Select merupakan perintah query dalam database untuk menampilkan data yang ada dalam database tersebut. Perintah select dapat menampilkan data dalam satu table atau beberapa table dalam satu database.
Baca juga:
- Tutorial Instalasi PHP Framework Codeigniter
- Tutorial Konfigurasi Codeigniter
- Cara Menggunakan Library dan Helper di Codeigniter
Dalam Codeigniter, penulisan select dapat dilakukan dengan 2 cara, yaitu :
1. Dengan cara tradisional.
2. Dengan cara active record.
Sintaks query dieksekusi oleh method query () pada class database, berikut sintaks query tradisional:
![]()
1. Dengan active record, programmer dapat memanipulasi data dengan sederhana dan script seminimal mungkin
2. Codeigniter men-generate sintaks query berdasarkan method active record yang dipanggil oleh programmer.
3. Query yang di generate dipastikan didukung oleh DBMS yang digunakan, misalnya mysql dengan oracle berbeda dan Codeigniter dapat menyesuaikannya dengan otomatis.
4. Sintaks yang biasanya dipakai adalah sebagai berikut :
![]()
5. Dengan menggunakan GET() active record akan menghasilkan select terhadap table yang ditentukan pada parameter method get() tersebut.
Terdapat dua tipe untuk mengambil hasil query, yaitu :
1. Result set type Object.
2. Result set type Array.
Nah, sekarang penulis akan berikan tutorial menampilkan query database ke halaman website menggunakan framework codeigniter. Berikut ini langkah-langkah pengerjaannya:
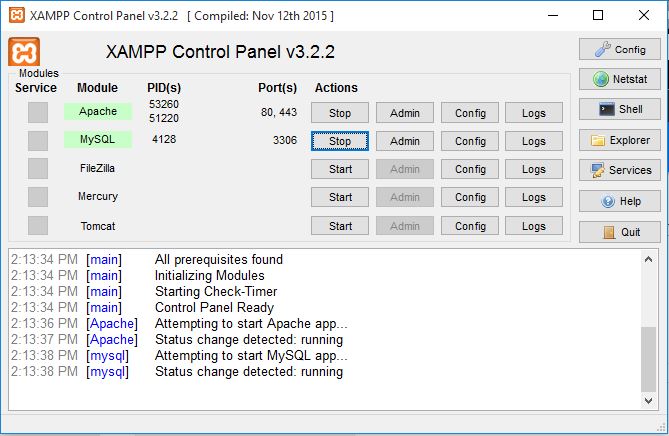
1. Aktifkan Apache dan MySQL di Web Server XAMPP.

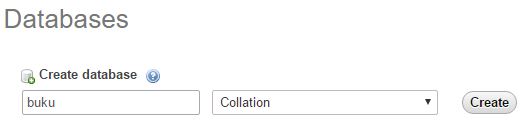
2. Buka http://localhost/phpmyadmin/ kemudian membuat database dengan nama buku.

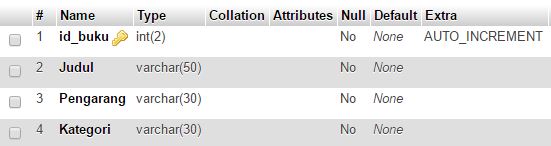
3. Di dalam database buku, kemudian membuat tabel dengan nama buku dengan field-field sebagai berikut:

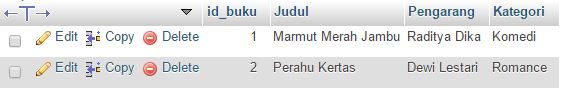
4. Setelah itu, masukan record ke dalam tabel buku seperti dibawah ini:

5. Ubah file autoload.php di dalam folder application/config.
$autoload['libraries'] = array('database');
Script diatas berfungsi untuk memanggil libraries database secara otomatis.
$autoload['helper'] = array('url');
Sedangkan untuk memanggil helper url secara otomatis dapat menambahkan potongan kode tersebut.
6. Buka file routes.php di dalam folder application/config.
$route['default_controller'] = 'cbuku'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE;
Script ini digunakan untuk membuat nama controller secara default, sehingga secara otomatis akan muncul controller bernama cbuku.php yang terdapat di dalam folder controller.
7. Kemudian buka file database.php di dalam folder config dan ubah konfigurasi database.
$db['default'] = array( 'dsn' => '', 'hostname' => 'localhost', 'username' => 'root', //username mysql 'password' => '', //isi password jika ada 'database' => 'buku', //nama database yang telah dibuat
Isi array database dengan nama database yang telah Anda buat tadi.
8. Jika sudah terbuat database dan proses konfigurasi telah terbentuk, kini saatnya membuat file controller dengan nama cbuku.php
<?php
class cbuku extends CI_Controller{
function __construct(){
parent::__construct();
$this->load->model('mbuku');
}
function index()
{
$data['title']='ini contoh untuk menampilkan data';
$data['buku']=$this->mbuku->selectAll();
$this->load->view('vbuku',$data);
}
}
?>
9. Selanjutnya, membuat model dengan nama mbuku.php dan simpan di dalam folder models.
<?php
class mbuku extends CI_Model{
function selectAll()
{
$this->db->order_by("Judul","desc");
return $this->db->get('buku')->result();
}
}
?>
10. Untuk tampilan websitenya, sekarang saatnya membuat file di dalam folder views dengan nama vbuku.php.
<html>
<head>
<title>Tampil Buku</title>
</head>
<body>
<?php
echo "<div class=judul><blink><marquee>$title</marquee></blink></div>";
echo "<br><br>";
echo "<table border='1'>
<tr><th>No</th>
<th>Judul</th>
<th>Pengarang</th>
<th>Kategori</th>
</tr>";
$no=1;
foreach($buku as $b)
{
echo "<tr>
<td>$no</td>
<td>$b->Judul</td>
<td>$b->Pengarang</td>
<td>$b->Kategori</td>
</tr>";
$no++;}
echo "</table>";
?>
</body>
</html>
<style type="text/css">
.table
{
float:left;
margin-left:500px;
}
.judul
{
float:left;
font-size:30px;
color:Blue;
}
th
{
background-color:green;
font-color:white;
}
tr,td,th{
padding-left:40px;
padding-top:20px;}
</style>
11. Buka browser Anda dan kemudian ketikan URL http://localhost/ci/.

Nah, itu tadi contoh program untuk menampilkan data dari database menggunakan framework Codeigniter. Dengan konsep Codeigniter yaitu MVC (Models, View, Controller) maka akan mempermudah developer untuk menciptakan webiste yang dinamis.