Dalam kasus pembuatan website seperti toko online, CRUD (Create, Read, Update dan Delete) merupakan dasar dalam membuat website dinamis. Dimana pengguna ataupun admin dapat menambah, menampilkan, mengubah dan menghapus data yang ada di dalam website tersebut.
Terdapat 2 menu yang ada di halaman admin toko online ini, yaitu Products dan Invoice. Di dalam menu products, admin dapat mengatur barang yang akan dijual. Sedangkan invoice merupakan surat penagihan yang dikeluarkan oleh pihak penjual kepada pelanggan sesuai kesepakatan yang tertera di PO atau Purchase Order. Sehingga admin memiliki catatan transaksi barang yang telah dibeli oleh member.
Baca Juga:
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Halaman Utama [Bagian 1]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Register dan Login Member [Bagian 2]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Order Member [Bagian 3]
- Tutorial Membuat Toko Online Menggunakan Codeigniter: Logout Session Member [Bagian 4]
Artikel kali ini akan membahas mengenai pembuatan CRUD menu produk di halaman admin, sehingga admin dapat menampilkan, menambah, meng-update serta menghapus produk yang akan dijual. Simak saja ulasan penulis berikut ini:
READ (MENAMPILKAN) PRODUK DI HALAMAN ADMIN
1. Buat folder baru bernama backend di dalam C:\xampp\htdocs\toko-online\application\views.
2. Buat file admin_menu.php di dalam folder C:\xampp\htdocs\toko-online\application\views\backend.
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<?=anchor(base_url(), 'Toko Online', ['class'=>'navbar-brand'])?>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<?php if($this->session->userdata('username')) : ?>
<ul class="nav navbar-nav navbar-left">
<li><?=anchor('admin/products','Products')?></li>
<li><?=anchor('admin/invoices','Invoices')?></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<span style="line-height:50px;">
<?php echo 'You Are: ' . $this->session->userdata('username');?>
</span>
</li>
<li>
<?php echo anchor('logout', 'Logout');?>
</li>
</ul>
<?php endif; ?>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
3. Buat folder bernama admin di dalam C:\xampp\htdocs\toko-online\application\controllers, kemudian buat file Products.php di dalam folder tersebut.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Products extends CI_Controller {
public function __construct(){
parent::__construct();
if($this->session->userdata('group') != '1'){
$this->session->set_flashdata('error','Sorry, you are not logged in!');
redirect('login');
}
//load model -> model_products
$this->load->model('model_products');
}
public function index()
{
$data['products'] = $this->model_products->all();
$this->load->view('backend/view_all_products', $data);
}
}
Logika Program:
- public function __construct() berfungsi untuk mendefinisikan session pengguna dan memanggil model_products.php
- public function index() berfungsi menampilkan list produk yang akan dijual dengan mengambil data di dalam model_products.php
4. Buat file Model_products.php di dalam folder C:\xampp\htdocs\toko-online\application\models kemudian ketikan potongan program berikut:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Model_products extends CI_Model {
public function all(){
//query semua record di table products
$hasil = $this->db->get('products');
if($hasil->num_rows() > 0){
return $hasil->result();
} else {
return array();
}
}
public function find($id){
//Query mencari record berdasarkan ID-nya
$hasil = $this->db->where('id', $id)
->limit(1)
->get('products');
if($hasil->num_rows() > 0){
return $hasil->row();
} else {
return array();
}
}
}
Logika Program:
- public function all() berfungsi untuk mengambil record yang ada di table products hingga kemudian untuk ditampilkan di folder views dengan nama file Products.php.
- public function find(id) digunakan untuk mencari record berdasarkan field id yang ada di table products.
