Bagi pemilik bisnis yang berjualan produk barang maupun jasa memiliki sebuah website sangatlah penting, mengapa? karena di zaman yang serba canggih ini dengan perkembangan teknologinya membuat semua masyarakat menjadi lebih mudah untuk melakukan sesuatu contohnya seperti membeli sebuah barang atau mencari sebuah jasa melalui internet.
Untuk itu bagi para pelaku bisnis yang tidak memliki sebuah website akan membuatnya tertinggal serta usaha yang dijalaninya tersebut akan datar perkembangannya ataupun sedikit mendapatkan pelanggan maupun pembeli. bayangkan jika semua pembeli dari seruruh penjuru dunia mengunjungi situs kamu maka keuntungannya lebih besar daripada hanya menjalani usaha melalui offline.
Bagi kamu yang ingin belajar bagaimana cara membuat sebuah website tanpa perlu kemampuan pemerograman ataupun yang tidak bersekolah dibidang IT tidak perlu khawatir karena dengan mengikuti tutorial ini kamu dapat membuat sebuah website profesional dengan mudah, berikut tutorialnya:
- A. Instalasi dan setting CMS WordPress di Localhost Menggunakan XAMPP
- B. Instalasi Plugin E-commerce pada WordPress
- Cara Install Plugin WordPress Melalui Dashboard
- Alternatif: Cara Install Plugin WordPress Melalui folder XAMPP (Manual)
- C. Setting Plugin WooCommerce
- D. Membuat dan Menulis Produk di Dashboard WordPress
- E. Pengaturan Informasi Pembayaran Transfer Bank di WooCommerce
- F. Ubah Tampilan Awal Static Front Page
- G. Cara Upload Tema WordPress
- Upload Tema Melalui Menu Dashboard
- Upload Tema Melalui Folder XAMPP (Manual)
- H. Cara Ganti Tema WordPress Toko Online
- I. Cara Setting Tema Toko Online
- J. Cara Ganti Logo Header Tema
- K. Cara Mengubah Permalink Url WordPress
- L. Cara Membuat Slider/Slideshow Gambar di WordPress
A. Instalasi dan setting CMS WordPress di Localhost Menggunakan XAMPP
Sebelum mengikuti panduan tutorial ini kamu diwajibkan mengikuti tutorial sebelumnya yang penulis pernah buat:
- Cara Install WordPress di Localhost Menggunakan XAMPP (Windows OS)
- Cara Install WordPress di Localhost Menggunakan XAMPP (Mac OS X)
tutorial ini kita akan belajar dan mencobanya dengan localhost (Offline) sebelum mempublikasikan secara resmi secara online.
B. Instalasi Plugin E-commerce pada WordPress
Setelah mengikuti panduan tutorial cara install WordPress selanjutnya kita perlu menginstall plugin E-commerce. Plugin merupakan aplikasi dari pihak ketiga yang berfungsi untuk memodifikasi ataupun menambahkan fitur baru pada website.
1. Login halaman admin wordpress
http://localhost/wordpress/wp-admin atau
http://localhost/wordpress/wp-login.php

Cara Install Plugin WordPress Melalui Dashboard
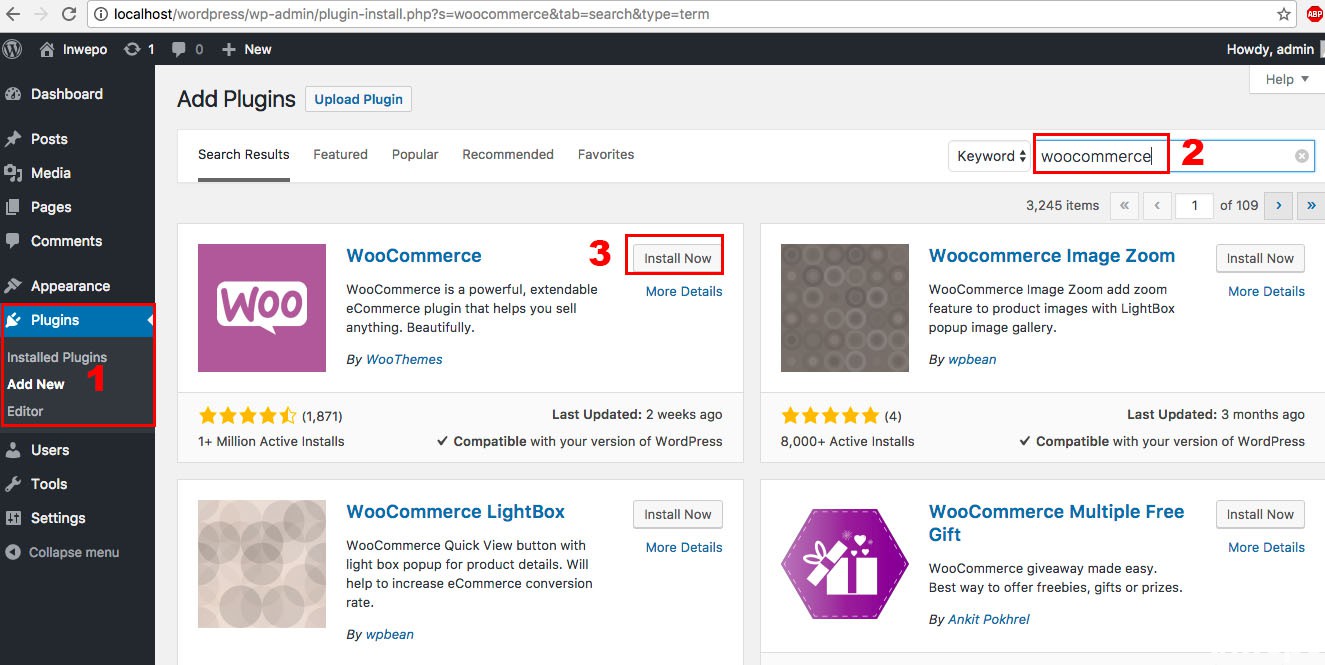
2. Masuk ke menu Plugins – Add New. Selanjutnya di kolom search ketikan: Woocommerce dan pilih tombol install now. (Untuk yang terhubung koneksi internet di komputernya).

Alternatif: Cara Install Plugin WordPress Melalui folder XAMPP (Manual)
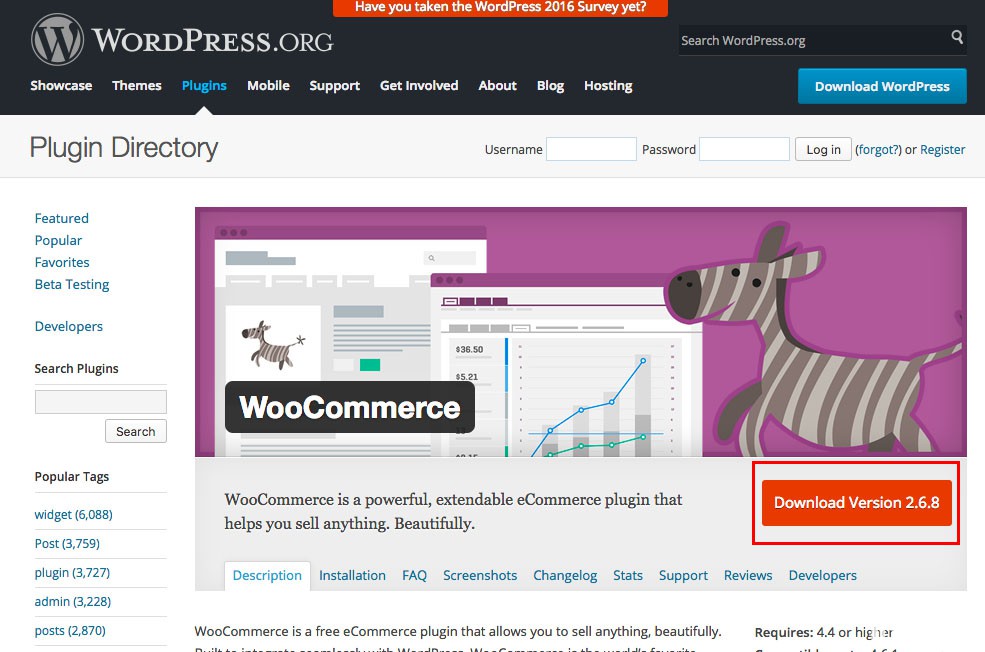
Atau bisa dengan cara manual yaitu download terlebih dahulu pluginnya di https://wordpress.org/plugins/woocommerce/

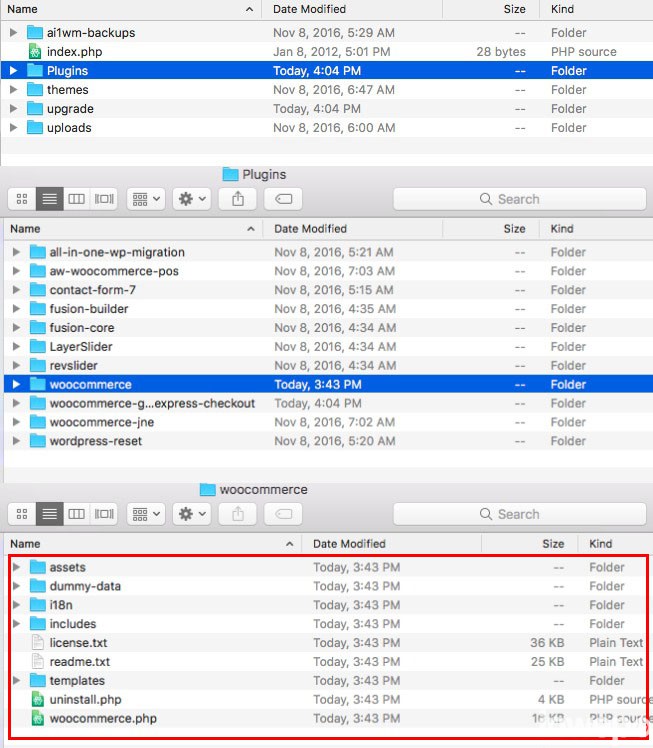
Kemudian extract file plugin WooCommerce lalu copy folder dan isinya ke dalam folder XAMPP WordPress plugin, caranya sebagai berikut:
Untuk pengguna Windows OS
Copy folder beserta isinya di dalam folder C:/XAMPP/htdocs/wordpress/wp-content/plugin/
Untuk pengguna Mac OS X
Copy folder beserta isinya di dalam folder Application/XAMPP/htdocs/wordpress/wp-content/plugin/

