Penggunaan Javascript pada web memiliki dampak yang sangat signifikan baik pada sektor klien maupun pengembang. Di mana, Javascript dapat di gunakan sebagai media visual, perpindahan data, dan hal-hal lainnya yang terkait dengan environment Javascript. Pada artikel ini, kita akan membuat sebuah respon terhadap suatu kegiatan menggunakan Popup pada Javascript.
Terdapat 3 jenis Popup dalam Javascript. Yaitu : Alert Box, Confirm Box, dan Prompt Box. Penggunaan Alert Box umumnya di gunakan pada saat sang pemilik website ingin memberikan informasi singkat kepada pengunjung website. Untuk Confirm Box, di gunakan pada saat pemilik website ingin meminta konfirmasi terhadap tindakan yang di lakukan oleh pengunjung (biasanya di terapkan pada kolom registrasi data). Dan untuk Prompt Box, di gunakan pada saat pemilik website ingin para pengunjung untuk merespon suatu tindakan melalui kolom teks yang di berikan.
Sebelum memulai, persiapkan text editor (Notepad, Sublime Text, dan sebagainya) sebagai media pengetikan. Untuk menampilkan hasilnya, kita dapat menggunakan browser (Firefox, Chrome, dan sebagainya) yang mendukung ekstensi file HTML .
Cara Membuat PopUp dengan Javascript
Buatlah sebuah file teks yang bernama index.html . Pada file tersebut, tambahkan kode berikut:
<html> <head> <title>NAMA WEBSITE ANDA</title> </head> <body> <script> </script> </body> </html>
Pada bagian <body>, tambahkan kode berikut:
<button onclick="runPopup()"></button>
Nantinya isi dari bagian <body> akan menjadi seperti berikut:
<body> <button onclick="runPopup()">Click Me</button> <script> </script> </body>
Keberadaan kode <button> nantinya akan berpengaruh pada respon setiap popup yang akan kita gunakan.
A. Popup Alert
Untuk menampilkan popup jenis Alert Box, pada bagian <script>, tambahkan kode berikut:
function runPopup(){
window.alert("TULISKAN PESAN ANDA DI SINI");
};
Nantinya, isi pada bagian <script> dan <body> akan menjadi seperti berikut:
<body>
<button onclick="runPopup()">Click Me</button>
<script>
function runPopup(){
window.alert("TULISKAN PESAN ANDA DI SINI");
};
</script>
</body>
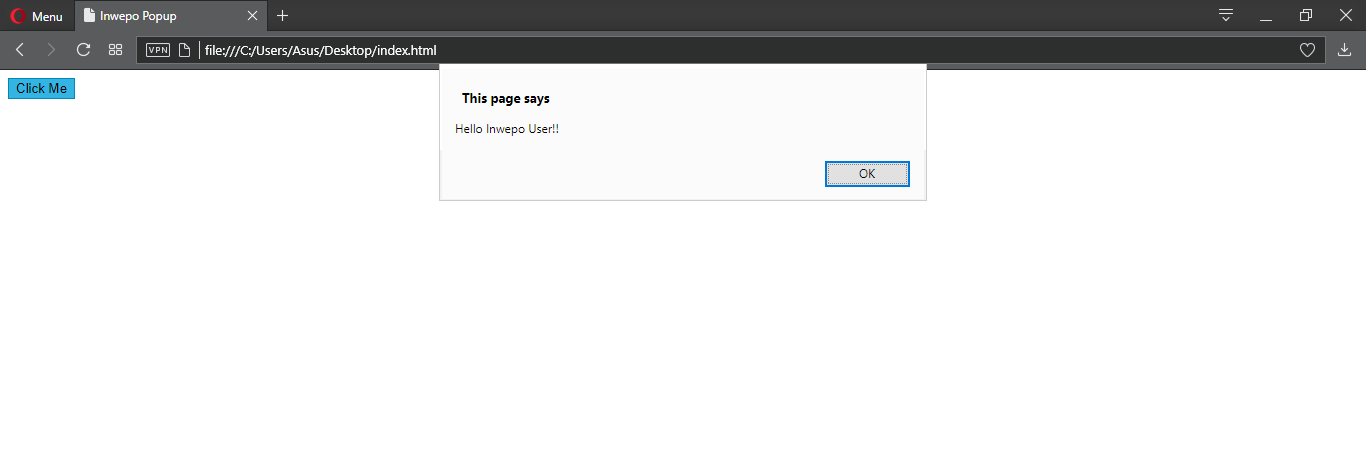
Pada website di jalankan, ketika pengguna menekan tombol yang telah di sediakan, popup akan muncul secara otomatis, berisikan tulisan yang sebelumnya telah kita masukkan.

