Secara default, Laravel menggunakan Bootstrap sebagai komponen tampilan atau user interface (atau biasa di sebut sebagai Front-End Framework) pada website. Keberadaan front-end framework, dapat memberikan kenyamanan visual pengguna (maupun pendatang website) hingga mempercepat proses komponen pada layout website.
Kita juga dapat menggunakan front-end lainnya (seperti UIKit, Bulma, dan Semantic UI) selama komponennya telah terdaftar atau tersedia dalam Laravel kita. Pada artikel kali ini, kita akan menambahkan front-end framework pada direktori Laravel.
Catatan : Pada artikel ini, penulis akan menggunakan UIKit sebagai tambahan front-end framework pada Laravel. Penerapan yang sama berlaku pada jenis front-end framework lainnya.
Langkah:
1. Unduh paket front-end framework pada website penyedia yang di tuju (Pada kali ini, kita menggunakan paket UIKit). Nantinya kamu akan mendapatkan file zip atau rar yang berisikan komponen CSS dan JS.

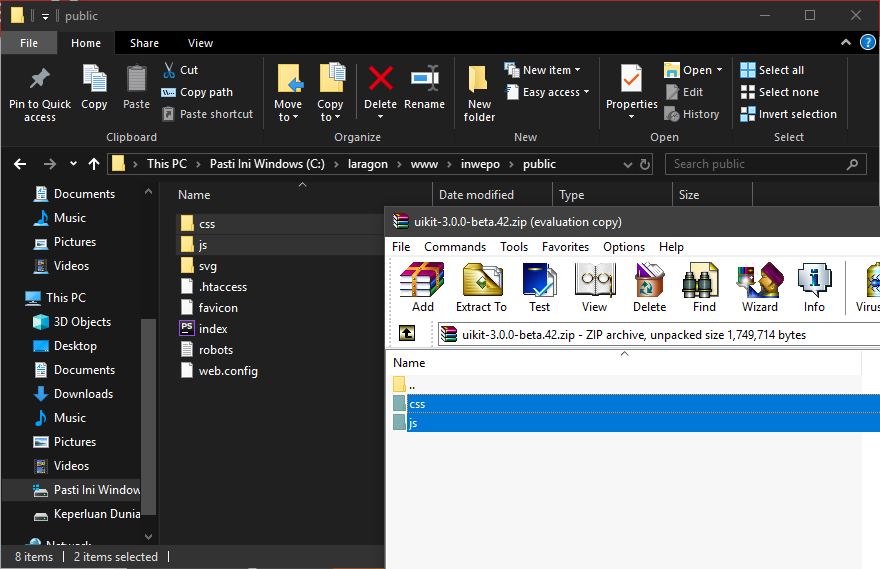
2. Pada direktori Laravel, ekstrak file (CSS dan JS) yang telah di unduh ke dalam direktori public . Nantinya, kita akan memanggil komponen tersebut ke dalam halaman website yang akan kita buat.

