Web Print atau pengambilan dokumen / gambar melalui media website ialah salah satu komponen penting yang seringkali di sertakan dalam beberapa website khusus, seperti perbankan dan akademik. Kehadiran web print tersendiri dapat mempermudah pengguna dalam mengambil informasi maupun data website tanpa harus mengandalkan media screenshot (yang umumnya telah disediakan oleh sistem) yang membatasi halaman layar pengambilan.
Pada artikel kali ini, kita akan membuat web print sederhana (untuk mengambil konten pada website) menggunakan bahasa pemrograman Javascript.
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Web Print</title> <script> </script> </head> <body> </body> </html>
3. Pada bagian <body>, masukkan kode berikut:
<h2>Inwepo Web Print</h2> <p>website ini dikhususkan untuk pengimplementasian metode print pada halaman website. Untuk melakukan proses print, klik pada tombol yang telah disediakan.</p> <input type="button" value="Print Halaman Ini!" onclick="printPage()" />
Nantinya, bagian <body> akan memiliki struktur kode sebagai berikut:
<body>
<h2>Inwepo Web Print</h2>
<p>website ini dikhususkan untuk pengimplementasian metode print pada halaman website. Untuk melakukan proses print, klik pada tombol yang telah disediakan.</p>
<input type="button" value="Print Halaman Ini!" onclick="printPage()" />
</body>
4. Pada bagian <script>, masukkan kode berikut:
function printPage() {
window.print();
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
function printPage() {
window.print();
}
</script>
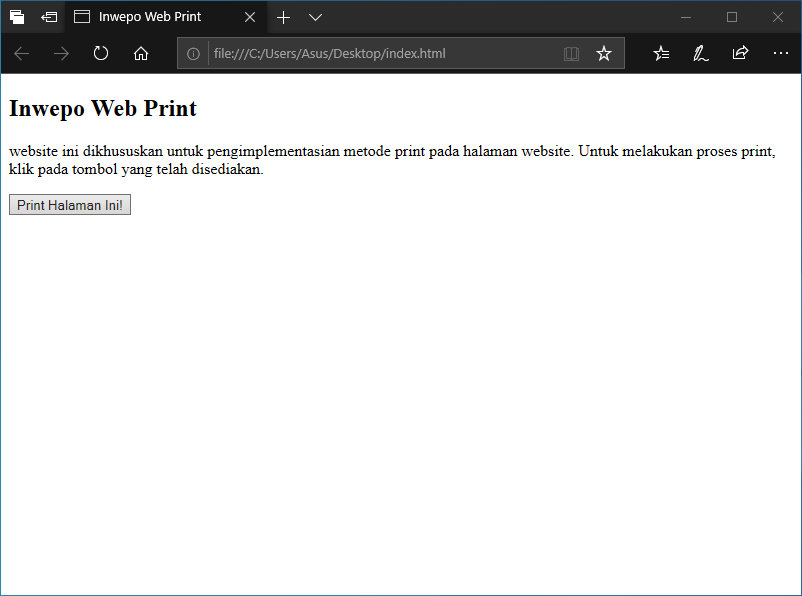
6. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Nantinya, halaman website akan berisikan teks serta tombol yang ditujukan pada proses print.

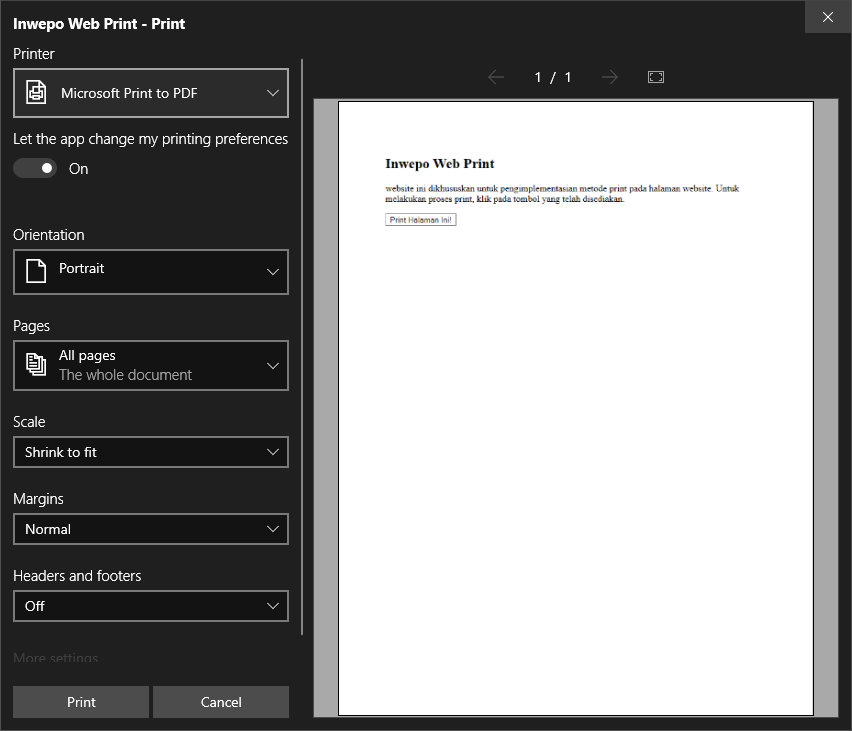
7. Jika tombol (pada website) berfungsi dengan benar, maka nantinya kita akan diarahkan menuju halaman baru berupa konfigurasi print, yang berisikan konten website didalamnya. Sesuaikan penggunaan web print dengan website yang telah kamu buat.

Demikian tutorial cara membuat web print dengan Javascript. Semoga bermanfaat.


















