Javascript adalah salah satu bahasa pemrograman tingkat tinggi yang bertipe interpreter. Javascript berfungsi untuk validasi atau manipulasi data baik tampilan atau sistem yang ada di dalam website.
Pada saat kamu membuat website yang bersifat informasi yang disampaikan oleh publik atau masyarakat, seperti website berita, ramalan cuaca, bisnis, bank, dan aktivitas lainnya, pasti kamu membutuhkan informasi terkini pada aktivitas website tersebut. Penulis akan memberikan tutorial untuk menampilkan jam digital sederhana dengan Javascript.
Berikut cara membuat menampilkan jam digital sederhana dengan Javascript.
Langkah:
1. Silahkan aktifkan teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Jam Digital</title>
<script type="text/javascript">
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("jam").innerHTML = tanggal.getHours();
document.getElementById("menit").innerHTML = tanggal.getMinutes();
document.getElementById("detik").innerHTML = tanggal.getSeconds();
}
</script>
</head>
<style>
#jam-digital{overflow:hidden; width:350px}
#hours{float:left; width:100px; height:50px; background-color:#6B9AB8; margin-right:25px}
#minute{float:left; width:100px; height:50px; background-color:#A5B1CB}
#second{float:right; width:100px; height:50px; background-color:#FF618A; margin-left:25px}
#jam-digital p{color:#FFF; font-size:36px; text-align:center; margin-top:4px}
</style>
<body onLoad="waktu()">
<div id="jam-digital">
<div id="hours"><p id="jam"></p></div>
<div id="minute"><p id="menit"></p></div>
<div id="second"><p id="detik"></p></div>
</div>
</body>
</html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “tampil-jam-digital-javascript.html”.
5. Klik Save.

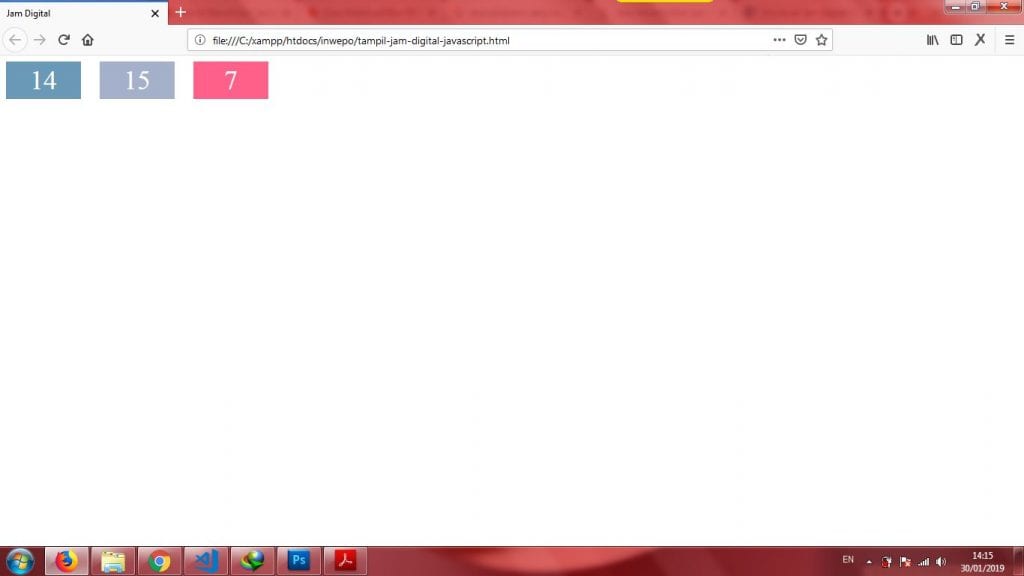
6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome, Mozilla, atau Microsoft Edge).

Selesai.
Kini, kamu bisa menampilkan jam digital di dalam website buatan kamu dengan Javascript, agar si pengunjung (visitor) bisa mengetahui waktu saat ini pada membuka website kamu.
Demikian tutorial cara menampilkan jam digital sederhana dengan Javascript. Selamat mencoba.


















