Artikel kali ini penulis akan membuat website toko online menggunakan framework codeigniter. Nanti, di setiap akhir artikel ini penulis membagikan source code program supaya pembaca dapat dengan mudah mengikuti proses pembuatannya.
Sebelumnya penulis mau membahas pengertian online shop atau toko online. Toko online adalah bisnis yang dilakukan seorang secara online atau menggunakan media internet dan komputer untuk berinteraksi dengan customer dan menjual barang atau produk melalui dunia maya. Nah, toko online ini juga termasuk bisnis e-commerce.
Langsung saja penulis bahas proses pembuatan website ini dimulai dari halaman utama. Pembaca juga dapat melihat cara instalasi dan konfigurasi codeigniter melalui link dibawah ini:
Baca Juga:
- Tutorial Instalasi PHP Framework Codeigniter
- Tutorial Konfigurasi Codeigniter
- Cara Menampilkan Database Dalam Codeigniter
PEMBUATAN HALAMAN UTAMA
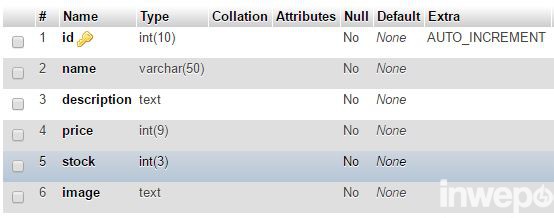
1. Membuat database toko.sql kemudian membuat table products di MySQL.
CREATE TABLE `products` ( `id` int(10) NOT NULL, `name` varchar(50) NOT NULL, `description` text NOT NULL, `price` int(9) NOT NULL, `stock` int(3) NOT NULL, `image` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `products` ADD PRIMARY KEY (`id`);
Struktur dari table products:

2. Membuat file Welcome.php di dalam folder C:\xampp\htdocs\toko-online\application\controllers.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model('model_products');
}
public function index()
{
$data['products'] = $this->model_products->all();
$this->load->view('welcome_message', $data);
}
public function add_to_cart($product_id)
{
$product = $this->model_products->find($product_id);
$data = array(
'id' => $product->id,
'qty' => 1,
'price' => $product->price,
'name' => $product->name
);
$this->cart->insert($data);
redirect(base_url());
}
public function cart(){
$this->load->view('show_cart');
}
public function clear_cart()
{
$this->cart->destroy();
redirect(base_url());
}
}
/* Yunan Helmi Al Anbarry */
/* Toko Online*/
Logika program:
- public function index berfungsi untuk menampikan file welcome_message.php yang terdapat di dalam folder view. Sehingga costumer dapat melihat produk apa saja yang dijual oleh toko online ini.
- public function add_to_cart berfungsi membuat array untuk menambahkan data. Pada kasus ini data yang diolah berupa produk dari toko online.
- public function cart berfungsi untuk menampilan file show_cart.php yang terdapat di folder view. Tampilan dari file ini berupa table hasil dari produk yang akan dibeli oleh custumer.
- public clear_cart berfungsi untuk menghapus list produk yang tidak jadi dibeli customer.
3. Membuat file Model_products di dalam folder C:\xampp\htdocs\toko-online\application\models.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Model_products extends CI_Model {
public function all(){
$hasil = $this->db->get('products');
if($hasil->num_rows() > 0){
return $hasil->result();
} else {
return array();
}
}
public function find($id){
//Query mencari record berdasarkan ID-nya
$hasil = $this->db->where('id', $id)
->limit(1)
->get('products');
if($hasil->num_rows() > 0){
return $hasil->row();
} else {
return array();
}
}
}
Logika Program:
- public function all berfungsi untuk mengambil data dari table products yang nantinya digunakan untuk menampilkan semua record di file welcome_message.php.
- public function find berfungsi untuk mencari query atau record yan ada di table products berdasarkan field id.
