Dark Mode atau Night Mode yang merupakan salah satu fitur untuk memberikan tampilan gelap atau malam pada situs web dan aplikasi. Umumnya fitur ini sering kali kita jumpai pada website mau pun aplikasi media sosial seperti Facebook, Instagram, Twitter dan masih banyak lagi.
Namun, seiring berkembangnya zaman dan teknologi yang ada, serta banyaknya programmer yang ahli dalam membuat script, fitur Night Mode atau Dark Mode bukan hanya dapat digunakan lagi pada website media sosial, namun sudah dapat digunakan pada situs web atau blog pribadi. Misal saja jika menggunakan WordPress.
Dikutip dari wikipedia WordPress merupakan sebuah aplikasi atau platform open source yang sangat populer digunakan sebagai mesin blog (CMS).
Bicara soal WordPress dan Night Mode, di kesempatan kali ini penulis akan memberikan tutorial singkat Cara Mudah Membuat Dark Mode di Blog WordPress jika kamu tertarik untuk membuatnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
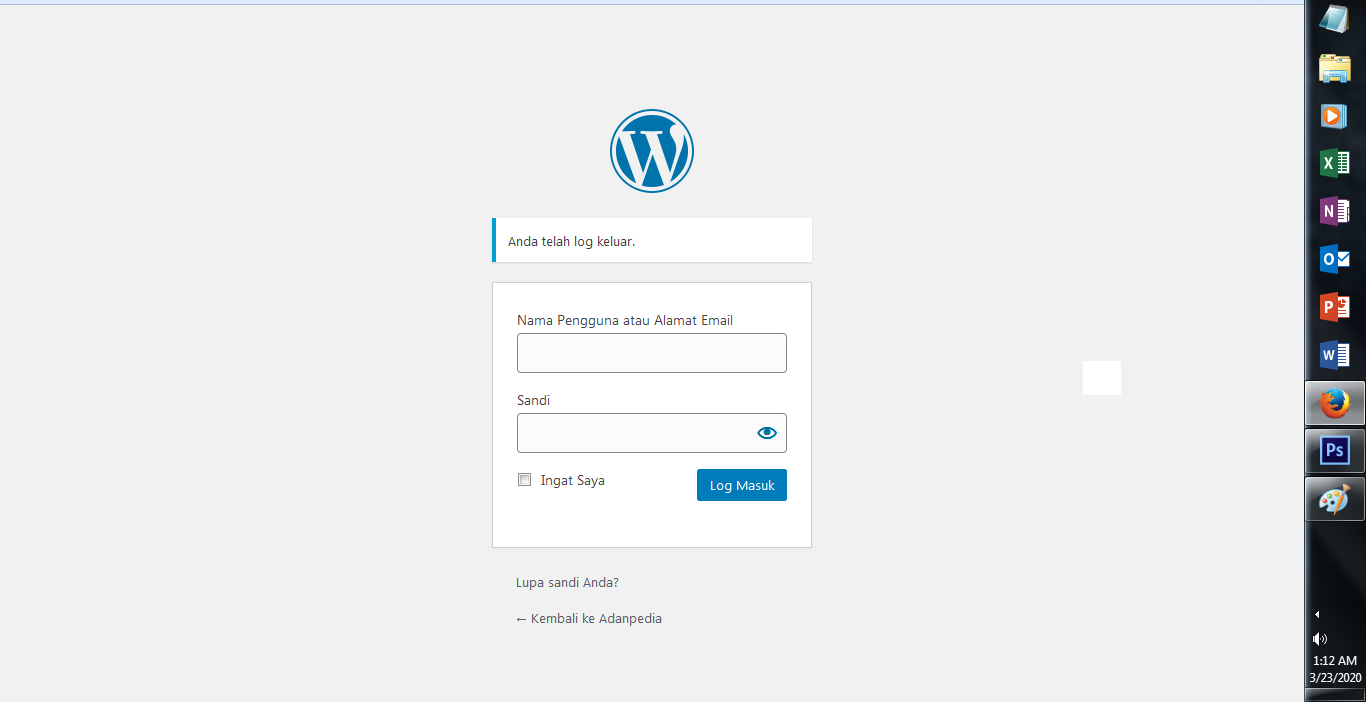
1. Log in atau Masuk ke akun WordPress kamu.

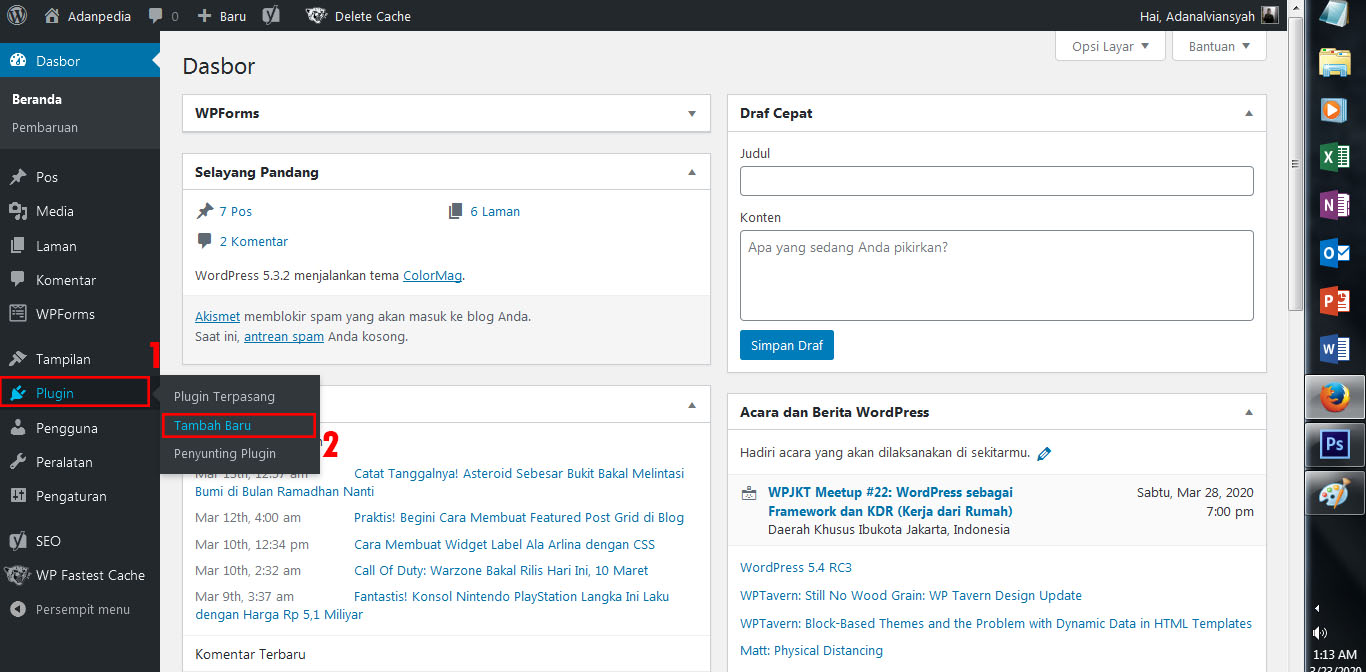
2. Setelah masuk ke Homepage, kamu pilih menu Plugin – Tambah Baru.