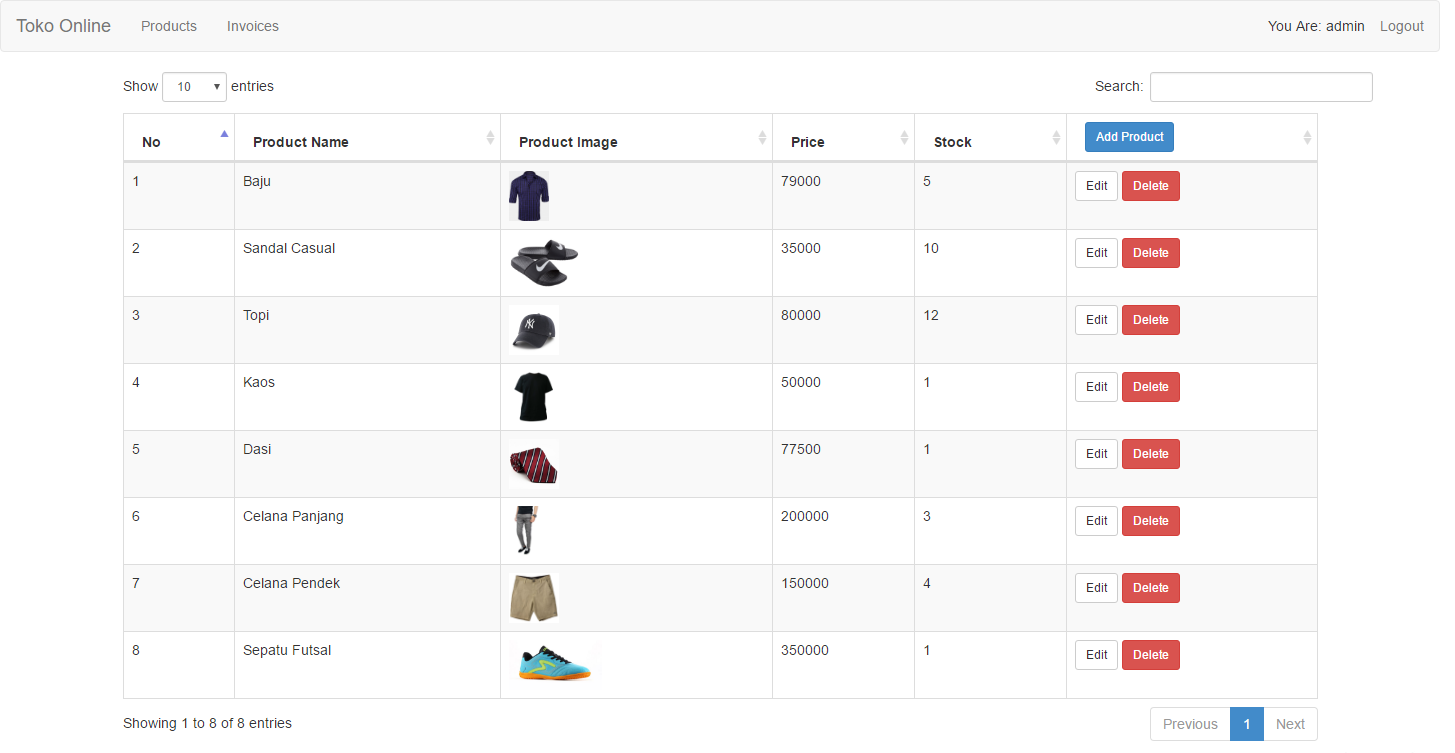
Screenshot Menampilkan Produk Penjualan di Halaman Admin

CREATE (MENAMBAHKAN) PRODUK DI HALAMAN ADMIN
1. Buat folder uploads di dalam C:\xampp\htdocs\toko-online. Folder ini berfungsi untuk menyimpan gambar hasil upload pada saat menambahakn produk baru.
2. Tambahkan function create pada file Products.php yang terdapat di folder C:\xampp\htdocs\toko-online\application\controllers.
public function create(){
//form validation sebelum mengeksekusi QUERY INSERT
$this->form_validation->set_rules('name', 'Product Name', 'required');
$this->form_validation->set_rules('description', 'Product Description', 'required');
$this->form_validation->set_rules('price', 'Product Price', 'required|integer');
$this->form_validation->set_rules('stock', 'Available Stock', 'required|integer');
//$this->form_validation->set_rules('userfile', 'Product Image', 'required');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('backend/form_tambah_product');
} else {
//load uploading file library
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'jpg|png';
$config['max_size'] = '300'; //KB
$config['max_width'] = '2000'; //pixels
$config['max_height'] = '2000'; //pixels
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload())
{
//file gagal diupload -> kembali ke form tambah
$this->load->view('backend/form_tambah_product');
} else {
//file berhasil diupload -> lanjutkan ke query INSERT
// eksekusi query INSERT
$gambar = $this->upload->data();
$data_product = array(
'name' => set_value('name'),
'description' => set_value('description'),
'price' => set_value('price'),
'stock' => set_value('stock'),
'image' => $gambar['file_name']
);
$this->model_products->create($data_product);
redirect('admin/products');
}
}
}
Logika Program:
- public function create() berfungsi untuk membuat form validation sebelum mengeksekusi query insert untuk menambahkan data. Serta melakukan konfigurasi dalam meng-upload dan menyimpan gambar dengan kapasitas maksimal gambar 300 kb.
3. Tambahkan function create pada file Model_products.php yang terdapat di C:\xampp\htdocs\toko-online\application\models.
public function create($data_products){
//Query INSERT INTO
$this->db->insert('products', $data_products);
}
Logika Program:
- public function create() berfungsi untuk memasukan atau menambahkan record baru ke table products.