4. Membuat file top_layout.php di dalam folder C:\xampp\htdocs\toko-online\application\views\layout.
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<?=anchor(base_url(), 'Toko Online', ['class'=>'navbar-brand'])?>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><?php echo anchor(base_url(), 'Home');?></li>
<li>
<?php
$text_cart_url = '<span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span>';
$text_cart_url .= ' Shopping Cart: '. $this->cart->total_items() .' items';
?>
<?=anchor('welcome/cart', $text_cart_url)?>
</li>
<?php if($this->session->userdata('username')) { ?>
<li><div style="line-height:50px;">You Are : <?=$this->session->userdata('username')?></div></li>
<li><?php echo anchor('logout', 'Logout');?></li>
<?php } else { ?>
<li><?php echo anchor('login', 'Login');?></li>
<?php } ?>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Logika Program:
- File ini nantinya akan sangat digunakan untuk tampilan website toko online ini, karena menampilkan menu-menu yang tersedia. Seperti Home, Shopping Cart dan Login. Ibarat tubuh manusia, potongan program ini adalah kepala yang berperan penting untuk mengaktifkan fitur menu website.
5. Membuat file welcome_message.php di dalam folder C:\xampp\htdocs\toko-online\application\views.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Toko Online Inwepo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<?php $this->load->view('layout/top_menu') ?>
<!-- Tampilkan semua produk -->
<div class="row">
<!-- looping products -->
<?php foreach($products as $product) : ?>
<div class="col-sm-3 col-md-3">
<div class="thumbnail">
<?=img([
'src' => 'uploads/' . $product->image,
'style' => 'max-width: 100%; max-height:100%; height:100px'
])?>
<div class="caption">
<h3 style="min-height:60px;"><?=$product->name?></h3>
<p><?=$product->description?></p>
<p>Rp. <?=$product->price?></p>
<p>
<?=anchor('welcome/add_to_cart/' . $product->id, 'Buy' , [
'class' => 'btn btn-primary',
'role' => 'button'
])?>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
<!-- end looping -->
</div>
</body>
</html>
Logika Program:
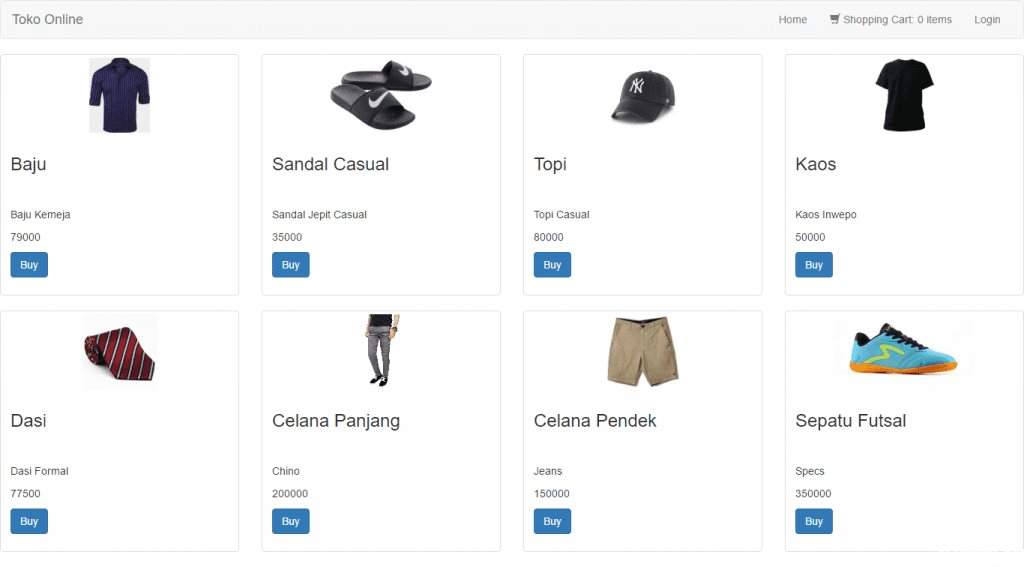
- Potongan program diatas berfungsi untuk menampilkan list produk yang dijual oleh toko online ini. Sehingga customer dapat melihat dan membeli barang yang mereka inginkan.
Berikut ini tampilan dari welcome_message atau halaman utama yang menampilkan produk dari toko online.