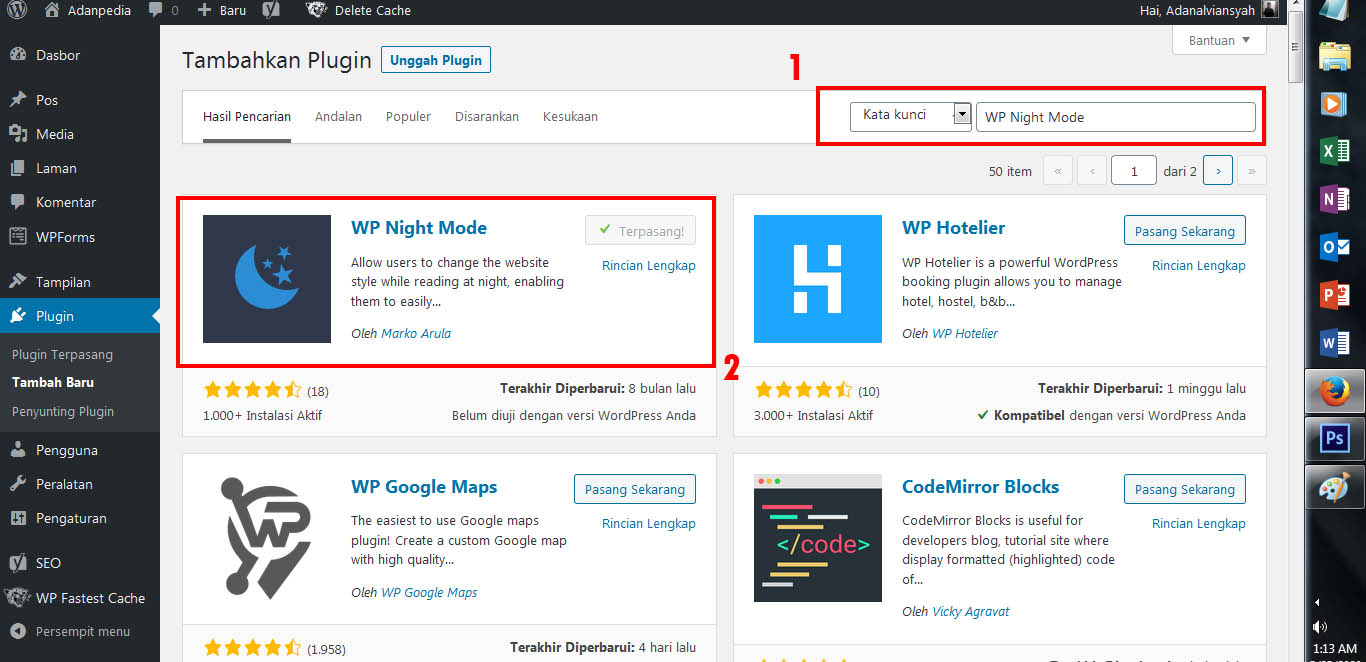
3. Pada kolom pencarian, masukan Keyword atau Kata kunci “WP Night Mode” – Lalu kamu unduh Plugin tersebut dengan klik Pasang Sekarang dan Aktifkan plugin nya.

Jika proses unduhan selesai, kamu tidak akan menemukan menu apa pun dari plugin tersebut, pasal nya untuk mengaktifkan plugin nya harus melalui css.
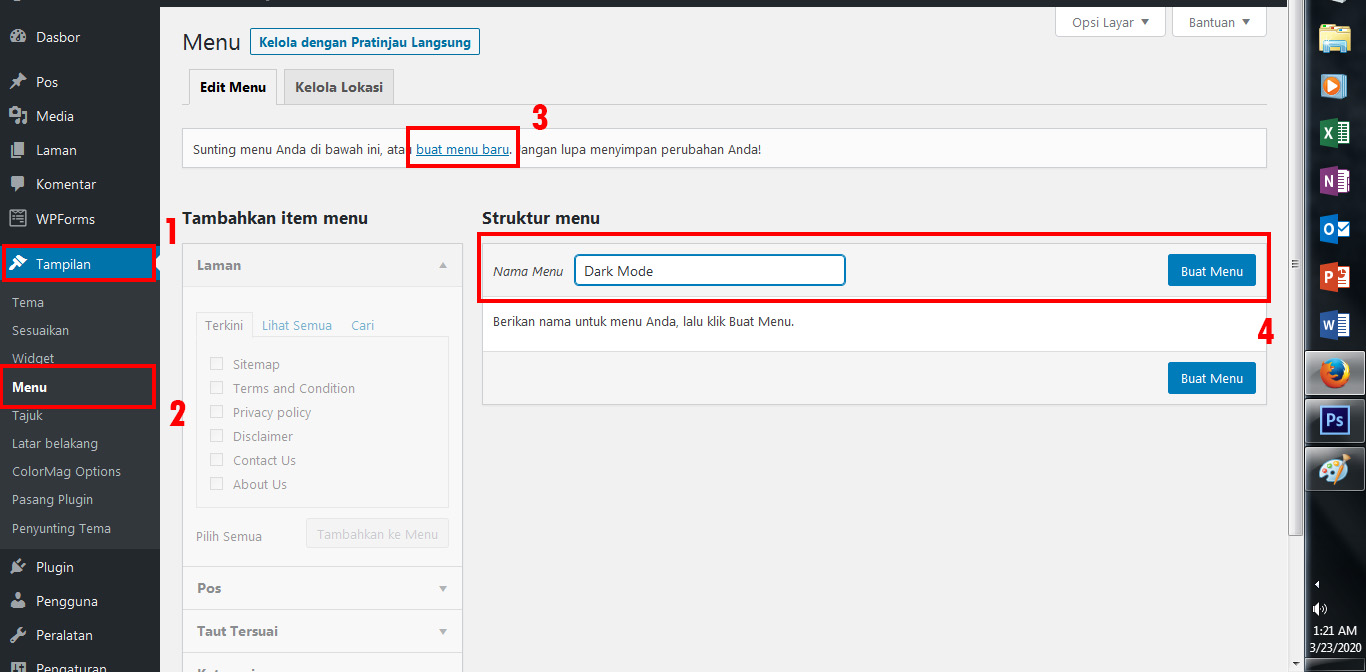
4. Untuk cara mengaktifkan nya, silahkan kamu pilih menu Tampilan – Menu – Buat Menu Baru – Isi nama menu tersebut lalu pilih Buat Menu.