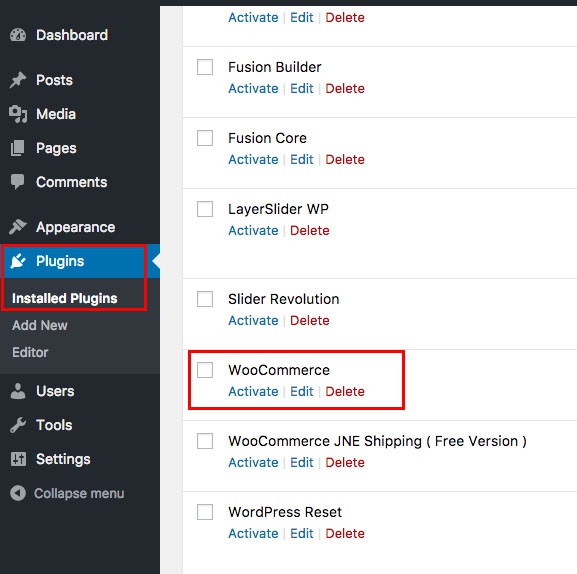
3. Aktifkan plugin WooCommerce, masuk ke menu Plugins – Installed Plugins – WooCommerce (klik Activate).

C. Setting Plugin WooCommerce
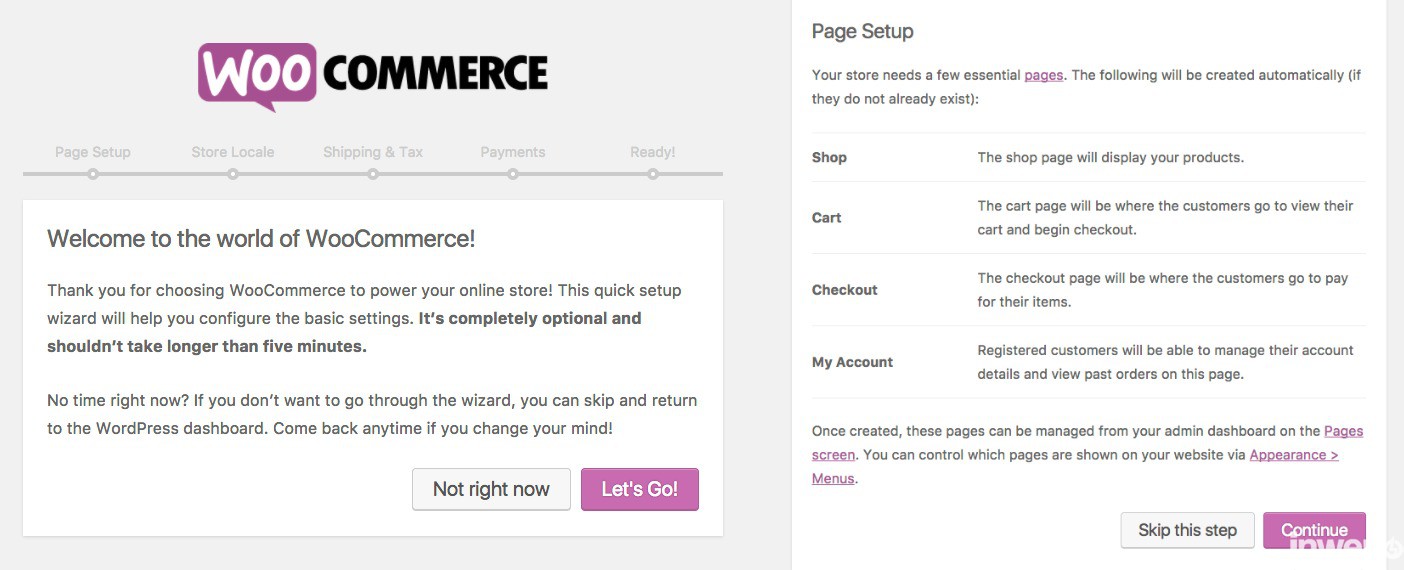
4. Selanjutnya akan diarahkan ke setup WooCommere, pilih Let’s Go! dan Continune.

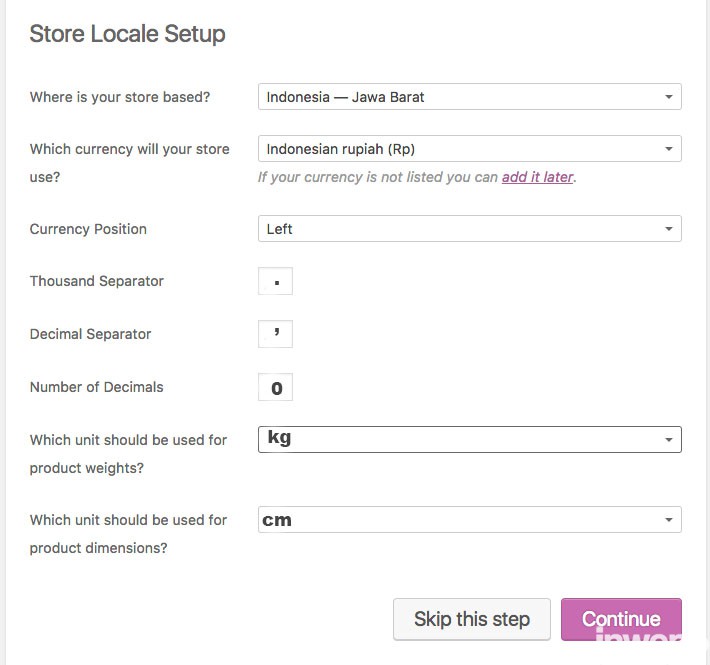
5. Selanjutnya silakan isi Store Locale Setup, jika sudah lanjutkan “continue”.
 Penjelasan:
Penjelasan:
- Where is your store based: Lokasi bisnis kamu berada Contohnya Indonesia.
- Which currency will your store use: Mata uang yang akan digunakan dalam transaksi di toko online kita.
- Currency position: Posisi mata uang, Jika negara Indonesia contohnya Rp letaknya di sebelah kiri (left).
- Thousand separator: Pemisah angka ribuan. Jika negara Indonesia menggunakan titik dan sebaliknya bila luar negri biasanya menggunakan koma.
- Decimal separator: Pemisah angka desimal sen. Jika negara Indonesia menggunakan koma. Bila luar negri biasanya menggunakan koma.
- Number of Decimal: Jumlah desimal. Isi angka 0 bila kamu tidak ingin menampilkan sen.
Jika kamu ingin mengubah pengaturan atau ada kesalahan pengaturan bisa diatur lagi dimenu WooCommerce – Settings.
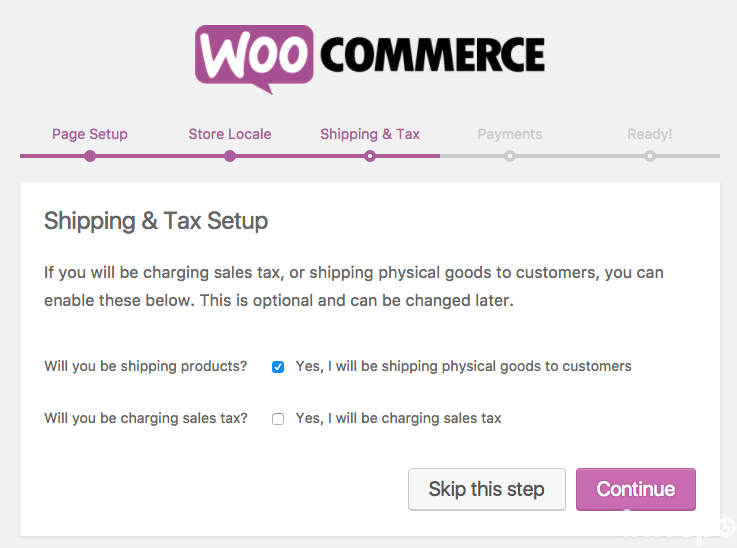
6. Selanjutnya “Shipping & Tax Setup”.
Will you be shipping products: Silakan dicentang jika kamu mengirim berupa produk fisik dan Jika setiap pembelian produk ingin dikenakan pajak silakan centang juga Will you be charging sales tax. Continue untuk melanjutkan.

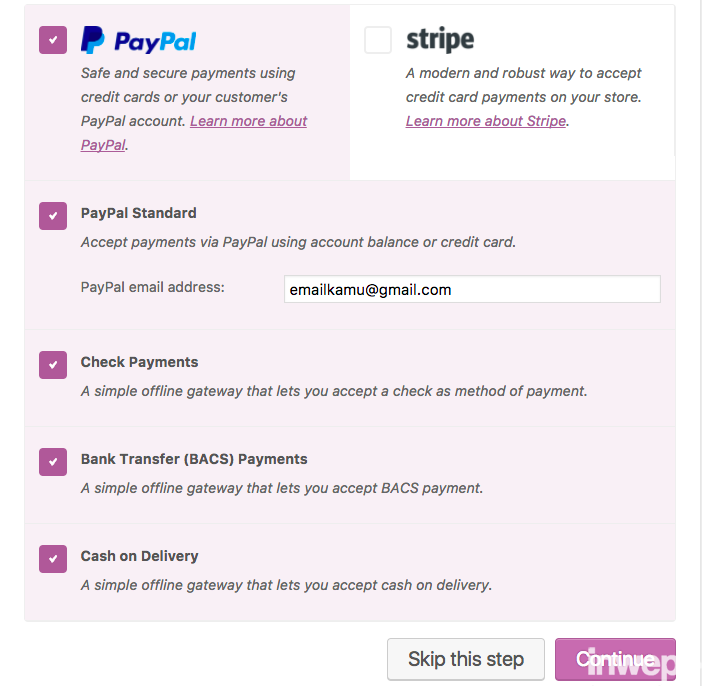
7. Sanjutnya Payment fungsinya untuk mengatur transaksi pembayaran apa yang akan digunakan di toko online kita. Pada umumnya untuk di Indonesia menggunakan “Bank Transfer payments” silakan centang yang kamu ingin coba gunakan. Jika sudah sudah pilih continue.

