang':
$hasil = $bil1-$bil2;
break;
case 'kali':
$hasil = $bil1*$bil2;
break;
case 'bagi':
$hasil = $bil1/$bil2;
break;
}
}
?>
<div class="kalkulator">
<h2 class="judul">Kalkulator Sederhana</h2>
<form method="post" action="kalkulator.php">
<input type="text" name="bil1" class="bil" autocomplete="off" placeholder="Bilangan Pertama">
<input type="text" name="bil2" class="bil" autocomplete="off" placeholder="Bilangan Kedua">
<select class="opt" name="operasi">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">x</option>
<option value="bagi">/</option>
</select>
<input type="submit" name="hitung" value="Hitung" class="tombol">
</form>
<?php if(isset($_POST['hitung'])){ ?>
<input type="text" value="<?php echo $hasil; ?>" class="bil">
<?php }else{ ?>
<input type="text" value="0" class="bil">
<?php } ?>
</div>
</body>
</html>Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “Kalkulator.php”.
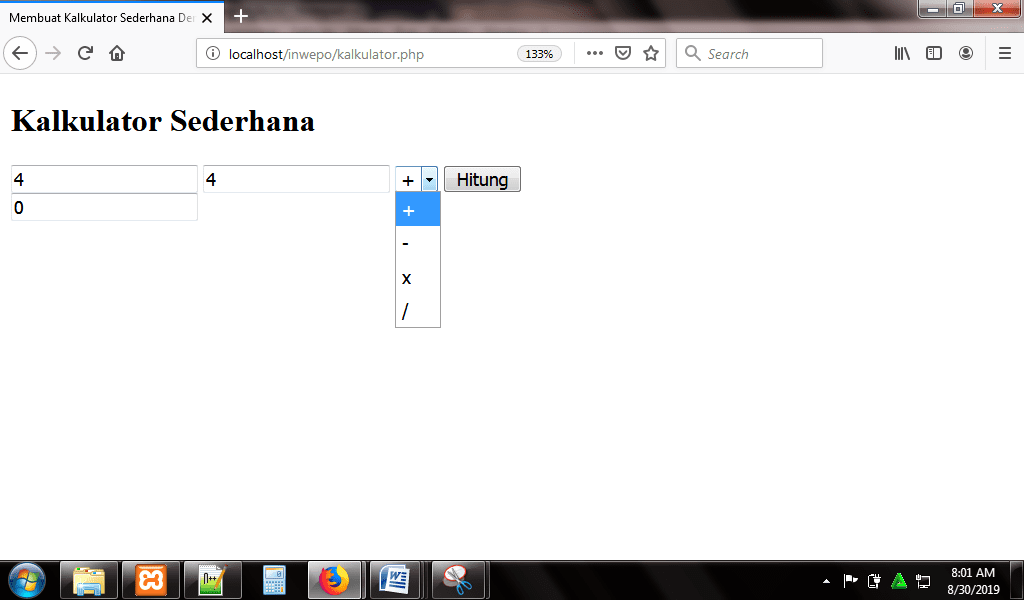
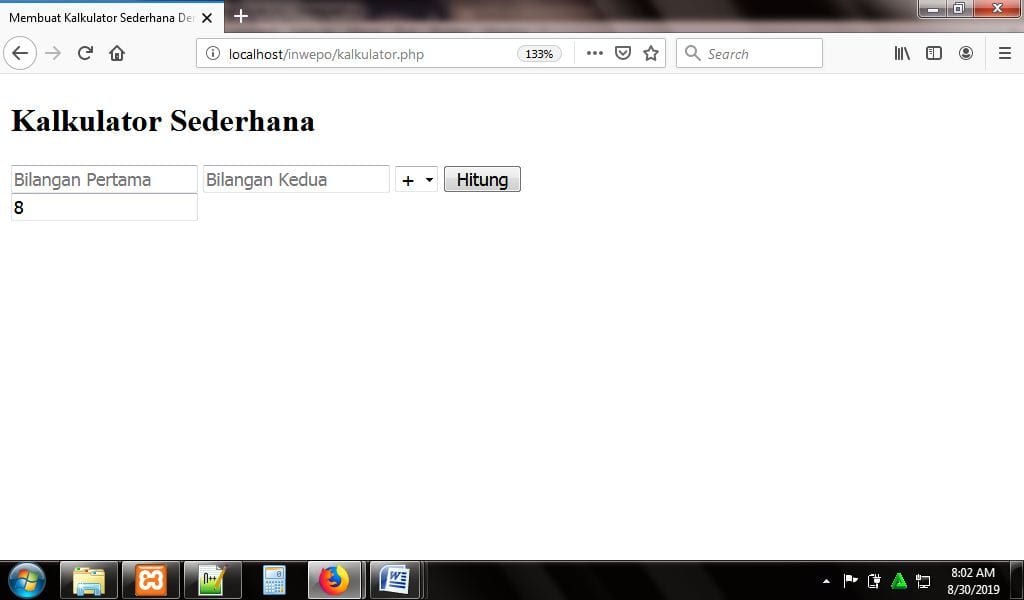
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/Kalkulator.php.

