CRUD merupakan singkatan dari Create, Read, Update dan Delete yang sering digunakan pada aplikasi-aplikasi pengolahan data yang kebanyakan mengguanakan fungsi CRUD didalamnya . Fungsi ini digunakan untuk menambahkan data, menghapus data, serta mengupdate data.
Baca juga:
- Tutorial Instalasi PHP Framework Codeigniter
- Cara Menampilkan Database Dalam CodeIgniter
- Upload dan Download File Dari Galeri Menggunakan Codeigniter
Pada tutorial kali ini, penulis akan memberikan contoh tentang pembuatan website yang dapat menampilkan, menghapus dan mengedit data. Berikut ini langkah-langkah pengerjaannya:
1. Membuat database dengan nama daftar_buku. Kemudian membuat table bernama buku pada MySQL sebagai tempat menyimpan isi daftar buku.
2. Membuat struktur table buku seperti dibawah ini:

3. Memasukan record di dalam table buku:

4. Masuk pada folder Codeigniter kemudian buka folder config lalu ubah konfigurasi database.php seperti ini:
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; //username di mysql $db['default']['password'] = ''; //password $db['default']['database'] = 'daftar_buku'; //nama database
5. Masih di dalam folder config untuk mengubah file autoload.php seperti ini:
$autoload['libraries'] = array('database'); //function untuk memanggil database $autoload['helper'] = array('url'); //function untuk memanggil helper url
6. Mengubah file config.php di dalam folder config.
$config['base_url'] = 'http://localhost/CI/'; //function ini digunakan untuk memanggil secara otomatis base url
7. Membuat file showbuku.php di dalam folder application – controller.
<?php class showbuku extends CI_Controller{ function __construct() { parent::__construct(); $this->load->model('showbuku_model'); } function index() { $data['title'] = 'Ini contoh menampilkan data dengan Codeigniter'; //memanggil function selectAll di model showbuku_model, dimasukkan ke $data['buku'] $data['buku'] = $this->showbuku_model->selectAll(); //meload view bernama buku_view.php dengan data variable adalah $data $this->load->view('buku_view', $data); } function input() { $this->load->view('inputbuku_view'); } function tambah() { $this->showbuku_model->input(); redirect ('showbuku'); } function delete($id) { $this->showbuku_model->delete($id); redirect('showbuku'); } function edit($id) { if($_POST==NULL) { $data['no'] = $this->showbuku_model->select($id); $this->load->view('editbuku_view',$data); }else { $this->showbuku_model->update($id); redirect('showbuku'); } } } ?>
8. Membuat file bernama show_model.php di dalam folder application – models.
<?php class showbuku_model extends CI_Model{ function selectAll() { $this->db->order_by("Judul","desc"); return $this->db->get('buku’)->result(); } function input() { $Id = $this->input->post('id'); $Judul = $this->input->post('Judul'); $Penulis=$this->input->post('Penulis'); $data = array( 'id'=>$Id, 'Judul'=>$Judul, 'Penulis'=>$Penulis ); $this->db->insert('buku',$data); } function delete($id) { $this->db->delete('buku', array('id'=>$id)); } function update($id) { $this->db->where('id',$id)->update('buku', $_POST); } function select($id) { return $this->db->get_where('buku', array('id'=>$id))->row(); } } ?>
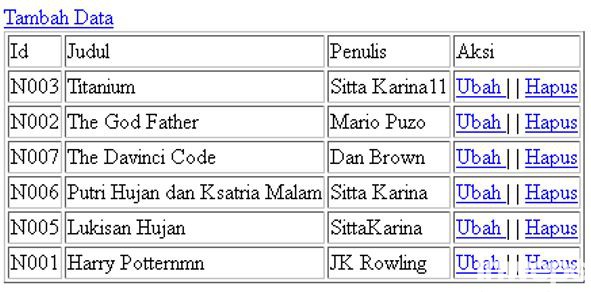
9. Jika file controller dan model telah dibentuk, kini saatnya membuat tampilan di dalam folder application – views dengan nama buku_view.php.
<html> <head> <title>Contoh Input</title> </head> <body> <h2><?php echo $title ?></h2> <a href="<?php echo base_url().'showbuku/input';?>">Tambah Data</a> <table border = 1> <tr> <td>Id</td> <td>Judul</td> <td>Penulis</td> <td>Aksi</td> </tr> <?php foreach ($buku as $b): ?> <tr> <td><?php echo $b->id ?></td> <td><?php echo $b->Judul ?></td> <td><?php echo $b->Penulis ?></td> <td><?php echo anchor('showbuku/edit/'.$b->id, ' Ubah ') . '| | ' . anchor('showbuku/delete/'.$b->id, ' Hapus '); ?> </td> </tr> <?php endforeach ?> </table> </body> </html>
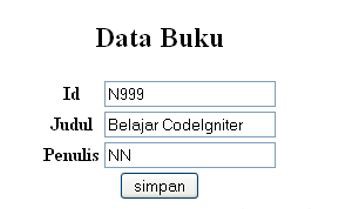
10. Membuat tampilan untuk memasukan data dengan nama inputbuku_view.php di dalam folder application – views.
<html> <head> <title>Data Buku</title> </head> <body><center> <h2>Data Buku</h2> <form action= "<?php echo base_url().’showbuku/tambah’ ?>" method="post"> <table> <tr> <th>Id</th> <td><input name="id" type="text"></td> </tr> <tr> <th>Judul</th> <td><input name="Judul" type="text"></td> </tr> <tr> <th>Penulis</th> <td><input name="Penulis" type="text"></td> </tr> </table> <input type="submit" value="simpan" /> </form> </body> </html>
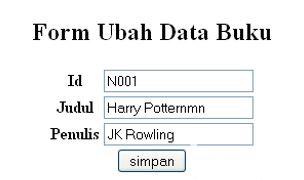
11. Membuat tampilan untuk mengedit data dengan nama editbuku_view.php di dalam folder application – views.
<html> <head> <title>Ubah Data Buku</title> </head> <body><center> <h2>Form Ubah Data Buku</h2> <form action= "" method="post"> <table> <tr> <th>Id</th> <td><input name="id" value ="<?php echo $no->id ?>" type="text"></td> </tr> <tr> <th>Judul</th> <td><input name="Judul" value ="<?php echo $no->Judul ?>" type="text"> </td> </tr> <tr> <th>Penulis</th> <td><input name="Penulis" value ="<?php echo $no->Penulis ?>" type="text"></td> </tr> </table> <input type="submit" value="simpan" /> </form> </body> </html>
12. Buka browser kemudian ketik URL http://localhost/CI/index.php/showbuku

14. Ketika ingin menambahkan record data maka akan muncul form seperti ini. Form ini muncul karena tadi telah membuat file inputbuku_view.php.

15. Kemudian jika ingin mengubah data record ketika ada kesalahan saat meng-input data, akan muncul form seperti ini. Sama halnya dengan nama file yang telah dibuat tadi yaitu editbuku_view.php.

Nah, itu tadi pembahasan penulis mengenai CRUD dengan menggunakan Codeigniter.



















user
November 15, 2017 at 19:52
terimakasih sebelumnya tutorialnya mantap, tapi ada permasalahan pada tambah data linknya tidak bekerja, itu disebabkan apa yah? saya suah ikuti semua persis dengan tutorial yang di buat, tapi tetap saja object not found pada saat saya klik tambah data, mohon pencerahanya