3. Pada direktori resource – views , buatlah file yang bernama index.blade.php . Pada file yang telah di buat, masukkan kode berikut:
<html> <head> <title>Inwepo</title> <body> </body> </html>
4. Pada bagian <head>, masukkan kode berikut:
<link href="{{asset('css/uikit.css')}}" rel="stylesheet">
<link href="{{asset('css/uikit.min.css')}}" rel="stylesheet">
Nantinya, bagian <head> akan menjadi seperti berikut:
<head>
<title>Inwepo</title>
<link href="{{asset('css/uikit.css')}}" rel="stylesheet">
<link href="{{asset('css/uikit.min.css')}}" rel="stylesheet">
</head>
5. Pada bagian <body>, masukkan kode berikut:
<div class="uk-container">
<div class="uk-card uk-card-default uk-width-1-2@m uk-margin-medium-top">
<div class="uk-card-body">
<div class="uk-card-badge uk-label">Primary</div>
<h3 class="uk-card-title">Ini Title Card Kamu</h3>
<p>Ini Konten Card Kamu</p>
</div>
<div class="uk-card-footer">
<p>Ini Card Footer Kamu</p>
</div>
</div>
</div>
<script src="{{asset('js/uikit.min.js')}}"></script>
Nantinya, bagian <body> akan menjadi seperti berikut:
<body>
<div class="uk-container">
<div class="uk-card uk-card-default uk-width-1-2@m uk-margin-medium-top">
<div class="uk-card-body">
<div class="uk-card-badge uk-label">Primary</div>
<h3 class="uk-card-title">Ini Title Card Kamu</h3>
<p>Ini Konten Card Kamu</p>
</div>
<div class="uk-card-footer">
<p>Ini Card Footer Kamu</p>
</div>
</div>
</div>
<script src="{{asset('js/uikit.min.js')}}"></script>
</body>
6. Untuk memastikan bahwa komponen CSS dan JS berhasil digunakan, daftarkan file yang yang telah kamu buat kedalam route Laravel.
Pada direktori routes, buka file yang bernama web.php . Lalu, masukkan perintah berikut kedalam file terkait:
Route::get('/inwepo', function () {
return view('index');
});
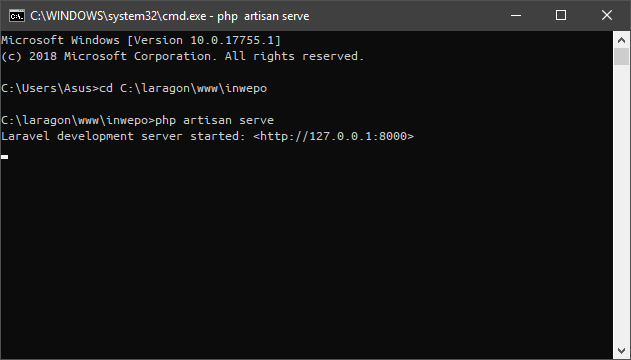
7. Jalankan localhost pada Laravel, dengan cara mengarahkan posisi Command Prompt (atau biasa disebut sebagai CMD) pada direktori Laravel, lalu masukkan perintah berikut kedalam CMD:
php artisan serve

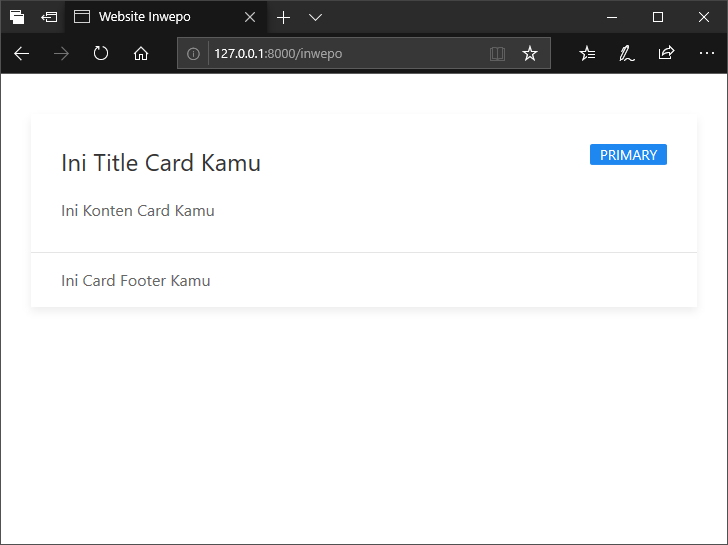
8. Masukkan link yang telah diberikan kedalam browser kamu. Jangan lupa untuk menambahkan /inwepo pada akhiran link (nantinya bentuk link ialah sebagai berikut: http://127.0.0.1:8000/inwepo ).
Pada halaman website yang dituju, nantinya akan muncul kotak informasi (biasa disebut sebagai Card) yang berisikan teks yang telah kita tetapkan sebelumnya, beserta dengan tampilan yang menyesuaikan dengan tampilan front-end yang telah kita tambahkan sebelumnya.

Demikian tutorial cara menambahkan Front End Framework di Laravel. Semoga bermanfaat.