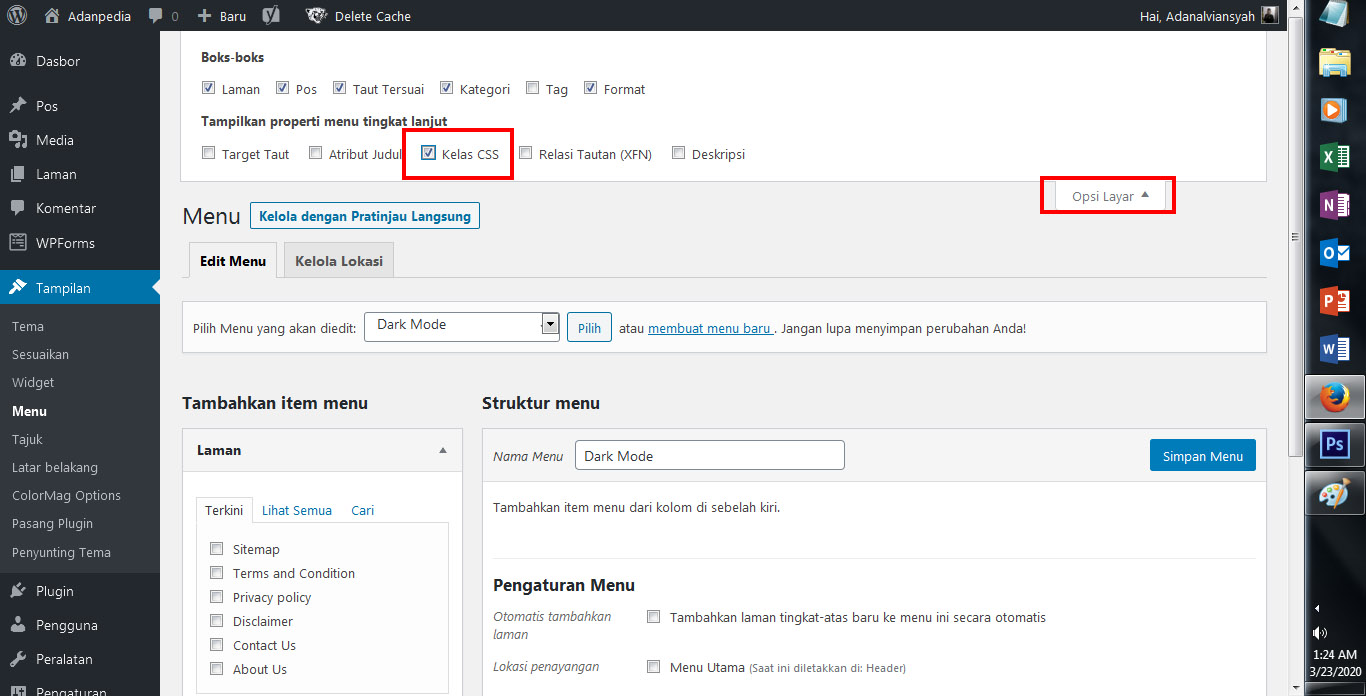
5. Selanjutnya kita akan menambahkan css nya. Oh iya, sebelum menambahkan css,-nya silahkan kamu pilih Opsi Layar dan centang kolom CSS Classes atau Kelas CSS.