4. Buat file form_tambah_product.php di dalam folder C:\xampp\htdocs\toko-online\application\views\backend.
<!doctype html>
<html>
<head>
<title>Admin Page | Add New Product</title>
<!-- Load JQuery dari CDN -->
<script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- Load DataTables dan Bootstrap dari CDN -->
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.css">
</head>
<body>
<!-- dalam div row harus ada col yang maksimum nilainya 12 -->
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<h1>Add New Product</h1>
<div><?= validation_errors() ?></div>
<?= form_open_multipart('admin/products/create', ['class'=>'form-horizontal']) ?>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Product Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="" value="<?= set_value('name') ?>">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Description</label>
<div class="col-sm-10">
<textarea class="form-control" name="description"><?= set_value('description') ?></textarea>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Price</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="price" placeholder="" value="<?= set_value('price') ?>">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Available Stock</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="stock" placeholder="" value="<?= set_value('stock') ?>">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Product Image</label>
<div class="col-sm-10">
<input type="file" class="form-control" name="userfile" >
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Save</button>
</div>
</div>
<?= form_close() ?>
</div>
<div class="col-md-1"></div>
</div>
<script>
$(document).ready(function(){
$('#myTable').DataTable();
});
</script>
</body>
</html>
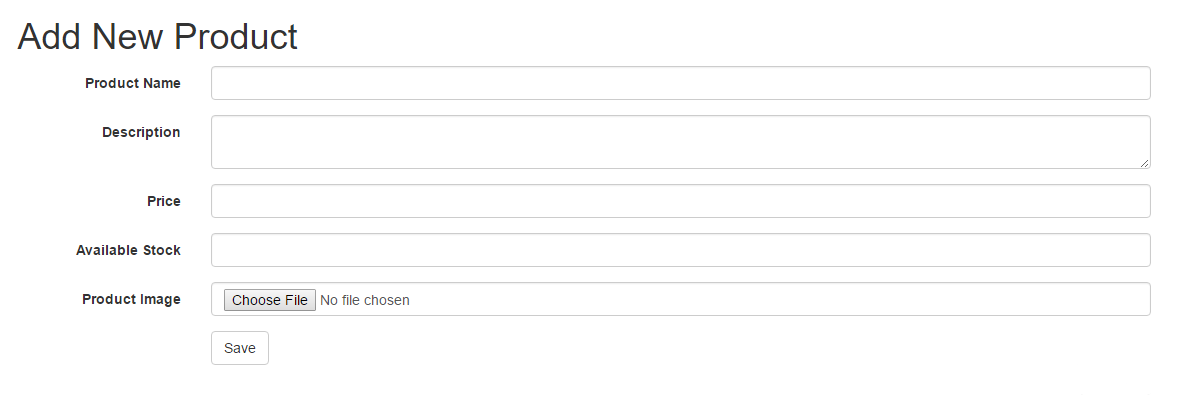
Screenshot Menambahkan Produk Penjualan di Halaman Admin

UPDATE (MENGEDIT) PRODUK DI HALAMAN ADMIN
1. Tambahkan function update pada file Product.php di dalam folder C:\xampp\htdocs\toko-online\application\controllers\admin.
public function update($id){
$this->form_validation->set_rules('name', 'Product Name', 'required');
$this->form_validation->set_rules('description', 'Product Description', 'required');
$this->form_validation->set_rules('price', 'Product Price', 'required|integer');
$this->form_validation->set_rules('stock', 'Available Stock', 'required|integer');
if ($this->form_validation->run() == FALSE)
{
$data['product'] = $this->model_products->find($id);
$this->load->view('backend/form_edit_product', $data);
} else {
if($_FILES['userfile']['name'] != ''){
//form submit dengan gambar diisi
//load uploading file library
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'jpg|png';
$config['max_size'] = '300'; //KB
$config['max_width'] = '2000'; //pixels
$config['max_height'] = '2000'; //pixels
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload())
{
$data['product'] = $this->model_products->find($id);
$this->load->view('backend/form_edit_product', $data);
} else {
$gambar = $this->upload->data();
$data_product = array(
'name' => set_value('name'),
'description' => set_value('description'),
'price' => set_value('price'),
'stock' => set_value('stock'),
'image' => $gambar['file_name']
);
$this->model_products->update($id, $data_product);
redirect('admin/products');
}
} else {
//form submit dengan gambar dikosongkan
$data_product = array(
'name' => set_value('name'),
'description' => set_value('description'),
'price' => set_value('price'),
'stock' => set_value('stock')
);
$this->model_products->update($id, $data_product);
redirect('admin/products');
}
}
}
Logika Program:
- public function update() berfungsi untuk mengambil nilai primary key dari table products yaitu id, lalu dijadikan objek untuk membuat form validation dalam mengubah data. Serta mengkoneksikan dengan model_products untuk memanggil perintah query update table.
