Selamat pagi pembaca setia inwepo, pada kesempatan kali ini saya akan melanjutkan proses pembuatan website toko online menggunakan framework Codeigniter. Artikel kali ini akan menjelaskan pembuatan Menu Invoices yang terdapat di halaman admin.
Invoice merupakan surat penagihan yang dikeluarkan oleh pihak penjual kepada pelanggan sesuai kesepakatan yang tertera di PO atau Purchase Order (surat pemesanan yang dikeluarkan setelah terjadi kesepakatan). Invoice berisi rincian barang atau jasa dengan harga sesuai PO, dan keterangan tersebut tidak boleh berubah meski harga tersebut mengalami kenaikan dari supplier
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Halaman Utama [Bagian 1]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Register dan Login Member [Bagian 2]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Order Member [Bagian 3]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Logout Session Member [Bagian 4]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: CRUD Menu Produk Halaman Admin [Bagian 5]
Menu invoice akan memudahkan admin untuk mengetahui pembeli yang sudah melakukan transaksi pembayaran. Maka dari itu, penulis akan memberikan potongan program untuk membuat menu tersebut.
1. Membuat file invoices.php di dalam folder C:\xampp\htdocs\toko-online\application\controllers\admin. Kemudian ketikan potongan program berikut ini:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Invoices extends CI_Controller {
public function __construct(){
parent::__construct();
if($this->session->userdata('group') != '1'){
$this->session->set_flashdata('error','Sorry, you are not logged in!');
redirect('login');
}
//load model -> model_products
$this->load->model('model_orders');
}
public function index()
{
$data['invoices'] = $this->model_orders->all();
$this->load->view('backend/view_all_invoices', $data);
}
public function detail($invoice_id)
{
$data['invoice'] = $this->model_orders->get_invoice_by_id($invoice_id);
$data['orders'] = $this->model_orders->get_orders_by_invoice($invoice_id);
$this->load->view('backend/view_invoice_detail', $data);
}
}
Logika Program:
- public function index() berfungsi untuk menampilan menu invoice yang tersimpan di dalam file view_all_invoice dan mengambil data dari table invoice.
- public function detail() berfungsi untuk menampilkan detail pembayaran dengan cara mengambil data dari file view_invoice_detail.php.
2. Membuat file model_orders.php di dalam folder C:\xampp\htdocs\toko-online\application\models. Kemudian ketikan potongan program berikut:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Model_orders extends CI_Model {
public function process()
{
//create new invoice
$invoice = array(
'date' => date('Y-m-d H:i:s'),
