Dark Mode atau biasa dengan dengan Mode Malam merupakan fitur yang dimana dapat membuat sebuah website atau aplikasi menjadi tampilan gelap. Biasanya fitur ini sering dijumpai di aplikasi atau website medial sosial seperti Youtube, Facebook, dan Twitter.
Namun seiring berkembangnya zaman, banyak programmer yang ahli coding membuat script yang dapat berfungsi sebagai Dark Mode atau Mode malam ini.
Kini Dark Mode ini bisa dipasang di website atau blog pribadi, salah satu contoh nya di Blogger. Jika kamu memiliki blog pribadi dan ingin mempercantik tampilan lamannya, mungkin dengan menambahkan fitur Dark Mode ini bisa menjadi pertimbangan untuk kamu.
Di tutorial kali ini, penulis akan membagikan sedikit tutorial Cara Membuat Tombol Dark Mode di Blogger. Jika kamu tertarik dengan fitur ini, kamu bisa langsung simak tutorial berikut ini.
Cara Membuat Dark Mode di Blogger
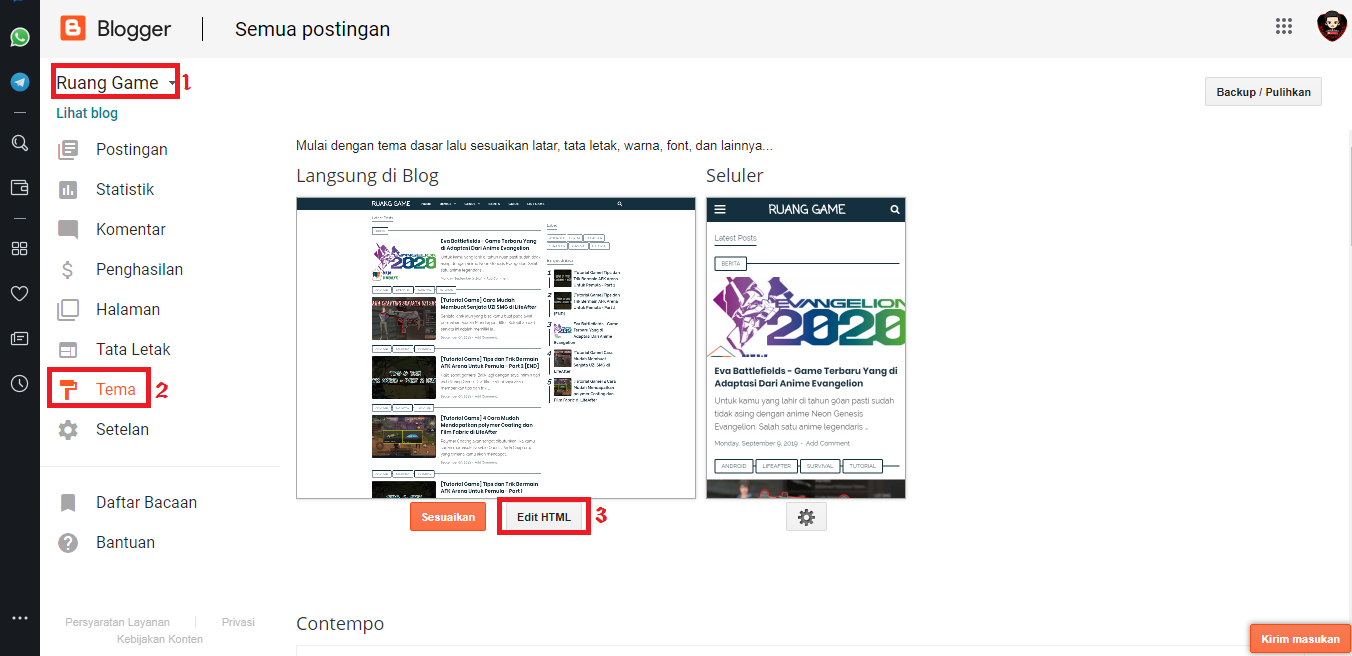
1. Log in ke akun Blogger kamu – pilih Tema – Edit HTML.

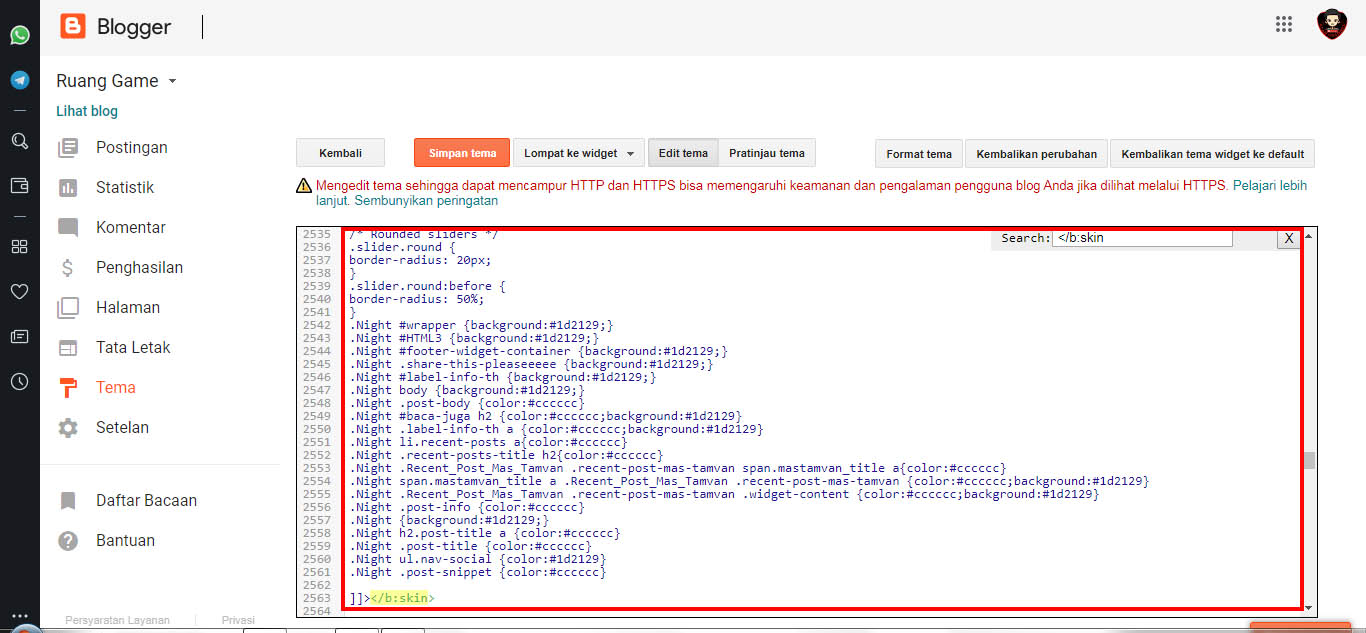