2. Tambahkan function update pada file Model_product.php di dalam folder C:\xampp\htdocs\toko-online\application\models.
public function update($id, $data_products){
//Query UPDATE FROM ... WHERE id=...
$this->db->where('id', $id)
->update('products', $data_products);
}
Logika Program:
- public function update akan membuat perubahan record dengan mengambil nilai primary key yaitu id yang ada di dalam table products.
3. Membuat tampilan file form_edit_product.php di dalam folder C:\xampp\htdocs\toko-online\application\views\backend.
<?php
$id = $product->id;
if($this->input->post('is_submitted')){
$name = set_value('name');
$description = set_value('description');
$price = set_value('price');
$stock = set_value('stock');
} else {
$name = $product->name;
$description = $product->description;
$price = $product->price;
$stock = $product->stock;
}
?>
<!doctype html>
<html>
<head>
<title>Admin Page | Edit Product</title>
<!-- Load JQuery dari CDN -->
<script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- Load DataTables dan Bootstrap dari CDN -->
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/plug-ins/9dcbecd42ad/integration/bootstrap/3/dataTables.bootstrap.css">
</head>
<body>
<!-- dalam div row harus ada col yang maksimum nilainya 12 -->
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-10">
<h1>Edit Product</h1>
<div><?= validation_errors() ?></div>
<?= form_open_multipart('admin/products/update/' . $id, ['class'=>'form-horizontal']) ?>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Product Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="" value="<?= $name ?>">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Description</label>
<div class="col-sm-10">
<textarea class="form-control" name="description"><?= $description ?></textarea>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Price</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="price" placeholder="" value="<?= $price ?>">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Available Stock</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="stock" placeholder="" value="<?= $stock ?>">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Product Image</label>
<div class="col-sm-10">
<input type="file" class="form-control" name="userfile" >
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="hidden" name="is_submitted" value="1" />
<button type="submit" class="btn btn-default">Save</button>
</div>
</div>
<?= form_close() ?>
</div>
<div class="col-md-1"></div>
</div>
<script>
$(document).ready(function(){
$('#myTable').DataTable();
});
</script>
</body>
</html>
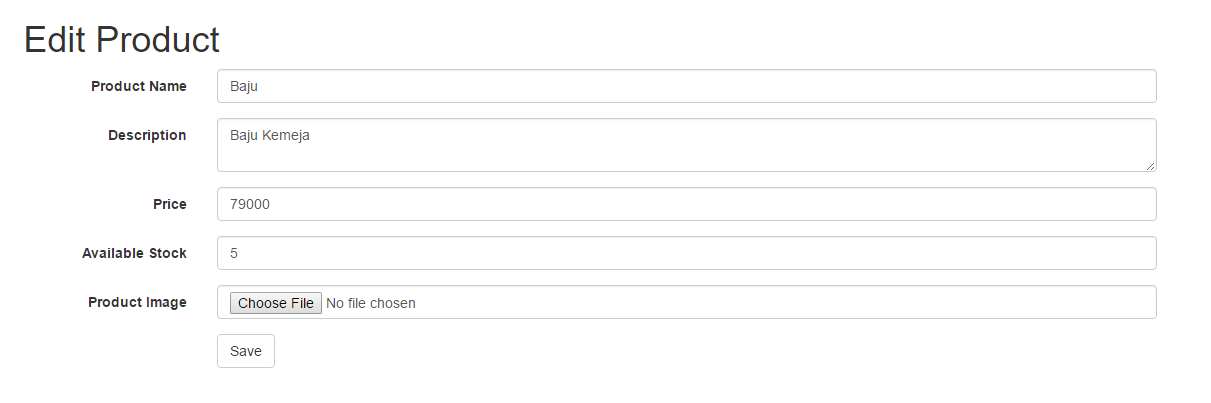
Screenshot Mengedit Produk Penjualan di Halaman Admin

DELETE (MENGHAPUS) PRODUK DI HALAMAN ADMIN
1. Tambakan function delete pada file products.php di dalam folder C:\xampp\htdocs\toko-online\application\controllers\admin.
public function delete($id){
$this->model_products->delete($id);
redirect('admin/products');
}
2. Tambahkan function delete di file Model_products.php di dalam folder C:\xampp\htdocs\toko-online\application\models.
public function delete($id){
//Query DELETE ... WHERE id=...
$this->db->where('id', $id)
->delete('products');
}
Nah demikian artikel mengenai CRUD produk penjualan di halaman admin website toko online ini. Artikel selanjutnya akan membahas pembuatan invoice produk penjualannya. Ikuti terus ya pembuatan webiste toko online ini. Selamat beristirahat.
Tutorial Selanjutnya: Tutorial Membuat Toko Online Menggunakan Codeigniter: CRUD Menu Invoices Halaman Admin [Bagian 6 Terakhir]


