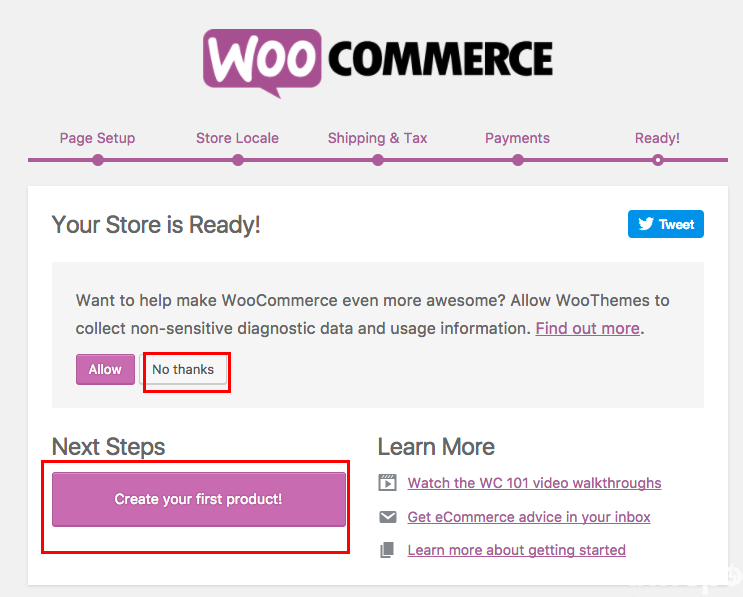
8. Terakhir, pilih tombol “No thanks” dan silakan mencoba membuat sebuah produk yang ingin dijual dengan memilih “create your first product”.

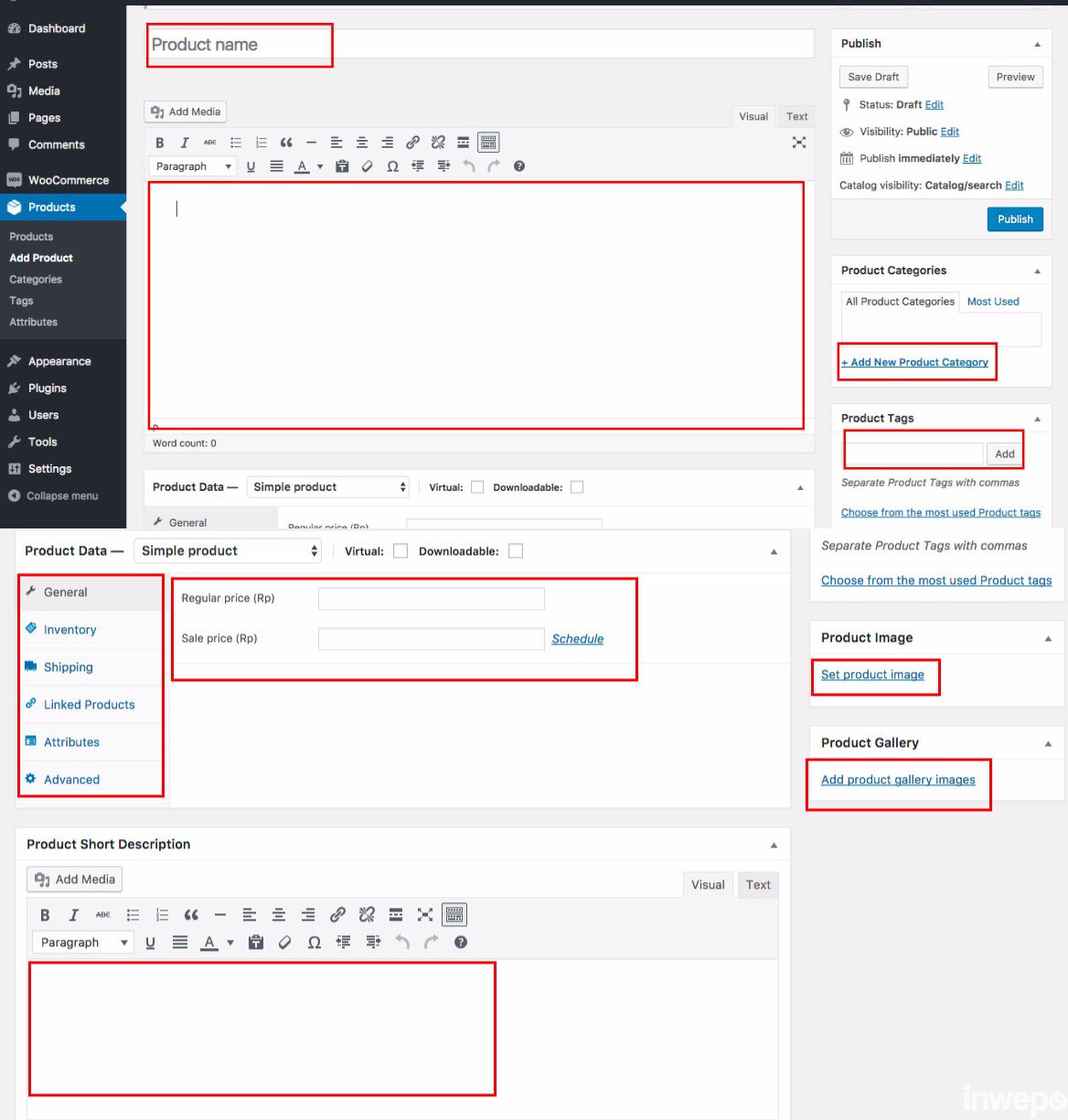
Untuk menambahkan produk caranya: Masuk ke menu Product – Add Product.
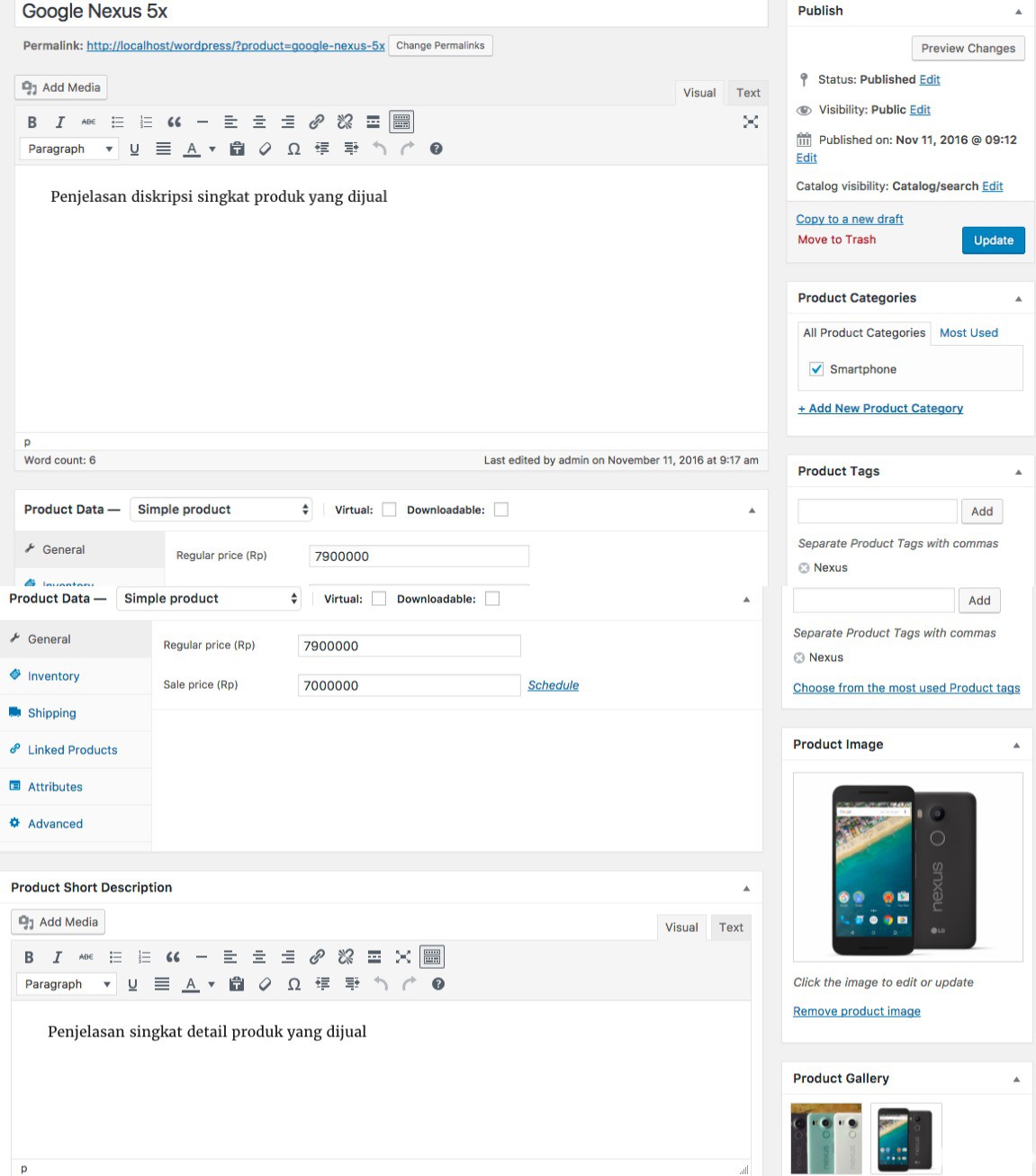
9. Isi product name, product categories, product tags, isi diskirpsi tentang produk, regular price, sale price. Buat ukuran semua gambar product misal: 500px X 500px agar posisi gambar sama rata dan rapih.