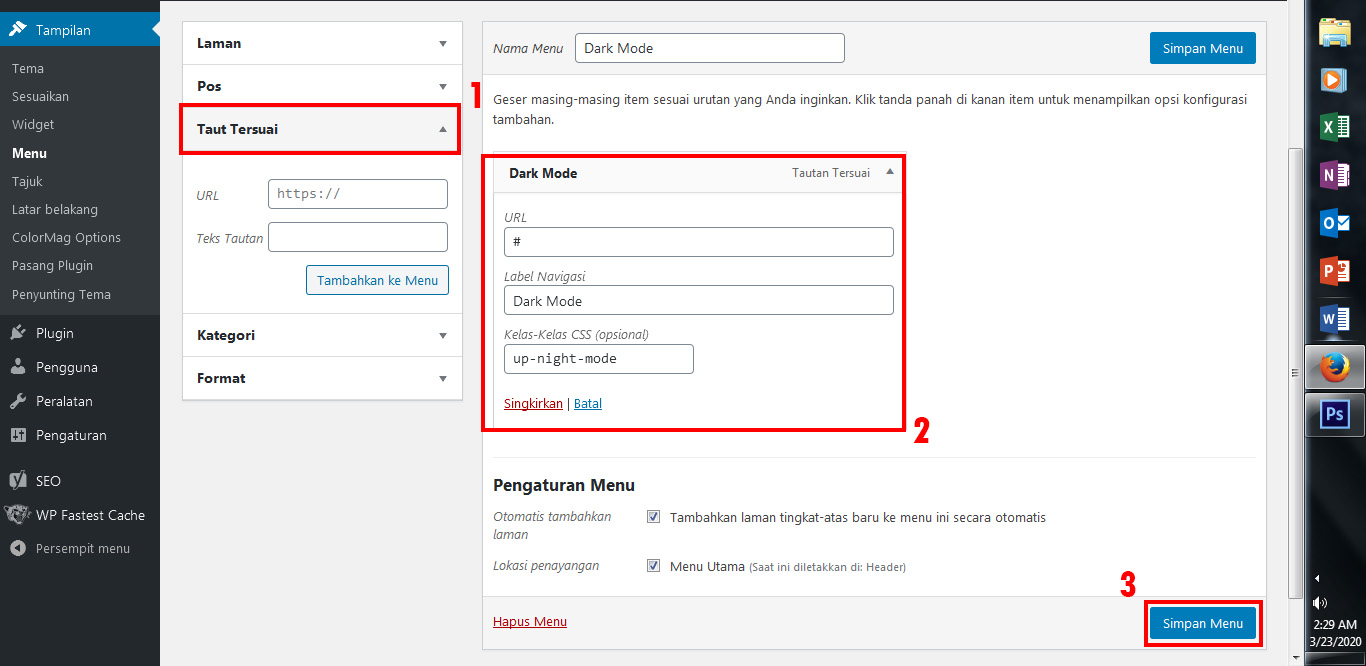
6. Setelah itu, kamu buat Custom Link dengan memilih menu Taut Tersuai di sisi kiri halaman. Isi kolom URL dengan Tanda Pagar “#” dan isi Teks Tautan dengan nama “Dark Mode”.
Jika sudah, pilih Tambahkan Menu. Sesudah klik tambahkan menu, maka akan muncul satu kolom baru, yaitu kolom Kelas-kelas CSS, kamu isi dengan kode di bawah ini dan pilih Simpan Menu.

up-night-mode
7. Setelah semuanya sudah di atur, fitur mode ini tidak akan langsung berfungsi untuk menampilkan mode gelap. Oleh karena itu, kamu harus sedikit mengubah warna latar belakang website nya jika tombol Dark Mode ini di klik. Untuk caranya, silahkan kamu pilih Tampilan – Sesuaikan.