B. Popup Confirm
Untuk menampilkan popup jenis Confirm Box, pada bagian <script>, tambahkan kode berikut:
function runPopup(){
if(window.confirm("TULISKAN PESAN ANDA DI SINI"))
{
window.alert("Anda Baru Saja Menekan Ok!");
}
else
{
window.alert("Anda Baru Saja Menekan Cancel!");
}
};
};
Nantinya, isi pada bagian <script> dan <body> akan menjadi seperti berikut:
<body>
<button onclick="runPopup()">Click Me</button>
<script>
if(window.confirm("TULISKAN PESAN ANDA DI SINI"))
{
window.alert("Anda Baru Saja Menekan Ok!");
}
else
{
window.alert("Anda Baru Saja Menekan Cancel!");
}
};
</script>
</body>
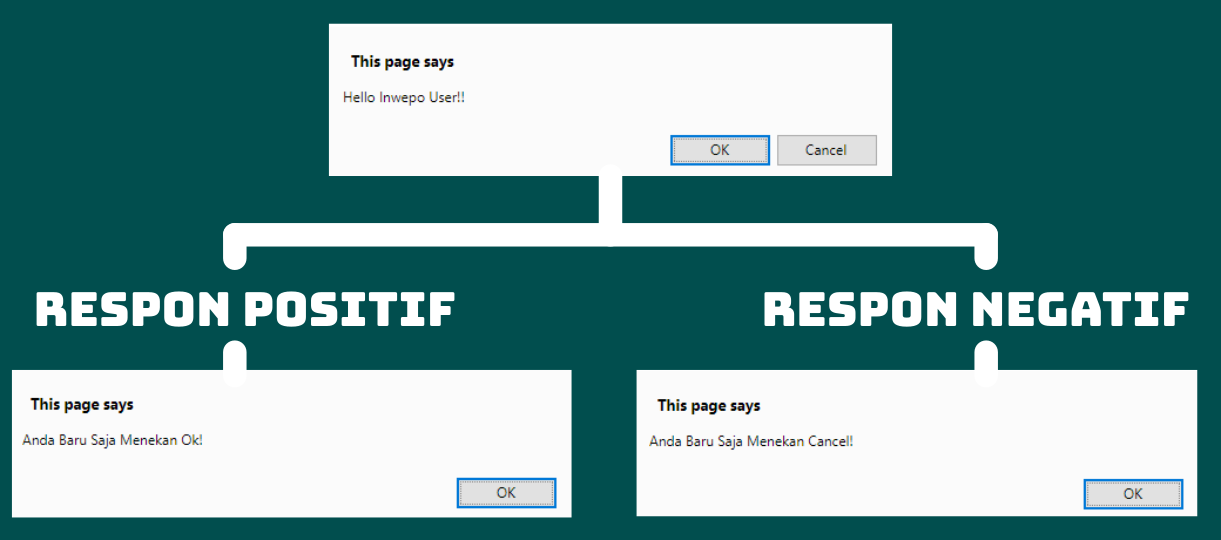
Pada kode di atas, popup akan secara otomatis meminta konfirmasi dari pengguna. Jika pengguna menjawab Iya / memberikan respon positif, maka respon selanjutnya ialah popup yang berisikan informasi bahwa pengguna merespon positif. Begitu pula sebaliknya. Kita dapat menggunakan 2 atau lebih popup dalam satu bentuk respon.

