Javascript adalah salah satu bahasa pemrograman tingkat tinggi yang bertipe interpreter. Javascript berfungsi untuk validasi atau manipulasi data baik tampilan atau sistem yang ada di dalam website.
Kamu akan membuat suatu situs yang bersifat pengisian informasi seperti melakukan pendaftaran menjadi member di salah satu website atau toko online, mengisi jawaban dengan soal yang telah diberikan oleh pembuat soal pada website pendidikan atau kursus yang terdapat pada browser.
Berikut cara membuat popup window dengan Javascript.
Langkah:
1. Silahkan aktifkan teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<!DOCTYPE html>
<html>
<body>
<button onclick="openWin()">Buka window baru situs inwepo.com dengan Javascript</button>
<script>
var myWindow;
function openWin() {
myWindow = window.open("https://inwepo.co", "_blank", "width=500, height=500");
}
</script>
</body>
</html>
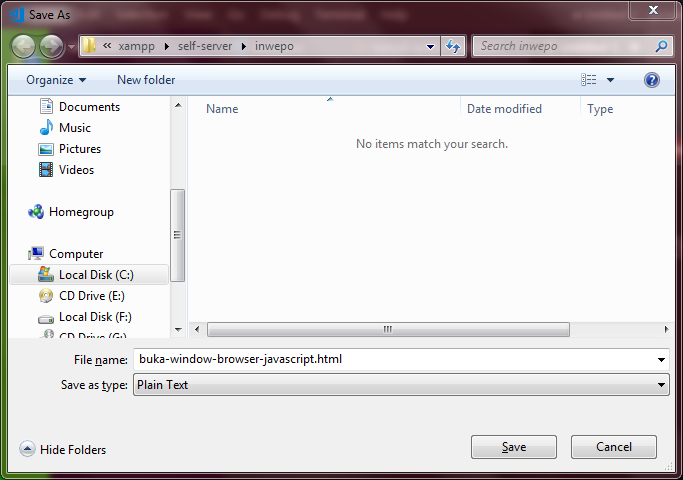
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “buka-window-browser-javascript.html”.
5. Klik Save.

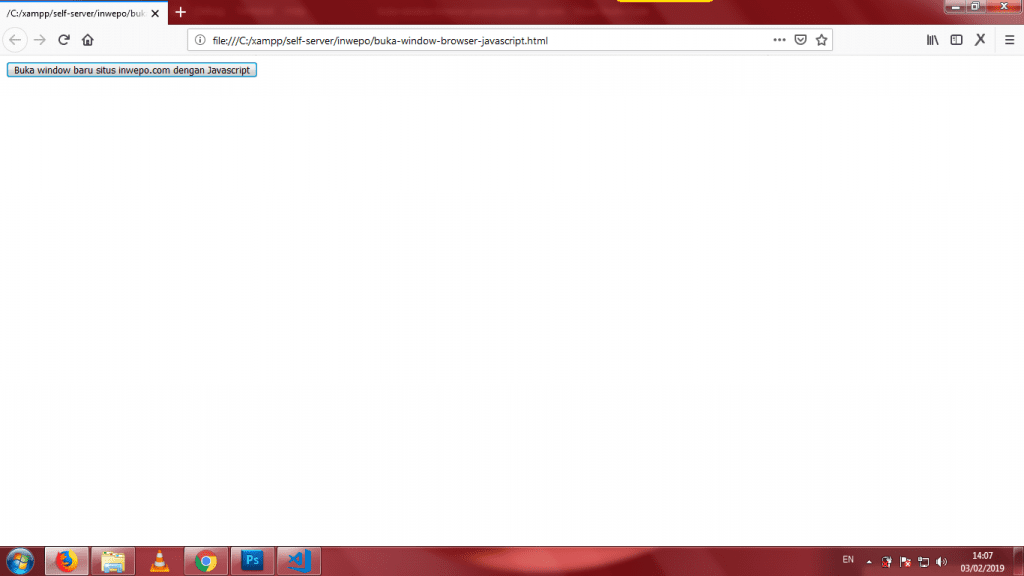
6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome, Mozilla, atau Microsoft Edge).

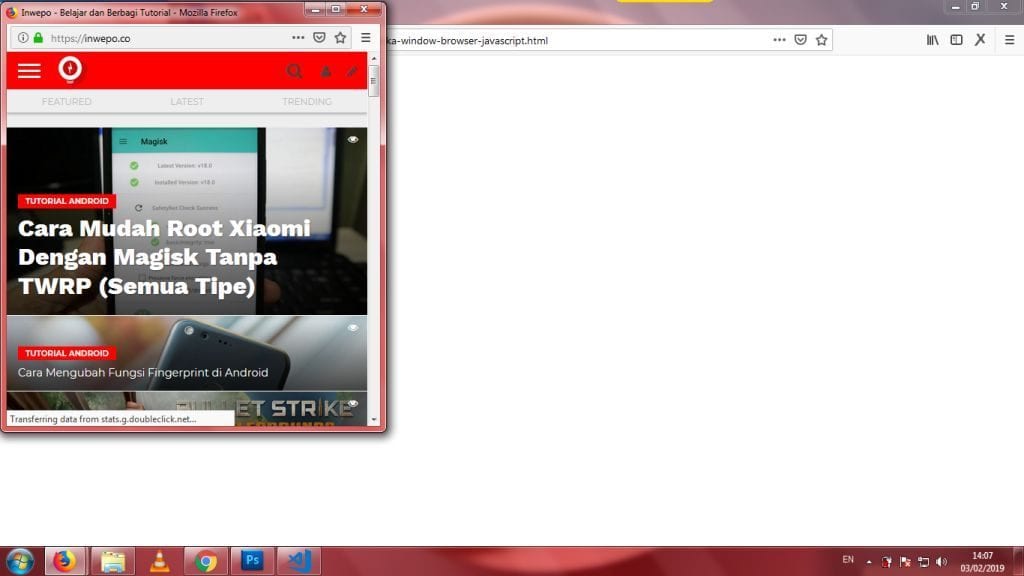
7. Klik button yang ada di halaman browser, dia akan membuka jendela browser baru dengan situs yang telah ditentukan.

Selesai.
Catatan:
Kamu juga bisa melakukan custom tampilan atau bentuk button sesuai dengan keinginan kamu dalam membangun website dengan bantuan CSS semenarik mungkin bagi visitor.
Kini, kamu bisa membuka window baru di dalam website buatan kamu dengan Javascript, agar si pengunjung (visitor) bisa menekan untuk membuka suatu situs tanpa perlu mengetik alamat situs di address bar pada browser.
Demikian tutorial cara membuka popup window dengan Javascript. Selamat mencoba.


