2. Copy dan Pastekan kode di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Night Mode */
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 20px;
}
.switch input {display:none;}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #bdc3c7;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 20px;
width: 20px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #1d2129;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(40px);
-ms-transform: translateX(40px);
transform: translateX(40px);
}
/* Rounded sliders */
.slider.round {
border-radius: 20px;
}
.slider.round:before {
border-radius: 50%;
}
.Night #wrapper {background:#1d2129;}
.Night #HTML3 {background:#1d2129;}
.Night #footer-widget-container {background:#1d2129;}
.Night .share-this-pleaseeeee {background:#1d2129;}
.Night #label-info-th {background:#1d2129;}
.Night body {background:#1d2129;}
.Night .post-body {color:#cccccc}
.Night #baca-juga h2 {color:#cccccc;background:#1d2129}
.Night .label-info-th a {color:#cccccc;background:#1d2129}
.Night li.recent-posts a{color:#cccccc}
.Night .recent-posts-title h2{color:#cccccc}
.Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan span.mastamvan_title a{color:#cccccc}
.Night span.mastamvan_title a .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan {color:#cccccc;background:#1d2129}
.Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan .widget-content {color:#cccccc;background:#1d2129}
.Night .post-info {color:#cccccc}
.Night {background:#1d2129;}
.Night h2.post-title a {color:#cccccc}
.Night .post-title {color:#cccccc}
.Night ul.nav-social {color:#1d2129}
.Night .post-snippet {color:#cccccc}
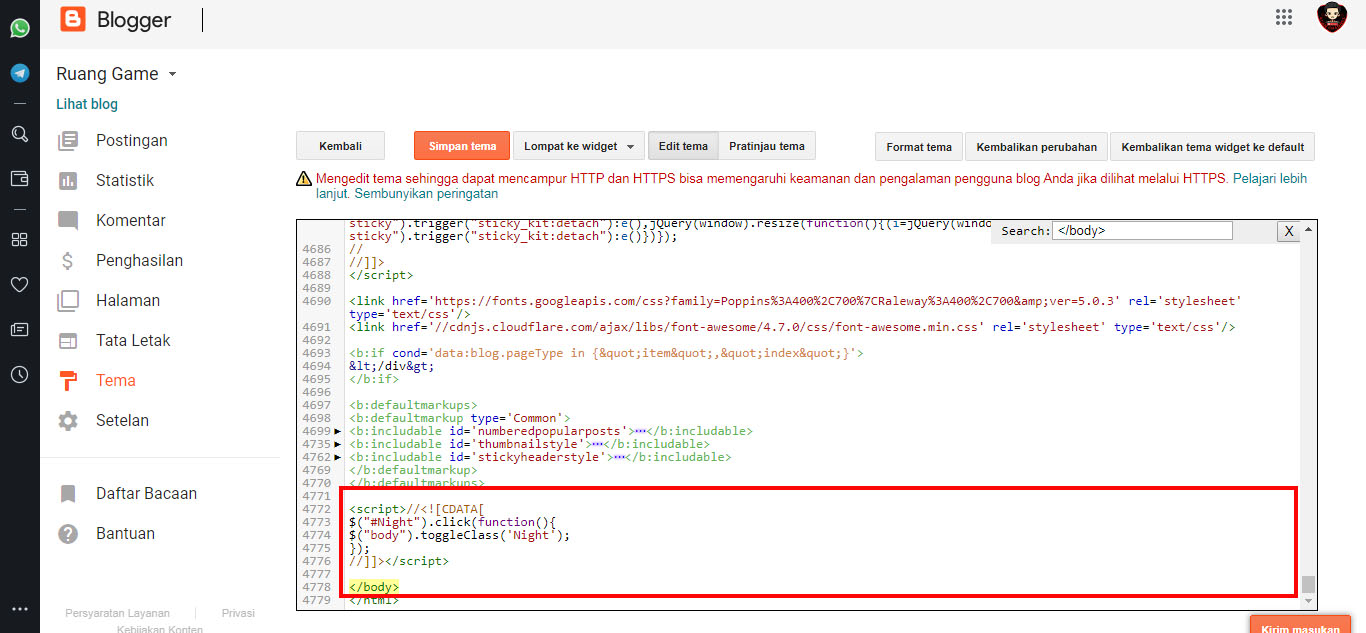
3. Pastekan JavaScript di bawah ini sebelum kode </body>

<script>//<![CDATA[
$("#Night").click(function(){
$("body").toggleClass('Night');
});
//]]></script>
4. Terakhir masukan kode pemanggil di bawah ini. Untuk penempatannya bisa kamu sesuaikan dengan keinginan kamu. Contoh, disini penulis akan menempatkan kode pemanggilnya di bagian header blog.
<li><br/><label class='switch' for='Night'> <input id='Night' type='checkbox'/> <div class='slider round'/> </label></li>
