Counter atau alat penghitung seringkali digunakan oleh pengguna untuk mengetahui jumlah suatu obyek atau komponen terkait, baik itu dalam format angka maupun kata. Banyak sekali variasi alat penghitung mulai dari Binary Counter (penghitung biner) hingga IP Counter. Salah satu jenis counter yang paling sering dibuat ialah Text Counter atau penghitung kata, dimana penggunanya dapat menghitung jumlah kata pada setiap kalimatnya secara akurat.
Pada artikel kali ini, kita akan membuat text counter menggunakan bahasa pemrograman HTML dan Javascript.
Langkah:
1. Terlebih dahulu, buka notepad dan buatlah file yang bernama index.html dengan konten file sebagai berikut:
<html>
<head>
<title>Inwepo Text Counter</title>
</head>
<body>
<script>
</script>
</body>
</html>
2. Pada bagian <body>, masukkan kode berikut:
<h2>Text Counter</h2> <textarea id="inputString" cols="50" rows="4">Masukkan Teks Kamu!</textarea> <br> <input type="button" value="Hitung Kata" onClick="countWords();"> <input id="textcount" type="text" size="15">
Nantinya, konten pada bagian <body> akan menjadi seperti berikut:
<body> <h2>Text Counter</h2> <textarea id="inputString" cols="50" rows="4">Masukkan Teks Kamu!</textarea> <br> <input type="button" value="Hitung Kata" onClick="countWords();"> <input id="textcount" type="text" size="15"> <script> </script> </body>
3. Pada bagian <script>, masukkan kode berikut:
function countWords(){
s = document.getElementById("inputString").value;
s = s.replace(/(^s*)|(s*$)/gi,"");
s = s.replace(/[ ]{2,}/gi," ");
s = s.replace(/[n]{1,}/gi," ");
document.getElementById("textcount").value = "Jumlah Kata : " + s.split(' ').length;
}
Nantinya, konten pada bagian <script> akan menjadi seperti berikut:
<script>
function countWords(){
s = document.getElementById("inputString").value;
s = s.replace(/(^s*)|(s*$)/gi,"");
s = s.replace(/[ ]{2,}/gi," ");
s = s.replace(/[n]{1,}/gi," ");
document.getElementById("textcount").value = "Jumlah Kata : " + s.split(' ').length;
}
</script>
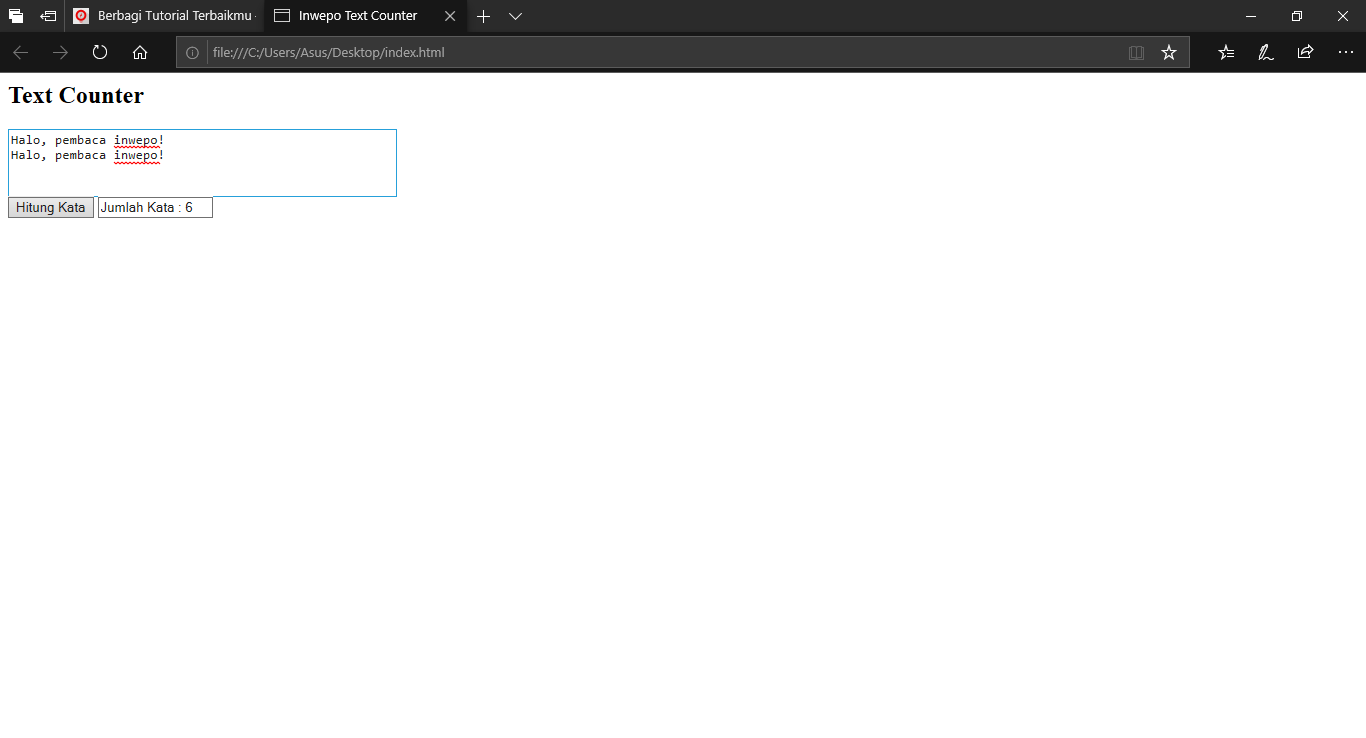
4. Save file yang telah dibuat sebelumnya. Lalu, jalankan file index.html melalui browser. Jika berhasil, nantinya akan muncul kotak textarea, beserta dengan komponen button dan kolom jumlah kata yang dimasukkan.

Demikian tutorial tentang cara membuat text counter dengan Javascript. Semoga bermanfaat.


