Contohnya seperti berikut ini:

11. Jika sudah terisi semua data yang diperlukan kemudian klik tombol publish.
E. Pengaturan Informasi Pembayaran Transfer Bank di WooCommerce
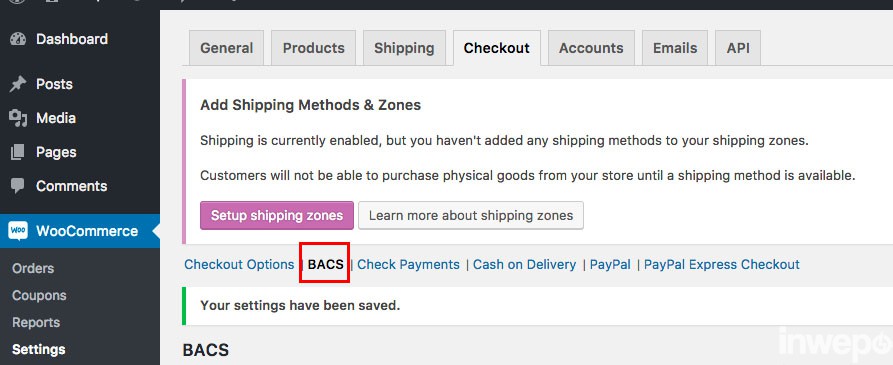
12. Untuk mengisi informasi pembayaran melalui transfer bank masuk ke menu WooCommerce – Settings – Checkout – BACS.
dimenu settings WooCommerce ini terdapat menu General, Product, Shipping, Checkout, Account dan email. Kamu bisa mencoba melihat dan mengaturnya satu persatu.

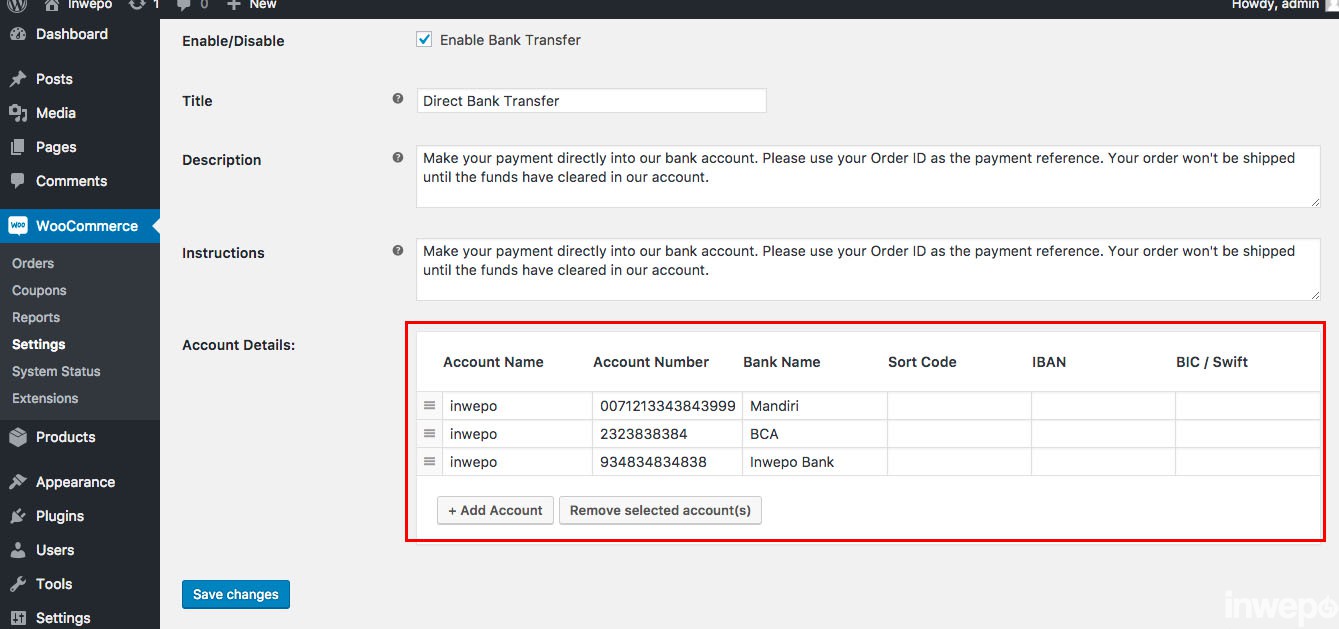
13. Isi informasi akun bank kamu untuk menerima pembayaran melalui jalur transfer. Jika sudah pilih tombol “save changes”.

F. Ubah Tampilan Awal Static Front Page
Agar list produk yang kita jual terdapat di halaman utama, kamu perlu mengubah default pengaturan awal static front page halaman, caranya:
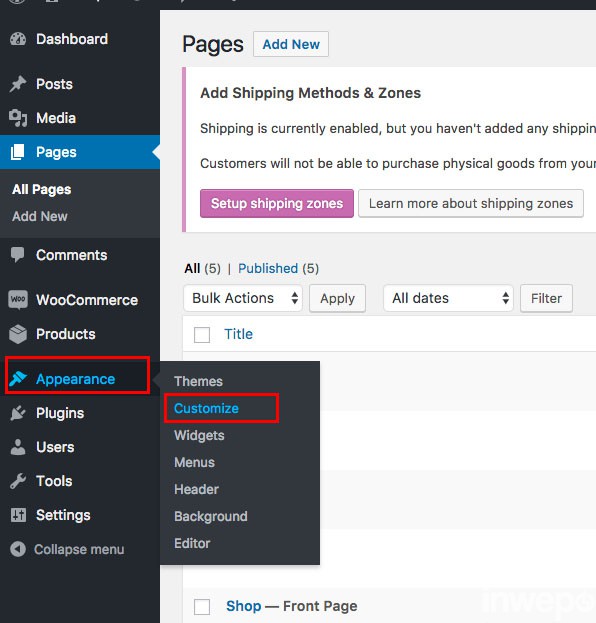
14. Masuk ke menu Appearance – Customize.

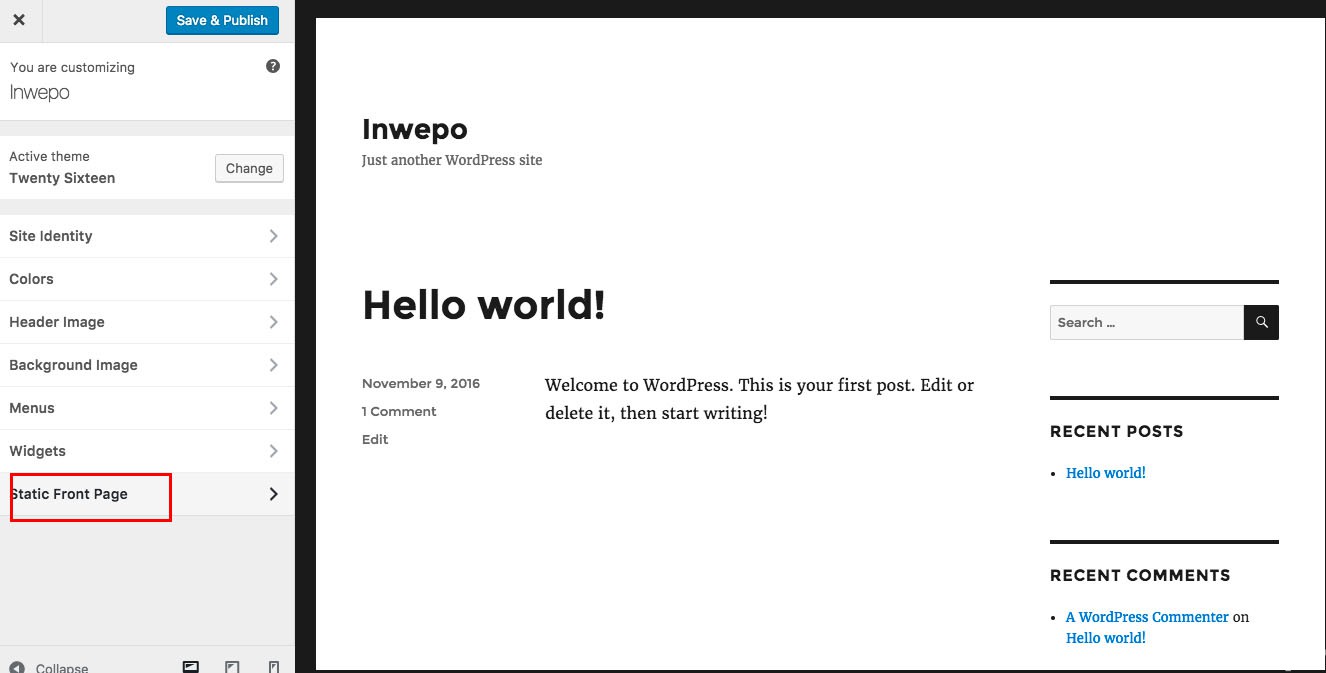
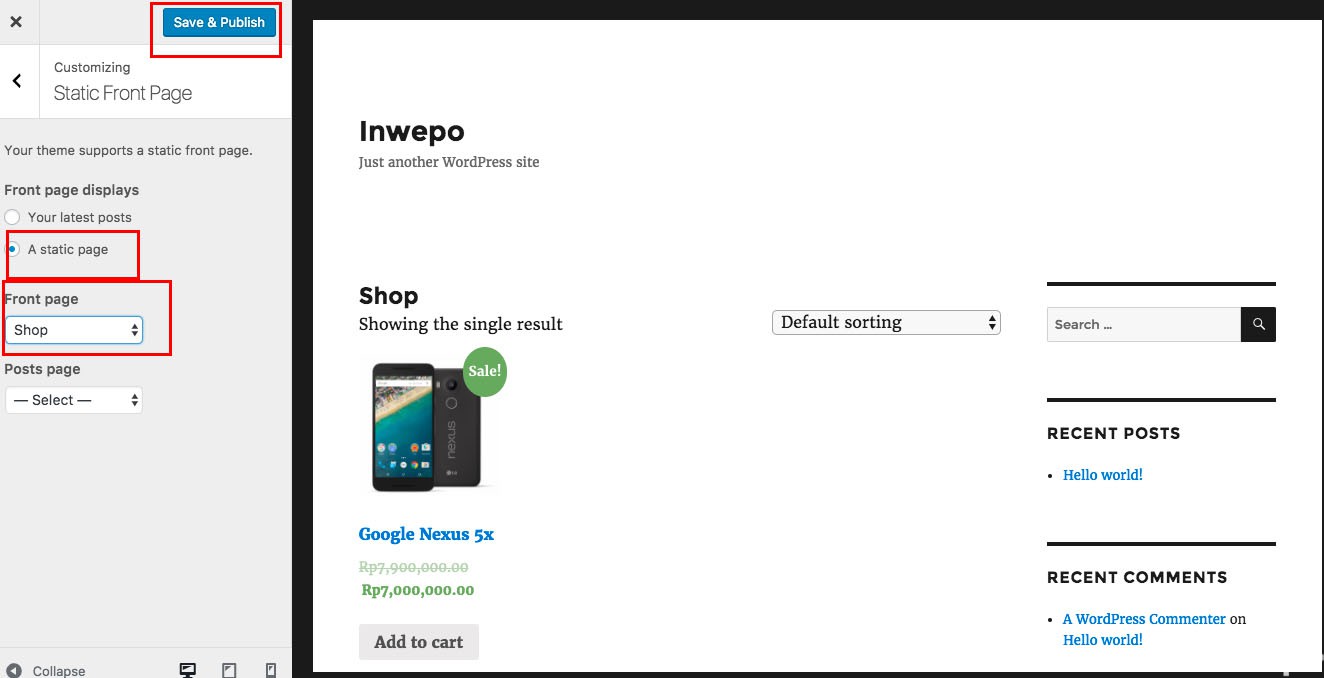
15. Pilih menu static front page untuk mengubah.