5. Klik Simpan.
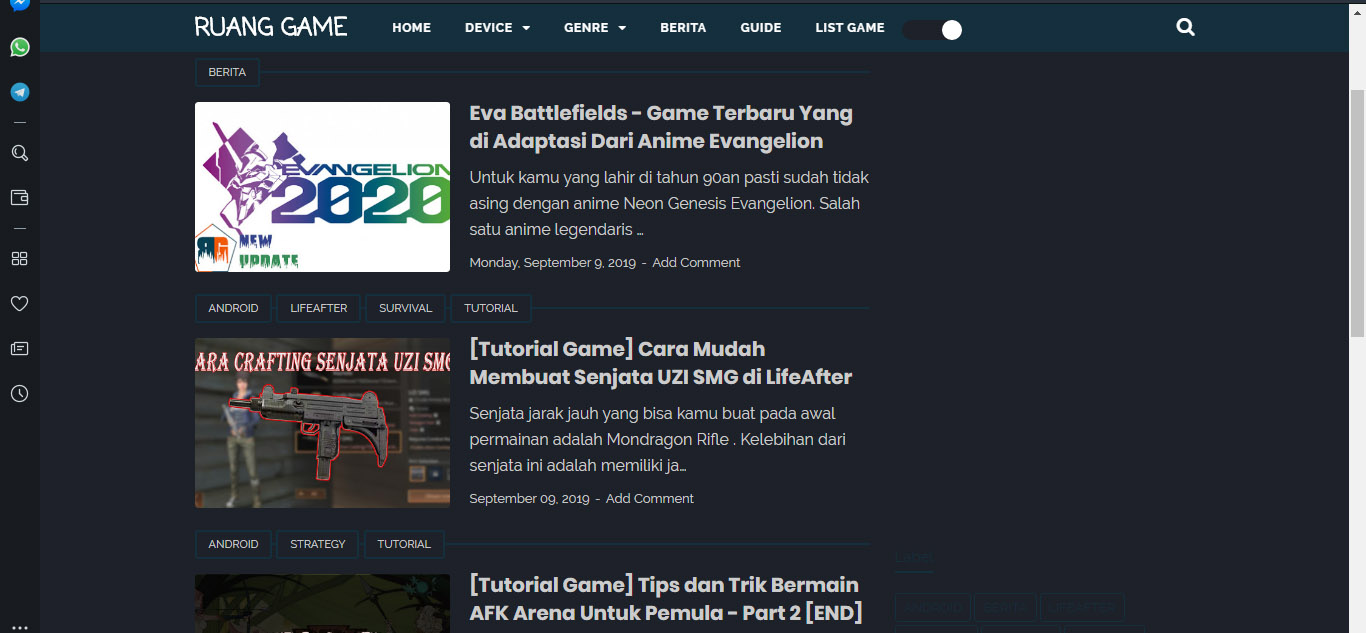
Berikut adalah tampilan Tombol Switch Dark Mode yang telah terpasang di blogger.

Nah, berikut adalah tutorial Cara Membuat Tombol Switch Dark Mode di Blogger yang penulis bagikan untuk kamu. Jika kamu mengalami kendala atau ada yang kurang dimengerti. Jangan sungkan untuk berkomentar di bawah ini ya. Semoga bermanfaat.



















RARES
Desember 16, 2019 at 11:19
mode ini bisa dijadikan default gan?
haves
April 15, 2020 at 19:54
makasih tutorialnya. sangat membantu
JOJI
April 25, 2020 at 22:32
Benera bang?
Izzudin
April 27, 2020 at 12:27
Makasih infonya..
Tp saya kesulitan untuk menempatkan point ke 4..
ilfiyendri
Januari 19, 2021 at 08:28
Menempatkan kode panggil pada poin 4 dimana mas ? Saya sudah coba tapi belum ada yang pas penempatannya
toro
September 16, 2021 at 08:27
udah bisa tapi pas dipencet ke mode dark engga ada perubahan.. gimana nihh???
Dedi Indrawan
Oktober 20, 2021 at 10:48
Bantu jawab pertanyaan temen2 ya..
Point No.4, pasangkan kode tersebut dengan memilih opsi “tambahkan gadget” di menu tata letak blog, kemudian pilih “html/java script”, dan silakan pastekan kodenya. CMIIW
Dwijayas
Desember 2, 2021 at 12:10
Terima kasih untuk tutorialnya.
Tapi sepertinya tutorial ini masih ada kekurangan kalo maen tempel pasti ga bisa langsung ada perubahaan.
iin
Juli 22, 2023 at 09:55
yang no. 4 ditaruh dimana kak? aku nggak ngerti