6. Membuat file show_cart.php di dalam folder C:\xampp\htdocs\toko-online\application\views.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Toko Online | Inwepo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<?php $this->load->view('layout/top_menu') ?>
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>No</th>
<th>Product</th>
<th>Jumlah</th>
<th>Price</th>
<th>Subtotal</th>
</tr>
</thead>
<tbody>
<?php
$i=0;
foreach ($this->cart->contents() as $items) :
$i++;
?>
<tr>
<td><?= $i ?></td>
<td><?= $items['name'] ?></td>
<td><?= $items['qty'] ?></td>
<td align="right"><?= number_format($items['price'],0,',','.') ?></td>
<td align="right"><?= number_format($items['subtotal'],0,',','.') ?></td>
</tr>
<?php endforeach; ?>
</tbody>
<tfoot>
<tr>
<td align="right" colspan="4">Total </td>
<td align="right"><?= number_format($this->cart->total(),0,',','.'); ?></td>
</tr>
</tfoot>
</table>
<div align="center">
<?= anchor('welcome/clear_cart','Clear Cart',['class'=>'btn btn-danger']) ?>
<?= anchor(base_url(),'Continue Shopping',['class'=>'btn btn-primary']) ?>
<?= anchor('order','Check Out',['class'=>'btn btn-success']) ?>
</div>
</body>
</html>
Logika Program:
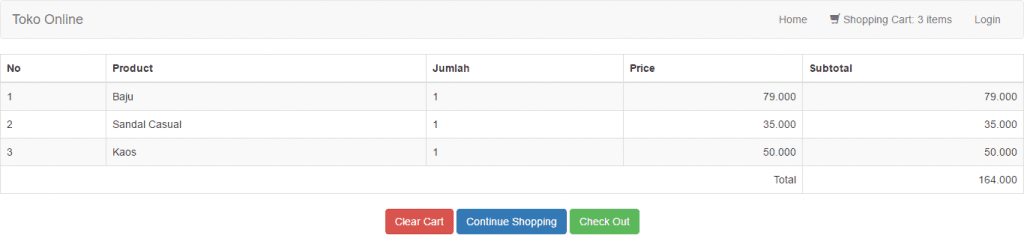
- Hadirnya potongan program ini akan menampilkan daftar list produk yang telah dibeli oleh customer. Di dalamnya juga terdapat 3 tombol pilihan yaitu: Clear Cart (untuk menghapus daftar belanja), Continue Shopping (untuk melanjutkan pembelanjaan oleh customer jika mereka masih ingin belanja barang lain) dan Check Out (Untuk ke proses selanjutnya yaitu pemesanan).
Berikut ini tampilan dari show_cart yang berguna untuk menampilkan daftar belanja dari customer.

Nah, itu tadi proses pembuatan halaman utama dari website toko online ini. Harap diperhatikan javascript dan css untuk tampilan website ini dikarenakan penulis menggunakan pemanggilan assets secara online. Artinya, jika pembaca tidak terkoneksi internet pada saat menjalankan program ini, penulis pastikan bahwa tampilan yang dihasilkan akan berbeda.
Untuk artikel selanjutnya, penulis akan membahas proses pembuatan register dan login untuk member. Maka dari itu terus ikuti perkembangan pembuatan website ini ya, sahabat setia inwepo. 😀
Untuk download file lengkapnya ada di bagian 6 akhir.
Tutorial Selanjutnya: Tutorial Membuat Toko Online Menggunakan Codeigniter: Register dan Login Member [Bagian 2]



















AhmadHasyim
Januari 11, 2017 at 14:18
mas itu function total_items() di top_layout.php diambil dari mana?
terima kasih
catur
Maret 16, 2017 at 21:14
sangat membantu mas, pertanyaannya itu css dan js nya online?
gak ada template nya kah mas? biar ga online< heee makasih
Fadli TN
Maret 20, 2017 at 22:08
css dan js nya satu paket ada di templatenya. kalau kamu taruh di localhost bisa, di webhosting juga bisa
Fahmi
Juli 24, 2018 at 00:01
Mas.…<?=img ([ src.. Kan saya ganti “assets/image” gmbar jg sdag saya truh ke folder itu.. Tpi kok gak muncul ya… Tlong penjelasannya. Trima kasih
Farrel
Oktober 30, 2018 at 14:23
mas caranya nambah navigasi baru gimana dan hyperlink nya kurang paham saya tolong di reply mas
rachmad
Mei 9, 2019 at 15:01
please bantu saya , kenapa pas saya buka views/top_menu , gagal trus ada bacaannya Fatal error: Call to undefined function anchor() in C:\xampp\htdocs\onlineshop\application\views\top_menu.php on line 11
lalu kalo saya buka views/top_menu.php yang muncul adalah C:\xampp\htdocs\onlineshop\application\views\top_menu.php on line 11