16. Kemudian ganti ke A static page. Selanjutnya ubah halaman front page menjadi shop (karena default list produk yang kita buat berada di halaman shop).
17. Save & publish. Selesai itulah pengenalan dasar untuk membuat toko online menggunakan WordPress.
Selanjutnya untuk mempercantik agar tampilan website toko online kita terlihat profesional kamu harus mengganti tema WordPress.
G. Cara Upload Tema WordPress
18. Download tema toko online terlebih dahulu, kamu bisa mendapatkannya di internet maupun di stok tema menu Wordpress Silakan masuk ke menu Appearance – Themes – Add New.
Catatan: Setiap pengaturan tema WordPress berbeda-beda jadi harap baca setiap panduan atau dokumentasi cara penggunaanya.
Cara ganti tema melalui dashboard WordPress: Masuk ke menu Appearance – Themes – Add New – Upload Theme.
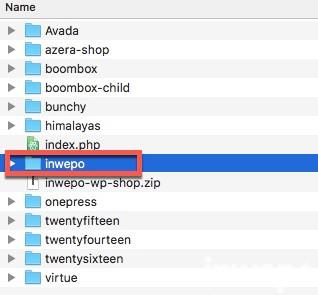
Upload Tema Melalui Folder XAMPP (Manual)
Untuk pengguna Windows OS
19. Copy folder beserta isinya di dalam folder C:/XAMPP/htdocs/wordpress/wp-content/themes/
Untuk pengguna Mac OS X
Copy folder beserta isinya di dalam folder Application/XAMPP/htdocs/wordpress/wp-content/themes/

H. Cara Ganti Tema WordPress Toko Online
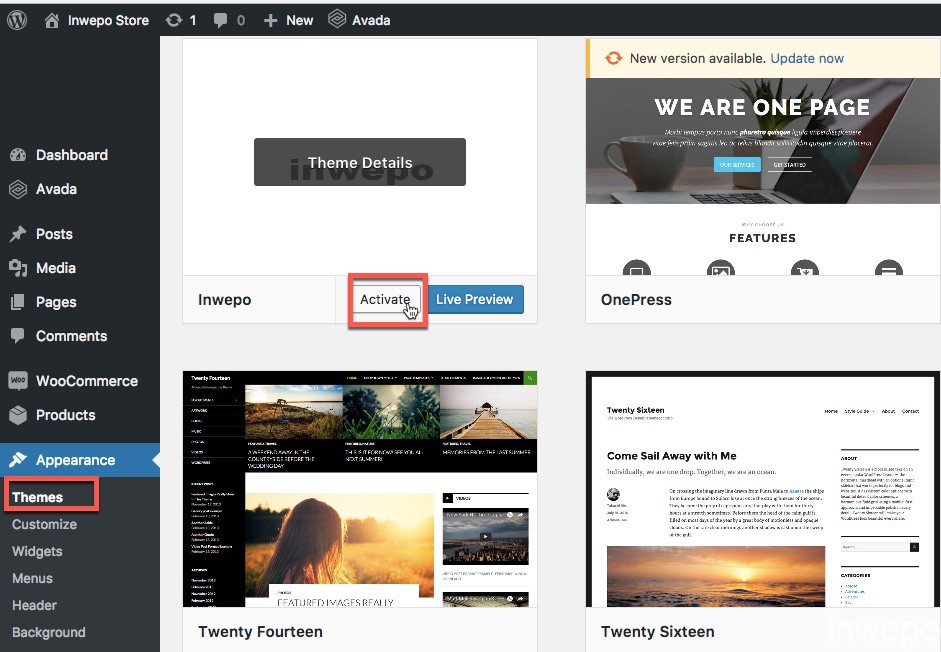
20. Setelah tema toko online sudah kamu upload berhasil selanjutnya yaitu mengaktifkan tema toko online Inwepo. Caranya:
Masuk ke menu Appearance – Themes – Pilih Activate, pada tema toko online yang telah di upload.

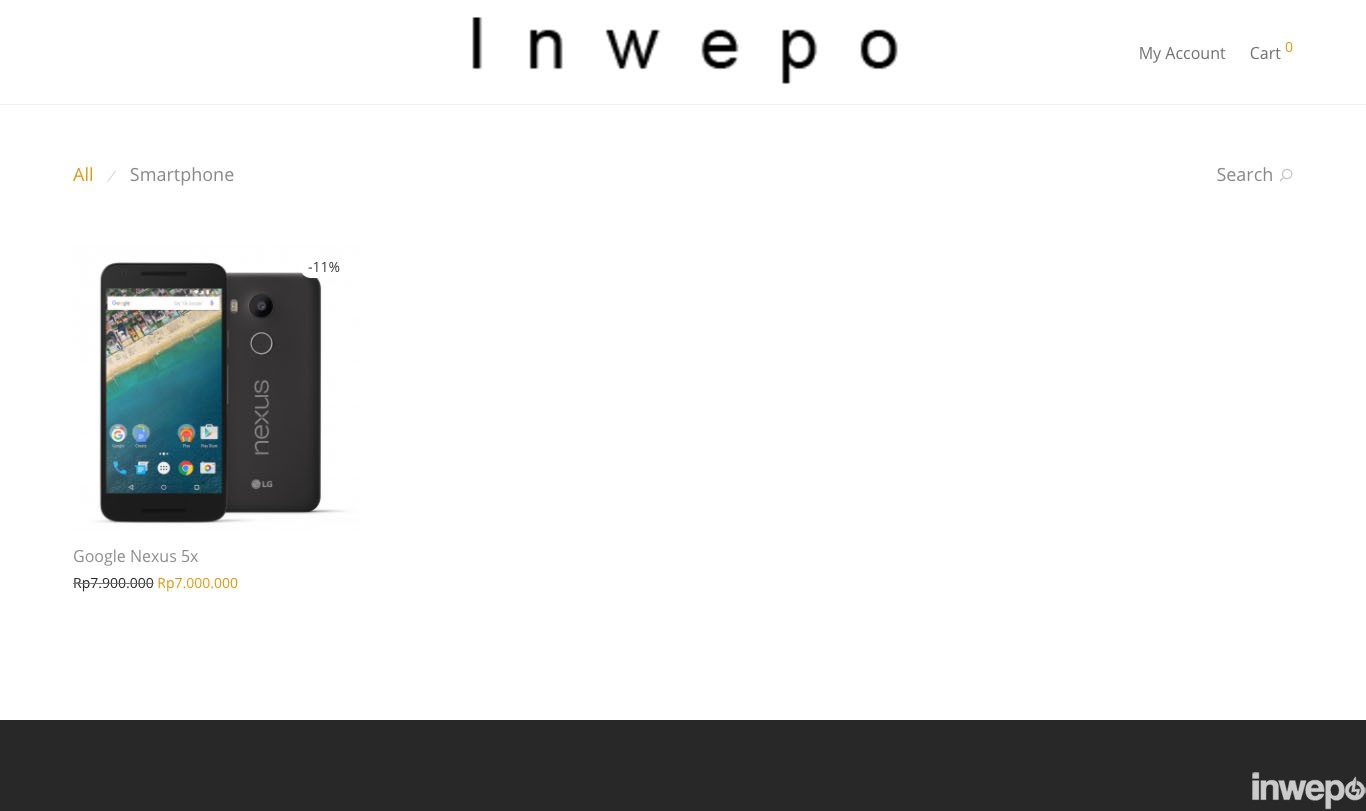
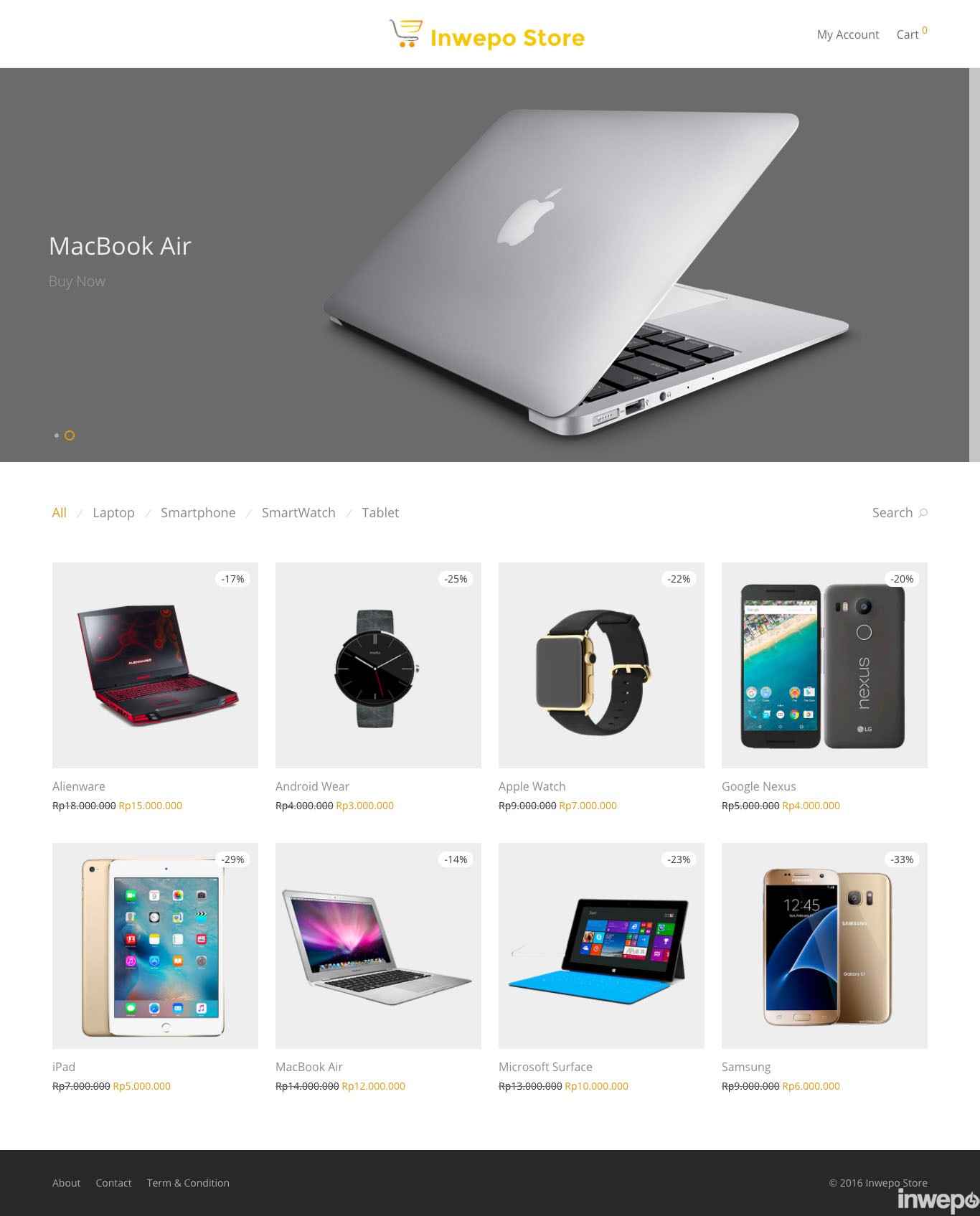
Silakan akses kembali homepage utama website kamu http://localhost/wordpress , maka hasilnya akan seperti berikut:

I. Cara Setting Tema Toko Online
21. Untuk melakukan setting tema masuk menu Theme Settings.
J. Cara Ganti Logo Header Tema
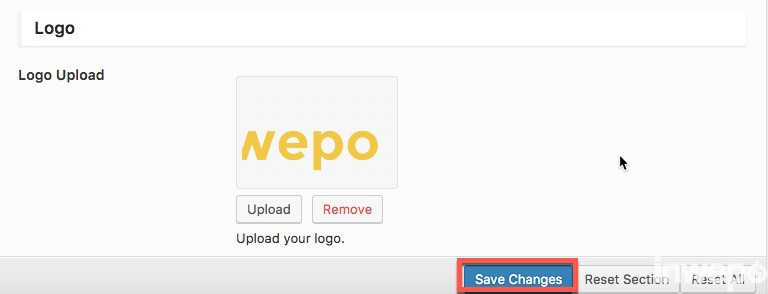
22. Masuk ke menu Theme Settings – Header – Logo.
upload gambar logo yang kamu punya kira-kira ukurannya 400px X 100px.

23. Kemudian klik tombol Save Changes.

24. Untuk mengubah ukuran logo di kolom menu Logo Height.
Selanjutnya untuk membuat halaman informasi seperti halaman about dan menghubungkannya ke footer, pertama kita harus membuat sebuah halaman post terlebih dahulu caranya:
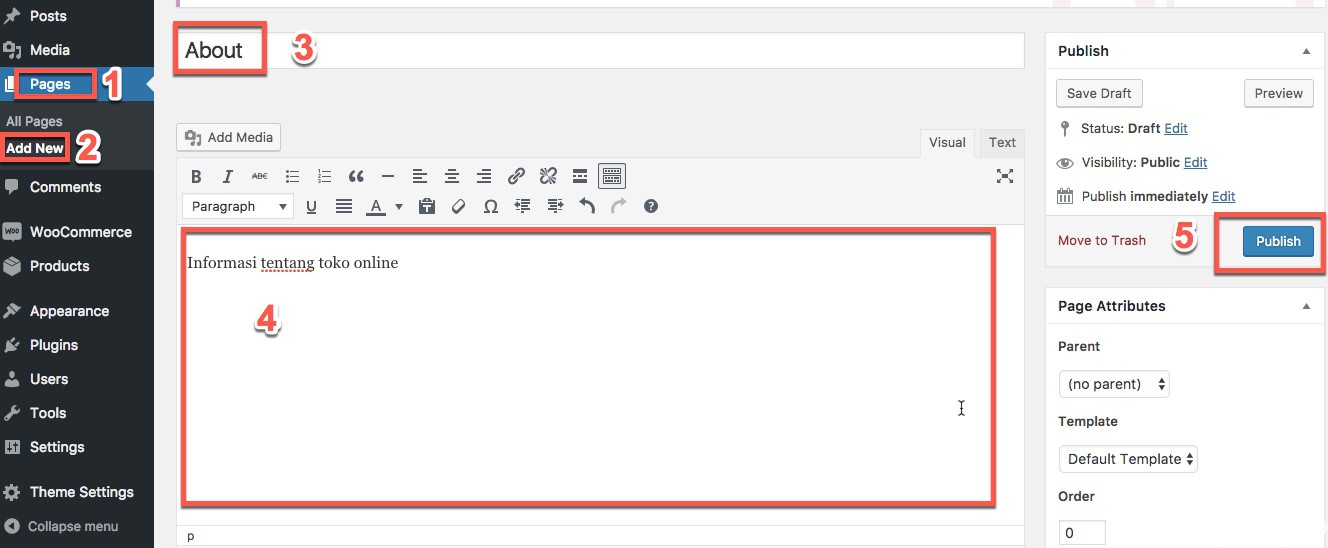
25. Masuk ke menu dashboard, Pages – Add New.

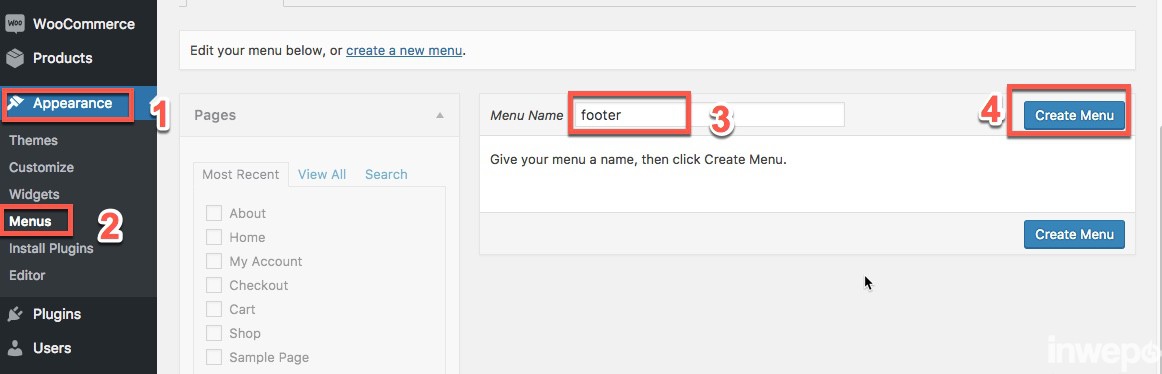
26. Masuk ke menu dashboard, Appearance – Menu. Kemudian isikan nama footer di menu name dan klik tombol create menu.

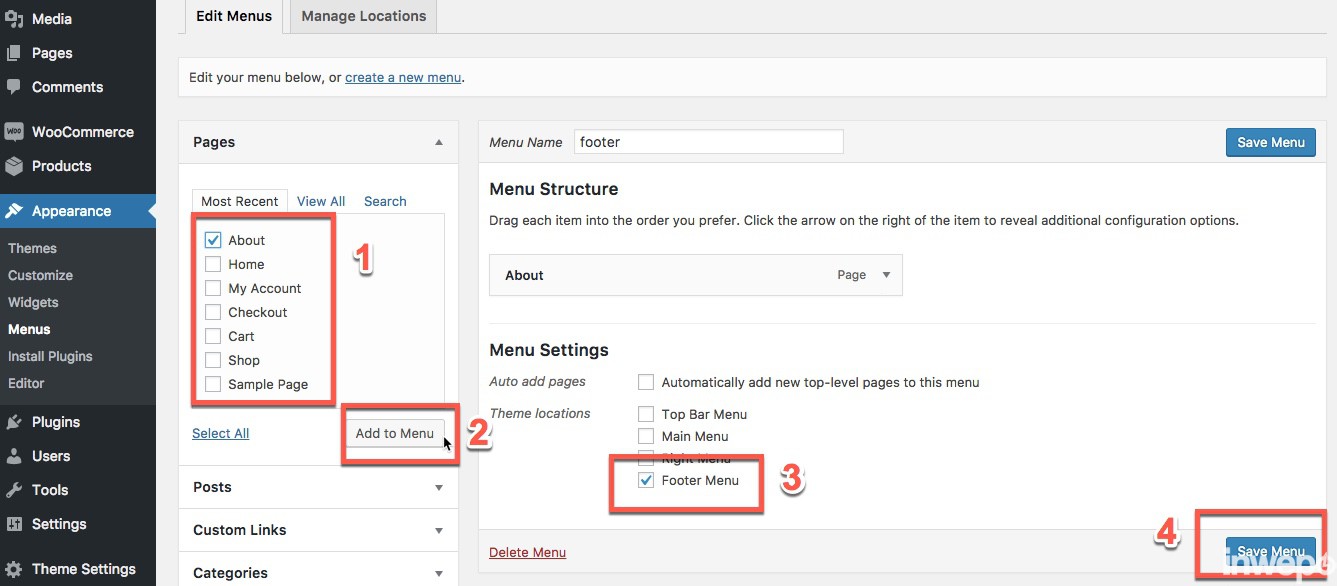
27. Selanjutnya centang kolom About, klik tombol Add to Menu maka akan terlihat menu about telah ditambahkan di menu structure (Lihat gambar di bawah). Kemudian centang Footer menu dan terakhir klik tombol Save Menu.