'due_date' => date('Y-m-d H:i:s', mktime( date('H'),date('i'),date('s'),date('m'),date('d') + 1,date('Y'))),
'status' => 'unpaid'
);
$this->db->insert('invoices', $invoice);
$invoice_id = $this->db->insert_id();
// put ordered items in orders table
foreach($this->cart->contents() as $item){
$data = array(
'invoice_id' => $invoice_id,
'product_id' => $item['id'],
'product_name' => $item['name'],
'qty' => $item['qty'],
'price' => $item['price']
);
$this->db->insert('orders', $data);
}
return TRUE;
}
public function all()
{
//Get all invoices from Invoices table
$hasil = $this->db->get('invoices');
if($hasil->num_rows() > 0){
return $hasil->result();
} else {
return false;
}
}
public function get_invoice_by_id($invoice_id)
{
$hasil = $this->db->where('id',$invoice_id)->limit(1)->get('invoices');
if($hasil->num_rows() > 0){
return $hasil->row();
} else {
return false;
}
}
public function get_orders_by_invoice($invoice_id)
{
$hasil = $this->db->where('invoice_id',$invoice_id)->get('orders');
if($hasil->num_rows() > 0){
return $hasil->result();
} else {
return false;
}
}
}
3. Membuat file view_all_invoices.php di dalam C:\xampp\htdocs\toko-online\application\views\backend. Kemudian ketikan potongan program berikut ini:
<
<!doctype html>
<html>
<head>
<title>Admin Page | View All Invoices</title>
<!-- Load JQuery dari CDN -->
<script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- Load DataTables dan Bootstrap dari CDN -->
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.css">
</head>
<body>
<?php $this->load->view('backend/admin_menu')?>
<!-- dalam div row harus ada col yang maksimum nilainya 12 -->
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<table id="myTable" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>Invoice ID</th>
<th>Date</th>
<th>Due Date</th>
<th>Status</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<?php foreach($invoices as $invoice) : ?>
<tr>
<td><?=$invoice->id?></td>
<td><?=$invoice->date?></td>
<td><?=$invoice->due_date?></td>
<td><?=$invoice->status?></td>
<td>
<?=anchor( 'admin/invoices/detail/' . $invoice->id,
'Details',
['class'=>'btn btn-default btn-sm'])
?>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
<div class="col-md-1"></div>
</div>
<script>
$(document).ready(function(){
$('#myTable').DataTable();
});
</script>
</body>
</html>
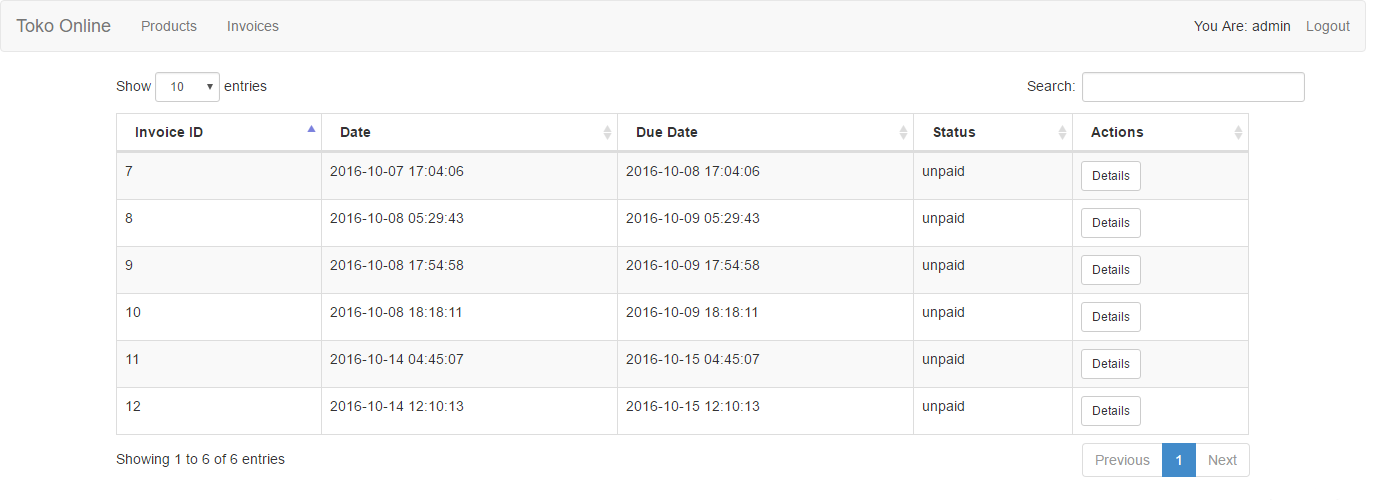
Jadi ketika sudah masuk ke halaman admin, atau dengan mengetikan URL http://localhost/toko-online/index.php/admin/invoices akan muncul tampilan seperti ini:

4. Membuat file view_invoice_detail.php di dalam folder C:\xampp\htdocs\toko-online\application\views\backend. Kemudian ketikan potongan program berikut ini:
<!doctype html>
<html>
<head>
<title>Admin Page | View Invoice Detail</title>