Hasil:

4. Tampilan dari kalkulator masih tidak rapi, untuk mempercantik tampilan kita dapat menambahkan kode css di bawah ini. Buka kembali text editor kamu, dan ketiklah script code berikut.
body{
background: #f1c40f;
font-family: sans-serif;
}
.kalkulator{
width: 335px;
background: #3498db;
margin: 100px auto;
padding: 10px 20px 50px 20px;
border-radius: 5px;
box-shadow: 0px 10px 20px 0px #D1D1D1;
}
.bil{
width: 300px;
margin: 5px;
border: none;
font-size: 16pt;
border-radius: 5px;
padding: 10px;
}
.opt{
font-size: 16pt;
border: none;
width: 215px;
margin: 5px;
border-radius: 5px;
padding: 10px;
}
.tombol{
background: #EC5159;
border-top: none;
border-right: none;
border-left: none;
border-radius: 5px;
padding: 10px 20px;
color: #eee;
font-size: 15pt;
border-bottom:4px solid #BF3D3D;
}
.brand{
color: #eee;
font-size: 11pt;
float: right;
text-decoration: none;
margin: 12px;
}
.judul{
text-align: center;
color: #eee;
font-weight: normal;
}Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “Kalkulator-style.css”.
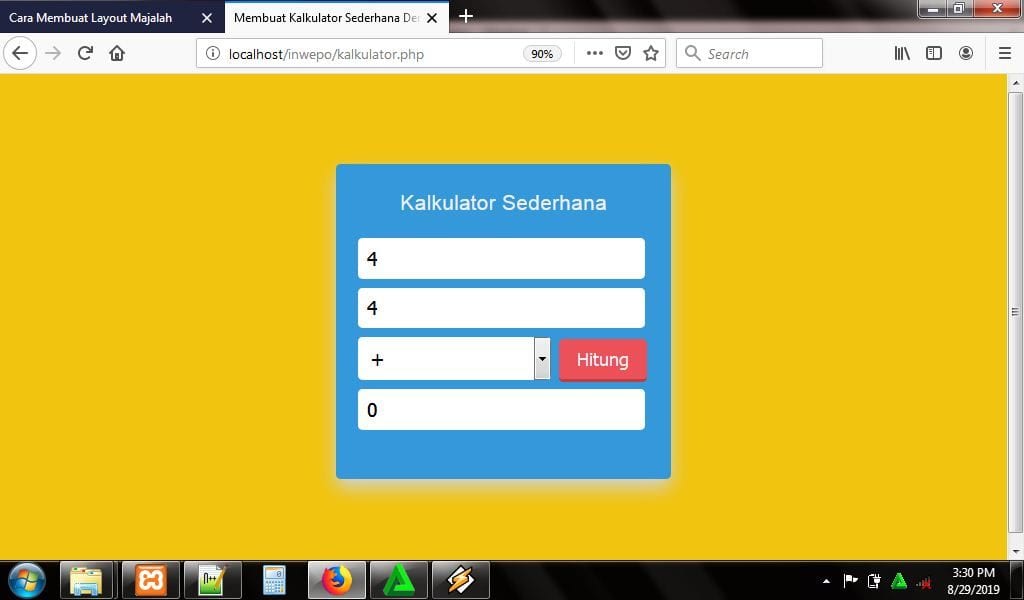
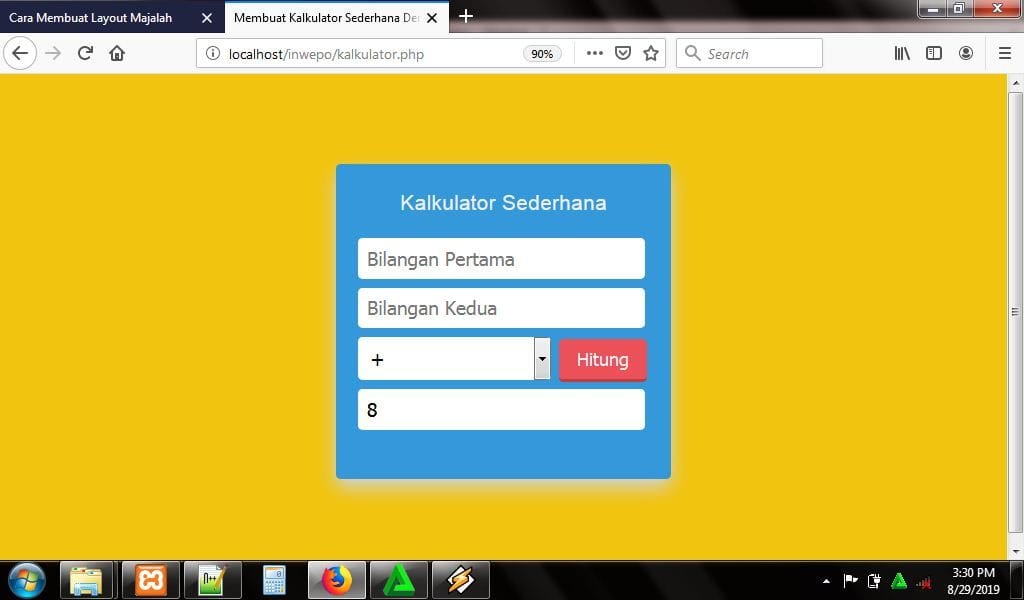
5. Reload kembali http://localhost/inwepo/Kalkulator.php, dan berikut hasilnya. Cantik bukan.

Hasil:

Catatan:
1. Mungkin ada yang masih bingung kenapa harus disimpan di htdocs? Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
2. Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/inwepo/Kalkulator.php. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. Inwepo menunjuk pada folder inwepo saya di xampplite – htdocs. Dan, Kalkulator.php adalah nama file yang tersimpan script code di atas.
Sekian tutorial “Cara Membuat Aplikasi Kalkulator Sederhana dengan PHP”. Selamat mencoba.
