Kamu bisa menambahkan menu footer seperti contact, term & condition, dan sebagainya.
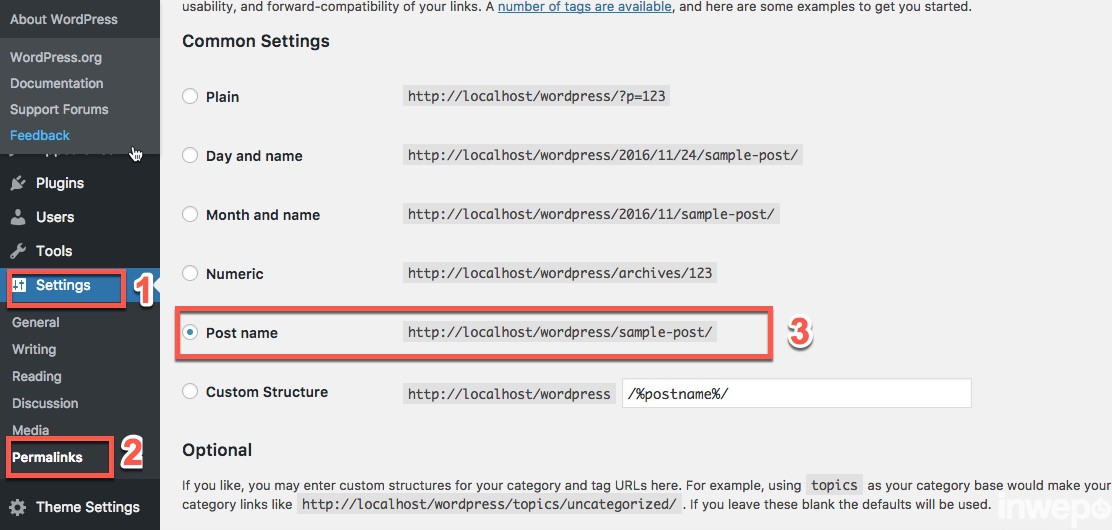
K. Cara Mengubah Permalink Url WordPress
Mengubah permalink url WordPress bertujuan agar link url lebih terlihat frendly dan berpengaruh terhadap SEO (Search Engine Optimization) di Google, Bing dan situs search engine lainnya.
28. Masuk ke menu Settings – Permalinks. Ubah ke Post name.

L. Cara Membuat Slider/Slideshow Gambar di WordPress
Untuk mempercantik tampikan toko online kita bisa menggunakan slider atau gambar slideshow di homepage kita. Banyak plugin WordPress gratis dan berbayar yang menyediakan fitur slider untuk WordPress kita. Contoh di sini penulis menggunakan Plugin WPBakery Visual Composer yang sudah include kedalam tema toko online yang disediakan penulis dalam tutorial ini.
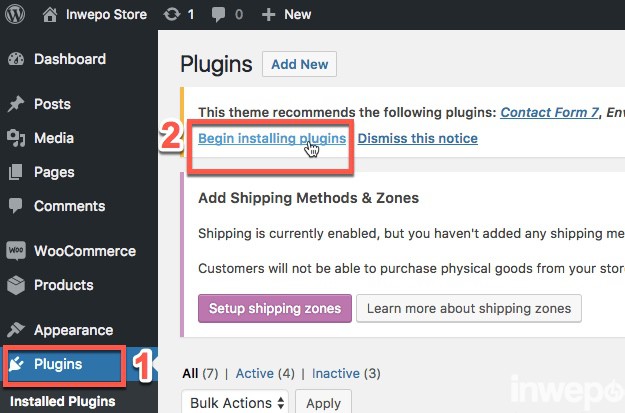
29. Masuk ke menu Plugins – Begin installing plugins (Lihat gambar di bawah ini)

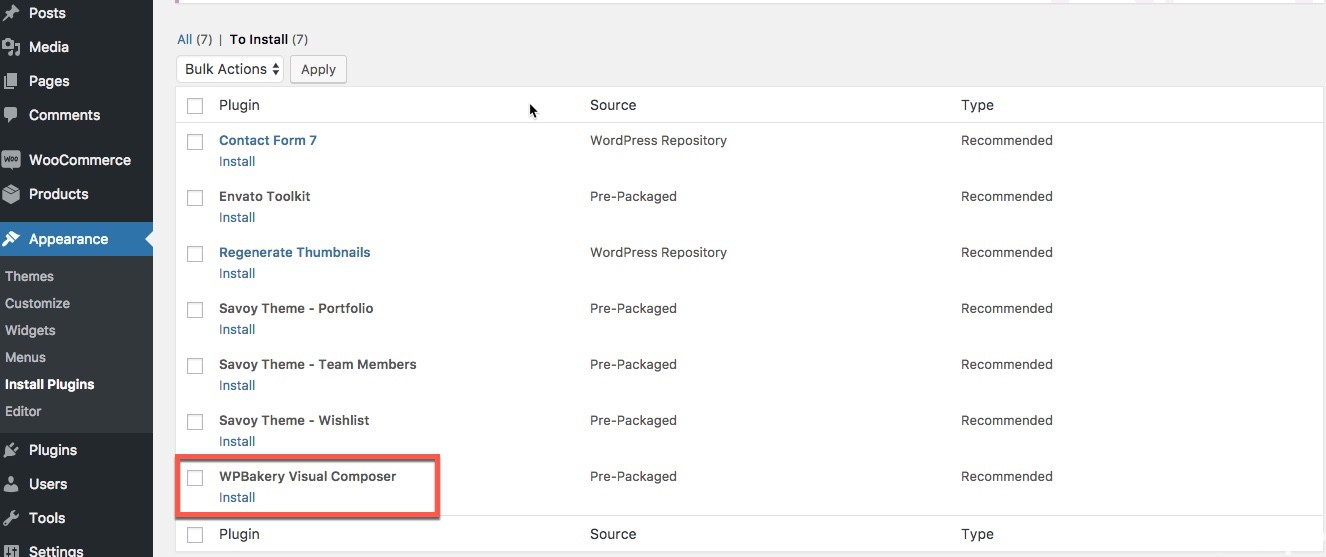
30. Selanjutnya pilih klik install WPBakery Visual Composer.

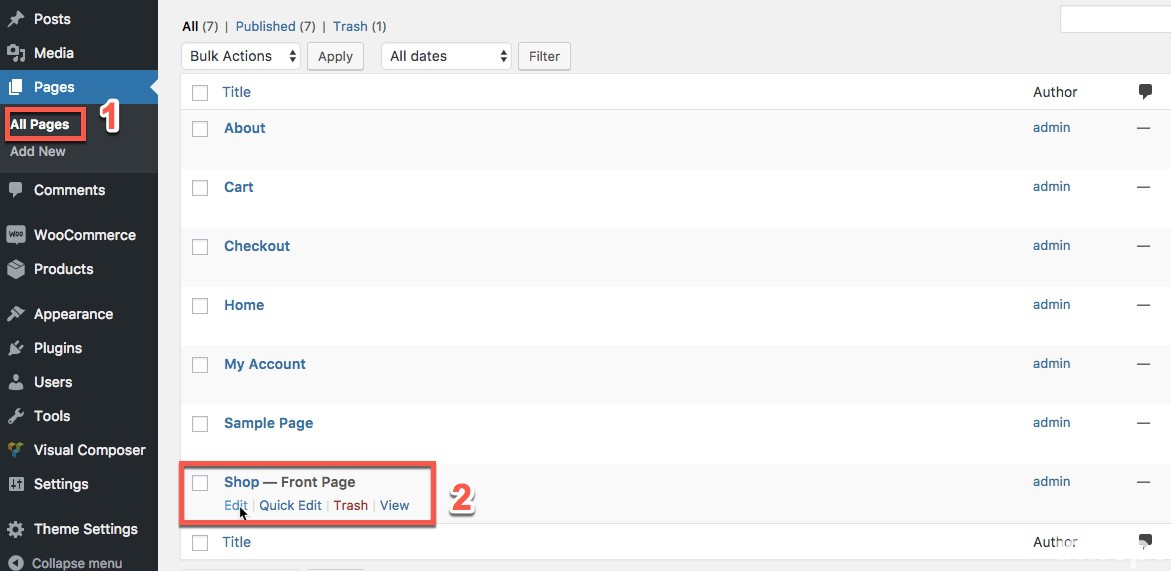
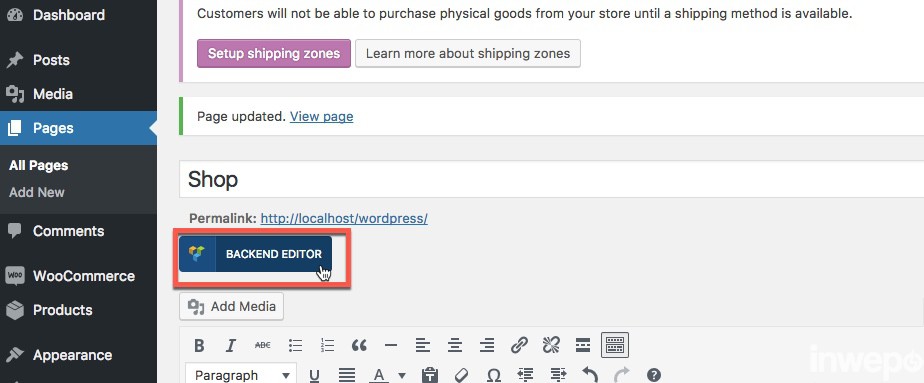
31. Masuk ke menu Pages – All Pages – Edit Shop (Front Page).