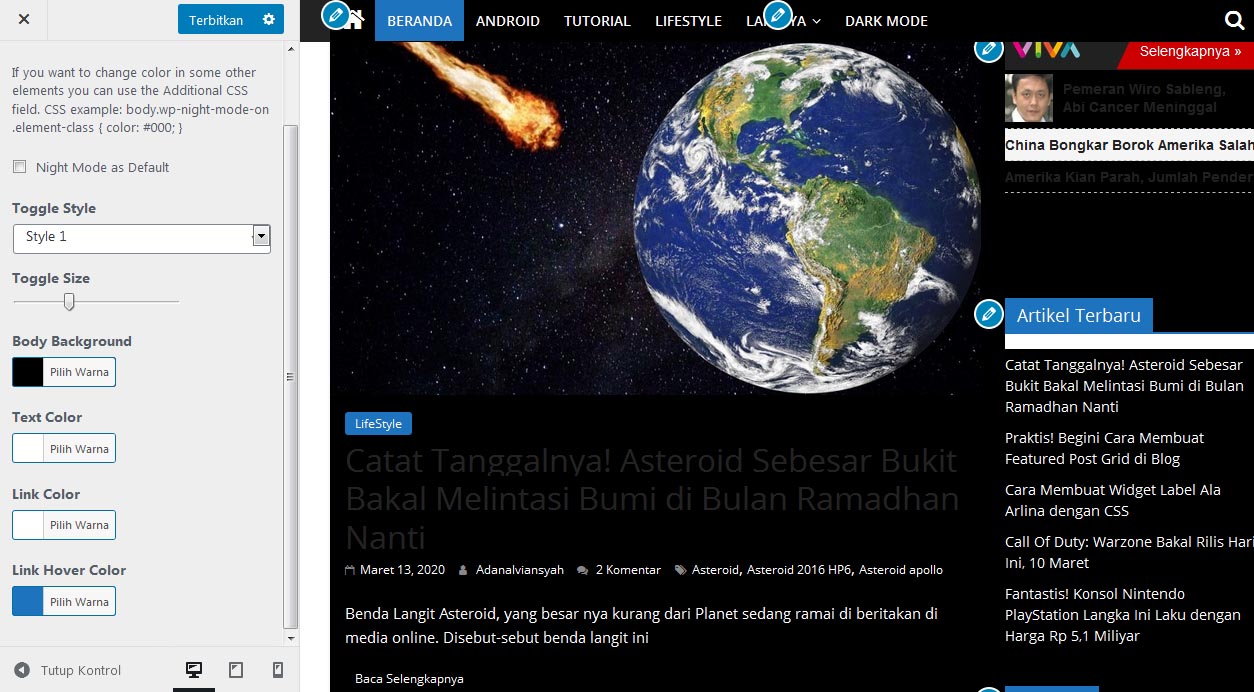
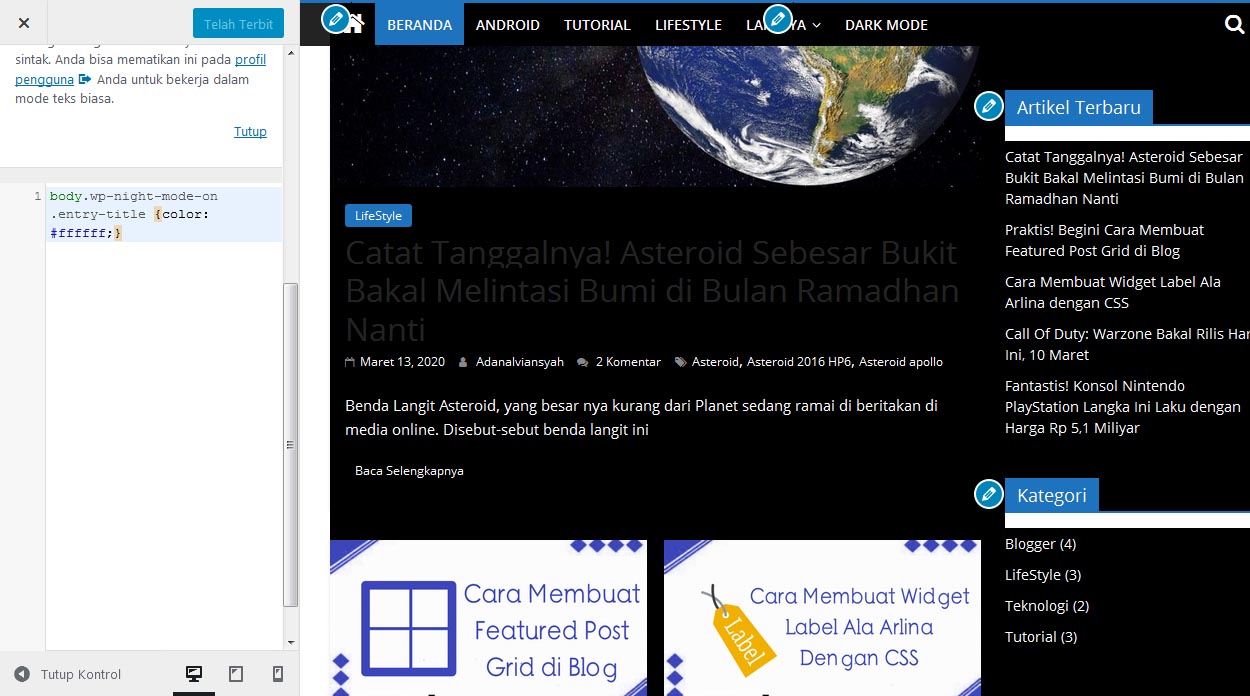
8. Saat di halaman Kustomisasi, kamu dapat merubah warna backgroud, text link, hover link dan colour link. Kamu sesuaikan warna nya sesuai selera. Jika sudah, pilih Terbitkan!