<!-- Load JQuery dari CDN -->
<script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- Load DataTables dan Bootstrap dari CDN -->
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.css">
</head>
<body>
<?php $this->load->view('backend/admin_menu')?>
<!-- dalam div row harus ada col yang maksimum nilainya 12 -->
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<h3>Items Ordered in Invoice #<?=$invoice->id?></h3>
<table id="myTable" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Price</th>
<th>Subtotal</th>
</tr>
</thead>
<tbody>
<?php
$total = 0;
foreach($orders as $order) :
$subtotal = $order->qty * $order->price;
$total += $subtotal;
?>
<tr>
<td><?=$order->product_id?></td>
<td><?=$order->product_name?></td>
<td><?=$order->qty?></td>
<td><?=$order->price?></td>
<td><?=$subtotal?></td>
</tr>
<?php endforeach; ?>
</tbody>
<tfoot>
<tr>
<td colspan="4" align="right">Total</td>
<td><?=$total?></td>
</tr>
</tfoot>
</table>
</div>
<div class="col-md-1"></div>
</div>
<script>
$(document).ready(function(){
$('#myTable').DataTable();
});
</script>
</body>
</html>
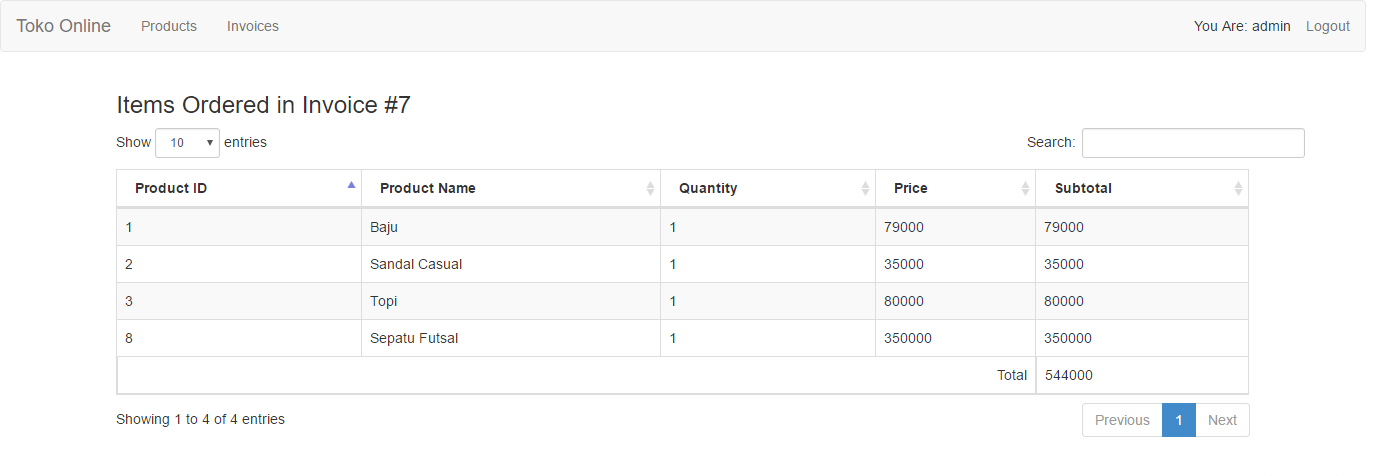
Untuk melihat detail pembayaran, pilih menu Actions lalu klik Details. Maka akan muncul tampilan berikut:

Download Source Code Toko Online & Database
DatabaseToko.sql
Pada materi terakhir pembuatan website toko online menggunakan Codeigniter ini, penulis akan memberikan live demo program serta membagikan source code gratis, khusus pembaca setia inwepo. Selamat mencoba! 😀



















Danny Loviananda
Januari 17, 2017 at 09:05
link download nya error mas, tolong dong diperbaiki 😀
Fadli TN
Januari 20, 2017 at 00:48
Bisa kok, cara download di disngkat.in klik skip ad dipojok bawah. Nanti diarahkan ke gooogle drive
Andri
Maret 9, 2017 at 23:18
Tutorialnya mudah dipahami. Buat tutorial lagi mas, bagaimana cara menghilangkan index.php pada URL 😀
MRP24
April 27, 2017 at 05:02
setelah ngikutin semua langkahnya hingga akhir, akhirnya saya menemukan kesulitan, yang di beri tanda Database Error
Error Number: 1146
Table ‘toko.toko_sessions’ doesn’t exist
INSERT INTO `toko_sessions` (`session_id`, `ip_address`, `user_agent`, `last_activity`, `user_data`) VALUES (‘af4d7a90519a651871ad4b3b8f25b089’, ‘::1’, ‘Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36’, 1493243293, ”)
Filename: C:\xampp\htdocs\toko-online\system\database\DB_driver.php
Line Number: 330
padahal saya sudah membuat databasenya di xampp
Fadli
Mei 21, 2017 at 06:30
Table ‘toko.toko_sessions’ doesn’t exist berarti table ‘toko.toko_sessions’ tidak ada. coba periksa lagi tabel tersebut didatabase yang kamu buat.
Sw
September 18, 2019 at 22:07
Otw coba
rosie
Februari 24, 2021 at 10:50
hi! bole minta link video tutorialnya? thx