C. Popup Prompt
Untuk menampilkan popup jenis Prompt, pada bagian <script>, tambahkan kode berikut:
function runPopup(){
var respond = prompt("Masukkan Nama Anda: ");
if(respond != "")
{
window.alert("Hai, " + respond + "!");
}
else
{
window.alert("Pengguna Tidak Memasukkan Kalimat Apapun");
}
};
};
Nantinya, isi pada bagian <script> dan <body> akan menjadi seperti berikut:
<body>
<button onclick="runPopup()">Click Me</button>
<script>
function runPopup(){
var respond = prompt("Masukkan Nama Anda: ");
if(respond != "")
{
window.alert("Hai, " + respond + "!");
}
else
{
window.alert("Pengguna Tidak Memasukkan Kalimat Apapun");
}
};
</script>
</body>
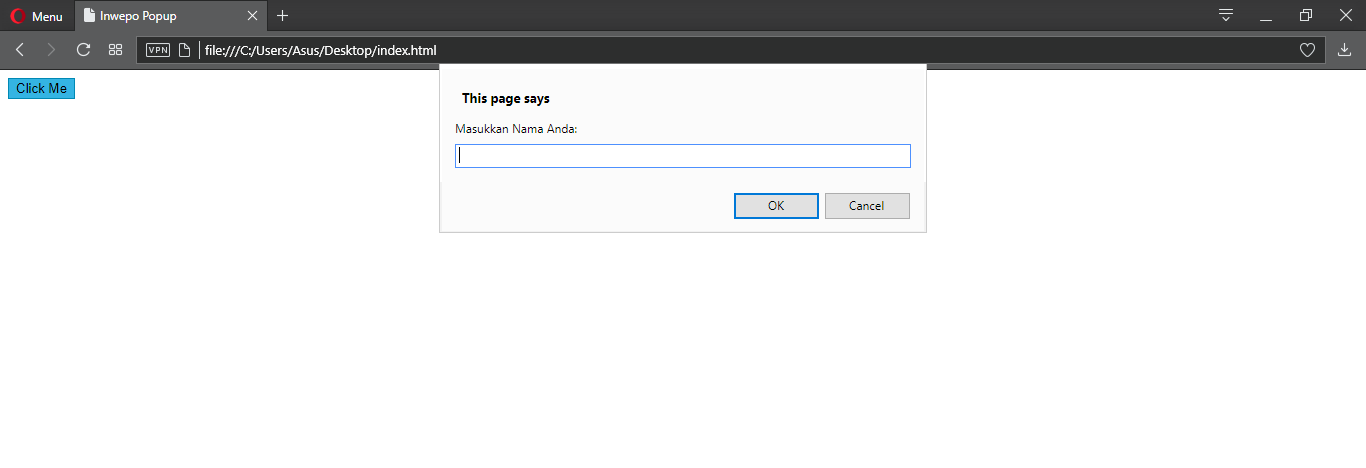
Pada kode di atas, kita meminta respon pengunjung melalui kolom teks yang telah di sediakan. Jika pengunjung memberikan respon teks-nya, maka hasilnya akan di tampilkan. Jika tidak, maka akan muncul informasi perihal hal terkait.

Jika semua contoh penerapan popup berhasil di jalankan, maka popup siap di gunakan dalam website kamu.
Catatan : Popup tidak hanya untuk menampilkan hasil terhadap respon pengunjung. Popup juga dapat mengambil hasil respon, serta mengirimkannya melalui media terkait sesuai dengan keinginan pemilik website.
Demikian tutorial cara membuat Popup dengan Javascript. Semoga bermanfaat.


















