JSFiddle adalah salah satu situs web yang menyediakan tempat untuk belajar bahasa pemrograman dengan mengetik coding yang berhubungan dengan web (HTML, CSS, dan JS) yang populer saat ini. Website ini telah diberi fitur hasil output sehingga tidak perlu buka halaman yang lain. Bahkan kamu bisa belajar pemrograman web berbasis framework seperti Bootstrap, Vue.js tanpa perlu instal plugin. JSFiddle ini menyediakan text editor untuk mengetik kode script.
Tampilan teks editor secara default pada situs JSFiddle yakni mode bertema gelap (dark theme mode). Bagi kamu yang kurang suka atau kurang nyaman dengan tampilan tersebut, kamu bisa mengubah tampilan tema gelap tadi dengan cara menonaktifkan dark theme mode. Penulis memberikan tutorial cara menonaktifkan dark theme mode pada teks editor di JSFiddle. Baik dalam kondisi ter-login maupun belum di-login ke akun JSFiddle.
Berikut cara menonaktifkan dark theme mode pada teks editor di JSFiddle.
Langkah :
1. Aktifkan web browser di komputer atau laptop kamu.
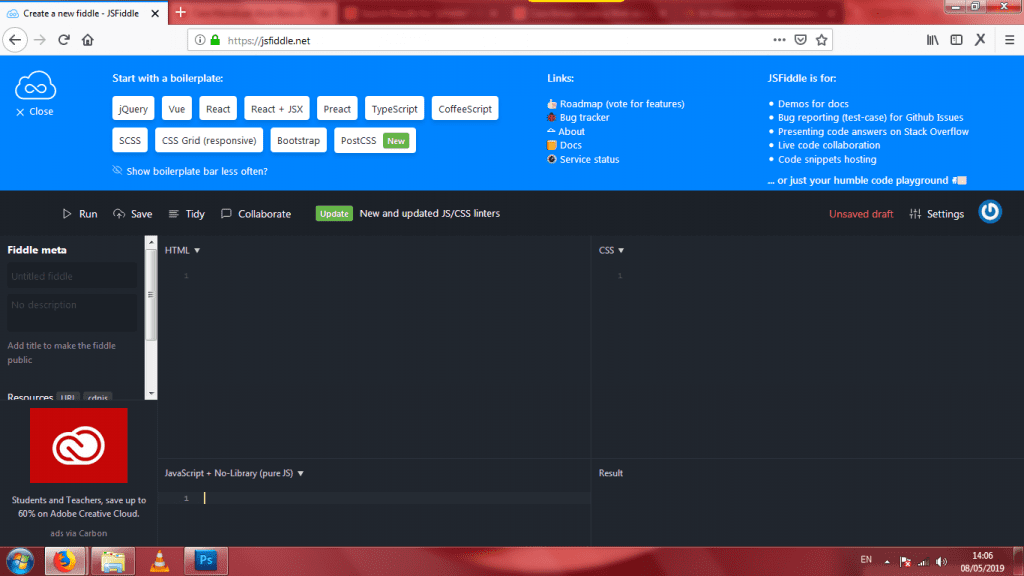
2. Buka situs JSFiddle. Tunggu beberapa saat sampai muncul tampilan homepage.
3. Klik Settings.

4. Klik turn off pada opsi dark theme. Tunggu beberapa saat sampai berubah tampilan tema menjadi white theme mode secara otomatis.
5. Berikut hasilnya.
Selesai.
Jadi, kamu bisa menentukan tampilan teks editor yang menurut kamu itu nyaman dilihat atau terkesan keren baik itu dark theme, maupun white theme.
Demikian tutorial cara menonaktifkan dark mode pada teks editor di JSFiddle. Semoga bermanfaat.