32. Klik tombol BACKEND EDITOR menjadi CLASSIC MODE (Agar tampilannya lebih mudah).

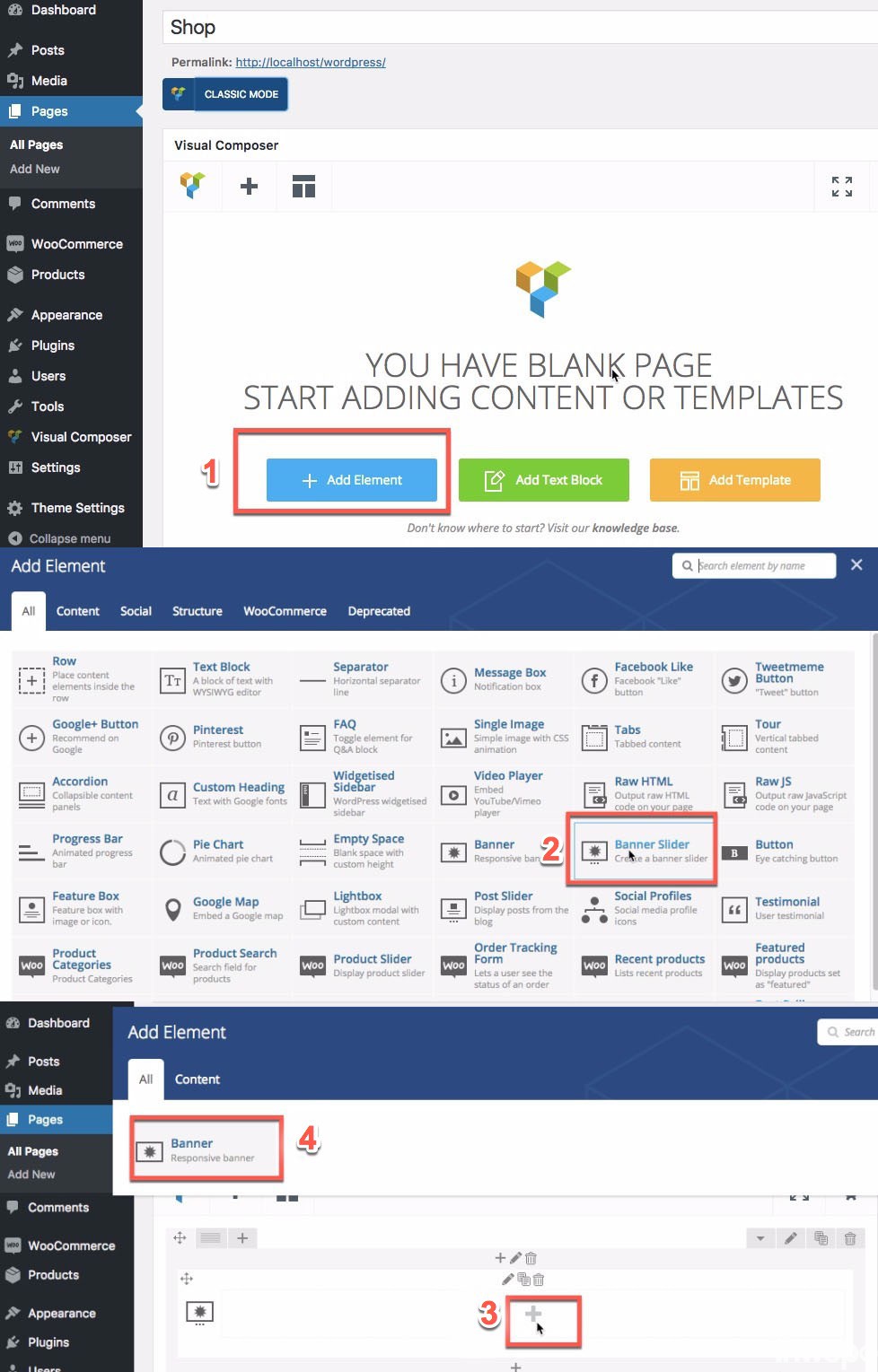
33. Selanjutnya klik tombol + Add Element – Banner Slider – + (Plus) – Banner. Lihat gambar di bawah ini.

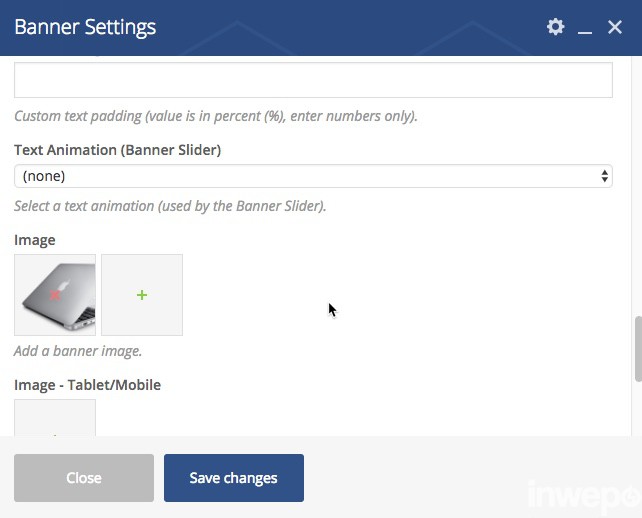
34. Isi form pengaturan dan upload foto banner dengan ukuran 1050px X 550px.

- Layout: Full width
- Title: nama judul gambar
- Title size: Ukuran tulisan (large)
- Link Type: Ajax Shop link
- Shop link title: nama link url
- Shop link (URL): isikan link url domain kamu, contoh: localhost/wordpress/product-category/laptop/
- Link layout: Pilih ingin text atau banner.(Contoh disini memilih text link).
- Text Color Scheme: Pilih warna tulisan light atau dark.
- Text position: Posisi text (Contoh disini memilih center left).
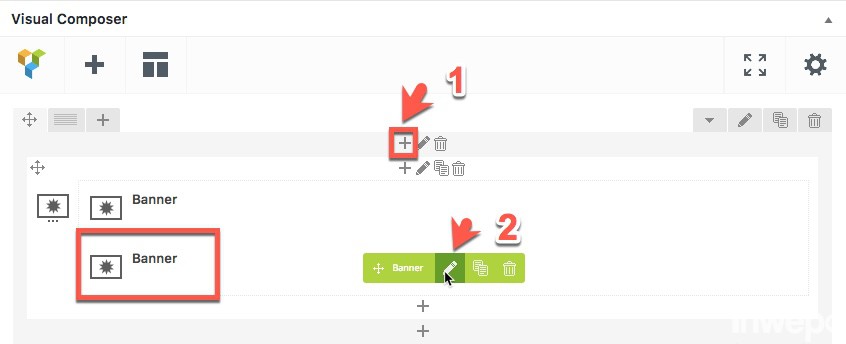
35. Untuk menambah gambar slider, klik tanda + kemudian klik edit gambar pensil pada bagian banner yang baru ditambahkan. Lihat gambar di bawah ini.

36. Jika sudah semua lalu klik tombol Save Changes dan Update.
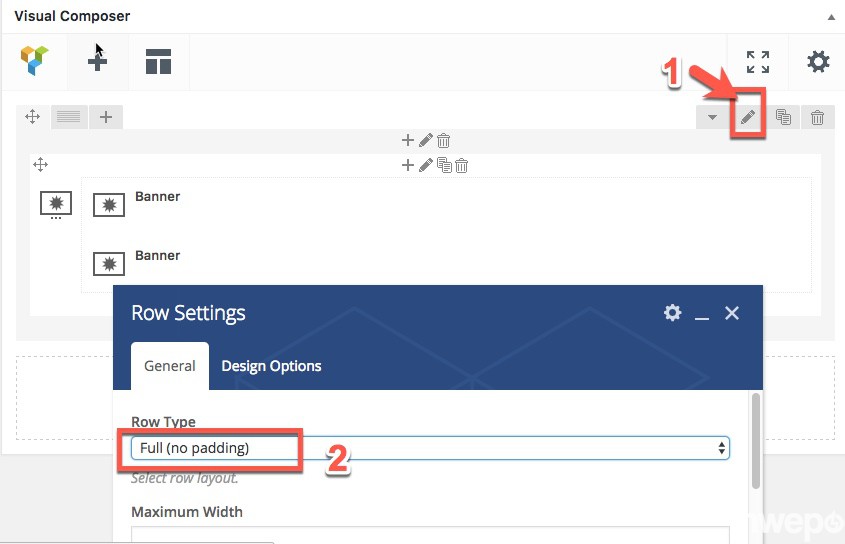
37. Untuk membuat gambar slider menjadi lebar penuh caranya: Klik icon pensil di visual composer – Row Type Full (No padding).

Jika sudah semuanya pilih Save change dan Update. Maka hasil akhirnya akan seperti berikut ini:

Untuk melihat live demo nya:
savoy.nordicmade.com
Panduan penggunaan toko online
Dalam waktu 1 hari kamu bisa membuat toko online profesional dengan mudah.
Tambahan: Kamu juga bisa menginstall plugin JNE untuk informasi pengiriman barang. Download WooCommerce JNE Shipping.




















_74
Desember 6, 2016 at 21:01
gan mau nanya.terus ini caara untuk ngepublisnya gmna? dibutuhkan domain dllnya apa gmna? saya aga bingung. kalo bisa, bikin tutorial full dari awal sampe jadi bisa di liat orang . atau ada tutorial fullnya dari awal sampe jadi? kalo boleh kirim ke email gan [email protected] thnxs gan
Fadli TN
Desember 11, 2016 at 06:35
Ditunggu 🙂
IndoCybershare56
Januari 29, 2017 at 13:55
Cara nambahin Ongkir JNE / Pos gimana? masa ga pake ongkir 😀 ke enakan yg order dong kalo ga ada fitur ongkir.
Inwepo
Februari 1, 2017 at 00:08
pakai plugin jne ada. tapi yang bagus pluginya rata-rata berbayar.