9. Selesai.
Informasi Tambahan: Mengatasi Elemen Website Yang Tidak Ikut Berubah Warna
Sedikit tambahan, jika ada beberapa elemen website yang tidak ikut berubah warna menjadi gelap, kamu bisa menambahkan kode css pada halaman Customize – CSS Tambahan – Masukan kode css di bawah ini.
body.wp-night-mode-on .class-elemen-yang-ingin-diperbaiki {color: #kodewarna;}

Untuk mengetahui Kode Elemen nya, silahkan kamu Inspect Element terlebih dahulu. Jika sudah ditambahkan, kamu hanya perlu menyimpan perubahan tersebut dengan memilih tombol Terbitkan!.
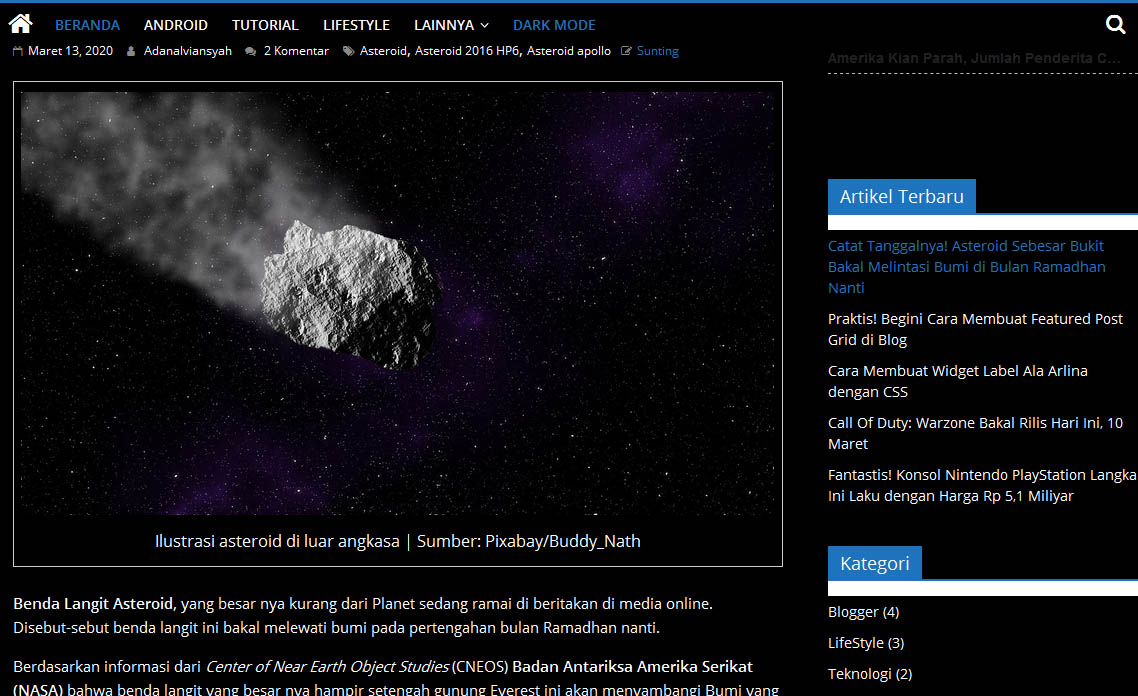
Berikut adalah tampilan Dark Mode yang telah terpasang di Blog WordPress.

Bagaimana, cukup mudah bukan? Dengan ini tampilan website kamu terlihat lebih elegan dan keren, juga profesional bagi kelas website pribadi heheh.
Nah, itu tadi tutorial Cara Mudah Membuat Dark Mode di Blog WordPress yang telah penulis bagikan untuk kamu. Selamat mencoba.